Parsen des HTML5-Anwendungscache-Anwendungscache
Was ist Anwendungscache?
HTML5Führt die Anwendungs-Caching-Technologie ein, was bedeutet, dass Webanwendungen zwischengespeichert und ohne Netzwerk verwendet werden können. Offline-Anwendungen können einfach erstellt werden, indem eine Cache-Manifestdatei erstellt wird.
Die drei Vorteile von Application Cache sind:
① Offline-Browsing
② Verbesserung der Seitenladegeschwindigkeit
③ Reduzieren Sie den Serverdruck
Und alle gängigen Browser unterstützen den Anwendungscache, selbst wenn er nicht unterstützt wird, hat dies keine Auswirkungen auf das Programm
Offline-Speichertechnologie
HTML5 schlägt zwei wichtige Offline-Speichertechnologien vor: Localstorage und Anwendungscache haben beide ihre eigenen Anwendungsszenarien; die traditionelle Offline-Speichertechnologie ist Cookie.
Nach der Übung sollte unser Task-Localstorage einige unkritische Ajax-Daten speichern, was das i-Tüpfelchen ist.
Der Anwendungscache wird zum Speichern statischer Ressourcen verwendet, was immer noch das i-Tüpfelchen ist der Kuchen;
Und Cookies können nur einen kleinen Textabschnitt speichern (4096 Bytes); das ist einer der Unterschiede zwischen Cookies und der oben genannten Caching-Technologie. Der Server muss unterscheiden, ob die Anfrage vom selben Server stammt. Diese Aufgabe wird durch Cookies erledigt. Dieser Text wird jedes Mal zwischen dem Server und dem Browser weitergegeben, um die Berechtigungen des Benutzers zu überprüfen.
Die Anwendungsszenarien des Anwendungscaches sind also unterschiedlich, sodass die Verwendung inkonsistent ist.
Einführung in den Anwendungscache
Die Verwendung des Anwendungscaches erfordert zwei Arbeitsaspekte:
① Der Server muss eine Manifestliste
② verwalten Der Browser Alles, was es braucht, ist eine einfache Einstellung
<html manifest="demo.appcache">
Lassen Sie uns das anhand eines Beispiels veranschaulichen:
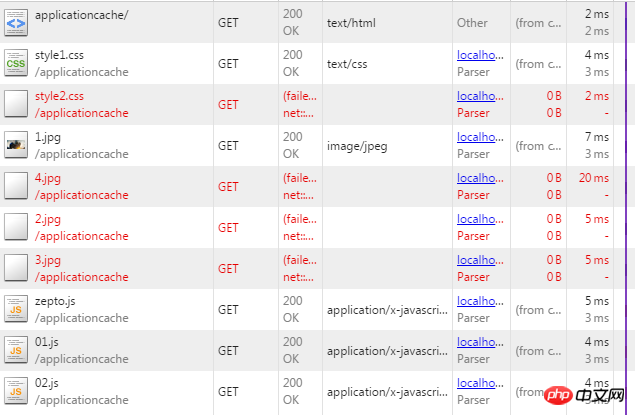
CACHE MANIFEST CACHE: # 需要缓存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
Zuerst habe ich hier einen Fehler gemeldet:
Application Cache Error event: Manifest fetch failed (404)
Dieser Fehler Der Grund ist: Die Manifestdatei muss mit dem richtigen MIME-Typ konfiguriert werden, also „text/cache-manifest“. Es muss auf dem Webserver konfiguriert werden, verschiedene Server sind unterschiedlich

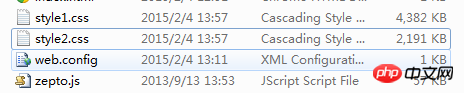
\APPLICATIONCACHE
01.js
02.js
1.jpg
2.jpg
3.jpg
4.jpg
demo.appcache
index.html
style1.css
style2.css
web.config
zepto.jsAuf diese Weise kann es offline angewendet werden, auch wenn die Netzwerkverbindung zu diesem Zeitpunkt getrennt ist , diese Dateien sind immer noch da Kann auf

zugreifen. Eine erwähnenswerte Sache ist, dass, wenn /index.html hier nicht enthalten ist, tatsächlich „applicationcache/“ zwischengespeichert wird , das ist index.html
manifest 文件可分为三个部分: CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存 NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存 FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)

Wie in der Abbildung gezeigt, definiert HTML5 mehrere Ereignispunkte , aber wir verwenden js im Allgemeinen nicht aktiv. Um etwas zu bedienen, verlassen wir uns in den meisten Fällen vollständig auf die Verarbeitung des Browsers.
Größenbeschränkung
Die Größenbeschränkung des Anwendungscaches ist einheitlich bei 5 MB. Ich werde hier einen Test durchführen:

Wie gezeigt, 2 Die CSS-Datei ist immer noch größer als 5 MB.
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILED
Wie gezeigt, kann style2 nicht mehr zwischengespeichert werden.
Kanal A verwaltet beispielsweise seinen eigenen Anwendungscache und Kanal B verwaltet auch seinen eigenen. Wenn die Nutzung von Kanal A zu diesem Zeitpunkt ihren Höhepunkt erreicht, werden alle Caches von Kanal B ungültig, also:
建议Application Cache,存储公共资源,不要存储业务资源
Einige Probleme
In Bezug auf den Aktualisierungsmechanismus, wenn das Manifest zum ersten Mal aktualisiert wird, weil das Laden der Seite bereits begonnen oder sogar abgeschlossen wurde , die Cache-Aktualisierung ist noch nicht abgeschlossen und der Browser verwendet weiterhin abgelaufene Ressourcen. Wenn der Anwendungscache aktualisiert wird, verwendet der Browser die neuen Ressourcen dieses Mal nicht, sondern beim zweiten Mal. Zu diesem Zeitpunkt wird das window.reload-Ereignis im Update-Ereignis ausgeführt.
window.applicationCache.addEventListener("updateready", function(){
window.location.reload()
});Wie Sie dem obigen Beispiel entnehmen können, handelt es sich beim Cache nicht nur um die Anzeigedefinitionsdatei. Beispielsweise speichert applicationcache/ im obigen Beispiel standardmäßig index.html als zugeordnete Daten und schließt sie ein In der Datei demo.appcache werden Sie häufig auf eine Dateiaktualisierung stoßen, die nicht online aktualisiert wird. Zu diesem Zeitpunkt können Sie einfach einige Änderungen in der Manifest-Konfigurationsdatei vornehmen.
Nehmen wir zum Beispiel eine Änderung an diesem Code vor:
<html manifest="demo.appcache"> =>
Wenn demo.appcache zu diesem Zeitpunkt nicht aktualisiert wird, wird der Cache nicht aktualisiert, da index.html zwischengespeichert ist. , die ursprüngliche Manifestliste wird immer noch erkannt
Jede Seite verwaltet ihre eigene Manifestliste auf einheitliche Weise, was bedeutet, dass Seite a mit common.js konfiguriert ist und Seite b auch mit common.js konfiguriert ist Das bedeutet, dass nach der Aktualisierung von Seite a Seite b weiterhin die alte Version der Datei liest. Wenn das Manifest der Seite nicht geändert wird, ist dies sinnvoll, aber auch verschwenderisch und erfordert eine öffentliche Seitenverarbeitung.
Zusammenfassung
In Bezug auf Benutzerfreundlichkeit und Benutzerfreundlichkeit lohnt es sich, den Anwendungscache zu verwenden, aber es ist am besten, statische Ressourcen zwischenzuspeichern. Um Offline-Anwendungen wirklich zu implementieren, kostet es mehr Kung Fu!
Das obige ist der detaillierte Inhalt vonParsen des HTML5-Anwendungscache-Anwendungscache. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




