 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Das WeChat-Applet implementiert ein Wasserfall-Flow-Layout und unbegrenztes Laden
Das WeChat-Applet implementiert ein Wasserfall-Flow-Layout und unbegrenztes Laden
Das WeChat-Applet implementiert ein Wasserfall-Flow-Layout und unbegrenztes Laden
Wasserfalllayout ist ein beliebtes SeitenlayoutDas typischste Eine davon ist Pinterest.com. Die Höhe jeder Karte ist unterschiedlich und bildet eine ungleichmäßige Schönheit
HTML5, wir können viele darauf basierende Wasserfall-Layout-Plug-Ins finden 🎜>jQuery kann ein solches Layout problemlos erstellen. In WeChat-Miniprogrammen können wir diesen Effekt auch erzielen, aber aufgrund des Miniprogramm--Frameworks gibt es bei einigen Funktionen noch einige Unterschiede in den Implementierungsideen. Heute werfen wir einen Blick darauf, wie man dieses Wasserfall-Flusslayout in einem Miniprogramm umsetzt:
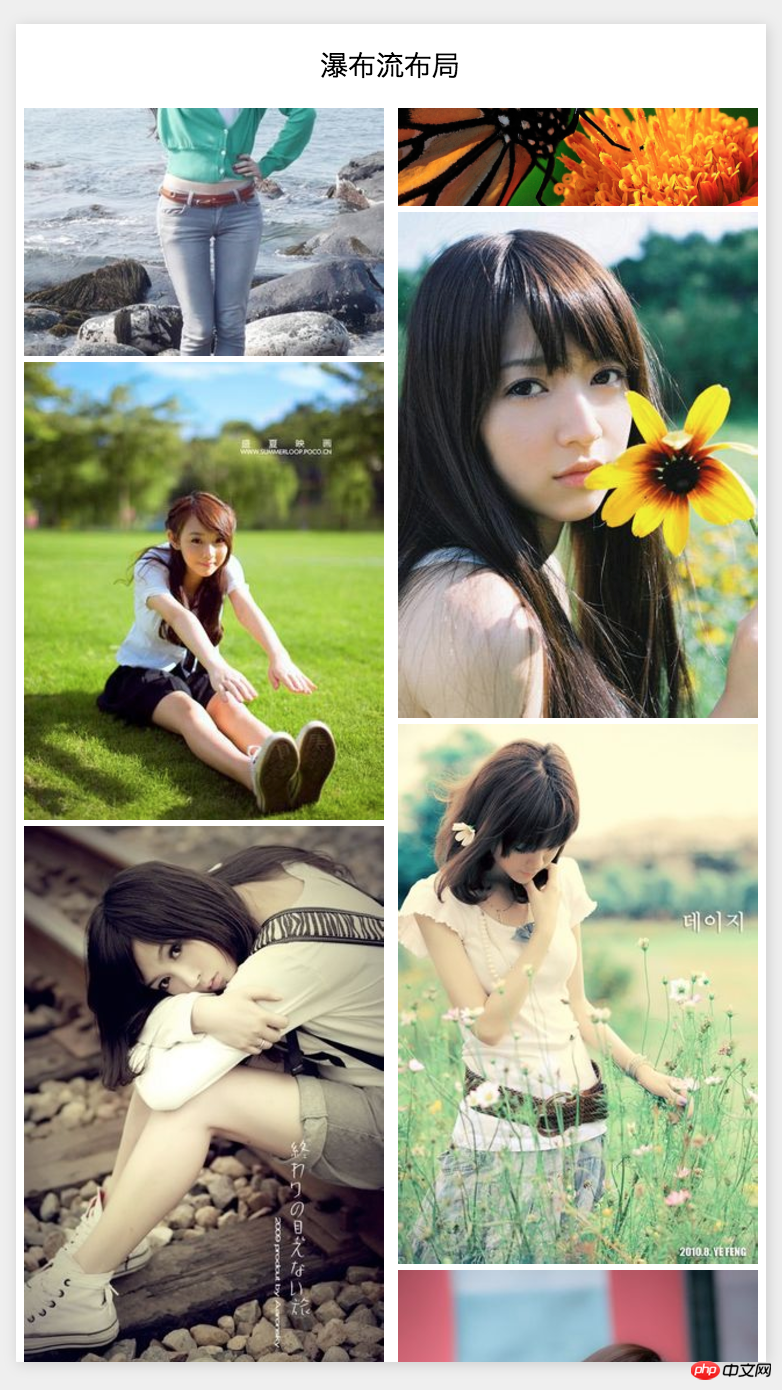
 Miniprogramm-Wasserfall-Flusslayout
Miniprogramm-Wasserfall-Flusslayout
Bilddaten
dynamisch in diese beiden Spalten laden (während des Ladevorgangs). Das eingehende Bild wird in der linken oder rechten Spalte platziert Spalte entsprechend der tatsächlichen Größe des Bildes).Wir wissen, dass wir in HTML normalerweise
new/* 单个图片容器的样式 */
.img_item {
width: 48%;
margin: 1%;
display: inline-block;
vertical-align: top;
}-Objekt und verwenden Sie es dann, um dynamisch ein Bild zu laden, auf das die URL zeigt, und um die tatsächliche Größe des Bildes und andere Informationen zu erhalten. Es gibt kein entsprechendes JS-Objekt zur Bildverarbeitung Tatsächlich können wir die
<!-- 在页面上放一个隐藏区域,并用image组件去加载一个或多个图片资源 -->
<view style="display:none">
<image wx:for="{{images}}" wx:key="id" id="{{item.id}}" src="{{item.pic}}" bindload="onImageLoad"></image>
</view> Schauen wir uns die Definition in der Page-Datei an, die wir erhalten können Umfangreiche Informationen über die
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet implementiert ein Wasserfall-Flow-Layout und unbegrenztes Laden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie erstelle ich mit Vue ein unendliches Scroll- und Wasserfall-Flow-Layout?
Jun 27, 2023 pm 01:32 PM
Wie erstelle ich mit Vue ein unendliches Scroll- und Wasserfall-Flow-Layout?
Jun 27, 2023 pm 01:32 PM
Vue.js ist ein beliebtes JavaScript-Framework, mit dem Entwickler auf einfache Weise dynamische, reaktionsfähige Webanwendungen erstellen können. Unter ihnen wird es von Entwicklern besonders wegen seiner leistungsstarken Komponentenentwicklungsfähigkeiten bevorzugt. Unendliches Scrollen und Wasserfall-Flow-Layout sind zu einem unverzichtbaren Merkmal der modernen Webentwicklung geworden. Ziel dieses Artikels ist es, die Verwendung von Vue.js in Kombination mit einigen Bibliotheken von Drittanbietern vorzustellen, um Funktionen für unendliches Scrollen und Wasserfallfluss-Layout zu implementieren. Erreiche unendliches Scrollen, unendliches Scrollen (Infinit
 Verwendung von HTML und CSS zur Implementierung des Wasserfall-Flow-Produktanzeigelayouts
Oct 21, 2023 am 09:25 AM
Verwendung von HTML und CSS zur Implementierung des Wasserfall-Flow-Produktanzeigelayouts
Oct 21, 2023 am 09:25 AM
So verwenden Sie HTML und CSS zur Implementierung des Wasserfall-Flow-Produktanzeigelayouts. Das Wasserfall-Flow-Layout ist eine gängige Webdesign-Methode, die sich durch die Darstellung eines komplexen, dynamischen und geordneten visuellen Effekts auszeichnet. Die Anwendung des Wasserfall-Flow-Layouts auf Produktanzeige-Webseiten kann den Anzeigeeffekt von Produkten verbessern und die Aufmerksamkeit der Benutzer erregen. In diesem Artikel wird die Verwendung von HTML und CSS zur Implementierung des Wasserfall-Flow-Produktanzeigelayouts vorgestellt und spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, um sie unterzubringen
 Wie verwende ich die Flex-Eigenschaft von CSS3, um einen Wasserfall-Flow-Layouteffekt zu erstellen?
Sep 09, 2023 am 08:39 AM
Wie verwende ich die Flex-Eigenschaft von CSS3, um einen Wasserfall-Flow-Layouteffekt zu erstellen?
Sep 09, 2023 am 08:39 AM
Wie verwende ich die Flex-Eigenschaft von CSS3, um einen Wasserfall-Flow-Layouteffekt zu erstellen? Im Webdesign ist das Wasserfall-Layout eine gängige und beliebte Seitenlayout-Methode. Es zeichnet sich dadurch aus, dass Inhalte in unregelmäßigen Spalten und Zeilenhöhen präsentiert werden, wodurch eine wasserfallartige Ästhetik entsteht. In der Vergangenheit erforderte die Implementierung eines Wasserfall-Layouts die Verwendung von komplexem JavaScript-Code zur Berechnung der Position und Größe von Elementen. Mit der Entwicklung von CSS3 können wir jedoch seine leistungsstarke Flex-Eigenschaft nutzen, um es einfacher zu machen
 Tipps zur Implementierung eines responsiven Karten-Wasserfall-Flow-Layouts mit CSS
Nov 21, 2023 am 08:26 AM
Tipps zur Implementierung eines responsiven Karten-Wasserfall-Flow-Layouts mit CSS
Nov 21, 2023 am 08:26 AM
Tipps zur Implementierung eines responsiven Karten-Wasserfall-Layouts mit CSS Mit der Beliebtheit mobiler Geräte und der Diversifizierung von Webinhalten ist responsives Design zu einer der Grundanforderungen moderner Webentwicklung geworden. Unter ihnen sind das Kartenlayout und das Wasserfall-Flow-Layout nach und nach zu beliebten Designstilen geworden. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein responsives Karten-Wasserfall-Layout implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir die Struktur einer Reihe von Karten in HTML definieren, indem wir beispielsweise <ul> verwenden
 So verwenden Sie das CSS Flex-Layout, um das Wasserfall-Flow-Layout zu implementieren
Sep 27, 2023 pm 04:22 PM
So verwenden Sie das CSS Flex-Layout, um das Wasserfall-Flow-Layout zu implementieren
Sep 27, 2023 pm 04:22 PM
So verwenden Sie das elastische CSSFlex-Layout zur Implementierung des Wasserfall-Flow-Layouts Mit der kontinuierlichen Weiterentwicklung des Webdesigns ist das Wasserfall-Flow-Layout zu einer sehr beliebten Seitenlayoutmethode geworden. Im Gegensatz zum herkömmlichen Rasterlayout kann das Wasserfall-Flow-Layout an die Bildschirmgröße angepasst werden und vermittelt ein einzigartiges Strömungsgefühl. In diesem Artikel stellen wir die Verwendung des elastischen CSSFlex-Layouts zur Implementierung des Wasserfall-Flow-Layouts vor und stellen spezifische Codebeispiele bereit. Das elastische CSSFlex-Layout ist ein leistungsstarkes Layoutmodell, das di anwendet
 Verwenden Sie Uniapp, um einen Wasserfall-Flow-Layout-Effekt zu erzielen
Nov 21, 2023 am 10:25 AM
Verwenden Sie Uniapp, um einen Wasserfall-Flow-Layout-Effekt zu erzielen
Nov 21, 2023 am 10:25 AM
Verwenden Sie Uniapp, um einen Wasserfall-Fluss-Layout-Effekt zu erzielen. Das Wasserfall-Fluss-Layout ist eine gängige Form des Webseiten-Layouts. Seine Besonderheit besteht darin, dass der Inhalt in unregelmäßigen Spalten angeordnet ist, um einen Wasserfall-Fluss-ähnlichen Effekt zu erzielen. In der mobilen Entwicklung kann das Uniapp-Framework verwendet werden, um auf einfache Weise Wasserfall-Flow-Layout-Effekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit Uniapp das Wasserfall-Flow-Layout implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Erstellen Sie das Uniapp-Projekt. Zuerst müssen wir das HbuilderX-Entwicklungstool auf dem Computer installieren.
 So implementieren Sie ein Wasserfall-Flow-Layout mit HTML und CSS
Oct 24, 2023 am 09:33 AM
So implementieren Sie ein Wasserfall-Flow-Layout mit HTML und CSS
Oct 24, 2023 am 09:33 AM
So verwenden Sie HTML und CSS zum Implementieren des Wasserfall-Layouts (Wasserfall-Layout). Es kann dazu führen, dass der Inhalt einer Webseite wie ein Wasserfall-Layout aussieht Die Webseite sieht unterhaltsamer und actionreicher aus. In diesem Artikel stellen wir anhand spezifischer Codebeispiele vor, wie man HTML und CSS zur Implementierung des Wasserfall-Layouts verwendet. Schauen wir uns zunächst die erforderliche HTML-Struktur an. Um das Wasserfall-Flow-Layout zu implementieren, müssen wir verwenden
 So lösen Sie das Problem des unendlichen Ladens des Suchfelds in Win10
Dec 26, 2023 pm 10:05 PM
So lösen Sie das Problem des unendlichen Ladens des Suchfelds in Win10
Dec 26, 2023 pm 10:05 PM
Wenn ein Benutzer das Win-Suchfeld verwendet, werden die Suchelemente weiterhin geladen und es werden keine Elemente angezeigt. Im Allgemeinen kann die Lösung gelöst werden, indem Windows PowerShell (Administrator) geöffnet und Befehle eingegeben werden. Schauen wir uns die detaillierte Lösung für das unendliche Laden an des Win10-Suchfelds. Das Win10-Suchfeld wird endlos geladen: 1. Klicken Sie auf das Startmenü – suchen Sie den Windows PowerShell-Ordner. 2. Klicken Sie auf die WindowsPowerShell-Datei – klicken Sie mit der rechten Maustaste auf WindowsPowerShell – wählen Sie Als Administrator ausführen. 3. Geben Sie den Befehl im Befehlsfenster aus. Get-AppXPackage-NameMicrosoft.Windows.



