Front-End-Erweitert (3): Detaillierte Erläuterung variabler Objekte

Die Begeisterung für die Arbeit war seit Beginn des neuen Jahres nicht mehr sehr groß und ich befand mich in einem Zustand der Inaktivität heutzutage. Ich möchte morgens nicht aufstehen und ich möchte nicht zur Arbeit gehen, wenn ich aufstehe. Offensichtlich war mein Arbeitseifer vor dem Urlaub noch sehr groß und ich hatte über das kleine Programmprojekt nachgedacht. Nach der Rückkehr aus dem Urlaub war mein Arbeitsstil jedoch völlig anders. Ich habe das Gefühl, ein schweres Post-Holiday-Syndrom zu haben. Glücklicherweise habe ich ein paar Artikel geschrieben, um zu zeigen, dass diese Woche nicht völlig verschwendet war. In diesem Artikel stellen wir Ihnen VariableObjekt vor.
In JavaScript müssen wir zwangsläufig Variablen und Funktionen deklarieren, aber wie findet der JS-Parser diese Variablen? Wir müssen auch ein tieferes Verständnis des Ausführungskontexts haben.
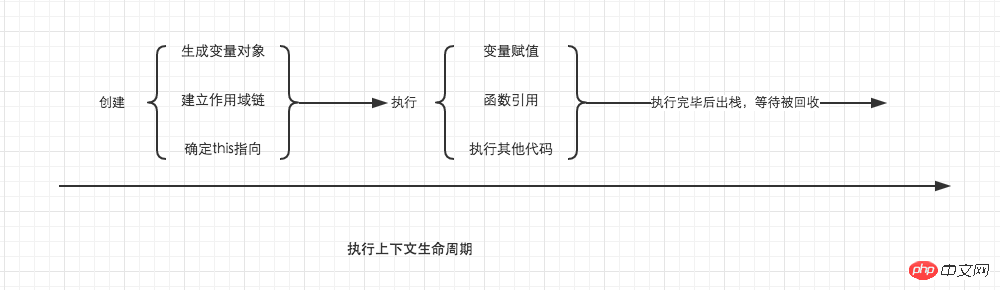
Im vorherigen Artikel wussten wir bereits, dass beim Aufruf (Aktivieren) einer Funktion ein neuer Ausführungskontext erstellt wird. Der Lebenszyklus eines Ausführungskontexts kann in zwei Phasen unterteilt werden.
Erstellungsphase
In dieser Phase erstellt der Ausführungskontext variable Objekte, richtet Bereichsketten ein und bestimmt den Sinn davonCode-Ausführungsphase: Nachdem die Erstellung von
abgeschlossen ist, beginnt die Codeausführung. Zu diesem Zeitpunkt werden Variablenzuweisung, Funktions--Referenz usw. vorgenommen Die Ausführung des Codes wird abgeschlossen.

Lebenszyklus des Ausführungskontexts
Von hier aus können wir erkennen, dass es äußerst wichtig ist, den Ausführungskontext zu verstehen im Detail, weil Es handelt sich um variable Objekte, Bereichsketten, dieses und andere Konzepte, die viele Menschen nicht verstanden haben, die aber äußerst wichtig sind. Es hängt also davon ab, ob wir JavaScript wirklich verstehen können. Wir werden sie in den folgenden Artikeln einzeln zusammenfassen. Hier konzentrieren wir uns zunächst auf das Verständnis variabler Objekte.
Variable Objekt) Die Erstellung eines
-Variablenobjekts durchläuft nacheinander die folgenden Prozesse.
Argumentobjekt erstellen. Überprüfen Sie die Parameter im aktuellen Kontext und legen Sie die -Attribute und Attributwerte unter dem Objekt fest.
Überprüfen Sie die Funktionsdeklaration des aktuellen Kontexts, d. h. die Funktion, die mit dem Funktionsschlüsselwort deklariert wurde. Erstellen Sie im Variablenobjekt ein Attribut mit dem Funktionsnamen. Der Attributwert ist ein Verweis auf die Speicheradresse, an der sich die Funktion befindet. Wenn das Funktionsnamenattribut bereits vorhanden ist, wird das Attribut durch die neue Referenz überschrieben.
Überprüfen Sie die Variablendeklaration im aktuellen Kontext, erstellen Sie ein Attribut im Variablenobjekt mit dem Variablennamen und dem Attributwert ist undefiniert. Wenn das Attribut des Variablennamens bereits vorhanden ist, wird es direkt übersprungen und der ursprüngliche Attributwert wird nicht geändert, um zu verhindern, dass die Funktion mit demselben Namen in undefiniert geändert wird.

Ich weiß, dass manche Leute nicht gerne Text lesen
Nach dieser Regel wird das Verständnis variabler Werbung sehr einfach. Obwohl in vielen Artikeln die variable Förderung erwähnt wird, können viele Menschen nicht genau sagen, was sie ist. Nutzen Sie in Zukunft den Erstellungsprozess variabler Objekte, um dem Interviewer die variable Förderung zu erklären, um eine sofortige Verbesserung sicherzustellen.
Aus den obigen Regeln können wir ersehen, dass Funktionsdeklarationen eine höhere Priorität haben als Var-Deklarationen. Um allen zu helfen, variable Objekte besser zu verstehen, werden wir sie anhand einiger einfacher Beispiele diskutieren.
// demo01
function test() {
console.log(a);
console.log(foo());
var a = 1;
function foo() {
return 2;
}
}
test(); im globalen Bereich ausgeführt wird, beginnt die Erstellung des Ausführungskontexts von test(). Um das Verständnis zu erleichtern, verwenden wir das folgende Formular, um Folgendes auszudrücken: test()
创建过程
testEC = {
// 变量对象
VO: {},
scopeChain: {},
this: {}
}
// 因为本文暂时不详细解释作用域链和this,所以把变量对象专门提出来说明
// VO 为 Variable Object的缩写,即变量对象
VO = {
arguments: {...}, //注:在浏览器的展示中,函数的参数可能并不是放在arguments对象中,这里为了方便理解,我做了这样的处理
foo: <foo reference> // 表示foo的地址引用
a: undefined
}Wenn Sie während des Interviews gefragt werden, was der Unterschied zwischen variablen Objekten und aktiven Objekten ist, können Sie diese frei beantworten. Es handelt sich tatsächlich um dasselbe Objekt, aber in unterschiedlicher Ausführung Kontexte.
// 执行阶段
VO -> AO // Active Object
AO = {
arguments: {...},
foo: <foo reference>,
a: 1
}因此,上面的例子demo1,执行顺序就变成了这样
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test();再来一个例子,巩固一下我们的理解。
// demo2
function test() {
console.log(foo);
console.log(bar);
var foo = 'Hello';
console.log(foo);
var bar = function () {
return 'world';
}
function foo() {
return 'hello';
}
}
test();// 创建阶段
VO = {
arguments: {...},
foo: <foo reference>,
bar: undefined
}
// 这里有一个需要注意的地方,因为var声明的变量当遇到同名的属性时,会跳过而不会覆盖// 执行阶段
VO -> AO
VO = {
arguments: {...},
foo: 'Hello',
bar: <bar reference>
}需要结合上面的知识,仔细对比这个例子中变量对象从创建阶段到执行阶段的变化,如果你已经理解了,说明变量对象相关的东西都已经难不倒你了。
全局上下文的变量对象
以浏览器中为例,全局对象为window。
全局上下文有一个特殊的地方,它的变量对象,就是window对象。而这个特殊,在this指向上也同样适用,this也是指向window。
// 以浏览器中为例,全局对象为window
// 全局上下文
windowEC = {
VO: window,
scopeChain: {},
this: window
}除此之外,全局上下文的生命周期,与程序的生命周期一致,只要程序运行不结束,比如关掉浏览器窗口,全局上下文就会一直存在。其他所有的上下文环境,都能直接访问全局上下文的属性。
Das obige ist der detaillierte Inhalt vonFront-End-Erweitert (3): Detaillierte Erläuterung variabler Objekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...




