Frontend erweitert (11): Detaillierte Darstellung von jQuery-Objekten

Die beigefügten Bilder haben nichts mit diesem Artikel zu tun
In den ersten Jahren des Frontend-Lernens war jeder sehr daran interessiert, das jQuery Quellcode. Ich erinnere mich noch daran, dass ich oft aus tiefstem Herzen erstaunt war, als ich einige Anwendungskenntnisse aus dem jQuery-Quellcode erlernte: „Es stellte sich heraus, dass JavaScript tatsächlich so verwendet werden kann!“ >Obwohl mit der Entwicklung des Front-Ends und dem Aufkommen mehrerer anderer Front-End-
FrameworksjQuery langsam nicht mehr notwendig wird. Daher ist die Begeisterung aller für jQuery stark zurückgegangen. Viele der von jQuery erlernten Techniken sind jedoch in der tatsächlichen Entwicklung immer noch sehr nützlich. Ein einfaches Verständnis davon wird uns auch helfen, JavaScript besser zu verstehen. Der Hauptzweck dieses Artikels besteht darin, Ihnen mitzuteilen, wie das jquery
Objektgekapselt ist. Es kann als Einführung für jedermann angesehen werden, um den jQuery-Quellcode weiter zu erlernen. Bei der Verwendung von jQuery-Objekten schreiben wir so:
Zu Beginn der Verwendung haben Sie möglicherweise viele Fragen, z. B. was ist mit $ los? Warum nicht// 声明一个jQuery对象
$('.target')
// 获取元素的css属性
$('.target').css('width')
// 获取元素的位置信息
$('.target').offset()verwenden, um ein Objekt direkt zu deklarieren und so weiter? Nachdem ich später davon erfahren hatte, wurde mir klar, dass dies der Einfallsreichtum der jQuery-Objekterstellung ist. Zeigen Sie es zuerst direkt mit Code und erklären Sie dann anhand von Bildern allen, was vor sich geht.
Im obigen Code kapsele ich eine vereinfachte Version des jQuery-Objekts. Es zeigt allen kurz das Gesamtgerüst von jQuery. Wenn Sie das Gesamtgerüst verstehen, wird es für jeden sehr einfach sein, den jQuery-Quellcode zu lesen.;
(function(ROOT) {
// 构造函数
var jQuery = function(selector) {
// 在jQuery中直接返回new过的实例,这里的init是jQuery的真正构造函数
return new jQuery.fn.init(selector)
}
jQuery.fn = jQuery.prototype = {
constructor: jQuery,
version: '1.0.0',
init: function(selector) {
// 在jquery中这里有一个复杂的判断,但是这里我做了简化
var elem, selector;
elem = document.querySelector(selector);
this[0] = elem;
// 在jquery中返回一个由所有原型属性方法组成的数组,我们这里简化,直接返回this即可
// return jQuery.makeArray(selector, this);
return this;
},
// 在原型上添加一堆方法
toArray: function() {},
get: function() {},
each: function() {},
ready: function() {},
first: function() {},
slice: function() {}
// ... ...
}
jQuery.fn.init.prototype = jQuery.fn;
// 实现jQuery的两种扩展方式
jQuery.extend = jQuery.fn.extend = function(options) {
// 在jquery源码中会根据参数不同进行很多判断,我们这里就直接走一种方式,所以就不用判断了
var target = this;
var copy;
for(name in options) {
copy = options[name];
target[name] = copy;
}
return target;
}
// jQuery中利用上面实现的扩展机制,添加了许多方法,其中
// 直接添加在构造函数上,被称为工具方法
jQuery.extend({
isFunction: function() {},
type: function() {},
parseHTML: function() {},
parseJSON: function() {},
ajax: function() {}
// ...
})
// 添加到原型上
jQuery.fn.extend({
queue: function() {},
promise: function() {},
attr: function() {},
prop: function() {},
addClass: function() {},
removeClass: function() {},
val: function() {},
css: function() {}
// ...
})
// $符号的由来,实际上它就是jQuery,一个简化的写法,在这里我们还可以替换成其他可用字符
ROOT.jQuery = ROOT.$ = jQuery;
})(window);Wir können im Code sehen, dass jQuery selbst eine clevere Syntax für die Prototypenverarbeitung verwendet, wie z. B.
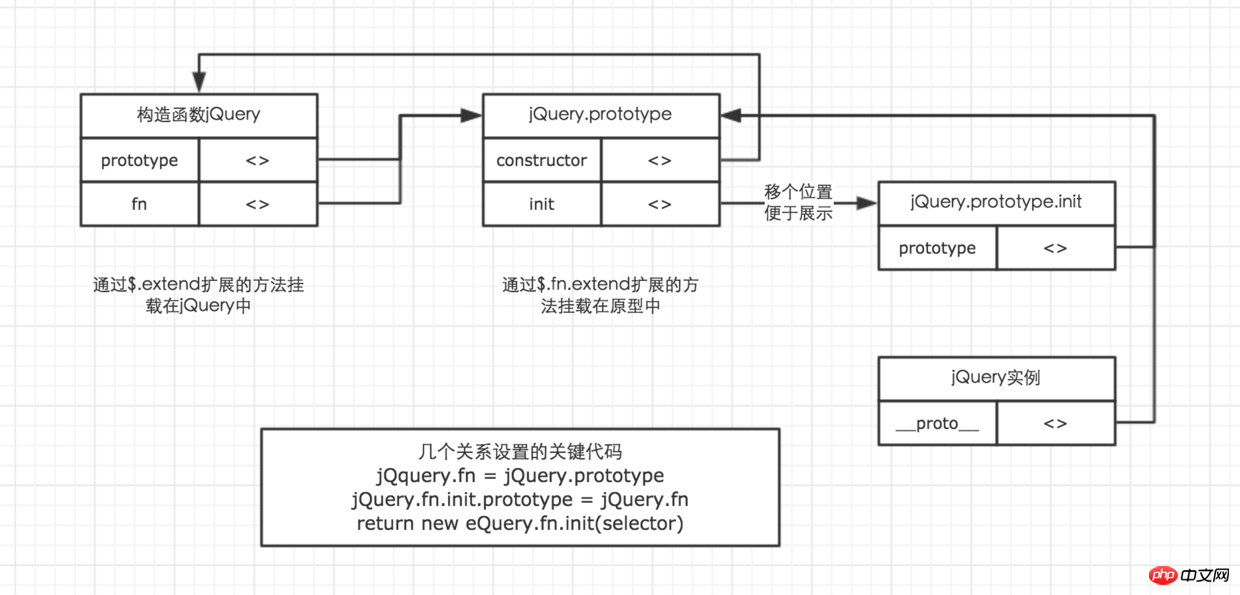
, usw. Diese wenigen Sätze sind der Schlüssel zu formalen jQuery-Objekten, die ich unten verwende Das Bild zeigt Ihnen, was die Logik ist. jQuery.fn = jQuery.prototypejQuery.fn.init.prototype = jQuery.fn;

jQuery-Objektkerndiagramm
In der obigen Implementierung der Code Deklarieren Sie zunächst ein fn-Attribut im jQuery-Konstruktor und verweisen Sie es auf den Prototyp
. Und die Init-Methode im Prototyp hinzugefügt.jQuery.prototype
jQuery.fn = jQuery.prototype = {
init: {}
}jQuery.fn.init.prototype = jQuery.fn;
var jQuery = function(selector) {
// 在jQuery中直接返回new过的实例,这里的init是jQuery的真正构造函数
return new jQuery.fn.init(selector)
} gleich. $jQuery
ROOT.jQuery = ROOT.$ = jQuery;
verwenden, um ein Objekt $('#test') zu erstellen, erstellen wir tatsächlich eine Instanz von init. Der eigentliche Konstruktor ist hier die init-Methode im Prototyp.
Viele Freunde, die nicht viel über die interne Implementierung von jQuery wissen, verwenden bei der Verwendung von jQuery häufig ohne Einschränkung, z. B. verschiedene Operationen für dasselbe Element: $()
var width = parseInt($('#test').css('width'));
if(width > 20) {
$('#test').css('backgroundColor', 'red');
}-Variable $() verwenden, um es für die spätere Verwendung zu speichern.
var $test = $('#test');
var width = parseInt($test.css('width'));
if(width > 20) {
$test.css('backgroundColor', 'red');
}In der obigen Codeimplementierung habe ich auch einfach zwei Erweiterungsmethoden implementiert.
Um die Umsetzung zu verstehen, müssen wir zunächst den Sinn dahinter klar verstehen. Wenn Sie sich nicht sicher sind, können Sie noch einmal unsere vorherige Erklärung zu diesem Hinweis lesen. Das übergebene Parameteroptionsobjekt ist ein<a href="http://www.php.cn/wiki/1051.html" target="_blank">key<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">jQuery.extend = jQuery.fn.extend = function(options) {
// 在jquery源码中会根据参数不同进行很多判断,我们这里就直接走一种方式,所以就不用判断了
var target = this;
var copy;
for(name in options) {
copy = options[name];
target[name] = copy;
}
return target;
}</pre><div class="contentsignin">Nach dem Login kopieren</div></div>: value</a>-Musterobjekt , durchlaufe ich die Optionen über , verwende key als neues Attribut von jQuery und value als neue Methode, die dem neuen Attribut entspricht, und füge sie der jQuery-Methode bzw. jQuery.fn hinzu. <a href="http://www.php.cn/wiki/1051.html" target="_blank">key</a>: valuefor inDas heißt, wenn wir jQuery bis
erweitern, wird die Methode dem jQuery-Prototyp hinzugefügt. jQuery.extendjQuery.fn.extendIm obigen Beispiel habe ich auch kurz gezeigt, dass in jQuery die Implementierung vieler Methoden durch diese beiden Erweiterungsmethoden abgeschlossen wird.
当我们通过上面的知识了解了jQuery的大体框架之后,那么我们对于jQuery的学习就可以具体到诸如css/val/attr等方法是如何实现这样的程度,那么源码学习起来就会轻松很多,也会节约更多的时间。也给一些对于源码敬而远之的朋友提供了一个学习的可能。
有一个朋友留言给我,说她被静态方法,工具方法和实例方法这几个概念困扰了很久,到底他们有什么区别?
其实在上一篇文章中,关于封装一个对象,我跟大家分享了一个非常非常干货,但是却只有少数几个读者老爷get到的知识,那就是在封装对象时,属性和方法可以具体放置的三个位置,并且对于这三个位置的不同做了一个详细的解读。
而在实现jQuery扩展方法的想法中,一部分方法需要扩展到jQuery构造函数中,一部分方法需要扩展到原型中,当我们通读jQuery源码,还发现有一些方法放在了模块作用域中,至于为什么会有这样的区别,建议大家回过头去读读前一篇文章。
而放在构造函数中的方法,因为我们在使用时,不需要声明一个实例对象就可以直接使用,因此这样的方法常常被叫做工具方法,或者所谓的静态方法。工具方法在使用时因为不用创建新的实例,因此相对而言效率会高很多,但是并不节省内存。
而工具方法的特性也和工具一词非常贴近,他们与实例的自身属性毫无关联,仅仅只是实现一些通用的功能,我们可以通过$.each与$('p').each这2个方法来体会工具方法与实例方法的不同之处。
在实际开发中,我们运用得非常多的一个工具库就是lodash.js,大家如果时间充裕一定要去学习一下他的使用。
$.ajax() $.isFunction() $.each() ... ...
而放在原型中的方法,在使用时必须创建了一个新的实例对象才能访问,因此这样的方法叫做实例方法。也正是由于必须创建了一个实例之后才能访问,所以他的使用成本会比工具方法高很多。但是节省了内存。
$('#test').css()
$('#test').attr()
$('p').each()这样,那位同学的疑问就很简单的被搞定了。我们在学习的时候,一定不要过分去纠结一些概念,而要明白具体怎么回事儿,那么学习这件事情就不会在一些奇奇怪怪的地方卡住了。
所以通过$.extend扩展的方法,其实就是对工具方法的扩展,而通过$.fn.extend扩展的方法,就是对于实例方法的扩展。那么我们在使用的时候就知道如何准确的去使用自己扩展的方法了。
jQuery插件的实现
我在初级阶段的时候,觉得要自己编写一个jQuery插件是一件高大上的事情,可望不可即。但是通过对于上面的理解,我就知道扩展jQuery插件其实是一件我们自己也可以完成的事情。
在前面我跟大家分享了jQuery如何实现,以及他们的方法如何扩展,并且前一篇文章分享了拖拽对象的具体实现。所以建议大家暂时不要阅读下去,自己动手尝试将拖拽扩展成为jQuery的一个实例方法,那么这就是一个jQuery插件了。
具体也没有什么可多说的了,大家看了代码就可以明白一切。
// Drag对象简化代码,完整源码可在上一篇文章中查看
;
(function() {
// 构造
function Drag(selector) {}
// 原型
Drag.prototype = {
constructor: Drag,
init: function() {
// 初始时需要做些什么事情
this.setDrag();
},
// 稍作改造,仅用于获取当前元素的属性,类似于getName
getStyle: function(property) {},
// 用来获取当前元素的位置信息,注意与之前的不同之处
getPosition: function() {},
// 用来设置当前元素的位置
setPostion: function(pos) {},
// 该方法用来绑定事件
setDrag: function() {}
}
// 一种对外暴露的方式
window.Drag = Drag;
})();
// 通过扩展方法将拖拽扩展为jQuery的一个实例方法
(function ($) {
$.fn.extend({
becomeDrag: function () {
new Drag(this[0]);
return this; // 注意:为了保证jQuery所有的方法都能够链式访问,每一个方法的最后都需要返回this,即返回jQuery实例
}
})
})(jQuery);后续文章内容一个大概预想
去年年末的时候就有了想要将JavaScript基础知识总结一下的这样一个想法,可是JavaScript基础知识确实并非全部是层层递进的关系,有很多碎片化的东西,所以之前一直没有找到一个合适的整理方法。
直到在segmentfault中我在给题主建议如何快速学习一门诸如react/vue这样的流行框架时,找到了一个好一点的思路,于是就有了这样一系列文章,虽然它并不全面,很多知识没有涉及到,但是其实我是围绕最终通过模块化来构建自己代码这样一个思路来总结的,因此这系列文章能够解决大家最核心的问题。
也正因为如此,这系列的文章的终点将会是在ES6环境下掌握react的使用。虽然前面我多多少少都涉及到了模块的一些概念,但是还差一个实践。因此最终我会以ES6的模块跟大家分享如何使用。
那么后续的文章应该会涉及的内容,就大概包括:
事件循环机制
Promise
ES6的基础语法
Häufig unter ES6 verwendetEntwurfsmuster
ES6-Modul
Kombiniert mit ES6 Beispiel
Grundsyntax reagieren
Komponente reagieren
-
Komponente höherer Ordnung reagieren
React-Beispiel
Redux
Diese Artikelserie kann als konkreter und praktischer Leitfaden für angesehen werden Eine praktikable Anleitung für jeden, anstatt Ihnen nur zu sagen, wie man durch Hühnersuppe lernt. Also, Freunde, die dieses Wissen erlernen möchten, kommt und folgt mir! ! ! !
Das obige ist der detaillierte Inhalt vonFrontend erweitert (11): Detaillierte Darstellung von jQuery-Objekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...




