Empfohlene Front-End-Automatisierungstools
Mit der kontinuierlichen Weiterentwicklung der Front-End-Entwicklungstechnologie ist die Front-End-Entwicklungsarbeit immer komplexer geworden. Wenn Sie einige automatisierte Tools sinnvoll nutzen können, wird das Leben viel einfacher.
LiveReload
Mein aktueller Hauptentwicklungscomputer ist ein früheres 13-Zoll-Macbook Pro sowie ein Dell-Monitor. Ich glaube, jeder, der Frontend-Entwicklung betreibt, weiß, wie sehr dieser zusätzliche Monitor die Arbeitseffizienz verbessern kann.
LiveReload-Technologie + zwei Displays können Ihnen dabei helfen, sich die langweilige Arbeit des wiederholten Aktualisierens des Browsers zu ersparen. Es gibt viele Möglichkeiten, LiveReload zu implementieren. Wenn Sie eine grafische Desktop-Anwendung bevorzugen, können Sie LiveReload.app ausprobieren. Sie können den Speicherort der Datei auch sehr einfach festlegen über die grafische Benutzeroberfläche überwachen und dann ein Skript in die HTML-Seite einfügen.


livereload.app
Wenn Sie wie ich die Befehlszeile bevorzugen, können Sie den folgenden Befehl verwendenInstallieren LiveReload.
npm i livereload -g
Um es zu verwenden, müssen Sie nur livereload im Arbeitsverzeichnis ausführen und dann in Chrome auf das Plug-in-Symbol klicken, um die Überwachung zu starten.
Webpack
Heutzutage sind bei der Front-End-Entwicklung normalerweise Präprozessoren erforderlich. Obwohl die Diversifizierung der Technologien uns mehr Auswahlmöglichkeiten bietet, muss der von diesen Technologien generierte Code durchsucht werden, um eine konsistente Leistung im Browser zu erzielen. Sie müssen es in einen vom Browser unterstützten Typ konvertieren.
Webpack ist ein Tool zum Laden und Packen von Modulen. Seine umfangreichen Plug-Ins machen dieses Tool sehr praktisch. Obwohl Grunt und Gulp mittlerweile als zwei Front-End-Automatisierungstools sehr beliebt sind, reicht Webpack in Kombination mit Npm-Skripten in den meisten Situationen tatsächlich aus.
Die Installation von Webpack ist sehr einfach. Es wird empfohlen, es global direkt zu installieren.
$ npm install webpack -g
Möglicherweise müssen Sie auch den entsprechenden Loader installieren, z. B. den JSX-Loader , Weniger Loader, dieser Teil Es wird empfohlen, das Paket im Projektordner zu installieren.
$ npm install css-loader style-loader less-loader jsx-loader --save-dev
Sie müssen nur den Loader in der Konfigurationsdatei des Webpacks definieren, und schon stehen Ihnen verschiedene beliebte Front-End-Entwicklungstechnologien zur Verfügung.
Weitere Webpack-Benutzer finden Sie in der offiziellen Dokumentation.
django-webpack-loader
Wenn Sie Django verwenden, ist django-webpack-loader ein Webpack-Plug-in, das Sie nicht verpassen dürfen.
Wir alle wissen, wie wichtig das Browser--Caching für die Seitenladegeschwindigkeit ist. Gleichzeitig hoffen wir auch, dass die Seite dem Benutzer die Änderungen sofort präsentieren kann, wenn sich Ressourcendateien ändern.
Der übliche Ansatz besteht darin, den Hash-Wert der Ressourcendatei als Teil der Ressourcenadresse zu verwenden, z. B. <a href="http://www.php.%20cn/wiki/646%20.html" target="_blank">main<code><a href="http://www.php.cn/wiki/646.html" target="_blank">main</a>-cf4b5fab6e00a404e0c7.js-cf4b5fab6e00a404e0c7.js, obwohl Webpack diese Benennungsmethode unterstützt, kann sie in der Konfigurationsdatei wie folgt festgelegt werden.
config.output.filename = '[name]-[hash].js';
Aber es gibt keine Möglichkeit, den Link der Ressourcendatei auf der Seite automatisch zu aktualisieren. django-webpack-loader löst dieses Problem.
django-webpack-loader ist in zwei Teile unterteilt, einer ist das Webpack-Plug-in und der andere ist die Django-Anwendung. Die Installationsmethode ist wie folgt
npm install --save-dev webpack-bundle-tracker pip install django-webpack-loader
Die Konfigurationsarbeit muss in Webpack bzw. Django durchgeführt werden, insbesondere Konfigurationsmethoden finden Sie auf der Projekthomepage (https://github.com/owais/django-webpack-loader).
Weitere Empfehlungen
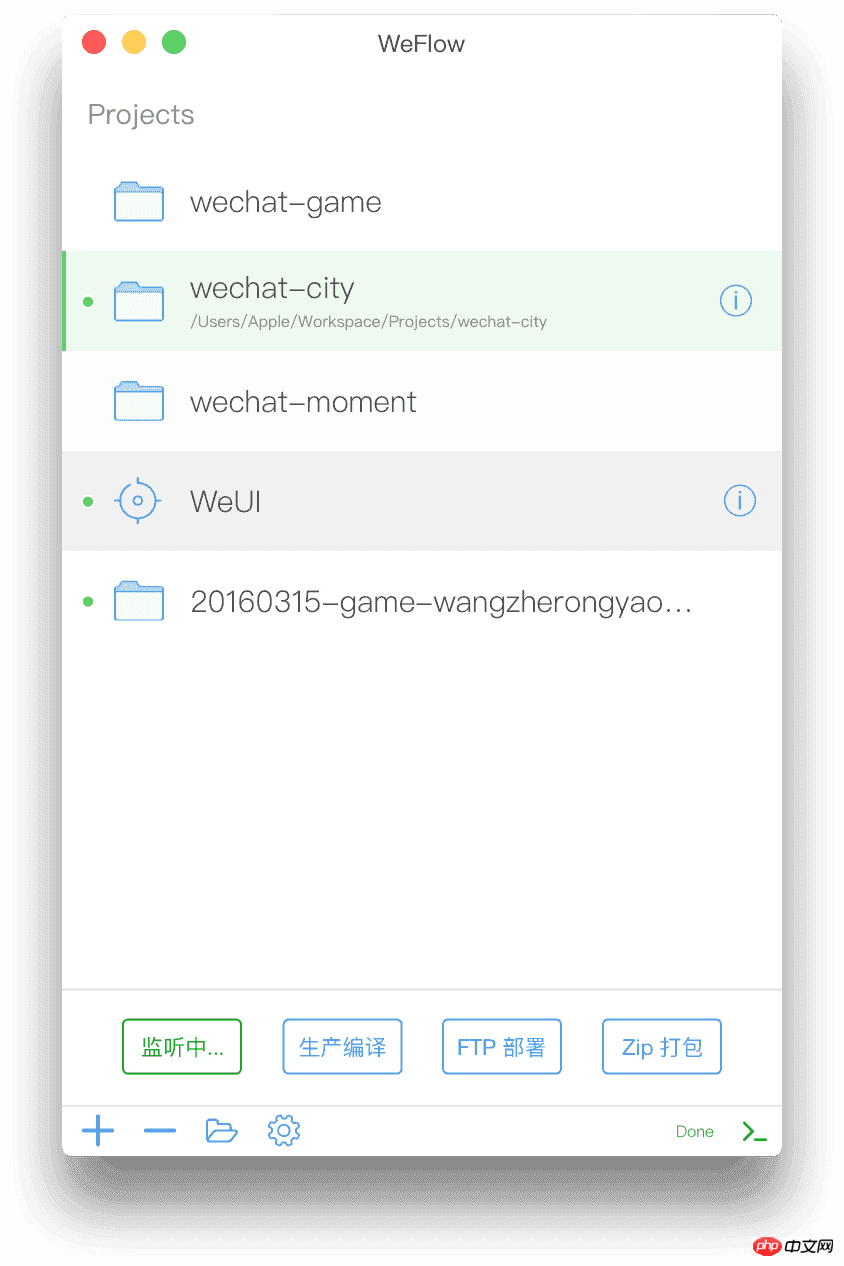
WeFlow

WeFlow
WeFlow ist ein Frontend, das kürzlich von der veröffentlicht wurde Zu den auf der offiziellen Website genannten Funktionsmerkmalen gehören:
Automatisierter Prozess
Weniger -> (Sass kann von Ihnen selbst verwendet werden Angepasst)
CSS AutopRefixer-Präfix-Autovervollständigung
automatisch generierenBild CSS Attribute, Breite & Höhe usw.
-
CSS-Komprimierung cssnano
CSS Sprite Sprite-Synthese
Retina @2x & @3x generiert automatisch Anpassung
Imagemin-Bildkomprimierung
JS-Merge-Komprimierung
EJS-Vorlagensprache
Debugging & Bereitstellung
Dateiänderungen überwachen und den Browser automatisch aktualisieren (LiveReload)
FTP-Release-Bereitstellung
ZIPProjektverpackung
Lösungsintegration
px -> rem-kompatible Anpassungslösung
Intelligente WebP-Lösung
Entcaching-Dateireversionslösung (MD5)
Studenten, die grafische Oberflächen mögen, können
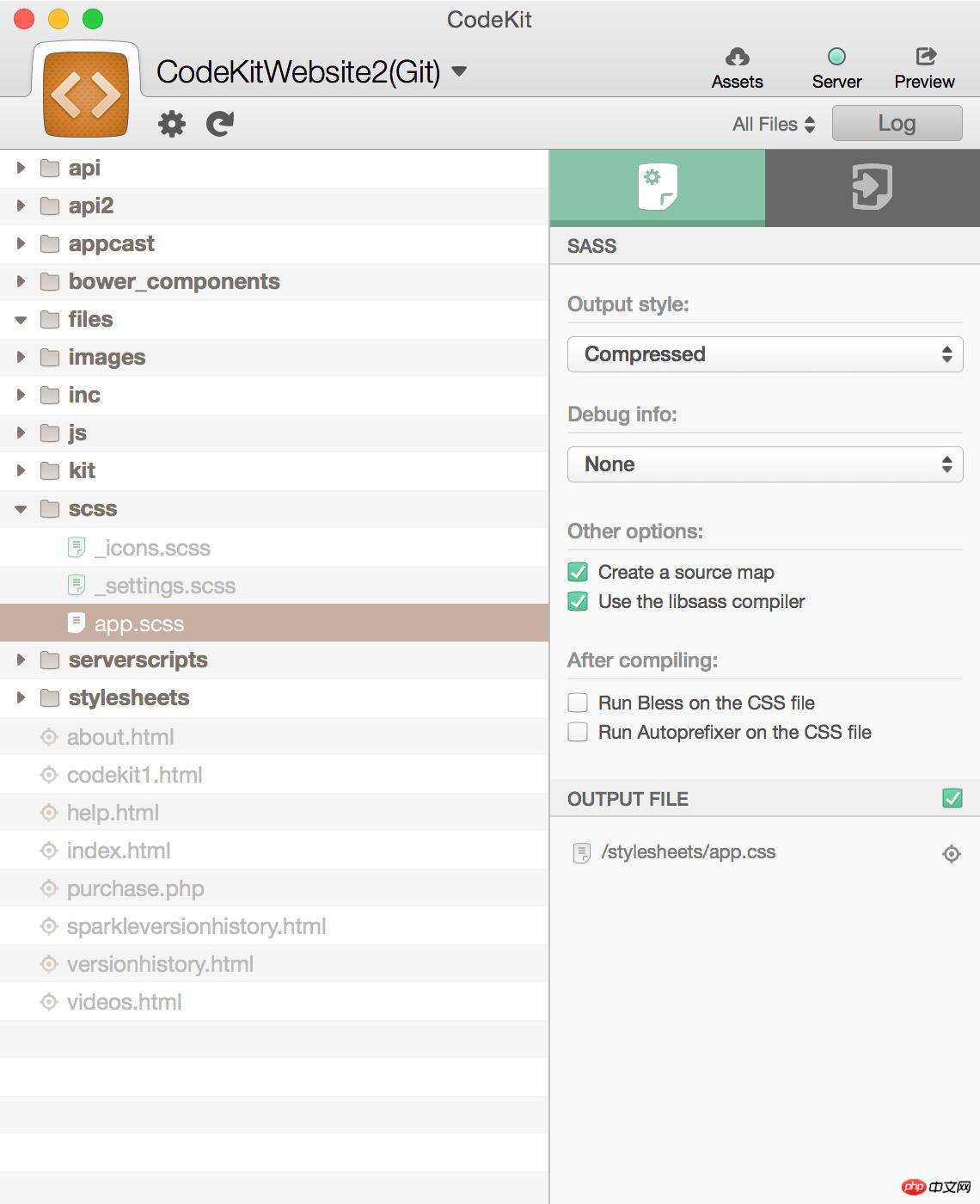
CodeKit


CodeKit
Neben kostenlosen Tools gibt es auch ein kostenpflichtiges Tool, das erwähnenswert ist. CodeKit ist ein bewährtes Front-End-Entwicklungshilfstool für Mac, das derzeit 32 US-Dollar kostet. Obwohl es nicht billig ist, ist es leistungsstark. Es behauptet, alle aktuellen Front-End-Skripte kompilieren zu können, unterstützt die automatische Aktualisierung des Browsers, verfügt über integriertes Bower und die Installation von Paketen von Drittanbietern kann mit nur einem Klick abgeschlossen werden . Auch die grafische Oberfläche ist sehr komfortabel zu bedienen, sodass auch Studierende, die nicht knapp bei Kasse sind, darüber nachdenken können.Das obige ist der detaillierte Inhalt vonEmpfohlene Front-End-Automatisierungstools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...




