10 häufige HTML-Tag-Fehler
Die Beibehaltung eines guten Codestils ist ein Muss für jeden Programmierer. Beim Entwerfen von HTML sollte außerdem besonderes Augenmerk auf die Standardisierung des Codes gelegt werden. Obwohl nicht standardmäßige Codes keine direkten schwerwiegenden Folgen haben, ist dies sehr wahrscheinlich Dies wirkt sich negativ auf das Benutzererlebnis aus und führt zu einer gewissen Beeinträchtigung der Website durch die Suchmaschine. Diese Liste enthält die 10 häufigsten HTML-Tag-Fehler. Wenn wir sie zur Kenntnis nehmen, können wir diesen häufigen Fehler vermeiden und dafür sorgen, dass unsere HTML-Tags der Semantik und den Standardanforderungen entsprechen.
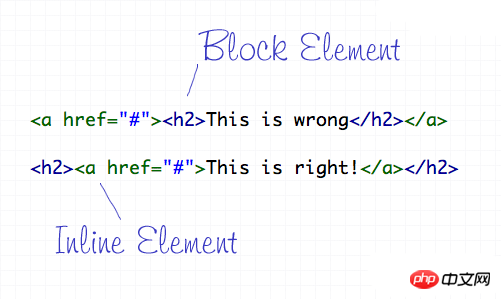
Verbrechen 1: Elemente auf Blockebene in Inline-Elemente einfügen

Es gibt nur zwei Möglichkeiten, HTML-Elemente auszudrücken: Blockebene und Inline. Jedes -Tag verfügt über einen Standardausdrucksmodus, entweder auf Blockebene oder inline. Wie p und p sind sie Elemente auf Blockebene und werden verwendet Die Dokumentstruktur kann nur innerhalb von Fast-Level-Elementen sein
Verbrechen 2: Das img-Tag enthält nicht das Alt-Attribut Das Alt-Attribut ist ein Muss für alle auf Webseiten angezeigten Bilder. Es kann den Leuten helfen, zu erkennen, um welche Art von Bild es sich handelt Bedeutung des Bildes. Diese Art der Beschreibung alt="10 häufige HTML-Tag-Fehler" ist sehr schlecht. Wenn einige Bilder wirklich nur zur Dekoration dienen, empfiehlt es sich, alt="" zu schreiben.
Das Alt-Attribut ist ein Muss für alle auf Webseiten angezeigten Bilder. Es kann den Leuten helfen, zu erkennen, um welche Art von Bild es sich handelt Bedeutung des Bildes. Diese Art der Beschreibung alt="10 häufige HTML-Tag-Fehler" ist sehr schlecht. Wenn einige Bilder wirklich nur zur Dekoration dienen, empfiehlt es sich, alt="" zu schreiben.
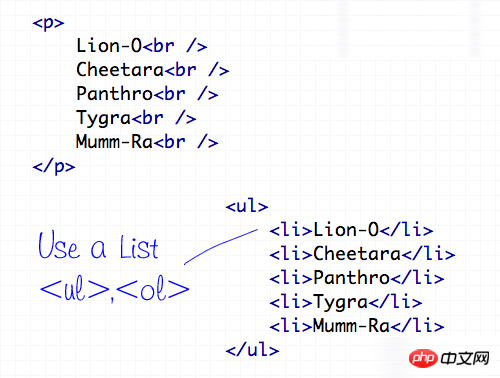
Verbrechen 3: Liste nicht verwenden, wenn nötig

 Sie können CSS-Stile verwenden, um die Schriftstärke und den Schriftstil zu definieren. Wenn Sie das
Sie können CSS-Stile verwenden, um die Schriftstärke und den Schriftstil zu definieren. Wenn Sie das
in die Seite schreiben müssen, ersetzen Sie es durch das -Tag. Es gibt überhaupt keine Semantik, aber für eine einfachere Seite wählen Sie CSS, um den Stil zu definieren
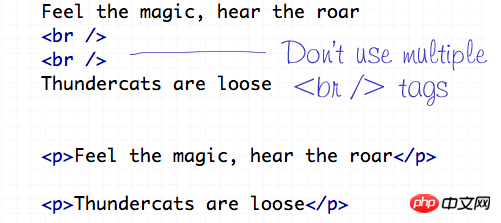
Verbrechen 5: Zu viel konsumieren
Die Newline-Markierung sollte nur verwendet werden, um ein spezielles Wort, das eine Newline ist, vor dem ersten Newline-Zeichen im Textstrom einzufügen. Es sollte nicht verwendet werden, um Lücken zwischen Elementen zu erzeugen, sondern um Text in verschiedene Absätze aufzuteilen oder um die Breite von CSS-Stilen anzupassen.
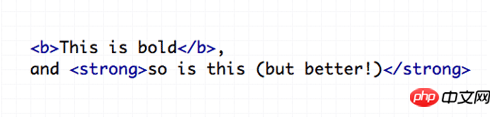
Verbrechen 6: Verwendung des falschen
Durchgestrichenen Tags
 Früher durften
Früher durften und verwendet werden. Allerdings sind sie jetzt als veraltete
definiert, während sie mit den neuen Tags weiterhin wirksam sein können. als Ersatz für
 Der wichtigste Zweck von CSS besteht darin, Dokumente und Stile zu unterscheiden. Wenn Sie Stil in die Seite schreiben, hat CSS überhaupt keine Wirkung. Denken Sie also daran, Ihren Stil dort zu platzieren, wo er sein sollte
Der wichtigste Zweck von CSS besteht darin, Dokumente und Stile zu unterscheiden. Wenn Sie Stil in die Seite schreiben, hat CSS überhaupt keine Wirkung. Denken Sie also daran, Ihren Stil dort zu platzieren, wo er sein sollte
Verbrechen 8: Rahmen zu HTML hinzufügen

-

Das obige ist der detaillierte Inhalt von10 häufige HTML-Tag-Fehler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




