
Mit der Popularität von 3G nutzen immer mehr Menschen Mobiltelefone, um auf das Internet zuzugreifen. Mobile Geräte übertreffen Desktop-Geräte als gebräuchlichstes Endgerät für den Zugriff auf das Internet. Infolgedessen stehen Webdesigner vor einem schwierigen Problem: Wie rendert man dieselbe Webseite auf Geräten unterschiedlicher Größe? In diesem Artikel werden die Konzepte und Methoden des adaptiven Webdesigns beschrieben, die es Webentwicklern ermöglichen, denselben Webseitencode beizubehalten, um das Leseerlebnis der Website auf mehreren Geräten zu verbessern. Dieser Artikel stellt die Implementierungsmethode adaptiver Webseiten im Detail vor und hofft, Ihnen bei Verwirrung zu helfen.
Fügen Sie dem Kopf von HTML, dem Head-Tag, ein Meta-Tag hinzu, um dem Browser mitzuteilen, dass die Breite der Webseite beträgt entspricht der Bildschirmbreite des Geräts und setzt Zoom nicht fort. Der Code lautet wie folgt:
Lassen Sie uns kurz die Bedeutung analysieren dieser Codezeile: Breite = Gerätebreite bedeutet, dass die Breite der Webseite gleich ist Die Breite des Gerätebildschirms, Anfangsskalierung = 1,0 bedeutet, dass das anfängliche Zoomverhältnis der Seite auf 1 eingestellt ist, benutzerskalierbar = Es bedeutet nicht, dem Benutzer das Zoomen zu verbieten. Maximaler Maßstab = 1,0 und minimaler Maßstab = 1,0 bedeutet, das Zoomverhältnis der größten und kleinsten Seite festzulegen. Da die großen Browser Meta-Tags unterschiedlich stark analysieren, müssen wir unser Bestes geben, um mit allen Browsern kompatibel zu sein.
Im Seitenlayout ist die Kombination von relativer Breite und absoluter Breite für das Layout förderlicher für die Wartbarkeit der Webseite.
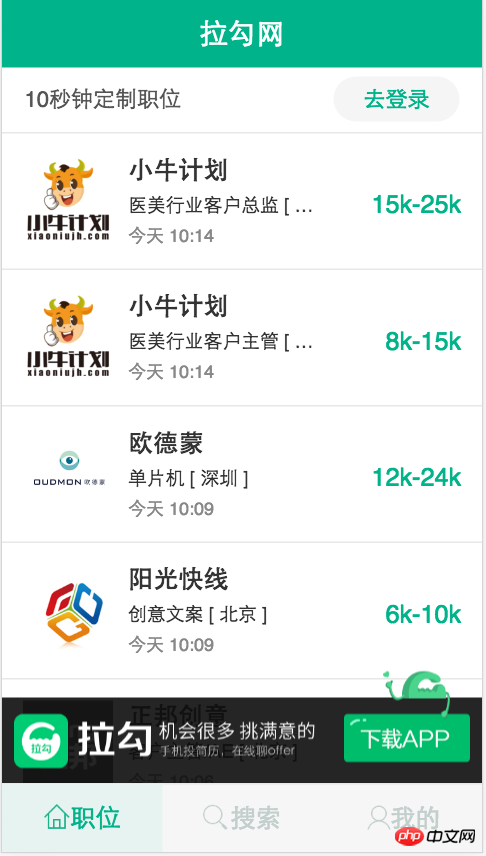
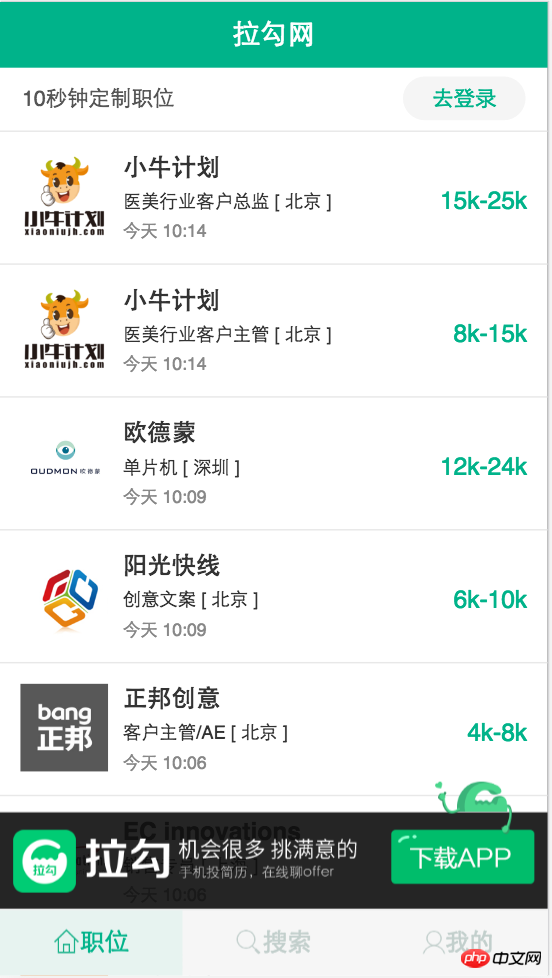
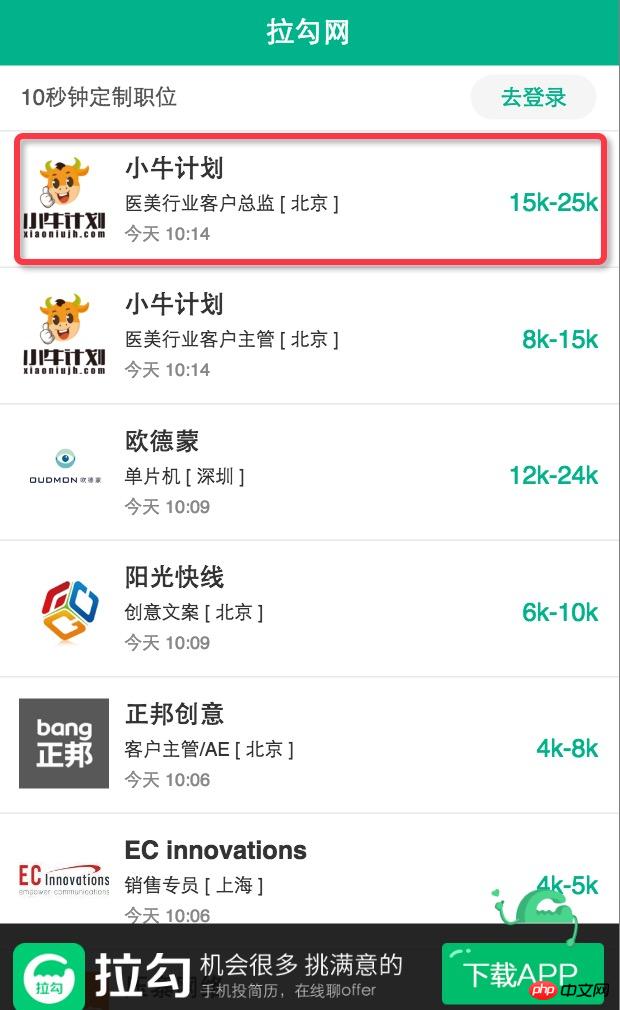
Die folgenden Bilder zeigen die Layouts von Lagou.com auf iPhone5, iPhone6 und iPhone 6 Plus. Es ist zu erkennen, dass bei den unterschiedlichen Bildschirmbreiten der Geräte die Schriftgröße und der angezeigte Abstand gleich sind Auch die verschiedenen Webseitencodes sind unterschiedlich. Der Teil innerhalb des roten Linienfelds verwendet ein prozentuales Layout, wodurch die Wartbarkeit der Webseite verbessert wird.



Derzeit gibt es zwei gängige Möglichkeiten, Responsivität zu implementieren. Eine davon ist die Verwendung von Medienabfrage. Das andere ist das Rasterlayout unter Bootstrap. Ich werde das Rasterlayout später vorstellen, wenn ich Bootstrap einführe. Hier werde ich hauptsächlich darüber sprechen, wie man Medienabfragen verwendet, um ein reaktionsfähiges Layout zu implementieren.
Medienabfrage, also @media-Abfrage, Medienabfrage kann verschiedene Stile für unterschiedliche Bildschirmgrößen festlegen , insbesondere wenn Sie eine responsive Seite entwerfen müssen, ist @media sehr nützlich. Wenn Sie die Browsergröße zurücksetzen, wird die Seite auch basierend auf der Breite und Höhe des Browsers neu gerendert. Da es den Stil festlegt, fügen Sie einfach den Code für die Medienabfrage am Ende der CSS-Datei ein.
Um die Verwendung von Reaktionsfähigkeit besser zu verstehen, habe ich unten zwei Fälle aufgelistet. Der erste Fall ist relativ einfach und realisiert die Funktion, die Hintergrundfarbe des Körpers in verschiedenen Seitenbreiten zu ändern. Im zweiten Fall wird ein bestimmtes Projekt als Beispiel verwendet, um es benutzerfreundlicher zu gestalten
Beispiel 1:
Wenn die Seitenbreite weniger als 300 Pixel beträgt, ändern Sie die Hintergrundfarbe von Ändern Sie den Textkörper in Rot:
@media screen and (max-width: 300px) { body { background-color:red; } }Nach dem Login kopierenWenn die Seitenbreite mehr als 300 Pixel und weniger als 600 Pixel beträgt, ändern Sie die Hintergrundfarbe des Textkörpers in Grün:
@media screen and (min-width: 300px) and (max-width:600px) { body { background-color:green; } }Nach dem Login kopieren如果页面宽度大于 600 像素,则修改body的背景颜色为蓝色:
@media screen and (min-width: 600px) { body { background-color:blue; } }Nach dem Login kopieren
代码解释:
screen 表示电脑屏幕,平板电脑,智能手机等,min-width和max-width 用于定义设备中页面的最小和最大宽度。
实例2:视觉中国首页的响应式实现
首先来看该页面在不同窗口中的展示效果:
在窗口宽度大于1200px时候的页面样式如下:
在窗口宽度大于900px并且小于1200px时候页面样式如下:
当页面宽度小于900px时候页面样式如下:
接下来我们来看具体的代码实现:
html代码如下:注意有几张图片则写几个col
<p class="group_wrap"> <p class="group"> <p class="col"> <p class="img_logo"> <img src="img/8.jpg" alt=""> </p> </p> <p class="col"> <p class="img_logo"> <img src="img/9.jpg" alt=""> </p> </p> </p> </p>Nach dem Login kopieren
css代码如下,默认是页面宽度大于1200px时候的页面:
.group_wrap{ width: 100%; overflow: hidden; } .group{ width: 1200px; margin: 0 auto; overflow: hidden; } .col{ width: 280px; margin: 10px; float: left; } .img_logo{ padding: 10px; background: white; }Nach dem Login kopieren实现响应式代码如下,放在css文件的最下方即可:
/*当页面的宽度在900px ~ 1200px之间的时候*/ @media screen and (min-width: 900px) and (max-width: 1200px){ .group{ width: 900px; } } /*当页面的宽度在600px ~ 900px之间的时候*/ @media screen and (min-width:600px) and (max-width: 900px){ .group{ width: 600px; } }Nach dem Login kopieren
总结:实际上响应式页面的实现非常简单,只要认真学,经常练,一定可以熟练掌握的!
在我们平常的网页布局过程中经常使用绝对单位像素(px)来进行布局,这样的布局不适合我们自适应网页的实现,所以我们现在来介绍两种常见的绝对单位em和rem。rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。
em的特点 : ① em的值并不是固定的; ② em始终会继承父级元素的字体大小。
废话不多说,直接上代码:
html代码:
<p class="one"> <span>第一层</span> <p class="two"> <span>第二层</span> <p class="three"> <span>第三层</span> </p> </p> </p>Nach dem Login kopieren
css代码:
Nach dem Login kopieren
Das obige ist der detaillierte Inhalt vonMobiles Terminal – reaktionsfähig, rem/em, unter Verwendung von Js, um die Anpassung mobiler Terminals dynamisch zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




