Was Sie auf H5-Seiten beachten sollten
1. Es sollte nicht zu viel Inhalt auf einer einzelnen Seite sein
Übliche Designabmessungen: 750 x 1334 / 640 x 1134, einschließlich der Höhe der Signalleiste oben auf dem Telefon.
Mobile H5-Ereignisseiten müssen häufig mit verschiedenen sozialen Apps geteilt werden. Zu den häufig verwendeten gehören WeChat, QQ usw.
Wenn Sie ein mobiles Gerät zum Anzeigen der Seite verwenden, werden Sie feststellen, dass im WeChat-Browser oben ein Navigationsleiste , im integrierten QQ-Browser gibt es nicht nur die obere Navigation , sondern auch die Bedienleiste unten (die Das Gleiche gilt für den Safari-Browser. Diese belegen den Anzeigebereich des Designentwurfs. Daher müssen Sie im Designprozess die Menge des Inhalts berücksichtigen. Sie sollten eine gewisse Menge Platz lassen unten auf der Seite, damit es in WeChat oder QQ nicht blockiert wird
Wie unten gezeigt (in QQ integrierter Browser): Die Seitendesigngröße beträgt 750 x 1334, die Oberseite nimmt ein 150 Pixel, unten 110 Pixel und insgesamt 260 Pixel. Daher sollte der Inhalt des Designentwurfs beim Schreiben von Code auf eine Höhe von 1334-260 = 1074 Pixel eingestellt werden Gerätegröße und speichern Sie die Größe (750*1074), um den mobilen Seiteneffekt in Echtzeit anzuzeigen. Wenn die Seite geschrieben wurde, können Sie den Inhalt nur entsprechend der oben genannten Größe anpassen und den Abstand verringern zwischen Elementen, skalieren Sie die Größe von Bildern usw. Teilen Sie es mit mir:
Wenn die gesamte Seite skaliert ist (unter Verwendung der Meta Wenn die Höhe ausreichend ist, ist die Breite entsprechend dem Anteil des Designentwurfs kleiner und es gibt einen weißen Hintergrund.
Auch wenn rem verwendet wird Da es sich um die Einheit des relevanten Abstands handelt, gibt es keine Möglichkeit, ein geeignetes Verhältnis zum Umschalten zwischen den beiden Höhen (WeChat/QQ) zu finden, daher wird es entsprechend angepasst Ausgestattet mit QQ, also auch wenn unter WeChat zusätzlicher Platz vorhanden ist, Der feste untere Navigationspfeil kann dazu führen, dass die Seite nicht zu aufdringlich ist Es ist abgeschlossen.
3. Verwenden Sie das img-Tag, um das QR-Code-Bild als Elementhintergrund einzugeben, da sonst die Scanfunktion nicht ausgelöst wird > Markieren Sie es wie folgt:- Code sample.png4. Denken Sie daran, das QR-Codebild zum Testen zu scannen

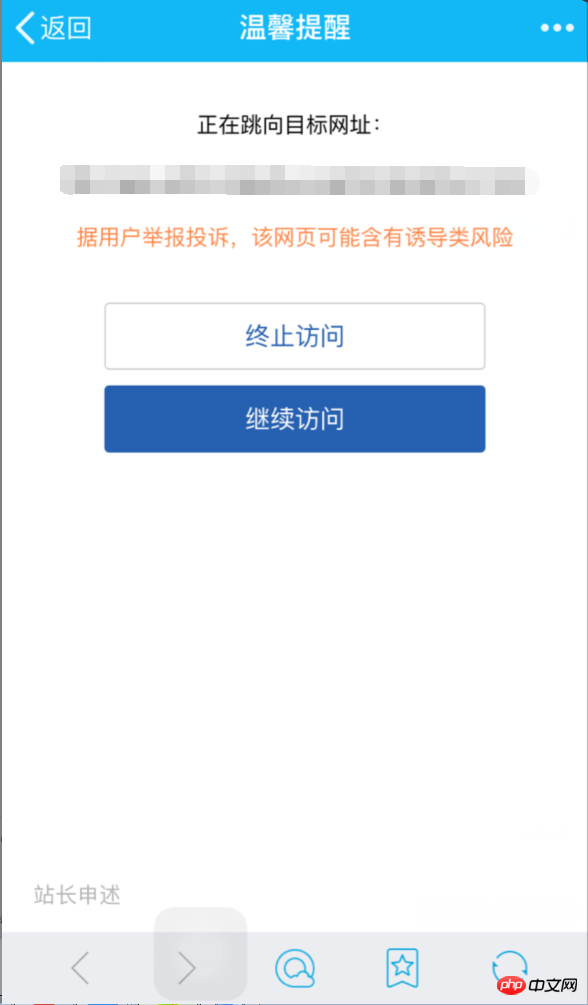
Wenn das Ergebnis des QR-Code-Scans beispielsweise die Download-Adresse der Anwendung ist, können Sie die Mikro-Download-Adresse des App Store verwenden, um den QR-Code zu generieren. Dies ist keine „warme Erinnerung“. " .
img5. Verwenden Sie Gulp, um Bilder zusammenzufügen
Wenn Sie planen, die Bilder zuerst zu gestalten und dann automatisierte Tools zum Zusammenfügen zu verwenden, um die Anzahl der Anfragen zu reduzieren, beachten Sie bitte Folgendes: Beim Schreiben von CSS muss die Bildbreite festgelegt werden. Die Höhe sollte festgelegt werden. Erst nachdem die Bilder kombiniert wurden, kann das Bild durch Positionieren und Anzeigen der Breite und Höhe des Bereichs angezeigt werden. 
<a href="http://www.php.cn/wiki/835.html" target="_blank">Breite<p class="image-caption"> hat : 100 %; <a href="http://www.php.cn/wiki/896.html" target="_blank">background-position</a></p>: center;</a>, nachdem das Tool verwendet wurde Wenn Sie die Bilder kombinieren, werden andere Bilder innerhalb des Elementbereichs (100 % Breite) angezeigt, was wir nicht sehen möchten.
6. Über die Linkfreigabe-QQ
Wenn Sie den Seitenlink direkt kopieren und mit anderen teilen, können Benutzer, die die Linknachricht auf ihren Mobiltelefonen erhalten, verwandte Informationen dazu sehen der Link, wie Seitentitel, Beschreibungen und Bilder. Die relevante Informationseinstellungsmethode lautet wie folgt: 
-Schnittstelle
:set
ShareInfo.Frage: Auch nach Verwendung der oben genannten Bildeinstellungsmethode wird das erwartete Bild immer noch nicht angezeigt? Lösung
: Stellen Sie sicher, dass das von Ihnen gesendete Linkformat weggelassen wird, wie zum Beispiel: somedo<a href="http://www.php.cn/wiki/646%20.html" target="_blank">main</a>
, das richtige solltesein, um das Bild korrekt zu analysieren.
<a href="http://www.php.cn/wiki/835.html" target="_blank">width</a>: 100%; <a href="http://www.php.cn/wiki/896.html" target="_blank">background-position</a>: center;如果是打开链接后,在QQ内置浏览器里选择将页面分享出去,那一般不会出错。
7. 图片压缩
使用自动化工具 gulp-imagemin(教程) 来压缩图片,效果举例:101 KB => 80.7 KB。后来我使用了在线工具 Tinypng 又进行了一次压缩,效果举例:(上面使用 gulp-imagemin 压缩过的图片)80.7 KB => 38.1 KB,可见光使用自动化工具来压缩是不够的,大部分图片仍存在较大的压缩空间,可以再扔到 Tinypng 里压缩一下看看。
在线的 Tinypng 可以无限次使用,如果想要使用其 API 来进行压缩自动化的话,可以使用 gulp-tinypng 等插件,但是有每月压缩图片数量限制,每月前500张图片免费,其他收费情况参考官网说明。使用其 API 还需要获取 API Key,这里可以获取。
个人觉得想要免费的话使用 API 会有数量限制,时刻惦记着数量有点心累,不如直接使用在线工具,也不麻烦~8. Loading
首屏 Loading,代码段分享,拿走即用~
function loading(){ function Load(){} Load.prototype.loadImgs = function(urls,callback) { this.urls = urls; this.imgNumbers = urls.length; this.loadImgNumbers = 0; var that =this; for(var i=0;i<urls.length;i++){ var obj = new Image(); obj.src = urls[i]; obj.onload = function(){ that.loadImgNumbers++; callback(parseInt((that.loadImgNumbers/that.imgNumbers)*100)); } } }; var loader = new Load(); loader.loadImgs([ // 将所有需要加载的图片地址写于此处 "http://domain/site/dist/img/XX.png", "http://domain/site/dist/img/XX.png", "http://domain/site/dist/img/XX.png", "http://domain/site/dist/img/XX.png", "http://domain/site/dist/img/XX.png", "http://domain/site/dist/img/XX.png", "http://domain/site/dist/img/XX.png" ],function(percent){ // 假设显示百分比的元素为 $(".percent") $(".percent").text(percent+'%'); // 加载结束后,隐藏相应的 loading 或遮罩 if(percent==100) { $(".mask").css('display','none'); } }); } // 执行 loading 方法 loading();Nach dem Login kopieren9. CSS 动画属性前缀 webkit
使用 CSS3 来制作动画效果的话,
webkit前缀一定记得加,要不然在某些手机下动画效果是没有的。
如下:-webkit-animation: f .8s 2s forwards ease-in-out; animation: f .8s 2s forwards ease-in-out; @-webkit-keyframes f { 0% { opacity: 0; -webkit-transform: translate3d(750px,0,0); transform: translate3d(750px,0,0) } to { opacity: 1; -webkit-transform: translateZ(0); transform: translateZ(0) } } @keyframes f { 0% { opacity: 0; -webkit-transform: translate3d(750px,0,0); transform: translate3d(750px,0,0) } to { opacity: 1; -webkit-transform: translateZ(0); transform: translateZ(0) } }Nach dem Login kopieren推荐使用自动化工具来处理未加前缀的 CSS 文件,如 gulp-autoprefixer。
10. Swiper.js & Animate.css
你只需要 Swiper.js 和 Animate.css 即可打造(简单的)移动端 H5 活动页面~
Swiper 是纯 javascript 打造的滑动特效插件,面向手机、平板电脑等移动终端。
Animate.css 是纯 CSS 编写而成的动画库,包含多种常见的 CSS 动画。
引用 Swiper.js,同时在 Animate.css 中寻找需要的动画效果复制粘贴进 css 文件即可,完全不必引用 Animate.css。11. 使用 Meta 标签进行页面缩放
<!-- 以下代码默认设计稿尺寸为 640 x 1134 --> <meta id="viewport" content="width=device-width, user-scalable=yes,initial-scale=1" name="viewport" /> <script> var detectBrowser = function(name) { if(navigator.userAgent.toLowerCase().indexOf(name) > -1) { return true; } else { return false; } }; var width = parseInt(window.screen.width); var scale = width/640; // 根据设计稿尺寸进行相应修改:640=>? var userScalable = 'no'; if(detectBrowser("qq/")) userScalable = 'yes'; document.getElementById('viewport').setAttribute( 'content', 'target-densitydpi=device-dpi,width=640,user-scalable='+userScalable+',initial-scale=' + scale); // 这里也别忘了改:640=>? </script>Nach dem Login kopieren利用
meta标签对页面进行缩放,使得我们可以直接根据设计稿来进行页面的编写,不用再进行单位的换算等等,省却了很多麻烦。12. 微信二维码问题
01:同一个页面里要是有两个二维码,长按扫描总是只能扫出 左侧/第一个 二维码。
解决:可视区域内只能出现一个二维码。02:使用
meta标签缩放页面后长按二维码图片无反应。
解决:使用了以下代码之后,就能长按识别二维码了~<!--同一张二维码图片--> <!--下面这张 opacity 为 0,隐藏起来,但是实际存在,并且宽为 100%,屏幕有多大就多大--> < img style="right:0; top:0; height: auto;width: 100%;opacity: 0;position: absolute;" src="二维码图片地址"> <!--下面这张是呈现给用户看的--> < img src="二维码图片地址" title="qrcode" alt="qrcode"> <!--PS: img 标签前面的空格记得去掉,这里加上空格是因为有 bug,针对 img 标签代码渲染会出错-->Nach dem Login kopieren
Das obige ist der detaillierte Inhalt vonWas Sie auf H5-Seiten beachten sollten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken auf das Bild zu erreichen, müssen viele Webdesigns einen interaktiven Effekt erzielen: Klicken Sie auf ein bestimmtes Bild, um die Umgebung zu machen ...
 Warum müssen Sie Vue.use (Vuerouter) in der Datei idex.js unter dem Router -Ordner anrufen?
Apr 05, 2025 pm 01:03 PM
Warum müssen Sie Vue.use (Vuerouter) in der Datei idex.js unter dem Router -Ordner anrufen?
Apr 05, 2025 pm 01:03 PM
Die Notwendigkeit der Registrierung von Vuerouter in der Datei index.js -Datei im Ordner Router Bei der Entwicklung von VUE -Anwendungen stoßen Sie häufig Probleme mit der Routing -Konfiguration. Besonders...




