7 Web-Frameworks, die speziell für HTML5-Entwickler entwickelt wurden
Wenn die HTML5-Spezifikation entwickelt ist, wird sie zum Mainstream. Laut Statistik wird es im Jahr 2013 weltweit 1 Milliarde mobile Browser geben, die HTML5 unterstützen, und die Zahl der HTML-Webentwickler wird 2 Millionen erreichen. Es besteht kein Zweifel, dass HTML5 in den nächsten 5 bis 10 Jahren der dominierende Akteur im Bereich des mobilen Internets werden wird.
Es besteht kein Zweifel, dass HTML5 unsere Wahrnehmung von Online-Websites, -Anwendungen und -Inhalten verändert hat. Es ist so weit fortgeschritten, dass von vielen Browsern erwartet wird, dass sie die neuesten Funktionen von HTML5 verwenden, aber die Planung und Implementierung dauert lange. Wenn Sie bereits Erfahrung mit webbezogener Skripterstellung haben, ist das Erlernen von HTML5 möglicherweise nicht sehr schwierig.
Allerdings ist es sehr schwierig, das perfekte HTML5-Webframework zu finden. Heute wird der Herausgeber mehrere weit verbreitete Web-Frameworks empfehlen, die hoffentlich allen HTML5-Entwicklern helfen werden. Werfen wir einen Blick darauf!
Ionic

Ionic ist ein Front-End-Framework, das Entwicklern hilft, native Anwendungen mit HTML5, CSS3 und JavaScript zu erstellen. Damit können Entwickler mithilfe von HTML5 ein natives Anwendungsgefühl erzeugen.
Native Anwendungen laufen in der Regel schneller und reibungsloser und bieten Benutzern ein besseres Erlebnis. Webdesigner/-entwickler waren jedoch auch auf der Suche nach einem Tool, um die Erfahrung nativer Anwendungen in die Webtechnologie zu übertragen. Ionic ist ein Front-End-Framework!
Modernizr

Modernizr ist eine Open-Source-JS-Bibliothek, die browserbasierte Programmierung basierend auf Unterschieden in Besucherbrowsern ermöglicht (bezieht sich auf Unterschiede bei der Unterstützung neuer Standards). ). Die Arbeit von Designern, die unterschiedliche Erfahrungsebenen entwickeln, wird einfacher. Es ermöglicht Designern, die Funktionen von HTML5 und CSS3 für die Entwicklung in Browsern, die HTML5 und CSS3 unterstützen, voll auszunutzen, ohne auf die Kontrolle anderer Browser zu verzichten, die diese neuen Technologien nicht unterstützen.
Modernizr wurde auf der Grundlage der Theorie der progressiven Verbesserung entwickelt und unterstützt und ermutigt Entwickler daher, ihre Websites Schicht für Schicht zu erstellen. Alles beginnt mit einem leeren Fundament mit angewendetem Javascript, und nach und nach werden erweiterte Anwendungsebenen hinzugefügt. Da Sie Modernizr verwenden, können Sie leicht erkennen, was der Browser unterstützt.
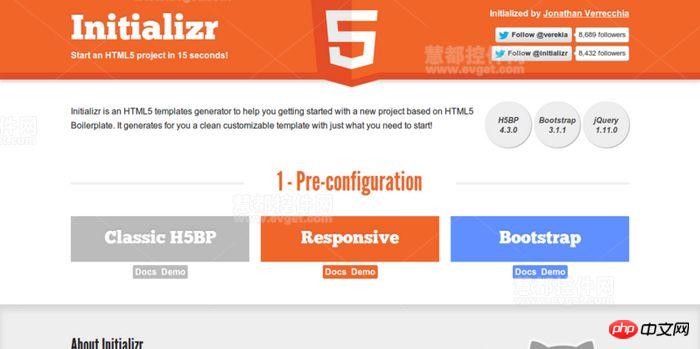
Initializr

Initializr ist ein HTML5-Vorlagengenerator, der Benutzern hilft, schnell neue Projekte basierend auf HTML5-Vorlagendateien zu starten. Er kann individuelle und saubere Schablonen generieren. Entwickler können Funktionen, Beispielbibliotheken und alles andere auswählen, was enthalten sein soll. Sie können eine Vorlage in weniger als 2 Minuten erstellen.
Sencha

Sencha ist ein seltenes HTML5-Framework, das große Investitionen anziehen kann. Es wird hauptsächlich zur Verbesserung des Touch-Erlebnisses gängiger Mobilgeräte in Browsern verwendet. Vorgänge zur Verbesserung der Benutzererfahrung. Das Framework basiert auf dem renommierten Ext JS-Client-Framework und unterstützt die neuesten HTML5- und CSS3-Standards, wodurch es mit beliebten Apple iOS- und Andriod-Geräten kompatibel ist.
MontageJS

MontageJS ist ein modernes, vollständiges HTML5-Framework zur Erstellung von Single-Page-Anwendungen. MontageJS hilft Ihnen beim Erstellen hoch skalierbarer und wartbarer HTML5-Anwendungen. Mit MontageJS können Entwickler wiederverwendbare UI-Komponenten und -Module erstellen, Eigenschaften zwischen Komponenten und Controllern binden und DOM-Abfragen und -Updates synchronisieren, um ein reibungsloses Benutzererlebnis zu gewährleisten.
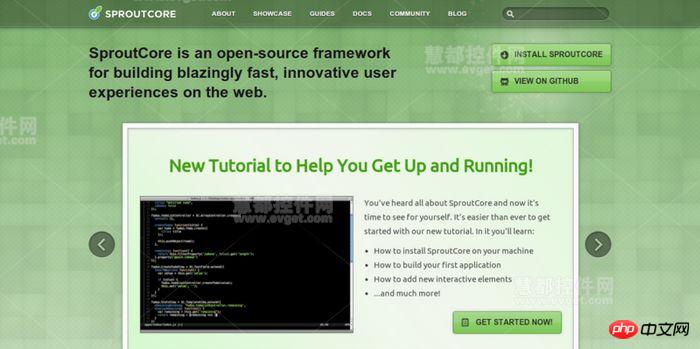
SproutCore

SproutCore ist ein Open-Source-Framework für innovative webbasierte Benutzererfahrung. Es ist unglaublich schnell, was kürzere Seitenrenderingzeiten bedeutet. Es nutzt die neuesten Webtechnologien und -spezifikationen und bietet gleichzeitig eine hervorragende Zugänglichkeit. Gleichzeitig bietet Sproutcore eine große Anzahl leistungsstarker Anwendungen, darunter MobileMe usw., und verfügt über mehrere UI-Frameworks, eine Standard-MVC-Architektur und eine vollständige und benutzerfreundliche Dokumentation.
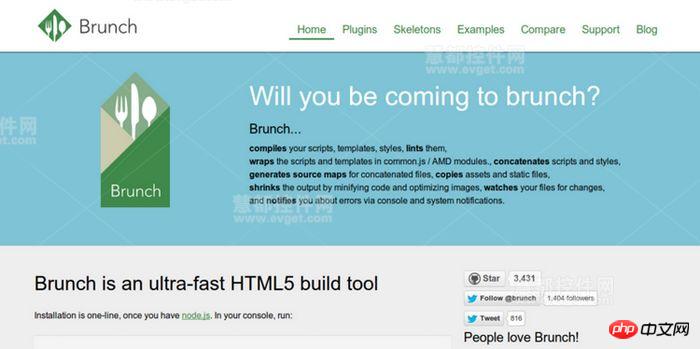
Brunch

Brunch ist ein sehr schnelles Tool zum Erstellen von HTML5. Ein solcher Build kann auch die Generierung von Konfigurationsdateien vermeiden, die größer als das Projekt selbst sind.
Das obige ist der detaillierte Inhalt von7 Web-Frameworks, die speziell für HTML5-Entwickler entwickelt wurden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




