Flex-Layout des WeChat Mini-Programms
WeChat Mini-ProgrammDas Seitenlayout übernimmt das FlexLayout.
FlexLayout ist eine neue Lösung, die 2009 von W3c vorgeschlagen wurde und verschiedene Seitenlayouts einfach, vollständig und reaktionsschnell implementieren kann.
Flex-Layout bietet Elemente in Containern Sie können sogar dynamisch oder unbegrenzt groß sein.
Das Hauptmerkmal des Flex-Layouts ist die Möglichkeit, die untergeordneten Elemente so anzupassen, dass sie den entsprechenden Platz auf verschiedenen Bildschirmgrößen optimal ausfüllen.

Flex-Layout
Funktionen des Flex-Layouts:
Strecken in jede Richtung, links, rechts, nach unten, nach oben
Sie können die Reihenfolge in der Stilebene ändern und neu anordnen
Die Hauptachse und die Querachse sind praktisch zum Konfigurieren
Raumdehnung und -füllung von untergeordneten Elementen
ausgerichtet entlang des Containers
WeChat-Applet-Implementierungen FlexLayout. Lassen Sie uns kurz die Verwendung des FlexLayouts im WeChat-Applet vorstellen.
Teleskopcontainer
hat <a href="." cn target="_blank">display<code><a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:flex:flex oder display:block Das Element ist ein flex container (flexibler Container), innerhalb dessen die Unterelemente von flex item aufgerufen werden flex container (flexible Elemente) und die Unterelemente in Flex werden alle mit
display:blockangeordnet, was als Innenblock-Containermodus Always bezeichnet wird Beginnen Sie mit der Anzeige mit einer neuen Zeile. Die Ansicht-Container (Ansicht, Bildlaufansicht und Wischbewegung) des WeChat-Applets sind standardmäßig alledispaly:block: Geben Sie den Inline-Containermodus an, in dem untergeordnete Elemente angezeigt werden sollen Eine Zeile. Sie können das -Attribut - verwenden, um anzugeben, ob es drei Werte haben soll:
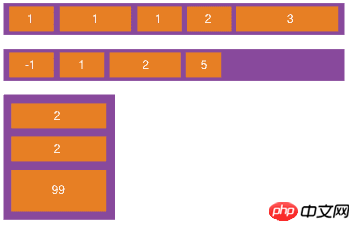
nowrap (kein Zeilenumbruch)
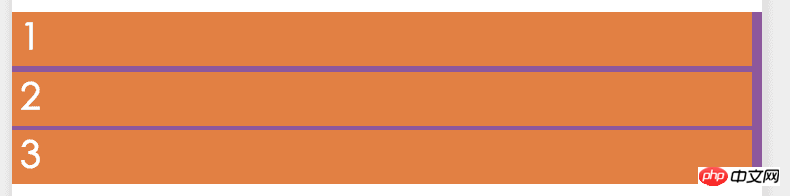
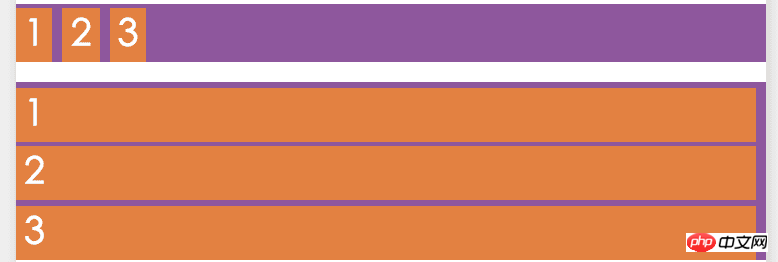
display:flex,flex-wrapwrap (Zeile). wrap),wrap-reverse (die erste Zeile des Wraps ist unten)flex-wrapCode mit (Standardwert): Anzeigeeffekt:display:block<view class="flex-row" style="display: block;"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view>
Nach dem Login kopierenBlock
 wird in den Anzeigeeffekt von
wird in den Anzeigeeffekt von
geändert:
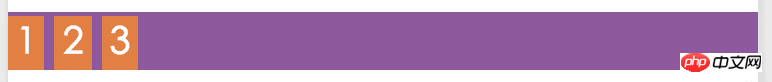
display:flexflex
Sie können den Unterschied zwischen  und
und
aus der Darstellung erkennen. Das untergeordnete Element
) oder inline (
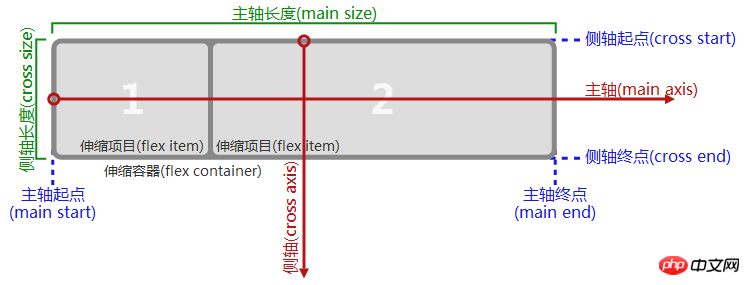
). Der Flex-Container desblockHauptachsen- und Querachsen-flexviewblock-Layouts kann in jede Richtung ausgelegt werden. Der flex-Container verfügt standardmäßig über zwei Achsen:
Haupt
-Achse) und FlexQuerachse (Querachse)
. Die Startposition der Hauptachse ist (Hauptanfang), die Endposition der Hauptachse ist (Haupt-Ende) und die Länge der Hauptachse ist (Hauptgröße).
In ähnlicher Weise ist der Startpunkt der Querachse 主轴起点(Kreuzanfang), die Endposition ist 主轴终点(Kreuzende) und die Länge ist (Kreuzgröße). Einzelheiten finden Sie im Bild unten: 主轴长度侧轴起点侧轴终点侧轴长度
Flex-

und Es muss nicht sein. Ebenso muss nicht
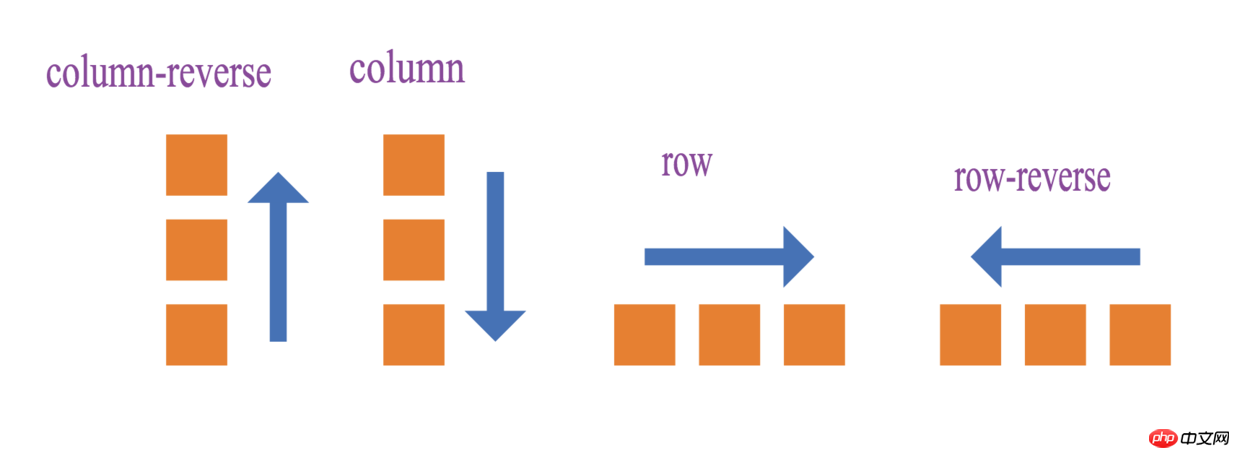
sein. Die Richtung der Hauptachse wird durch das Attribut gesteuert 🎜>主轴从左到右侧轴: Die horizontale Richtung von links nach rechts ist die Hauptachse从上到下flex-direction
- : Die horizontale Richtung von rechts nach links ist die Hauptachse
row - : Die vertikale Richtung von oben nach unten ist die Hauptachse
row-reverse - Die vertikale Richtung von unten nach oben ist die Hauptachse
column Wenn die horizontale Richtung die Hauptachse ist, ist diese vertikale Richtung die Querachse und umgekehrt. - Darstellungen von vier Spindelrichtungseinstellungen:
column-reverse
Beispielbild
-Werte.  Beispielcode:
Beispielcode:
Operative Wirkung:

flex-direction
Ausrichtung
Es gibt zwei Ausrichtungsmethoden für untergeordnete Elemente:
just<a href="http://www.php.cn/wiki/109.html" target="_blank">if</a>y-conentDefinieren Sie die Ausrichtung von untergeordneten Elementen auf der Hauptachsealign-itemsDefinieren Sie die Ausrichtung von untergeordneten Elementen auf der Seitenachse
justify-contentEs gibt 5 optionale Ausrichtungen:
flex-startSpindel-Startpunktausrichtung (Standardwert)flex-endSpindel-EndpunktausrichtungcenterMittig ausgerichtet in der Hauptachsespace-betweenAn beiden Enden ausgerichtet, mit der Ausnahme, dass die untergeordneten Elemente an beiden Enden an beiden Enden an den Containern angelehnt sind, die Abstände dazwischen Die anderen untergeordneten Elemente sind alle gleich.-
space-aroundDer Abstand zwischen den einzelnen untergeordneten Elementen ist gleich, und der Abstand zwischen den untergeordneten Elementen an beiden Enden des Containers entspricht ebenfalls dem Abstand zwischen anderen untergeordneten Elementen. Die Ausrichtung vonjustify-contentbezieht sich auf die Richtung der Hauptachse. In der Abbildung unten wirdflex-directionalsrowverwendet, der Hauptachsenmodus ist从左到右und die Beschreibung lautet<a href="http://www.php.%20cn/wiki/48.html" target="_blank">js<code><a href="http://www.php.cn/wiki/48.html" target="_blank">js</a>tify-contenttify-content Anzeigeeffekt von 5 Werten:
justify-content
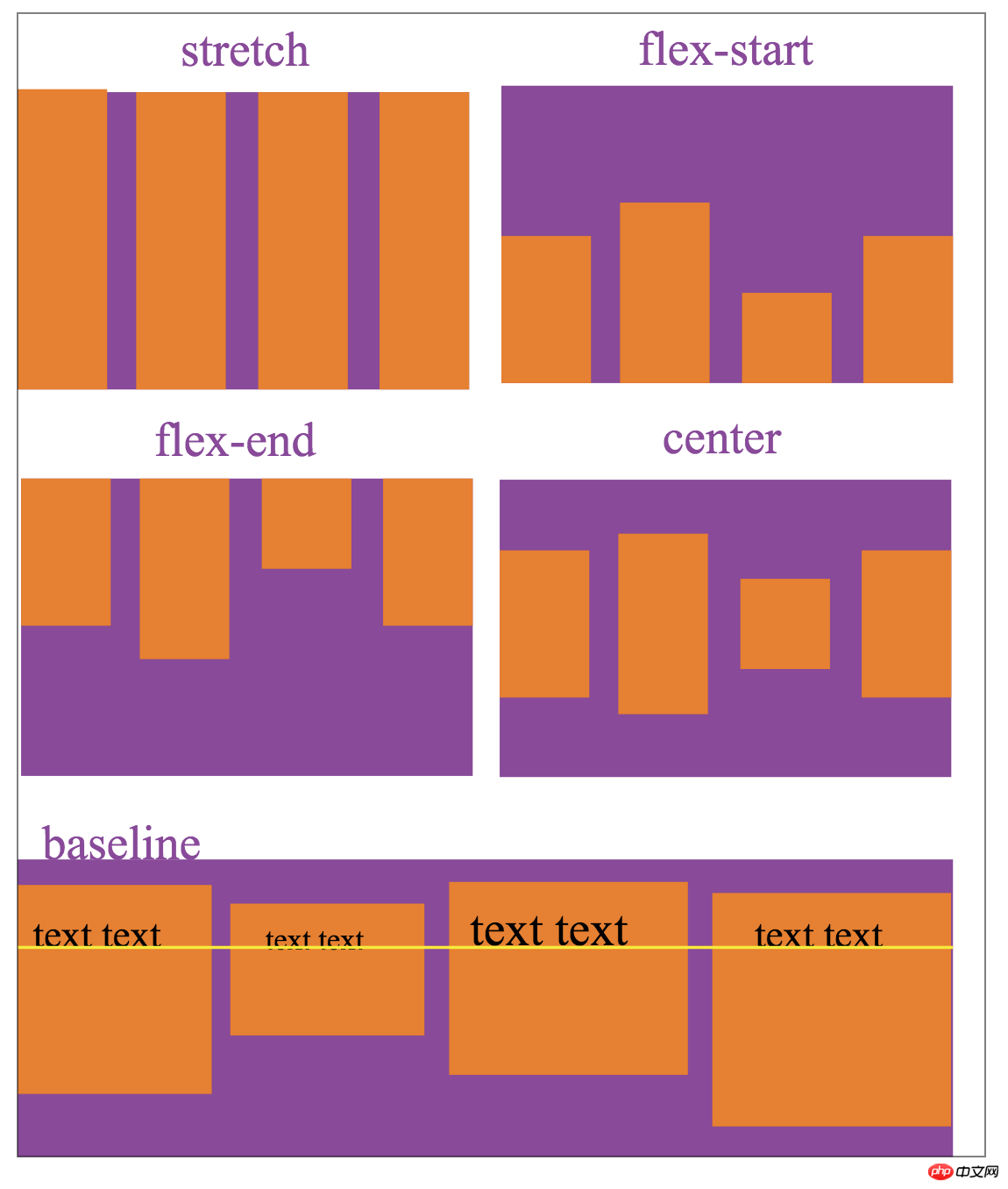
align-items stellt die Ausrichtung auf der Querachse dar:
-
stretchfüllt den gesamten Container (Standardwert) flex-startAusrichtung des Startpunkts der Seitenachseflex-endAusrichtung des Endpunktes der Seitenachse-
centerMittenbündig in der Querachse baselineAn der ersten Textzeile des untergeordneten Elements ausrichten
align-tiemsDie Ausrichtung der Einstellung hängt von der Richtung der Querachse ab, flex-direction ist row, die Querachsenrichtung ist 从上到下 und der Anzeigeeffekt der fünf Werte von align-items wird beschrieben:

aign-items
Mit der Richtung der Hauptachse und Seitenachse und der Einstellung ihrer Ausrichtung lassen sich die meisten Seitenlayouts realisieren.
Das obige ist der detaillierte Inhalt vonFlex-Layout des WeChat Mini-Programms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben falsch ausgerichteter WordPress-Webseiten. Bei der Entwicklung von WordPress-Websites stoßen wir manchmal auf falsch ausgerichtete Webseitenelemente. Dies kann an Bildschirmgrößen auf verschiedenen Geräten, Browserkompatibilität oder falschen CSS-Stileinstellungen liegen. Um diese Fehlausrichtung zu beheben, müssen wir das Problem sorgfältig analysieren, mögliche Ursachen finden und es Schritt für Schritt debuggen und reparieren. In diesem Artikel werden einige häufig auftretende Probleme mit der Fehlausrichtung von WordPress-Webseiten sowie entsprechende Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt, die bei der Entwicklung helfen
 So implementieren Sie ein responsives Layout mit Vue
Nov 07, 2023 am 11:06 AM
So implementieren Sie ein responsives Layout mit Vue
Nov 07, 2023 am 11:06 AM
Vue ist ein hervorragendes Front-End-Entwicklungsframework, das den MVVM-Modus verwendet und durch die bidirektionale Datenbindung ein sehr gutes reaktionsfähiges Layout erreicht. In unserer Frontend-Entwicklung ist das responsive Layout ein sehr wichtiger Teil, da es unseren Seiten ermöglicht, die besten Effekte für verschiedene Geräte anzuzeigen und so die Benutzererfahrung zu verbessern. In diesem Artikel stellen wir vor, wie man mit Vue ein responsives Layout implementiert, und stellen spezifische Codebeispiele bereit. 1. Verwenden Sie Bootstrap, um ein reaktionsfähiges Layout zu implementieren
 Was sind die am häufigsten verwendeten Flex-Layout-Eigenschaften?
Feb 25, 2024 am 10:42 AM
Was sind die am häufigsten verwendeten Flex-Layout-Eigenschaften?
Feb 25, 2024 am 10:42 AM
Was sind die gemeinsamen Eigenschaften von Flex-Layout? Es sind spezifische Codebeispiele erforderlich. Flex-Layout ist ein leistungsstarkes Tool zum Entwerfen responsiver Webseitenlayouts. Es erleichtert die Steuerung der Anordnung und Größe von Elementen auf einer Webseite mithilfe eines flexiblen Satzes von Eigenschaften. In diesem Artikel werde ich die allgemeinen Eigenschaften des Flex-Layouts vorstellen und spezifische Codebeispiele bereitstellen. Anzeige: Stellen Sie den Anzeigemodus des Elements auf Flex ein. .container{display:flex;}flex-directi
 So implementieren Sie ein zweispaltiges Layout über das CSS Flex-Layout
Sep 26, 2023 am 10:54 AM
So implementieren Sie ein zweispaltiges Layout über das CSS Flex-Layout
Sep 26, 2023 am 10:54 AM
So implementieren Sie ein zweispaltiges Layout mit dem flexiblen CSSFlex-Layout. Das flexible CSSFlex-Layout ist eine moderne Layouttechnologie, die den Prozess des Webseitenlayouts vereinfachen kann und es Designern und Entwicklern ermöglicht, auf einfache Weise Layouts zu erstellen, die flexibel und an verschiedene Bildschirmgrößen anpassbar sind. Unter anderem ist die Implementierung eines zweispaltigen Layouts eine der häufigsten Anforderungen im Flex-Layout. In diesem Artikel stellen wir vor, wie Sie mit dem elastischen CSSFlex-Layout ein einfaches zweispaltiges Layout implementieren und stellen spezifische Codebeispiele bereit. Verwendung von Flex-Containern und -Projekten
 Lösen Sie das Problem des flexiblen Layoutstils in Vue
Jun 30, 2023 pm 08:51 PM
Lösen Sie das Problem des flexiblen Layoutstils in Vue
Jun 30, 2023 pm 08:51 PM
Vue ist ein beliebtes JavaScript-Framework, das häufig in der Front-End-Entwicklung verwendet wird. Seine Flexibilität und leistungsstarken Funktionen ermöglichen es Entwicklern, auf einfache Weise interaktionsreiche Webanwendungen zu erstellen. In der Vue-Entwicklung ist Flex-Layout fast überall anzutreffen. Bei Verwendung des Flex-Layouts treten jedoch manchmal einige Stilprobleme auf. In diesem Artikel werden einige Methoden zur Lösung der durch das Flex-Layout verursachten Stilprobleme vorgestellt. Lassen Sie uns zunächst die Grundkonzepte des Flex-Layouts verstehen. Das Flex-Layout bietet ein flexibles Boxmodell
 So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des CSS-Flex-Layouts
Sep 28, 2023 pm 09:49 PM
So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des CSS-Flex-Layouts
Sep 28, 2023 pm 09:49 PM
So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des elastischen CSSFlex-Layouts. Im Webdesign ist es häufig erforderlich, ein Rasterlayout zu verwenden, um eine regelmäßige Seitenaufteilung zu erreichen, und manchmal muss jedes Raster gleich groß sein einige unregelmäßige Rasteranordnung. Das elastische CSSFlex-Layout ist eine leistungsstarke Layoutmethode, mit der verschiedene Rasterlayouts, einschließlich unregelmäßiger Rasterlayouts, problemlos implementiert werden können. Im Folgenden stellen wir vor, wie Sie mit dem elastischen CSSFlex-Layout unterschiedliche Ergebnisse erzielen
 So erreichen Sie eine vertikale Zentrierung von Seitenelementen durch CSS Flex-Layout
Sep 27, 2023 pm 03:52 PM
So erreichen Sie eine vertikale Zentrierung von Seitenelementen durch CSS Flex-Layout
Sep 27, 2023 pm 03:52 PM
So erreichen Sie eine vertikale Zentrierung von Seitenelementen durch das elastische CSSFlex-Layout. Im Webdesign stoßen wir häufig auf Situationen, in denen Seitenelemente vertikal zentriert werden müssen. Das elastische CSSFlex-Layout ist eine elegante, prägnante und flexible Layoutmethode, mit der problemlos eine vertikale Zentrierung von Seitenelementen erreicht werden kann. In diesem Artikel wird ausführlich erläutert, wie Sie mithilfe des CSSFlex-Layouts eine vertikale Zentrierung von Seitenelementen erreichen, und es werden spezifische Codebeispiele bereitgestellt. 1. Grundprinzipien Um das CSSFlex-Layout zum Erreichen einer vertikalen Zentrierung von Seitenelementen zu verwenden, ist Folgendes erforderlich:
 Optimieren Sie das WordPress-Layout und beseitigen Sie Fehlausrichtungsprobleme
Mar 05, 2024 pm 05:36 PM
Optimieren Sie das WordPress-Layout und beseitigen Sie Fehlausrichtungsprobleme
Mar 05, 2024 pm 05:36 PM
Optimieren Sie das WordPress-Layout und beseitigen Sie Fehlausrichtungsprobleme. Beim Erstellen einer Website mit WordPress ist eine Fehlausrichtung des Layouts ein häufiges Problem, das den Benutzern beim Durchsuchen der Website Probleme bereitet. Das richtige Layout ist ein entscheidender Teil des Website-Designs, das sich direkt auf die Benutzererfahrung und die Seitenanzeigeeffekte auswirkt. Um das Problem der Fehlausrichtung zu beseitigen, müssen wir daher das WordPress-Layout optimieren und es durch spezifische Codebeispiele implementieren. Hier sind einige häufige Layoutprobleme und entsprechende Lösungen: Responsive Layoutprobleme:





