 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 3 neue CSS-Funktionen, die es wert sind, 2017 gelernt zu werden (empfohlen)
3 neue CSS-Funktionen, die es wert sind, 2017 gelernt zu werden (empfohlen)
3 neue CSS-Funktionen, die es wert sind, 2017 gelernt zu werden (empfohlen)
height: 1.76em;">Unter den vielen neuen CSS-Funktionen gibt es in diesem Jahr drei neue Funktionen, die mich unkontrolliert begeistern.
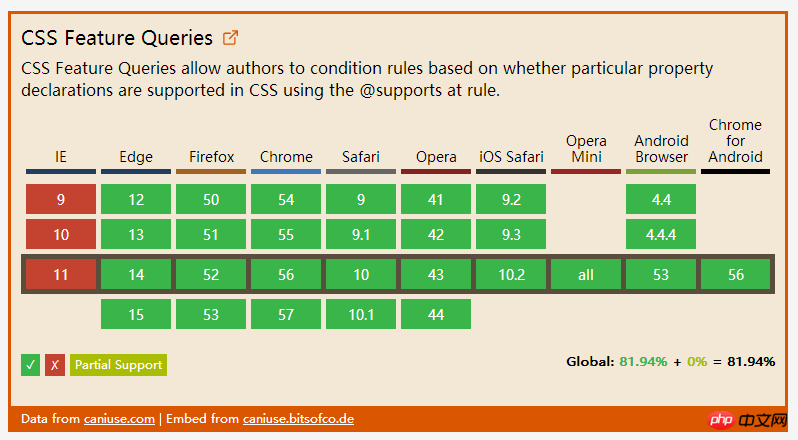
1 . Feature Abfrage
Vor nicht allzu langer Zeit habe ich eine CSS-Funktion geschrieben, auf die ich wirklich gehofft habe. Nun kann man im Grunde sagen, dass sie bereits Mainstream-Browser außer Internet Explorer unterstützt (einschließlich Opera Mini). ).
Feature-Abfrage, die die @supports-Regel verwendet, ermöglicht es uns, CSS in einen bedingten Block einzubinden, der prüft, ob der aktuelle Benutzeragent ein CSS-Eigenschaft Schlüssel-Wert-Paar, den Inhalt, unterstützt wird nur wirksam, wenn dies unterstützt wird: Nein, wir können sogar komplexere Funktionsabfragen erstellen. Beispielsweise können wir erkennen, ob der Browser nur die alte Flexbox-Syntax unterstützt
2.@supports ( display: flex ) {
.foo { display: flex; }
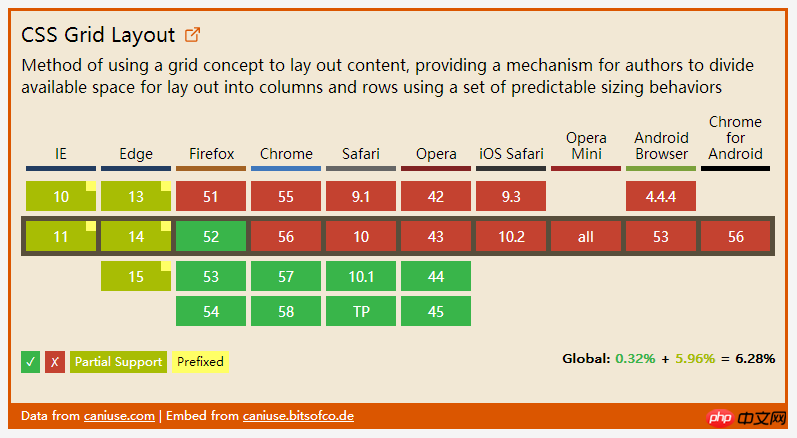
}LayoutDas durch das CSS-Tabellenlayoutmodul definierte System wird zum Erstellen tabellenbasierter Layouts verwendet. Es funktioniert mit Flexboxen, aber es funktioniert ist expliziter für
Seitenlayouts@supports ( display: flexbox )
and
( not ( display: flex ) ) {
.foo { display: flexbox; }
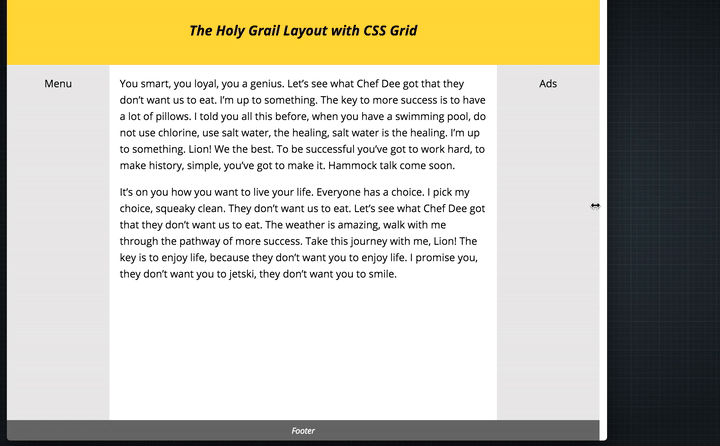
} Raster nach Tabellencontainern (erstellt über Anzeige: Raster) und Tabelle Elemente (untergeordnete Komponenten) können wir die Position und Reihenfolge von Tabellenelementen unabhängig von ihrem Markup klar organisieren (in Bezug auf HTML-Tags). Ich habe beispielsweise einen Artikel über die Verwendung von CSS-Tabellen für heilige Layouts geschrieben . Dieser Artikel zeigt, wie man mit diesem Modul das berühmte „Heilige Gral-Layout“ erstellt. >Das CSS dahinter umfasst nur 31 Zeilen –
Raster nach Tabellencontainern (erstellt über Anzeige: Raster) und Tabelle Elemente (untergeordnete Komponenten) können wir die Position und Reihenfolge von Tabellenelementen unabhängig von ihrem Markup klar organisieren (in Bezug auf HTML-Tags). Ich habe beispielsweise einen Artikel über die Verwendung von CSS-Tabellen für heilige Layouts geschrieben . Dieser Artikel zeigt, wie man mit diesem Modul das berühmte „Heilige Gral-Layout“ erstellt. >Das CSS dahinter umfasst nur 31 Zeilen –
Flexible Länge
Das CSS-Grid-Modul führt ein neue Längeneinheit, fr, die eine gleiche Menge an verbleibendem Platz im Tabellencontainer darstelltGap
Wir können Grid-Row-Gap, Grid-Spalte verwenden -gap- und Grid-gap-Eigenschaften, um Abstände klar zu definieren. Der Wert dieser Eigenschaften ist
, was einen Prozentsatz der Inhaltsbereichsgröße darstellt.
Wenn Sie beispielsweise einen Abstand von %5 benötigen, können Sie so schreiben -
Unterstützung
.hgheader { grid-area: header; }
.hgfooter { grid-area: footer; }
.hgmain { grid-area: main; }
.hgleft { grid-area: navigation; }
.hgright { grid-area: ads; }
.hg {
display: grid;
grid-template-areas: "header header header"
"navigation main ads"
"footer footer footer";
grid-template-columns: 150px 1fr 150px;
grid-template-rows: 100px
1fr
30px;
min-height: 100vh;
}
@media screen and (max-width: 600px) {
.hg {
grid-template-areas: "header"
"navigation"
"main"
"ads"
"footer";
grid-template-columns: 100%;
grid-template-rows: 100px
50px
1fr
50px
30px;
}
}3. Native
Variablen.hg {
grid-template-columns: 150px 1fr 150px;
}vor, eine Variable zu definieren, die wie eine CSS-Eigenschaft zugewiesen werden kann.
Wenn beispielsweise eine Designfarbe an vielen Stellen in unserem Stylesheet verwendet wird, können wir sie abstrahieren und in einer Variablen speichern und dann auf die Variable verweisen, anstatt den tatsächlichen Wert mehrmals direkt zu schreiben..hg {
display: grid;
grid-column-gap: 5%;
}aktualisiert
werden. Um beispielsweise den Wert des Attributs --theme-color im obigen Beispiel zu ändern, müssen wir nur Folgendes tun: -Support
Unterstützung wie?
Wie Sie sehen, wird derzeit keine Funktion von allen Browsern unterstützt. Was sollten wir also tun, um sie beruhigt in der Produktion verwenden zu können? Die Antwort lautet: progressive Verbesserung! Letztes Jahr habe ich auf der Fronteers-Konferenz über progressive Verbesserungen im Zusammenhang mit CSS gesprochen. Jetzt habe ich es hier abgelegt -
:root {
--theme-colour: cornflowerblue;
}
h1 { color: var(--theme-colour); }
a { color: var(--theme-colour); }
strong { color: var(--theme-colour); }Das obige ist der detaillierte Inhalt von3 neue CSS-Funktionen, die es wert sind, 2017 gelernt zu werden (empfohlen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .
 Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
In Vue.js wird ref in JavaScript verwendet, um auf ein DOM-Element zu verweisen (zugänglich für Unterkomponenten und das DOM-Element selbst), während id zum Festlegen des HTML-ID-Attributs verwendet wird (kann für CSS-Stil, HTML-Markup und JavaScript-Suche verwendet werden). ).





