 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Vergleich von responsiven Websites und adaptiven Websites: Welche sollte ich für eine mobile Website wählen?
Vergleich von responsiven Websites und adaptiven Websites: Welche sollte ich für eine mobile Website wählen?
Vergleich von responsiven Websites und adaptiven Websites: Welche sollte ich für eine mobile Website wählen?
Was sind responsive Websites und adaptive Websites?
adaptive Website Passen Sie sichan den verfügbaren Platz an. Responsive Website Reagieren Sie auf Änderungen in der Browserbreite, indem Sie die Position von Webelementen so anpassen, dass sie in den verfügbaren Platz passen.
PS: Ich weiß wirklich nicht, warum viele Leute adaptive Websites mit responsiven Websites verwechseln. (Adaptive Website! = Responsive Website)
Vergleich zwischen responsiver Website und adaptiver Website:
Vergleich der Entwicklungsschwierigkeit
Adaptive Website-Entwicklung ist sowohl komplex (adaptive Steuerung für verschiedene Bildschirme) als auch einfach (unabhängig vom PC), aber leicht zu warten und zu debuggen (nur mobile endseitige Verarbeitungsereignisse). ). Responsive Websites sind relativ einfach zu entwickeln (passen Sie sie einfach über Medienabfragen an) und komplex (in hohem Maße mit PC-Webseitenelementen verbunden), sind jedoch nicht einfach zu debuggen und zu warten (sie binden mobile Endgeräte und Mobiltelefone). Nebenverarbeitungsereignisse).
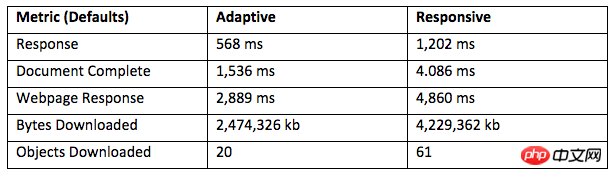
Vergleich der SeitenleistungDie adaptive Website hat nur das mobile Layout und den Stil (weniger Inhalt) , Es wird in den Browser heruntergeladen und sofort angezeigt, sodass die Leistung schnell ist.
Responsive Websites haben nicht nur das Layout und den Stil mobiler Endgeräte, sondern auch das Layout und den Stil eines PCs (bei vielen Inhalten wird das Webseitenlayout angepasst und dann angezeigt). , daher ist die Leistung langsam. 
PS: Responsive Websites bieten auch Möglichkeiten zur Leistungsverbesserung, nämlich das Laden verschiedener Medienabfragestile für den Bildschirm und das selektive Laden von Ressourcen. Die Leistung ist jedoch immer noch nicht so gut wie bei adaptiven Websites.
Vergleich der Benutzererfahrung
Responsive Website gewährleistet Konsistenz zwischen PC und Mobilgerät mit flüssigem Layout. Adaptive Website sorgt für ein mobilfreundlicheres Erlebnis.
SEO-VergleichAdaptive Websites sind nicht einfach, das Website-Gewicht zu aggregieren, aber sie können das Gewicht durch Umleitung aggregieren. Responsive Websites lassen sich leicht an der Website-Gewichtung messen, und es ist einfach, die Gewichtung der mobilen Seite zur Gewichtung der PC-Seite zu addieren, um das Website-Ranking zu verbessern.
PS: Bei diesem Ansatz werden separate URLs für den Computer und die mobilen Endgeräte verwendet.
Was ist besser, eine responsive Website oder eine adaptive Website? Welches soll ich wählen?
Es wird empfohlen, adaptive Websites zu entwickeln, um Leistung und Benutzererfahrung zu verbessern. (Die meisten Internetunternehmen trennen den Web-PC und mobile Endgeräte)
Responsive Websites eignen sich nicht für die Entwicklung einiger komplexer Websites. (Beinhaltet einige animierte interaktive Effekte, zu viele Seitenelemente)
Es wird empfohlen, eine responsive Computer-Website zu entwickeln (Umstellung auf Tablet, nicht mobil) und eine zu entwickeln Satz responsiver mobiler Websites (Übergang zur Größe unterhalb der Tablet-Version, kein Übergang zur Tablet-Version)
Das obige ist der detaillierte Inhalt vonVergleich von responsiven Websites und adaptiven Websites: Welche sollte ich für eine mobile Website wählen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
In dem Artikel werden die Meta-Tags mit Ansichtsfenster besprochen, um die Seite zu steuern, die auf mobilen Geräten skaliert und sich auf Einstellungen wie Breite und initiale Maßstäbe für optimale Reaktionsfähigkeit und Leistung konzentriert.Character Count: 159
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
In dem Artikel wird die Verwaltung der Privatsphäre und Berechtigungen des Benutzerstandorts mithilfe der Geolocation -API erörtert, wobei die Best Practices für die Anforderung von Berechtigungen, die Gewährleistung der Datensicherheit und die Einhaltung der Datenschutzgesetze hervorgehoben werden.
 Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
In dem Artikel werden die Sichtbarkeits -API der HTML5 -Seite mit der Sichtbarkeit von Seiten ermittelt, die Benutzererfahrung verbessert und die Ressourcennutzung optimiert. Zu den wichtigsten Aspekten gehören die Pause, die Verringerung der CPU -Last und die Verwaltung von Analysen auf der Grundlage von Sichtbarkeitsänderungen.
 Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
In dem Artikel wird erläutert, wie die HTML5 -Drag & Drop -API verwendet wird, um interaktive Benutzeroberflächen zu erstellen, Schritte zu detaillieren, um Elemente draggierbar zu machen, Schlüsselereignisse zu verarbeiten und Benutzererfahrung mit benutzerdefiniertem Feedback zu verbessern. Es wird auch gemeinsame Fallstricke zu a diskutiert
 Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Die H5 -Seite muss aufgrund von Faktoren wie Code -Schwachstellen, Browserkompatibilität, Leistungsoptimierung, Sicherheitsaktualisierungen und Verbesserungen der Benutzererfahrung kontinuierlich aufrechterhalten werden. Zu den effektiven Wartungsmethoden gehören das Erstellen eines vollständigen Testsystems, die Verwendung von Versionstools für Versionskontrolle, die regelmäßige Überwachung der Seitenleistung, das Sammeln von Benutzern und die Formulierung von Wartungsplänen.
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) eignet sich für leichte Anwendungen wie Marketingkampagnen, Produktdisplayseiten und Micro-Websites für Unternehmenswerbung. Seine Vorteile liegen in plattformartigen und reichhaltigen Interaktivität, aber seine Einschränkungen liegen in komplexen Interaktionen und Animationen, lokalen Ressourcenzugriff und Offline-Funktionen.



