

VariablenObjekte und Heap-Speicher
var a = 20;
var b = 'abc';
var c = true;
var d = { m: 20 }weil JavaScript hat Automatischer Garbage-Collection-Mechanismus, daher ist Speicherplatz für die Front-End-Entwicklung kein häufig erwähntes Konzept und wird von jedem leicht ignoriert. Insbesondere viele Freunde, die keine Computer-Studierenden sind, haben nach dem Betreten des Front-Ends eine vage Vorstellung vom Speicherplatz, und einige wissen sogar nichts darüber.
Natürlich auch ich selbst. Lange Zeit dachte ich, dass das Konzept des Speicherplatzes beim Erlernen von JS nicht so wichtig sei. Aber später, als ich zurückging und die Grundlagen von JS neu organisierte, stellte ich fest, dass ich aufgrund meines vagen Verständnisses viele Dinge nicht verstand. Was sind beispielsweise die grundlegendsten ReferenzenDatentypen und die Referenzübergabe? Was ist zum Beispiel der Unterschied zwischen flachem Kopieren und tiefem Kopieren? Es gibt auch Verschlüsse, Prototypen usw.
Später wurde mir also allmählich klar, dass ich ein klares Verständnis des Speicherraums haben muss, wenn ich JS tiefer verstehen möchte.
Hinweis: Stack kann auch Stack genannt werden
Im Gegensatz zu C/C++ gibt es in JavaScript keine strenge Bedeutung zwischen Stapelspeicher und Heapspeicher. Daher können wir grob verstehen, dass alle Daten in JavaScript im Heapspeicher gespeichert werden. In einigen Szenarien müssen wir jedoch immer noch eine Verarbeitung basierend auf der Stapeldatenstruktur durchführen, z. B. dem JavaScript-Ausführungskontext (ich werde den Ausführungskontext im nächsten Artikel zusammenfassen). Der Ausführungskontext implementiert den Stapel logisch. Daher ist es weiterhin wichtig, die Prinzipien und Eigenschaften der Stapeldatenstruktur zu verstehen.
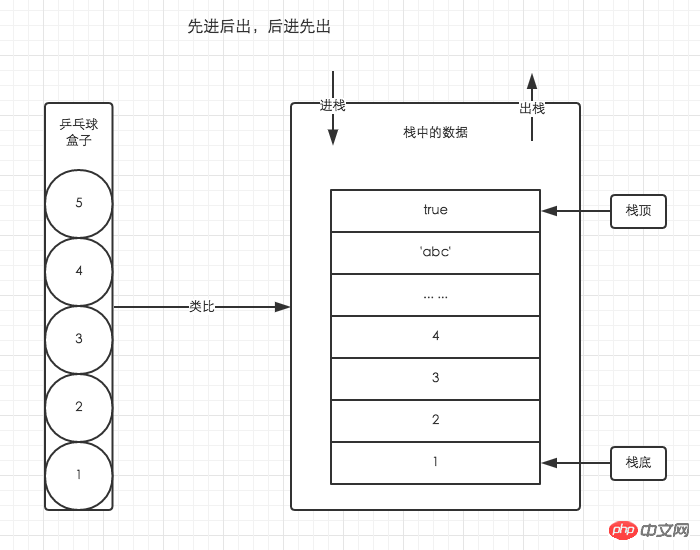
Um die Zugriffsmethode des Stapels einfach zu verstehen, können wir ihn anhand einer Analogie zu einer Tischtennisbox analysieren. Wie auf der linken Seite des Bildes unten gezeigt.

Tischtennisbox und Stapel-Analogie
Die Speichermethode von Tischtennisbällen ist genau die gleiche wie die Methode zum Zugriff auf Daten im Stapel . Der Tischtennisball 5 oben in der Box muss zuletzt eingelegt werden, kann aber zuerst verwendet werden. Wenn wir den unteren Tischtennisball 1 verwenden möchten, müssen wir die vier darüber liegenden Tischtennisbälle herausnehmen, sodass sich der Tischtennisball 1 auf der obersten Ebene der Box befindet. Dies ist das Merkmal des Stapelplatzes First in, Last out, Last in first out . Die Abbildung zeigt das Speicherprinzip des Stapelraums im Detail.
Die Art und Weise, wie der Heap Daten speichert und abruft, ist dem Bücherregal und den Büchern sehr ähnlich.
Obwohl die Bücher ordentlich im Bücherregal aufbewahrt werden, können wir, solange wir den Namen des Buches kennen, das gewünschte Buch problemlos herausnehmen, anstatt die Tischtennisplatte aus der Tischtennisplatte herausnehmen zu müssen Nehmen Sie alle Tischtennisbälle oben heraus, um einen bestimmten Tischtennisball in der Mitte zu erhalten. Beispielsweise speichern wir in Daten im JSON-Format den <a href="http://www.php.cn/wiki/1051.html" target="_blank">Schlüssel<code><a href="http://www.php.cn/wiki/1051.html" target="_blank">key</a>-value-value kann ungeordnet sein, da der Unterschied in der Reihenfolge keinen Einfluss auf unsere Verwendung hat, wir müssen uns nur um den Namen des Buches kümmern.
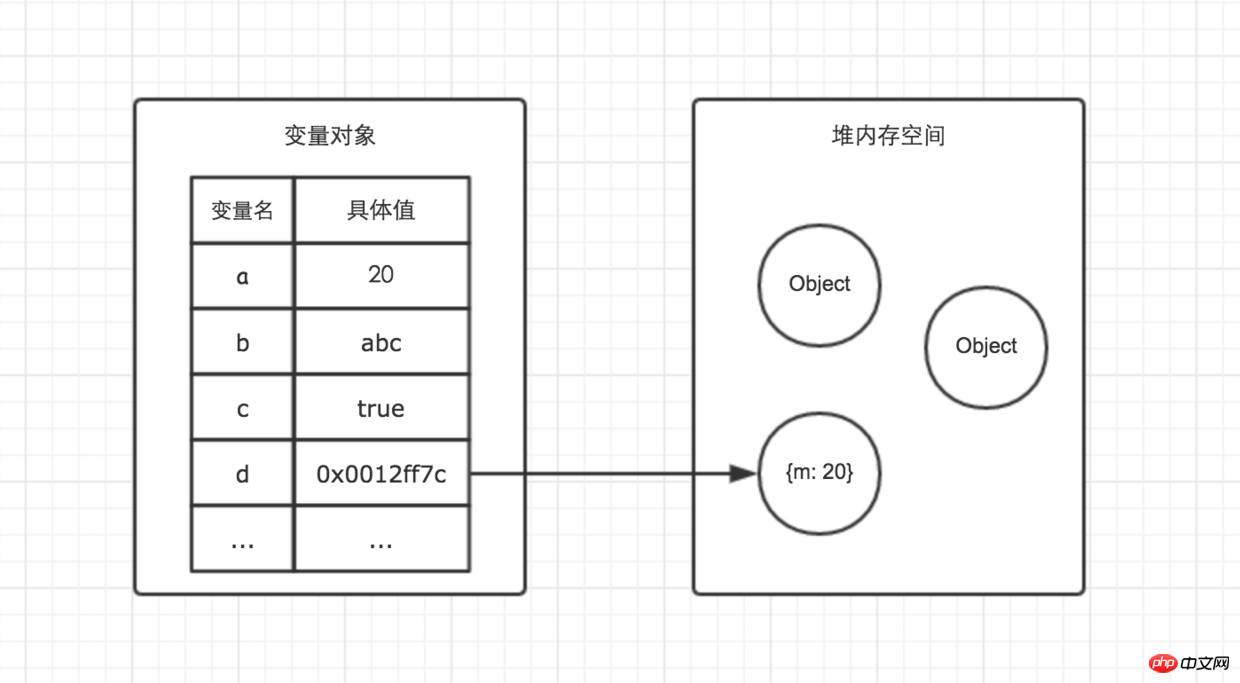
Nachdem der JavaScript-Ausführungskontext generiert wurde, wird ein spezielles Objekt namens Variablenobjekt erstellt (die Details werden zusammen mit dem Ausführungskontext zusammengefasst). (siehe nächster Artikel). Die grundlegenden Datentypen von JavaScript werden häufig in variablen Objekten gespeichert.
Genau genommen werden variable Objekte auch im Heap-Speicher gespeichert. Aufgrund der besonderen Funktionen variabler Objekte müssen wir sie jedoch beim Verständnis immer noch vom Heap-Speicher unterscheiden.
Grundlegende Datentypen sind einfache Datensegmente. Es gibt 5 Grunddatentypen in JavaScript, nämlich Undefiniert, <a href="http://www.php.cn%20/wiki/62%20.html" target="_blank">Null<code>Undefined、<a href="http://www.php.cn/wiki/62.html" target="_blank">Null</a>、Boolean、Number、<a href="http://www.php.cn/wiki/57.html" target="_blank">String</a>, Boolean, Zahl, String
Die Referenzdatentypen von JS, wie z. B. Array
, unterscheiden sich in der Größe ihrer Werte ist nicht behoben. Werte von Referenzdatentypen sind Objekte, die im Heapspeicher gespeichert sind. JavaScript erlaubt keinen direkten Zugriff auf Speicherorte im Heap-Speicher, daher können wir den Heap-Speicherplatz eines Objekts nicht direkt manipulieren. Wenn Sie ein Objekt manipulieren, manipulieren Sie tatsächlich einen Verweis auf das Objekt und nicht auf das eigentliche Objekt. Daher wird auf Werte von Referenztypen per Referenz zugegriffen. Die Referenz kann hier grob als eine im Variablenobjekt gespeicherte Adresse verstanden werden, die dem tatsächlichen Wert des Heapspeichers zugeordnet ist.为了更好的搞懂变量对象与堆内存,我们可以结合以下例子与图解进行理解。
var a1 = 0; // 变量对象
var a2 = 'this is string'; // 变量对象
var a3 = null; // 变量对象
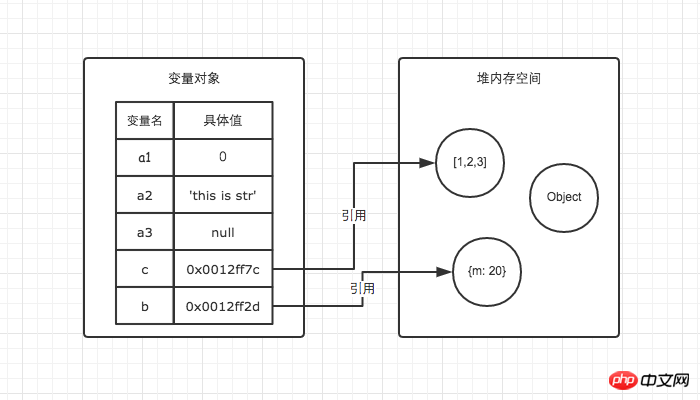
var b = { m: 20 }; // 变量b存在于变量对象中,{m: 20} 作为对象存在于堆内存中
var c = [1, 2, 3]; // 变量c存在于变量对象中,[1, 2, 3] 作为对象存在于堆内存中
上例图解
因此当我们要访问堆内存中的引用数据类型时,实际上我们首先是从变量对象中获取了该对象的地址引用(或者地址指针),然后再从堆内存中取得我们需要的数据。
理解了JS的内存空间,我们就可以借助内存空间的特性来验证一下引用类型的一些特点了。
在前端面试中我们常常会遇到这样一个类似的题目
// demo01.js var a = 20; var b = a; b = 30; // 这时a的值是多少?
// demo02.js
var m = { a: 10, b: 20 }
var n = m;
n.a = 15;
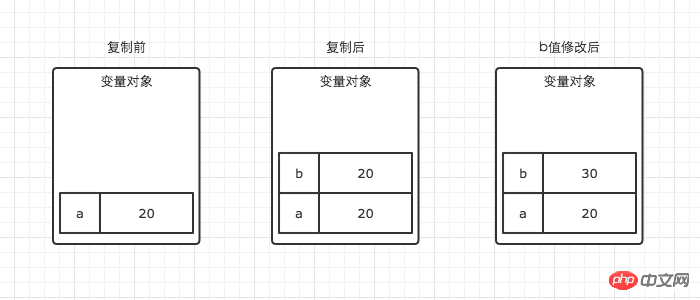
// 这时m.a的值是多少在变量对象中的数据发生复制行为时,系统会自动为新的变量分配一个新值。var b = a执行之后,a与b虽然值都等于20,但是他们其实已经是相互独立互不影响的值了。具体如图。所以我们修改了b的值以后,a的值并不会发生变化。

demo01图解
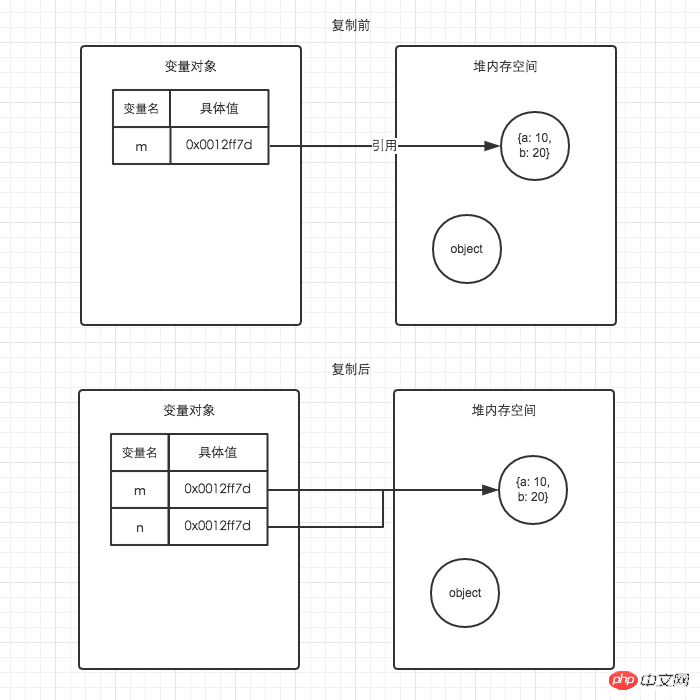
在demo02中,我们通过var n = m执行一次复制引用类型的操作。引用类型的复制同样也会为新的变量自动分配一个新的值保存在变量对象中,但不同的是,这个新的值,仅仅只是引用类型的一个地址指针。当地址指针相同时,尽管他们相互独立,但是在变量对象中访问到的具体对象实际上是同一个。如图所示。
因此当我改变n时,m也发生了变化。这就是引用类型的特性。

demo02图解
通过内存的角度来理解,是不是感觉要轻松很多。除此之外,我们还可以以此为基础,一步一步的理解JavaScript的执行上下文,作用域链,闭包,原型链等重要概念。其他的我会在以后的文章慢慢总结,敬请期待。
因为JavaScript具有自动垃圾收集机制,所以我们在开发时好像不用关心内存的使用问题,内存的分配与回收都完全实现了自动管理。但是根据我自己的开发经验,了解内存机制有助于自己清晰的认识到自己写的代码在执行过程中发生过什么,从而写出性能更加优秀的代码。因此关心内存是一件非常重要的事情。
JavaScript的内存生命周期
1. 分配你所需要的内存 2. 使用分配到的内存(读、写) 3. 不需要时将其释放、归还
为了便于理解,我们使用一个简单的例子来解释这个周期。
var a = 20; // 在内存中给数值变量分配空间 alert(a + 100); // 使用内存 a = null; // 使用完毕之后,释放内存空间
第一步和第二步我们都很好理解,JavaScript在定义变量时就完成了内存分配。第三步释放内存空间则是我们需要重点理解的一个点。
JavaScript有自动垃圾收集机制,那么这个自动垃圾收集机制的原理是什么呢?其实很简单,就是找出那些不再继续使用的值,然后释放其占用的内存。垃圾收集器会每隔固定的时间段就执行一次释放操作。
在JavaScript中,最常用的是通过标记清除的算法来找到哪些对象是不再继续使用的,因此a = null其实仅仅只是做了一个释放引用的操作,让 a 原本对应的值失去引用,脱离执行环境,这个值会在下一次垃圾收集器执行操作时被找到并释放。而在适当的时候解除引用,是为页面获得更好性能的一个重要方式。
在局部作用域中,当函数执行完毕,局部变量也就没有存在的必要了,因此垃圾收集器很容易做出判断并回收。但是全局变量什么时候需要自动释放内存空间则很难判断,因此在我们的开发中,需要尽量避免使用全局变量,以确保性能问题。
要详细了解垃圾收集机制,建议阅读《JavaScript高级编程》中的4.3节
Das obige ist der detaillierte Inhalt vonFront-End Advanced (1): Speicherplatzdiagramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Windows kann diese drahtlose Verbindung nicht konfigurieren
Windows kann diese drahtlose Verbindung nicht konfigurieren
 Die Rolle der Parseint-Funktion
Die Rolle der Parseint-Funktion
 InstantiationException-Ausnahmelösung
InstantiationException-Ausnahmelösung
 So finden Sie den Standort eines verlorenen Huawei-Telefons
So finden Sie den Standort eines verlorenen Huawei-Telefons
 Welche Rolle spielt der SIP-Server?
Welche Rolle spielt der SIP-Server?
 Wie viel ist ein Bitcoin in RMB wert?
Wie viel ist ein Bitcoin in RMB wert?
 Welche Software ist Dreamweaver?
Welche Software ist Dreamweaver?
 Methode zur Erkennung toter Website-Links
Methode zur Erkennung toter Website-Links




