 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Verwenden Sie eine benutzerdefinierte Webschriftart, um den Code zur Verhinderung der Datenerfassung zu implementieren
Verwenden Sie eine benutzerdefinierte Webschriftart, um den Code zur Verhinderung der Datenerfassung zu implementieren
Verwenden Sie eine benutzerdefinierte Webschriftart, um den Code zur Verhinderung der Datenerfassung zu implementieren
In diesem Artikel wird die Verwendung der neuen CSS3-Funktions-Webschriftart vorgestellt und eine benutzerdefinierte Webschriftart verwendet, um die Datenerfassung zu verhindern
Einführung in die Webschriftart
web-font ist ein Tag in CSS3@font-face In der @font-face-Deklaration können Sie eine Schriftart deklarieren und diese angeben Die Schriftartenbibliotheksdatei wird von einer bestimmten Adresse im Internet heruntergeladen.
Die spezifische Schreibmethode ist wie folgt:
@font-face { font-family: '字体名称'; src: url('http://www.example.com/字体名称.eot'); /* IE9 Compat Modes */
src: url('http://www.example.com/字体名称.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('http://www.example.com/字体名称.ttf') format('truetype'), /* Safari, Android, iOS */
url('http://www.example.com/字体名称.woff') format('woff'), /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
url('http://www.example.com/字体名称.svg?#字体名称') format('svg'); /* Legacy iOS */}Wenn Webseitendaten mit einer speziellen Schriftart geändert werden müssen, können wir Webfont verwenden. Da bei Verwendung von Webfont die Schriftart automatisch aus dem Netzwerk geladen wird, muss der Benutzer die Schriftart nicht auf dem Computer installiert haben.
Benutzerdefinierte Web-Schriftart verwenden, um die Datenerfassung zu verhindern
Präventionsprinzip:
Mit Web-Font können Schriftarten aus dem Netzwerk geladen werden, sodass wir selbst eine Reihe von Schriftarten erstellen und eine benutzerdefinierte Zeichenzuordnungstabelle einrichten können.
Beispiel: Die Einstellung 0xaaa ordnet Zeichen 1 zu, 0xbbb ordnet Zeichen 2 zu und so weiter.
Wenn das Zeichen 1 angezeigt werden muss, ist der Quellcode der Webseite nur 0xaaa und die gesammelten Daten sind nur 0xaaa und nicht 1, sodass der Sammler keine korrekten Daten sammeln kann. Es gibt keine Auswirkungen auf Benutzer mit normalem Zugriff.
Es ist nicht geeignet, die Web-Font-Methode zu verwenden, um die Erfassung chinesischer Schriften zu verhindern, da die chinesische Schriftenbibliothek zu groß ist. Für Zahlen und Englisch eignet sich diese Methode zur Verhinderung der Erhebung.
Beispiel: Verwenden Sie eine benutzerdefinierte Web-Schriftart, um die Erfassung digitaler Daten (z. B. Bestände, Kinokassen und andere Daten) zu verhindern
1. Erstellen Sie eine benutzerdefinierte Schriftart mit bestimmten Zeichen
Wählen Sie zur Vereinfachung der Demonstration die mit dem System gelieferte Schriftart Arial aus.
ttf in SVG

Geben Sie everythingfonts.com/ttf-to-svg ein
Laden Sie die ttf-Datei hoch und konvertieren Sie sie Schriftartdatei In SVG-Format konvertieren und als my_webfont.svg
speichern
Wählen Sie die Zeichen aus, die Sie verwenden möchten, und legen Sie die Schriftartzuordnungsbeziehung fest

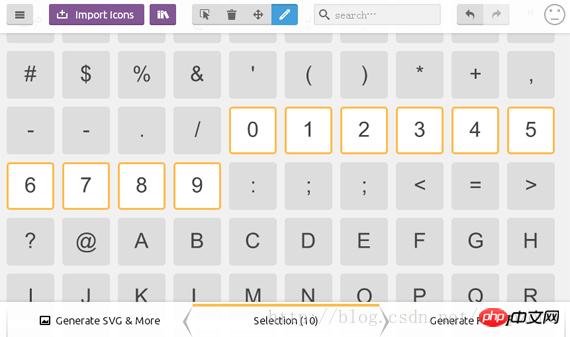
Geben Sie icomoon.io/app/#/select ein
Wählen Sie die Schaltfläche Symbole importieren in der oberen linken Ecke und importieren Sie my_webfont.svg.
Wählen Sie nach dem Import die Zeichen aus, die wir verwenden möchten. In diesem Beispiel müssen wir nur auswählen 0-9, und klicken Sie dann in der unteren rechten Ecke auf die Schaltfläche Schriftart generieren
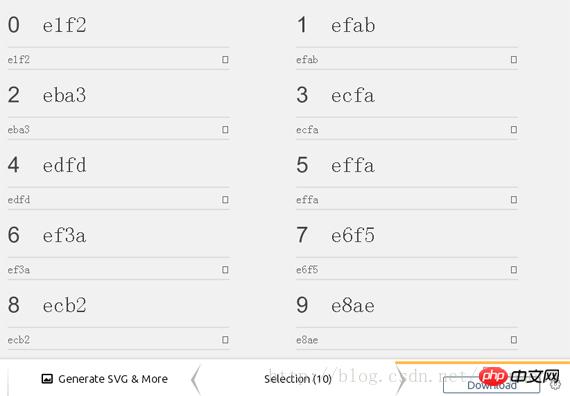
Zeichenzuordnung festlegen
Arial-Schriftart-Zeichenzuordnungsbeziehung (Zeichen und Hexadezimal). )
0 => 301 => 312 => 323 => 334 => 345 => 356 => 367 => 378 => 389 => 39
Uns Die Zuordnungsbeziehung kann hier so geändert werden, dass sie so komplex und unregelmäßig wie möglich ist, sodass sie nicht leicht zu erraten ist.
Setzen Sie beispielsweise die Zuordnungsbeziehung auf
0 => e1f21 => efab2 => eba33 => ecfa4 => edfd5 => effa6 => ef3a7 => e6f58 => ecb29 => e8ae

und ändern Sie den Namen entsprechend der Zuordnungsbeziehung, nachdem Sie die Zuordnungsbeziehung festgelegt haben Klicken Sie unten rechts auf HerunterladenLaden Sie die Schriftart herunter.
Benennen Sie alle heruntergeladenen Schriftartdateien als my_webfont.*
2. Verwenden Sie Web-Font auf Webseiten zur Anzeige Daten
Zuerst müssen Sie @font-face festlegen
@font-face { font-family: 'my_webfont'; src: url('fonts/my_webfont.eot?fdipzone'); src: url('fonts/my_webfont.eot?fdipzone#iefix') format('embedded-opentype'), url('fonts/my_webfont.ttf?fdipzone') format('truetype'), url('fonts/my_webfont.woff?fdipzone') format('woff'), url('fonts/my_webfont.svg?fdipzone#my_webfont') format('svg');}und dann müssen Sie eine CSS-Klasse definieren, „font-family“ verwendet diese Webschriftart
.my_webfont{ font-family: my_webfont !important; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}Wenn Sie diese Art von Daten anzeigen müssen, geben Sie die Daten ein und die Klasse des Containers wird als my_webfont
<p class="my_webfont"></p>
definiert, damit das Zeichen 1 angezeigt werden kann .
3. Vollständiger Beispielcode
<?php// 字体映射关系function get_font_num($num){
$result = ''; $font_map = array( 0 => 'e1f2', 1 => 'efab', 2 => 'eba3', 3 => 'ecfa', 4 => 'edfd', 5 => 'effa', 6 => 'ef3a', 7 => 'e6f5', 8 => 'ecb2', 9 => 'e8ae'
); for($i=0,$len=strlen($num); $i<$len; $i++){ $n = substr($num, $i, 1); if(is_numeric($n)){ $result .= '&#x'.$font_map[$n].';';
}else{ $result .= $n;
}
} return $result;
}$data = array( array('金刚:骷髅岛', 4921.98, 5), array('美女与野兽', 971.36, 12), array('欢乐喜剧人', 590.27, 5), array('一条狗的使命', 389.76, 26), array('领袖1935', 271.27, 1),
);?><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>利用自定义web-font实现数据防采集</title>
<style type="text/css">
@font-face { font-family: 'my_webfont'; src: url('fonts/my_webfont.eot?fdipzone'); src: url('fonts/my_webfont.eot?fdipzone#iefix') format('embedded-opentype'), url('fonts/my_webfont.ttf?fdipzone') format('truetype'), url('fonts/my_webfont.woff?fdipzone') format('woff'), url('fonts/my_webfont.svg?fdipzone#my_webfont') format('svg'); font-weight: normal; font-style: normal; }
.my_webfont{ font-family: my_webfont !important; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
td{ padding: 0px 5px 0px 5px; text-align: center; }
.left{ text-align: left; }
</style>
</head>
<body>
<table>
<tr>
<td>排名</td>
<td>片名</td>
<td>实时票房(万)</td>
<td>上映天数</td>
</tr><?php
for($i=0,$len=count($data); $i<$len; $i++){ echo '<tr>'.PHP_EOL; echo '<td>'.($i+1).'</td>'.PHP_EOL; echo '<td class="left">'.$data[$i][0].'</td>'.PHP_EOL; echo '<td class="my_webfont">'.get_font_num($data[$i][1]).'</td>'.PHP_EOL; echo '<td class="my_webfont">'.get_font_num($data[$i][2]).'天</td>'.PHP_EOL; echo '</tr>'.PHP_EOL;
}?>
</table>
</body></html>Sie können normale Daten sehen, wenn Sie im Browser darauf zugreifen

Aber der HTML-Quellcode ist eigentlich
<tr><td>1</td><td class="left">金刚:骷髅岛</td><td class="my_webfont">.</td><td class="my_webfont">天</td></tr>

Sammler können nur so etwas wie x bekommen edfd; data weiß nicht, welches Zeichen durch edfd; abgebildet wird, wodurch die Datenerfassung verhindert wird.
Natürlich kann der Sammler die Bedeutung jeder Zuordnung durch Analyse kennen, um eine Konvertierungsverarbeitung nach der Sammlung durchzuführen.
Wir können mehrere verschiedene Schriftartdateien und Zuordnungstabellen erstellen. Bei jedem Besuch wird zufällig ein Typ verwendet und regelmäßig ein Stapel von Schriftartdateien und Zuordnungstabellen aktualisiert, um die Schwierigkeit der Erfassung zu erhöhen.
Auf diese Weise muss der Sammler alle Schriftdateien und Zuordnungstabellen analysieren und konvertieren, bevor er Daten sammelt, was die Kosten der Sammlung erheblich erhöht.
Das obige ist der detaillierte Inhalt vonVerwenden Sie eine benutzerdefinierte Webschriftart, um den Code zur Verhinderung der Datenerfassung zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 Arbeiten mit Flash -Sitzungsdaten in Laravel
Mar 12, 2025 pm 05:08 PM
Arbeiten mit Flash -Sitzungsdaten in Laravel
Mar 12, 2025 pm 05:08 PM
Laravel vereinfacht die Behandlung von temporären Sitzungsdaten mithilfe seiner intuitiven Flash -Methoden. Dies ist perfekt zum Anzeigen von kurzen Nachrichten, Warnungen oder Benachrichtigungen in Ihrer Anwendung. Die Daten bestehen nur für die nachfolgende Anfrage standardmäßig: $ Anfrage-
 Curl in PHP: So verwenden Sie die PHP -Curl -Erweiterung in REST -APIs
Mar 14, 2025 am 11:42 AM
Curl in PHP: So verwenden Sie die PHP -Curl -Erweiterung in REST -APIs
Mar 14, 2025 am 11:42 AM
Die PHP Client -URL -Erweiterung (CURL) ist ein leistungsstarkes Tool für Entwickler, das eine nahtlose Interaktion mit Remote -Servern und REST -APIs ermöglicht. Durch die Nutzung von Libcurl, einer angesehenen Bibliothek mit Multi-Protokoll-Dateien, erleichtert PHP Curl effiziente Execu
 Vereinfachte HTTP -Reaktion verspottet in Laravel -Tests
Mar 12, 2025 pm 05:09 PM
Vereinfachte HTTP -Reaktion verspottet in Laravel -Tests
Mar 12, 2025 pm 05:09 PM
Laravel bietet eine kurze HTTP -Antwortsimulationssyntax und vereinfache HTTP -Interaktionstests. Dieser Ansatz reduziert die Code -Redundanz erheblich, während Ihre Testsimulation intuitiver wird. Die grundlegende Implementierung bietet eine Vielzahl von Verknüpfungen zum Antworttyp: Verwenden Sie Illuminate \ Support \ facades \ http; Http :: fake ([ 'Google.com' => 'Hallo Welt',, 'github.com' => ['foo' => 'bar'], 'Forge.laravel.com' =>
 12 Beste PHP -Chat -Skripte auf Codecanyon
Mar 13, 2025 pm 12:08 PM
12 Beste PHP -Chat -Skripte auf Codecanyon
Mar 13, 2025 pm 12:08 PM
Möchten Sie den dringlichsten Problemen Ihrer Kunden in Echtzeit und Sofortlösungen anbieten? Mit Live-Chat können Sie Echtzeitgespräche mit Kunden führen und ihre Probleme sofort lösen. Sie ermöglichen es Ihnen, Ihrem Brauch einen schnelleren Service zu bieten
 Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
In Artikel wird die in PHP 5.3 eingeführte LSB -Bindung (LSB) erörtert, die die Laufzeitauflösung der statischen Methode ermöglicht, um eine flexiblere Vererbung zu erfordern. Die praktischen Anwendungen und potenziellen Perfo von LSB
 Anpassung/Erweiterung von Frameworks: So fügen Sie benutzerdefinierte Funktionen hinzu.
Mar 28, 2025 pm 05:12 PM
Anpassung/Erweiterung von Frameworks: So fügen Sie benutzerdefinierte Funktionen hinzu.
Mar 28, 2025 pm 05:12 PM
In dem Artikel werden Frameworks hinzugefügt, das sich auf das Verständnis der Architektur, das Identifizieren von Erweiterungspunkten und Best Practices für die Integration und Debuggierung hinzufügen.
 Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
In Artikel werden wichtige Sicherheitsfunktionen in Frameworks erörtert, um vor Schwachstellen zu schützen, einschließlich Eingabevalidierung, Authentifizierung und regelmäßigen Aktualisierungen.



