
Das WeChat-Miniprogramm ist da! Obwohl sich dieses Ding, das behauptet, traditionelle Apps zu töten, derzeit in der internen Beta-Phase befindet, wurde in der offiziellen Dokumentation des Anwendungskontos ein Emulator veröffentlicht, der ohne internes Beta-Konto verwendet werden kann.
TypeScript:
TypeScript ist ein weiteres Meisterwerk von Anders Hejlsberg, dem Vater von C# wie die C#-Syntax. Wir werden uns definitiv in TypeScript verlieben.
Lassen Sie uns kurz über TypeScript sprechen
TS ist eine JavaScript-Entwicklungssprache auf Anwendungsebene.
TS ist eine Obermenge von JavaScript und kann in reines JavaScript kompiliert werden.
TS ist browserübergreifend, betriebssystemübergreifend, hostübergreifend und Open Source.
TS beginnt mit JS und endet mit JS. Das Befolgen der Syntax und Semantik von JavaScript macht es für unzählige JavaScript-Entwickler praktisch.
TS kann vorhandenen JavaScript-Code wiederverwenden und beliebte JavaScript-Bibliotheken aufrufen.
TS kann in prägnanten, einfachen JavaScript-Code kompiliert und in jedem Browser, Node.js oder jeder ES3-kompatiblen Umgebung ausgeführt werden.
TypeScript ist effizienter als JavaScript, einschließlich: statischeTypprüfung, symbolbasierte Navigation, automatische Vervollständigung von Anweisungen, Code-Refactoring usw.
TS bietet Klassen, Module und Schnittstellen, um die Erstellung von Komponenten zu erleichtern.
Übrigens, obwohl sich TypeScript laut meiner Beobachtung und meinem Vergleich nur um den Inhalt kümmert, bevor JavaScript generiert wird (was bedeutet, dass es sich nicht um die Laufeffizienz des generierten JS-Codes kümmert). , TypeScript Die Qualität des generierten JavaScript-Codes ist mindestens eine Größenordnung höher als die des von den meisten Front-End-Entwicklern geschriebenen JavaScript-Codes! !
Ein weiterer Vorteil von TypeScript:
TypeScript verfügt über intelligente Eingabeaufforderungen in allen wichtigen IDEs und Editoren!
Sagen Sie wichtige Dinge dreimal! Es gibt clevere Tipps zum Schreiben von TypeScript! Es gibt clevere Tipps zum Schreiben von TypeScript! Es gibt clevere Tipps zum Schreiben von TypeScript!
TypeScript zum Entwickeln von WeChat-Miniprogrammen verwenden
Ich habe schon lange über TypeScript gesprochen. Wie verwende ich also TypeScript zum Entwickeln von WeChat-Miniprogrammen?
Es ist sehr einfach und unterscheidet sich nicht wesentlich von der offiziellen JavaScript-Entwicklungsmethode von WeChat. Es sind immer noch 4 Kerndateien
App: Codeabstraktion der gesamten Anwendung Objekt , Sie können globale Methoden und Variablen festlegen
Seite: Seitenabstraktes Objekt, das Seitengeschäftslogik trägt
WXML: Die Struktur der Seite entspricht HTML
WXSS: Der Stil der Seite entspricht CSS
Da Tencent derzeit keine TypeScript-Version der API Das OneCode-Team richtet sich an alle derzeit von Tencent veröffentlichten Miniprogramm-JavaScript-APIs, die eine TypeScript-Version der API-Typdefinitionsdatei wxAPI.d.ts
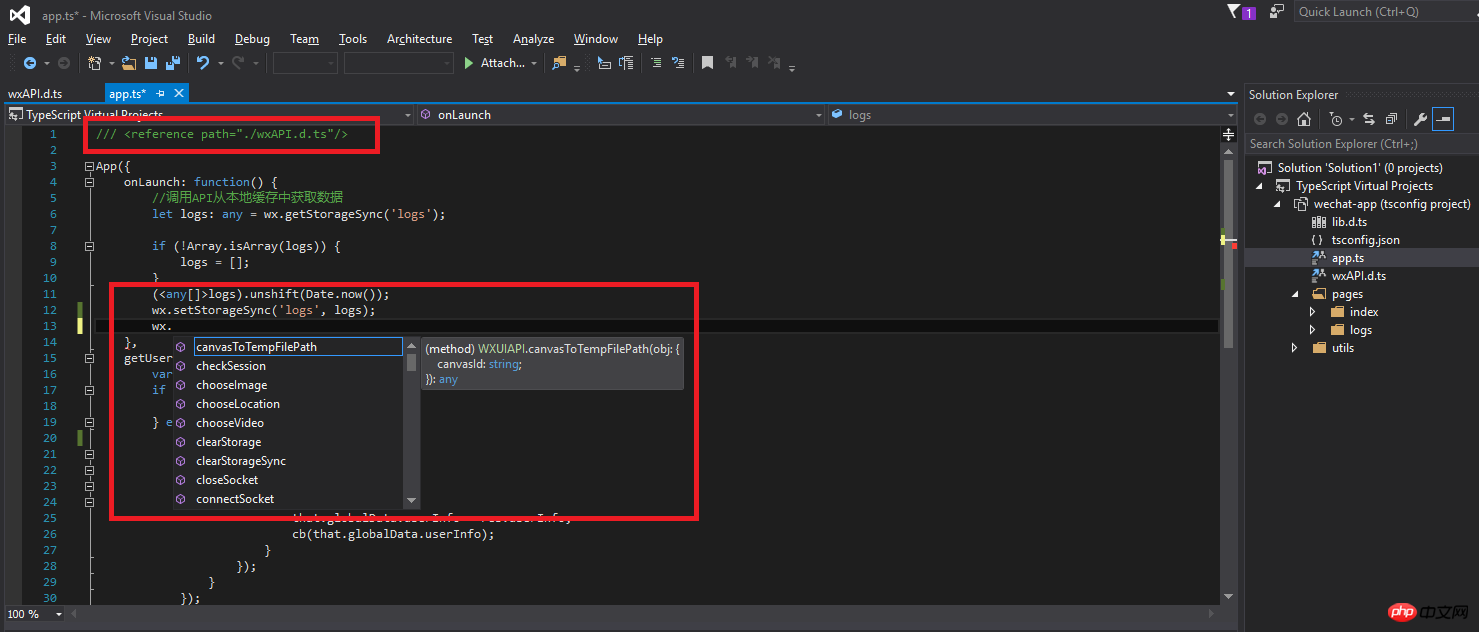
Sie entwickelt haben Sie müssen nur auf diese Datei in Ihrem Programm verweisen. Wenn Sie Visual Studio zum Entwickeln verwenden, erhalten Sie Code-Eingabeaufforderungen.

/// <reference path="./wxAPI.d.ts"/>
App({
onLaunch: function() {
//调用API从本地缓存中获取数据
let logs: any = wx.getStorageSync('logs');
if (!Array.isArray(logs)) {
logs = [];
}
(<any[]>logs).unshift(Date.now());
wx.setStorageSync('logs', logs);
},
getUserInfo: function(cb: (param: any) => void) {
let that = this
if (this.globalData.userInfo) {
cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: () => {
wx.getUserInfo({
success: (res) => {
that.globalData.userInfo = res.userInfo;
cb(that.globalData.userInfo);
}
});
}
});
}
},
globalData: {
userInfo: null
}
});Das obige ist der detaillierte Inhalt vonSo verwenden Sie TypeScript zum Entwickeln eines WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




