Content-Management-System basierend auf dem Laravel-Framework
Entwicklung einer Fundbüro-Plattform auf dem Campus
——Aufbau eines minimalen Content-Management-Systems auf Basis der Laravel-BoxArchitektur
Zusammenfassung
Angesichts der aktuellen Grundsituation mit hoher Bevölkerungsdichte auf Universitätsgeländen, häufigen Massenaktivitäten und leichtem Verlust von Gegenständen wie Studium und Leben von Lehrern und Studenten analysieren wir die geringe Arbeitseffizienz , niedrige Wiederherstellungsrate und schlechte Vertraulichkeit im herkömmlichen Fundverfahren. Aufgrund der Probleme und Mängel wie der dezentralen Verwaltung wurde eine Plattform zur Verwaltung verlorener und gefundener Informationen im WEB-Modus vorgeschlagen. Diese Plattform behebt hauptsächlich die Mängel von Informationssilos im traditionellen Prozess der Verwaltung verlorener und gefundener Gegenstände, verbessert die Effizienz von verlorenen und gefundenen Arbeiten, verringert die direkten wirtschaftlichen Verluste von Lehrern und Schülern und erleichtert Lehrern und Schülern die Freigabe verlorener Eigentumsinformationen und das Sammeln verlorener Gegenstände des täglichen Lebens. Dieses System verwendet LAMP (Ubuntu+Apache+MySQL+php) als Entwicklungsumgebung. Das Back-End-PHP-Framework verwendet das derzeit beliebte Laravel-Framework und folgt vollständig dem MVC Das Entwurfsmuster. Als Front-End-Framework für die Ansicht wurde das inländische Open-Source-Responsive-HTML5-Entwicklungsframework AmazeUI ausgewählt, das sich gut an das Seitenlayout des mobilen Endgeräts anpassen lässt.
Schlüsselwörter: Campus; Informationsveröffentlichung; AmazeUI; Inhalt
1. Forschungshintergrund und Bedeutung des Themas
2. System-Machbarkeitsanalyse
1. Geschäftsprozessanalyse
2. Benutzererfahrungsanalyse
3. System
Moduldesign1. Funktionsmodul
4 . Technische Umsetzung der Kernfunktionen2. Technisches Framework
4.MVC-Designmuster
5. Kerncode-Implementierung
5. Zusammenfassung
Einführung
1. Hintergrund und Bedeutung der Forschung
College-Studenten tragen mehr Dinge, haben viele Aktivitäten und reisen oft an verschiedene Orte, daher ist es an unserer Schule leicht, Gegenstände zu verlieren Es fehlt ein wirksames System, das Schülern beim Auffinden verlorener Gegenstände hilft. Angesichts der Tatsache, dass College-Studenten im Allgemeinen das Internet nutzen und die Netzwerkabdeckung auf dem Campus hoch ist, wird ein Fundbüro-System über das Internet implementiert, um eine bequeme und effiziente Möglichkeit zur Optimierung des Fundbüro-Geschäfts zu bieten und die Fundbüro-Verwaltung klar und transparent zu gestalten , einfach zu bedienen und einfach zu verwalten. Über dieses System kann der Eigentümer des verlorenen Eigentums die neueste Fundmeldung veröffentlichen, um alle zu benachrichtigen, und der Eigentümer kann den Eigentümer des verlorenen Eigentums über diese Plattform finden und kontaktieren. Und solange Sie ein registrierter Benutzer der Website sind, können Sie Managementartikel veröffentlichen und Nachrichten hinterlassen. Dies vermeidet nicht nur Vermögensverluste, sondern stärkt auch die Kommunikation zwischen Menschen. Daher wird die Entwicklung dieser Fundraising-Plattform das Leben von Lehrern und Studenten auf dem Campus erheblich erleichtern. Sie müssen sich nicht mehr um triviale Dinge wie das Auffinden verlorener Gegenstände kümmern und können die Technologie wirklich ihrem Leben dienen lassen.
2. System-Machbarkeitsanalyse
Technische Machbarkeit
Verwenden Sie stabiles Ubuntu
LinuxAls Server Umgebung übernimmt Apache die Kommunikation zwischen dem Client und dem Server. Die
MySQL-Datenbank
speichert Benutzerinformationen und veröffentlichte Artikel und Nachrichten. PHP wird als Back-End-Sprache verwendet, um eine dynamische Seitenverarbeitung zu implementieren, gekoppelt mit einfachen und einfachen Funktionen Elegante Reaktionsfähigkeit. Das Front-End-Entwicklungsframework kann ein Managementsystem entwickeln, das den Anforderungen entspricht. Wirtschaftliche MachbarkeitDie Entwicklung und der spätere Betrieb und die Wartung der Website-Plattform erfordern nur sehr wenig Personal und materielle Ressourcen und können in eingesetzt werden Schulen Auf dem Server wird es einheitlich durch die Mitarbeiter des Netzwerk-Service-Centers verwaltet.-
Auf dem Campus sehen wir oft diese Szene: Ein Klassenkamerad sucht immer wieder nach der Tür des Warmwasserraums und fragt sich dann: Warum fehlt sie wieder? , während er widerwillig erneut danach sucht. Oder vielleicht ist es wie in dieser Szene: „Benachrichtigung über gefundene Gegenstände – Wohnheimnummer, verlorene Gegenstände und schließlich verfluche diejenigen, die Gegenstände abholen und sie nicht zurückgeben.“ Die bestehende Arbeit im Fundbüro ist umständlich und ineffizient, also ist es so Es ist sehr wichtig, ein Fundbüro-Managementsystem zu entwickeln.
Systemanforderungsanalyse
1. Geschäftsprozess
Geschäftsprozessanalyse kann Entwicklern helfen, den Geschäftsprozess zu verstehen, ihn zu entdecken und systematisch zu verarbeiten Untersuchung von Fehlern und Versäumnissen in der Arbeit. Die Geschäftsprozessanalyse erfolgt mithilfe von Geschäftsprozessdiagrammen, die einige vorgeschriebene Symbole und Verbindungen verwenden, um einen bestimmten Geschäftsprozess darzustellen.
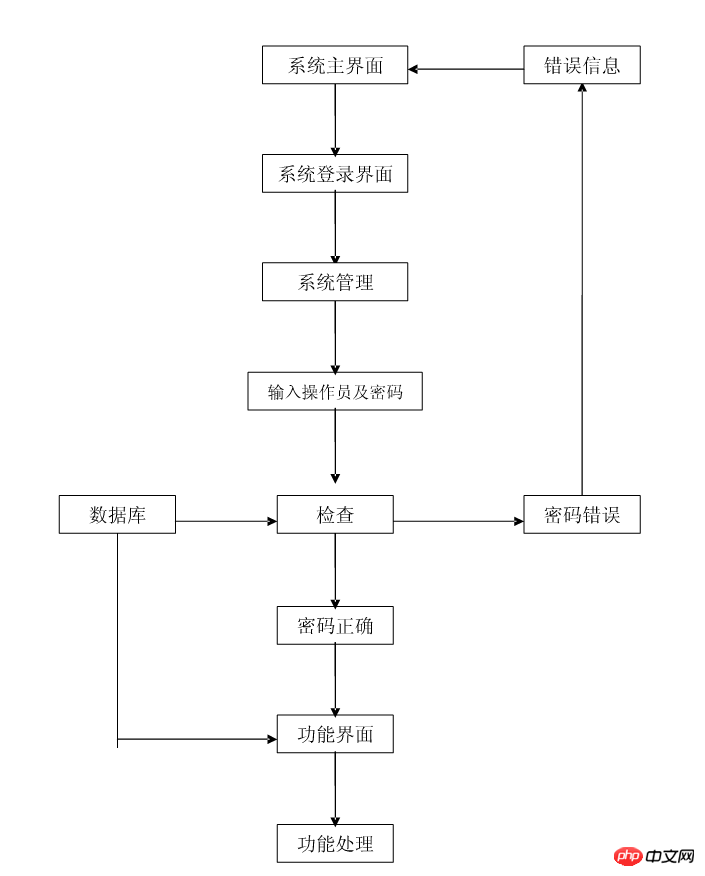
Der spezifische Geschäftsprozess dieses Systems ist in der folgenden Abbildung dargestellt:

Geschäftsprozess.PNG
2. User-Experience-Analyse
User Experience ist ein sehr wichtiger Aspekt im heutigen Produktentwicklungsprozess. Wenn wir ein Produkt entwickeln oder eine Dienstleistung anbieten, richtet sie sich letztendlich an die Mehrheit der Benutzer, die keinen Wert auf die Technik legen oder sich nicht darum kümmern Daher müssen bei der Benutzeroberfläche Benutzerfreundlichkeit, Intuitivität und einfache Bedienung berücksichtigt werden. Dieses Fundbürosystem funktioniert nach den folgenden Grundsätzen:
Praktikabilität: Das System geht auf die Bedürfnisse der Benutzer ein, ist benutzerfreundlich und berücksichtigt alle Details der tatsächlichen Vorgänge vollständig, um normale Benutzer zu erreichen Sie können beim Öffnen der Seite auf den ersten Blick ein klares Verständnis des Betriebsablaufs erlangen. Es stellt wirklich eine Plattform dar, die Lehrern und Schülern dient und den Benutzern Komfort für die Freigabe von Online-Fundfundabfragen bietet.
Hohe - Sicherheit
: Bei der Gestaltung werden verschiedene Sicherheitsmaßnahmen in der Netzwerksoftware und -hardware umfassend berücksichtigt, um die Sicherheit der Benutzerdaten und -informationen zu gewährleisten. Wenn beispielsweise das in der Datenbank gespeicherte Konto und Passwort des Benutzers mit PHP-Hash verschlüsselt sind, werden Sie selbst dann, wenn die Datenbank durchgesickert ist, eine Reihe verstümmelter Zeichen sehen.
Wartbarkeit: Das Design der Website erfordert eine einfache Wartung mit klaren Dateiverzeichnissen und Codestrukturen. - Skalierbarkeit: Die Website ist so konzipiert, dass sie zukünftige Erweiterungen und Systemerweiterungen erleichtert. Das System erfordert einfache Upgrades und das einfache Hinzufügen von Funktionsmodulen.
1. Funktionsmodul
Dieses Verwaltungssystem kann hauptsächlich
Benutzerregistrierungrealisieren (Administrator) Funktionen für Anmeldung, Homepage-Anzeige, verlorene und gefundene Artikelveröffentlichung, Message Board, Hintergrundverwaltung und Tag-Verwaltung:
- Benutzerregistrierung: Diese Funktion hauptsächlich realisiert die Registrierung und Verwaltung von Benutzerinformationen
- Benutzeranmeldung (Administrator): Diese Funktion realisiert hauptsächlich die Funktion der Benutzeranmeldung (Administrator)
- Message-Board-Modul: hauptsächlich zur Implementierung von Benutzernachrichten (Administratoren). Funktion für Benutzer-Feedback
- Backend-Verwaltung: Benutzerinformationsverwaltung, Verwaltung verlorener und gefundener Artikel, Message-Board-Nachrichtenverwaltung, Administrator-Informationsverwaltung, Tag-Verwaltung
-
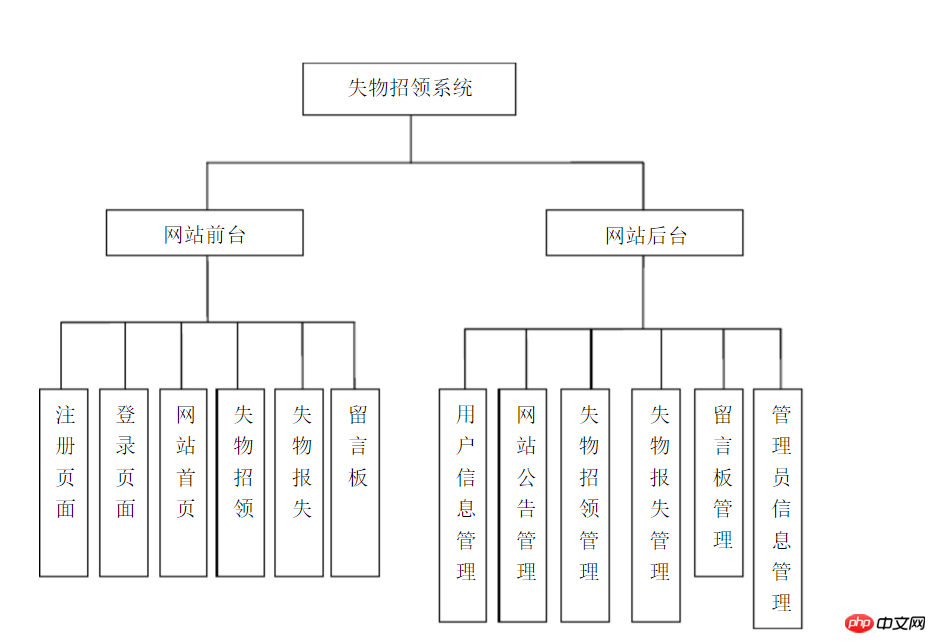
Die Hauptfunktionsstruktur Dieses System ist in der folgenden Abbildung dargestellt:

Funktionsstrukturdiagramm.PNG
2 , Benutzeroberfläche
- Registrierungsseite
: Diese Schnittstelle sammelt hauptsächlich registrierte Benutzerinformationen und speichert sie dann in der Systemdatenbank
Anmeldeseite: Diese Seite überprüft die Anmeldung anhand der Informationen und des Typs des angemeldeten Benutzers - Startseite: Auf dieser Seite werden die vom Benutzer geposteten Fundsachen sowie die Tags von angezeigt die Artikel
- Messageboard-Seite: Auf dieser Seite werden historische Nachrichten und Abschnitte zum Hinzufügen von Nachrichten angezeigt
- Benutzerinformationsseite: Auf dieser Seite werden Informationen zu angezeigt Derzeit angemeldete Benutzer und veröffentlichte Artikel Verwaltung
- Verwaltungsseite: Diese Seite ist eine visuelle Bedienseite für Administratoren zur Verwaltung verschiedener Abschnitte dieser Website
Technische Implementierung der Kernfunktionen
1. Entwicklungsumgebung
Die lokale Entwicklungsumgebung der Website verwendet Lamp (d. h. Linux+Apache+MySQL+). PHP). Lamp ist eine Reihe von Open-Source-Software, die häufig zum Erstellen dynamischer Websites oder Server verwendet wird. Da sie jedoch häufig zusammen verwendet werden, weisen sie eine immer höhere Kompatibilität auf und bilden zusammen eine leistungsstarke Webanwendungsplattform. Alle Entwicklungstools von Lamp sind Open-Source-Software. Aufgrund der geringen Kosten und der zahlreichen Lernmaterialien ist es absehbar, dass Lamp in Zukunft zum Mainstream der Webentwicklung werden wird meine bevorzugte Entwicklungsumgebung.
2. Technisches Framework
Das Back-End-PHP-Framework verwendet das beliebte ausländische Open-Source-Framework – Laravel, das auch als „das prägnanteste und eleganteste PHP-Webentwicklungs-Framework“ bekannt ist Auf dieser Grundlage können Sie schnell und effizient eine Web-APP erstellen. Ziel von Laravel ist es, einen angenehmen Entwicklungsprozess für Entwickler zu schaffen, ohne auf die Funktionalität der Anwendung zu verzichten. Kurz nachdem ich angefangen hatte, PHP-Entwicklung zu lernen, wusste ich sehr wenig über einige PHP-Frameworks , und sein Dateiverzeichnis und seine Codestruktur sind klar. Es basiert auf dem MVC-Entwurfsmuster und ist für Anfänger geeignet. Das Design dieses Kurses kann als mein Erlernen und Üben des Laravel-Frameworks angesehen werden großen Umfang. Es gibt viele PHP-Anwendungsframeworks, wie zum Beispiel das inländische ThinkPHP-Framework, das auch in China weit verbreitet ist. In der Anfangsphase habe ich versucht, thinkPHP für die Entwicklung zu verwenden, aber es ist einfach hat einen gemischten Ruf in Bezug auf die Codespezifikationen und ist nicht für Anfänger geeignet, um gute Programmiergewohnheiten zu entwickeln. Geben Sie es also auf. Das Folgende ist eine kurze Einführung in die Laravel-Framework-Architektur.
Laravel wird als „Full-Stack“-Framework bezeichnet, da es alles von Netzwerkdiensten über Datenbankverwaltung bis hin zur HTML-Generierung bewältigen kann. Die vertikal integrierte Webentwicklungsumgebung bietet Entwicklern ein besseres Erlebnis. Entwickler können Laravel-Projektumgebungen über Befehlszeilentools generieren und verwalten. Laravel verfügt über ein hervorragendes Befehlszeilentool namens Artisan, mit dem Sie Framework-Code und Datenbankschemata generieren können. Artisan kann alles von der Datenbankschemamigration bis zur Ressourcen- und Konfigurationsverwaltung verwalten.
Das Laravel-Projekt wird mit Composer erstellt (Composer ist ein Tool, das in PHP zum Verwalten von Abhängigkeitsbeziehungen (Abhängigkeitsbeziehungen) verwendet wird. Sie können die externen Toolbibliotheken deklarieren, von denen Sie in Ihrem Projekt abhängig sind (Bibliotheken), Composer hilft Ihnen bei der
Installationdieser abhängigen Bibliotheksdateien). Im Linux-Terminal ausführen: $ Composer Create-Project Laravel/Laravel --Prefer-Dist Web 5.1
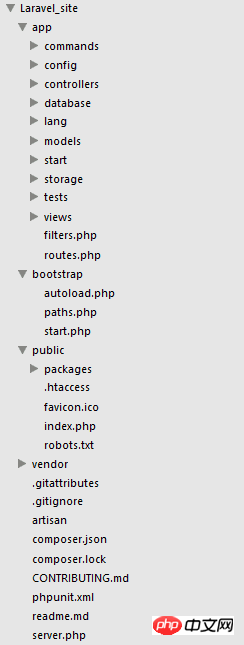
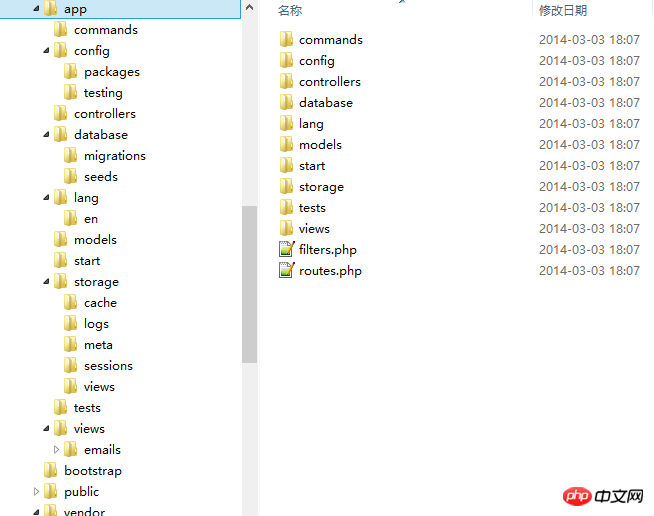
erstellt eine Datei mit dem Namen „Der Webprojektordner“. Die angegebene Laravel-Version ist 5.1. SeineVerzeichnisstruktur
ist wie folgt:
071625168621849.png
Im Folgenden finden Sie die grundlegenden Informationen zu jedem Ordner und Dateieinführung:
| 顶级文件夹 | 作用 |
|---|---|
| app | 包含了站点的controller(控制器),models(模型),views(视图)和assets(资源)。这些事网站运行的主要代码,你将会花费大部分的时间在这些上面。 |
| bootstrap | 用来存放系统启动时需要的文件,这些文件会被如index.php这样的文件调用。 |
| 这个文件夹是外界唯一可以看到的,是必须指向你web服务器的目录。它含有laravel框架核心的引导文件index.php,这个目录也可以用来存放任何可以公开的静态资源,如css,JavaScript,images等。 | |
| vendor | 用来存放所有的第三方代码,在一个典型的laravel应用程序,这包括larceny源代码及其相关,并含有额外的预包装功能的插件。 |
Wie oben erwähnt, ist /app sein Kernbestandteil und die Details des /app-Ordners lauten wie folgt:

071625258005786.png
Das Folgende ist eine detaillierte Einführung:
| Dateien und Ordner | Funktion |
|---|---|
| /app/config/ | Konfigurieren Sie Anwendungslaufzeitregeln, Datenbank, Sitzung und mehr. Enthält eine Reihe von Konfigurationsdateien zum Ändern verschiedener Aspekte des Frameworks. Die meisten in Konfigurationsdateien zurückgegebenen Optionen sind mit PHP-Arrays verknüpft. |
| /app/config/app.php | Verschiedene Einstellungen auf Anwendungsebene, Zeitzone, Gebietsschema (Locale), Debug-Modus und a eindeutiger Verschlüsselungsschlüssel. |
| /app/config/auth.php | Steuert, wie die Authentifizierung in der Anwendung durchgeführt wird, d. h. im Authentifizierungs- Treiberprogramm . |
| /app/config/cache.php | Wenn Ihre Anwendung Caching verwendet, um die Reaktionszeiten zu beschleunigen, tun Sie dies also in Dies konfiguriert die Funktion. |
| /app/config/compile.php | Hier können Sie einige zusätzliche Klassen angeben, um die kompilierten Dateien einzuschließen, die vom Befehl „artisan Optimize“ beansprucht werden. Dies sollten Klassen sein, die grundsätzlich in jeder Anfrage an die Anwendung enthalten sind. |
| /app/config/database.php | Enthält die relevanten Konfigurationsinformationen der Datenbank, d. h. die Standard-Datenbank-Engine und Verbindungsinformationen. |
| /app/config/mail.php | ist die Konfigurationsdatei der E-Mail-Versand-Engine, also des SMTP-Servers. |
| /app/config/session.php | Kontrollieren Sie, wie Laravel Benutzersitzungen verwaltet, d. h. Sitzungstreiber, SitzungslwenneZeit. |
| /app/config/view.php | Sonstige Konfiguration des Vorlagensystems. |
| /app/controllers | Enthält Controller-Klassen, die grundlegende Logik, Datenmodellinteraktion und das Laden der Ansichtsdateien der Anwendung bereitstellen. |
| /app/database/migrations/ | Enthält einige PHP-Klassen, die es Laravel ermöglichen, das Schema der aktuellen Datenbank zu aktualisieren und dabei alle Versionen beizubehalten der Datenbanksynchronisation. Migrationsdateien werden mit Artisan-Tools generiert. |
| /app/database/seeds/ | Enthält PHP-Dateien, die es Artisan-Tools ermöglichen, Datenbanktabellen mit relationalen Daten zu füllen. |
| /app/lang/ | PHP-Datei mit Strings, die der Anwendung die Lokalisierung des Arrays erleichtern. Standardmäßig enthält das Verzeichnis Sprachzeilen für Paginierung und Form Validation für die englische Sprache. |
| /app/models/ | Modelle sind Klassen, die die Informationen (Daten) einer Anwendung und Regeln für den Betrieb der Daten darstellen. In den meisten Fällen entspricht jede Tabelle in der Datenbank einem Modell in der Anwendung. Der Großteil der Anwendungsgeschäftslogik wird im Modell konzentriert sein. |
| /app/start/ | Enthält benutzerdefinierte Einstellungen in Bezug auf Artisan-Tools sowie globale und lokale Kontexte. |
| /app/storage/ | In diesem Verzeichnis werden temporäre Dateien für die verschiedenen Dienste von Laravel gespeichert, z. B. Sitzungs-, Cache- und kompilierte Ansichtsvorlagen. Dieses Verzeichnis muss auf dem Webserver beschreibbar sein. Dieses Verzeichnis wird von Laravel verwaltet und es ist uns egal. |
| /app/tests/ | Dieser Ordner bietet Ihnen einen praktischen Ort für die Durchführung von Unit-Tests. Wenn Sie PHPUnit verwenden, können Sie mit den Artisan-Tools alle Tests auf einmal ausführen. |
| /app/views/ | Dieser Ordner enthält HTML-Vorlagen, die von Controllern oder Routen verwendet werden. Bitte beachten Sie, dass Sie in diesem Ordner nur Vorlagendateien ablegen können. Andere statische Ressourcendateien wie CSS-, Javascript- und Bilddateien sollten im Ordner /public abgelegt werden. |
| /app/filters.php | Diese Datei enthält verschiedene Anwendungs- und Routenfiltermethoden, mit denen Sie die Ergebnisse Ihrer Anwendung ändern können. Laravel verfügt über einige vordefinierte Filter für Zugriffskontrolle und XSS-Schutz. |
| /app/routes.php | Dies ist die Routendatei Ihrer Anwendung, die Routing-Regeln enthält, die Laravel mitteilen, wie eingehende Anfragen mit Routen verbunden werden sollen. Behandelt Schließungen Funktionen, Controller und Aktionen. Die Datei enthält außerdem mehrere Events-Deklarationen, einschließlich derjenigen für Fehlerseiten, die zum Definieren von Ansichtskomponisten verwendet werden können. |
3. Model-View-Controller (MVC)
Es gibt drei Unterverzeichnisse unter dem Ordner/app: models/, view/ und controllers/. Dies zeigt, dass Laravel dem MVC-Architekturmuster folgt. Dies erzwingt die Trennung der „Geschäftslogik“, die in die Präsentationslogik einfließt, von der grafischen Benutzeroberfläche (GUI). Was Laravel-Webanwendungen betrifft, besteht die Geschäftslogik normalerweise aus Datenmodellen wie Benutzern und Artikeln. Die GUI ist lediglich eine Webseite im Browser. Das MVC-Entwurfsmuster erfreut sich in der Welt der Webentwicklung großer Beliebtheit.
MVC-Muster umfasst drei Komponenten:
Modell
-
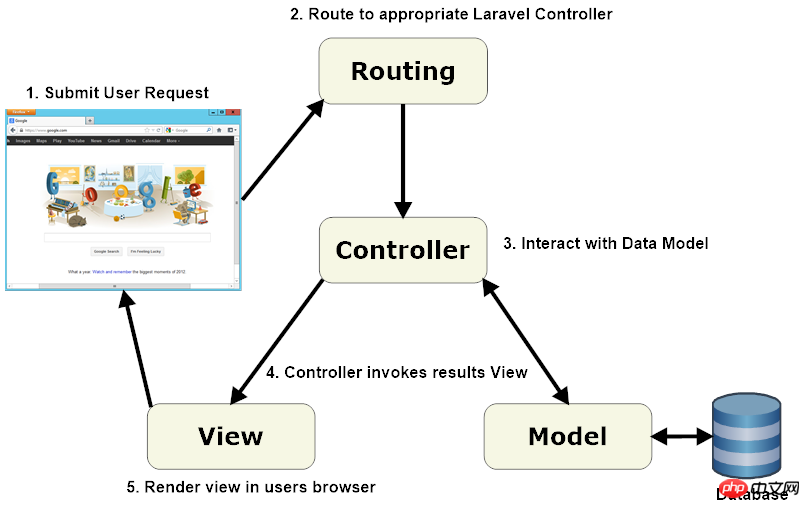
Eine typische Laravel-Anwendung enthält die oben genannten MVC-Komponenten, wie unten gezeigt:

071626088464369.png
Antwortprozess von Laravel
Bei der Interaktion mit Laravel sendet der Browser eine Anfrage, Der Webserver empfängt die Anfrage und leitet sie an die Laravel-Routing-Engine weiter. Das Laravel-Routing empfängt die Anfrage und leitet sie dann basierend auf dem URL-Muster der Route zur entsprechenden Controller-Klassenmethode weiter. Dann übernimmt die Controller-Klasse. In einigen Fällen rendert der Controller sofort eine Ansicht, bei der es sich um eine Vorlage handelt, die in HTML konvertiert und an den Browser zurückgesendet wird. Bei dynamischen Websites interagiert der Controller häufiger mit dem Modell, einem PHP--Objekt , das ein Element in der Anwendung darstellt (z. B. Benutzer, Blog-Beitrag) und für die Kommunikation mit der Datenbank verantwortlich ist. Nach dem Aufruf des Modells rendert der Controller die endgültige Ansicht (HTML, CSS und Bilder) und gibt die vollständige Webseite an den Browser des Benutzers zurück. Laravel vertritt das Konzept, dass Modelle, Ansichten und Controller einigermaßen unabhängig gehalten werden sollten, indem diese Elemente in separaten Codedateien in verschiedenen Verzeichnissen gespeichert werden. Hier kommt die Laravel-Verzeichnisstruktur ins Spiel.
——Laravel-Dokumentation
Datenbankdesign
Verwenden Sie phpmyadmin, um zunächst eine Datenbank mit dem Namen web in MySQL auszuführen Konfigurieren Sie die Datenbankkonfigurationsdatei/config/database.php wie folgt:
'mysql' => [
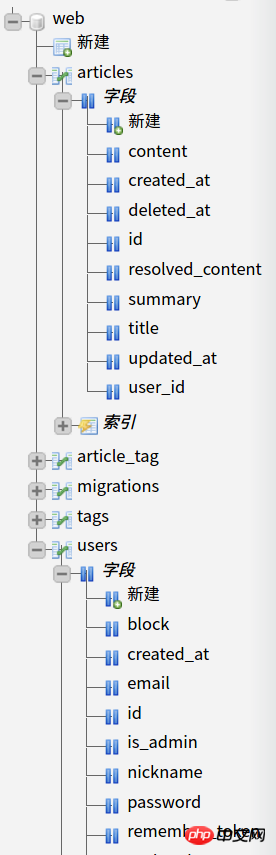
Die Tabellen, die in der MySQL-Datenbank vorhanden sind, sind wie folgt:
'driver' =>
'host' = > env('DB_HOST', 'localhost'),
'database' => env('DB_DATABASE', 'web'),
'username' => '),
'password' => env('DB_PASSWORD', 'sheng'),
'charset' => 🎜> 'prefix' => '',
'strict' => false,
],

Selection_015.png
Beschreibung einiger Tabellen:
Artikel: speichert verlorene und gefundene Artikel, die von Benutzern gepostet wurden
article_tag: Tags veröffentlichter Artikel
Migrationen: werden generiert, wenn PHP Daten migriert, haben nichts mit Kernfunktionen zu tun
Tags: Benutzer-Tags
Benutzer: speichert Benutzer Informationen zu Konten
5. Kerncode-Implementierung
Webprogramme enthalten im Allgemeinen viel Code und erklären alles im Detail Der Kerngeschäftslogikteil des Codes wird mit den erforderlichen Erläuterungen ausgewählt. In Bezug auf das Front-End werden das responsive Entwicklungsframework AmazeUI und die JavaScript-Bibliothek
jQueryverwendet, die dem beliebten Bootstrap ähnelt. Daher gibt es nicht viele Erklärungen zu P, CSS und Front-End andere Stile. Die wichtigsten Erläuterungen umfassen Folgendes:
- Routenverwaltung
- Benutzerverwaltung
, wie z Benutzerregistrierung, Änderung von Informationen, Sperrung von Benutzern usw.
Artikelverwaltung, z. B. Artikel veröffentlichen, Artikel ändern usw.
Tag-Verwaltung, Artikel haben ein oder mehrere Tags
-
Datenbankverwaltung, wie Migration, Ausfüllen von Daten usw.
Webformularvalidierung
Blade-Vorlagen-Engine
Paging-Verarbeitung
-
Sicherheitsverarbeitung
Laravel verwendet BladeTemplate Engine, daher müssen die Ansichtsdateien vorhanden sein in Form von xxx.blade.php Name, die Verzeichnisstruktur unter dem Ordner web/resources/views/ ist wie in der Abbildung dargestellt:

Selection_017.png
WebsiteEintragsdateiDie erste Ansichtsdatei, die geladen wird, ist layouts/defalut.blade.php:
<meta charset="UTF-8" /> <title>Campus Fundbüro-Plattform</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="<a href="http://www.php.cn/css/css-rwd-viewport.html" target="_blank" _href="http://www.php.cn/css /css-rwd-viewport.html">Ansichtsfenster<code><meta charset="UTF-8"/> <title>校园失物招领平台</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="<a href="http://www.php.cn/css/css-rwd-viewport.html" target="_blank" _href="http://www.php.cn/css/css-rwd-viewport.html">viewport</a>" content="<a href="http://www.php.cn/wiki/835.html" target="_blank" _href="http://www.php.cn/wiki/835.html">width</a>=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-<a href="http://www.php.cn/wiki/1518.html" target="_blank" _href="http://www.php.cn/wiki/1518.html">scala</a>ble=no"> <meta name="<a href="http://www.php.cn/wiki/125.html" target="_blank" _href="http://www.php.cn/wiki/125.html">for</a>mat-detection" content="telephone=no"/> <meta name="renderer" content="webkit"/> <meta http-equiv="Cache-Control" content="no-siteapp"/> <link rel="alternate icon" type="image/x-icon" href="{{ asset('img/favicon.ico') }}"/> <link rel="stylesheet" href="http://cdn.amazeui.org/amazeui/2.7.1/css/amazeui.min.css"/> <link rel="stylesheet" href="{{asset('css/custom.css')}}"> <script src="//cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>" content="Breite
=Gerätebreite, Anfangsskalierung=1,0, Mindestskalierung=1,0, Maximalskalierung=1,0, Benutzer-scala
ble=no"> für
mat-detection" content="telephone=no"/> < body>