
Heutzutage wird beim Design von Websites und Apps immer mehr Wert auf die Benutzererfahrung gelegt und hervorragende Animationseffekte können Ihre Anwendung interaktiver machen und dadurch mehr Benutzer anziehen. Normalerweise füge ich der Website einige einfache und konsistente Animationen hinzu. Die von mir verwendete Technologie besteht darin, SASS+Bourbon zu verwenden, um diese Animationen
CSS3-Animation Effekte. Freunde, die dynamische Effekte in die von ihnen erstellten Websites oder H5-basierten APPs einführen möchten. Denn Sie müssen nur die in Animate.css vordefinierten Animationsnamen zu den Elementen hinzufügen, die animiert werden müssen. Zum Beispiel die gängigen: Bounce, Flash, FadeIn, FadeOut usw. Insgesamt gibt es 75 verschiedene dynamische Effekte, die Ihre Grundbedürfnisse vollständig erfüllen können.

Natürlich gibt es einige
zur Nutzung dieser Bibliothek, zum Beispiel Geben Sie das Element besser an. Nachdem Sie den Animationsstil hinzugefügt haben, um die Animation abzuschließen, entfernen Sie den Animationsstil sofort. Darüber hinaus müssen Sie auch einige Anpassungen an der Dauer der Animation, der Vibrationsamplitude usw. vornehmen. Denn ich finde, dass die Animation in den Standardeinstellungen zu schnell und zu intensiv ist. Animate.css hat eine detaillierte Dokumentation bereitgestellt, die Ihnen erklärt, wie Sie diese Anpassungen vornehmen.
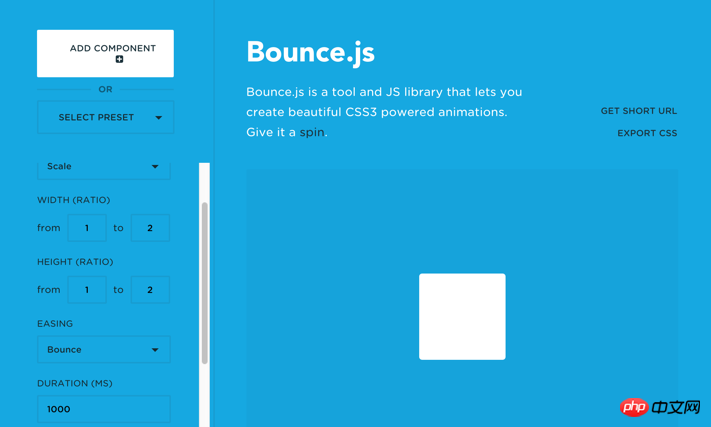
2. Bounce.Es bietet eine Webschnittstelle und kann dann Animationstypen wie „Skalieren“, „Versetzen“, „Drehen“ und „Neigen“ auswählen und dann deren Parameter festlegen. Wenn der gewünschte Effekt erreicht ist, können Sie diese Animation als CSS exportieren damit Sie es auf Ihre App anwenden können.

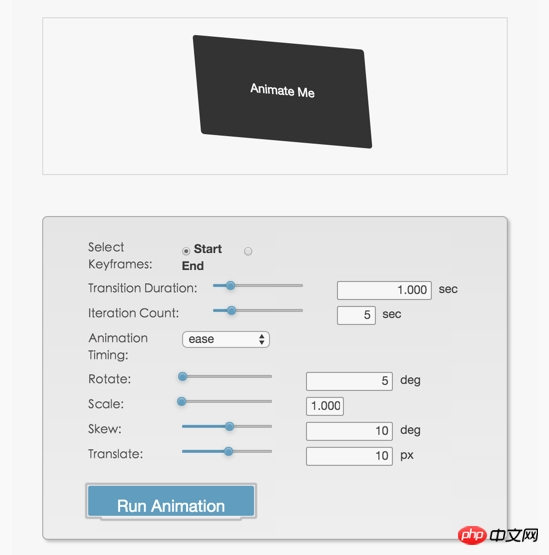
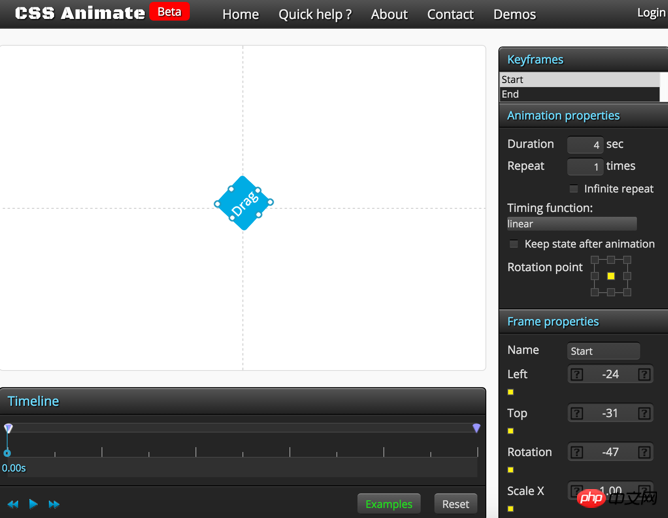
in die einfache grafische Oberfläche ziehen. Der generierte CSS-Code wird automatisch in einem Textfeld unten angezeigt Fügen Sie es in Ihre Anwendung ein, um es direkt zu verwenden.


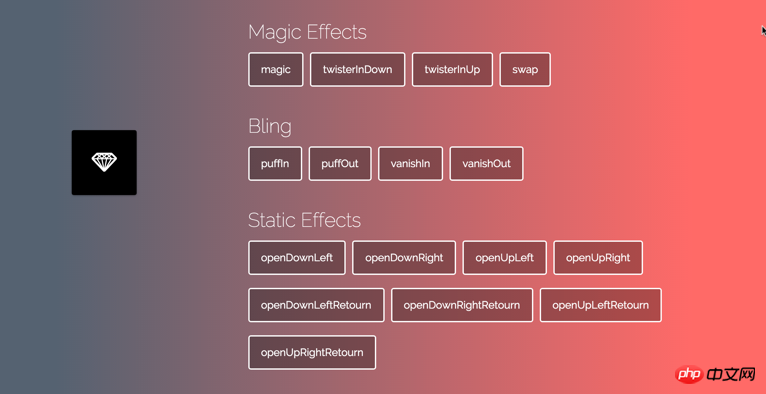
5. Magic Animations ist Animate.css sehr ähnlich. Auch eine CSS-Bibliothek mit einer Reihe vordefinierter Animationen. Der größte Unterschied zu Animate.css besteht jedoch möglicherweise darin, dass die darin definierten Animationen schillernder und cooler sind. Wenn Ihre Website auch sehr trendig ist, können Sie die Verwendung dieser CSS-Animationsbibliothek in Betracht ziehen.

AniJS ist eine von JavaScript gesteuerte Animationsbibliothek. Mithilfe der Verkettungssyntax können Sie Animationen definieren. Im folgenden Beispiel wird beispielsweise dieses Element entlang der Y-Achse gespiegelt, wenn der Benutzer darauf klickt.
<p data-anijs="if: click, do: flipInY, to: .container-box"></p>

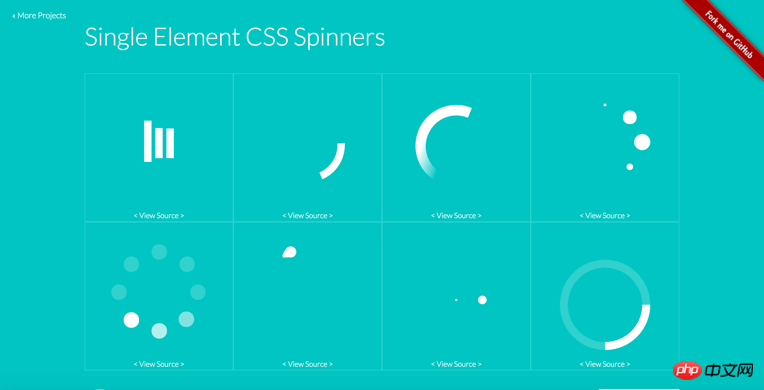
Wir brauchen oft etwas Animation Effekte werden verwendet, um auszudrücken, dass das System gerade Daten lädt oder verarbeitet. Single Element CSS Spinners, ein Projekt auf

Sanbbt.js是我很喜欢的一个动效库,它非常小巧只有5K,所以可以被用在移动应用中。而且它也支持链式语法,你可以很方便地写出复杂的动效组合。
snabbt(element, {
position: [200, 0, 0],
easing: function(value) {
return value + 0.3 * Math.sin(2*Math.PI * value);
}
}).snabbt({
position: [0, 0, 0],
easing: 'easeOut'
});
Odometer是用来给数字作动效的,比如通过它你可以很好地呈现网站人数的增加,倒计时等与数字相关的动画效果。

Hover.css提供了大量的Hover效果,包括2D变换,图标变换,背景变换等等。而且几乎可以应用于所有元素,包括链接,按钮,logo,SVG甚至图片等等。

Das obige ist der detaillierte Inhalt von10 CSS3-Animationsbibliotheken, die es wert sind, gesammelt zu werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




