 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 7 Schritte zum Implementieren der Ellipsenanzeige in mehrzeiligem CSS-Text
7 Schritte zum Implementieren der Ellipsenanzeige in mehrzeiligem CSS-Text
7 Schritte zum Implementieren der Ellipsenanzeige in mehrzeiligem CSS-Text
line-height: 1.76em;"> Mehrzeiligen Text angemessen abzuschneiden ist nicht einfach. Wir verwenden normalerweise mehrere Methoden, um das Problem zu lösen:
-
Überlauf: Ausgeblendet verbirgt überschüssigen Text direkt
Textüberlauf: Auslassungspunkte sind nur für die einzeilige Textverarbeitung geeignet
Jedes A relativ fragile Javascript-Implementierung Der Grund, warum diese Implementierung relativ fragil ist, besteht darin, dass sie nach dem Reflow (Relayout) Layoutinformationen abrufen muss, wenn sich die Textlänge ändert, z. B. die Breite
Das ursprüngliche Schreibdatum war der 18. September 2012, was ein aussagekräftigerer Tag ist. Der Autor ignorierte jedoch ein von WebKit bereitgestelltes Erweiterungsattribut -webkit-line-clamp In der CSS-Spezifikation müssen Sie mit drei anderen Attributen zusammenarbeiten, um dieses Attribut zur Auslassungsanzeige von mehrzeiligem Text zu verwenden: display: -webkit-box, -webkit-box-orient, text-overflow: ellipsis; Für sie enthält das Blockelement -webkit-line-clamp die Anzahl der Textzeilen: -webkit-box legt das Layout des Blockelements fest; telescopic items; text-overflow: ellipse; bedeutet, dass der Teil außerhalb der Box durch Ellipsen dargestellt wird <. die in diesem artikel vorgestellte methode wird jedoch durch verwendung von attributen der css-spezifikation vervollst implementierungstechniken das bedeutet dass es mit browsern kompatibel ist css2.1-spezifikation implementieren und nicht nur rein mobil sondern auch herk pc-browsern m wissen auf welche browser ich mich beziehe sehen wir uns nun an wie man mehrzeiligen text css implementiert.>
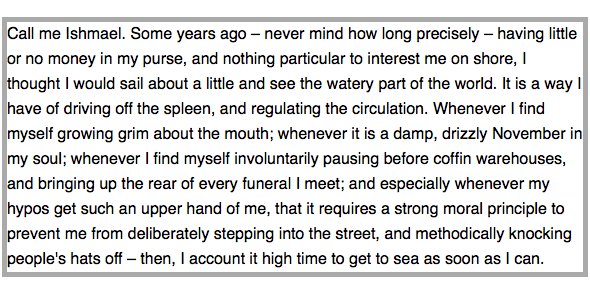
Wir unterteilen die Implementierungsdetails in 7 Schritte. Der einfachste Schritt ist dasdas Abschneiden des Textes
, und der schwierigste Teil besteht darin, ein Element in der unteren rechten Ecke zu lassen, wenn sein übergeordneter Block überläuft, und wenn das übergeordnete Element nicht überläuft, verschwindet das Element und wird unsichtbar. Um die Schwierigkeit zu vermeiden, beginnen wir mit a einfacherer Ort – wenn die übergeordnete Box relativ klein ist, wird das untergeordnete Element in der unteren rechten Ecke der übergeordneten Box entfernt 1. GrundierungTatsächlich nutzt diese Implementierung das Element
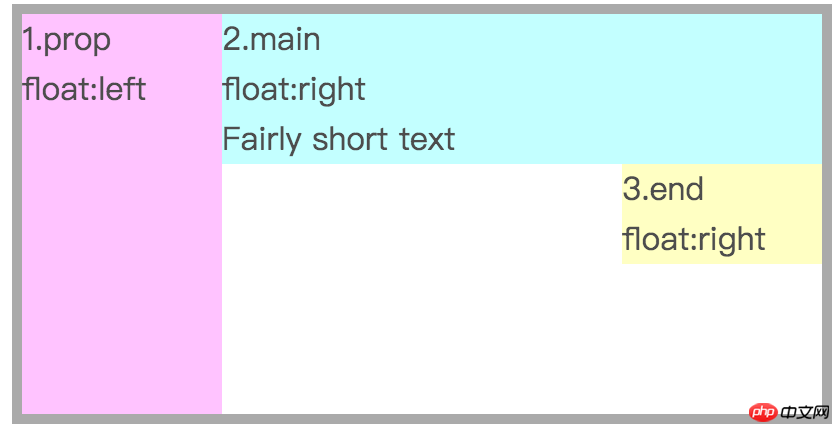
Floating  . Ich werde einige Situationen in der CSS2.1-Spezifikation nicht im Detail erklären Die Implementierung dieses Codes ist sehr einfach, nämlich die Höhen- und Floating-Einstellungen der drei Unterelemente und des enthaltenden Blocks:
. Ich werde einige Situationen in der CSS2.1-Spezifikation nicht im Detail erklären Die Implementierung dieses Codes ist sehr einfach, nämlich die Höhen- und Floating-Einstellungen der drei Unterelemente und des enthaltenden Blocks: 
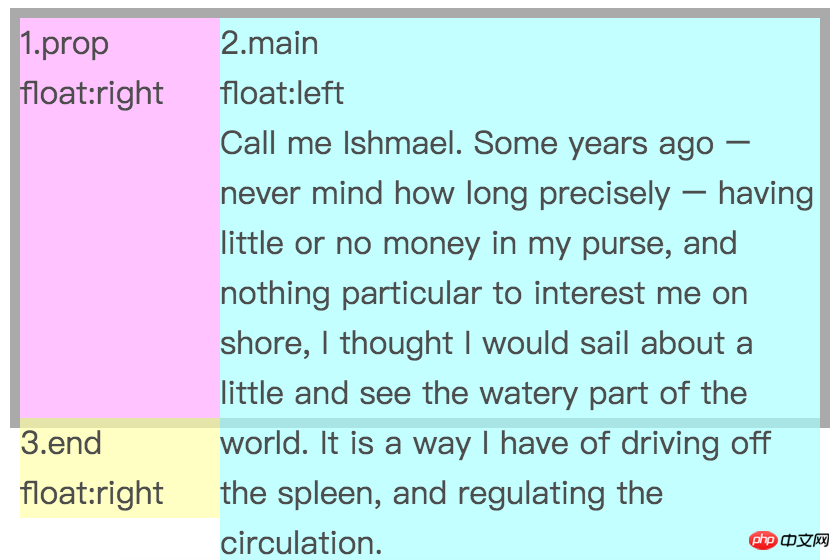
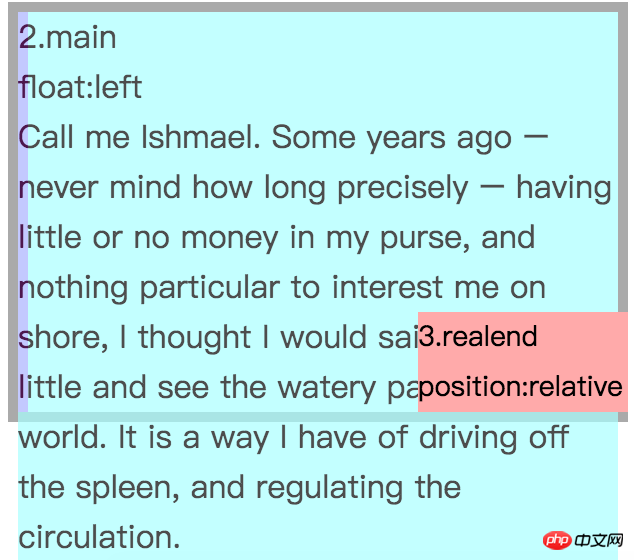
2cd-Simulationsszenario Wir ersetzen die angezeigten Ellipsen, indem wir ein untergeordnetes Element erstellen. Wenn der Text überläuft, wird das Element an der richtigen Position angezeigt. In der nächsten Implementierung erstellen wir ein Realend-Element und verwenden die schwebende Position des Endelements im vorherigen Abschnitt, um das Realend-Element zu positionieren.
<p class="wrap">
<p class="prop">1.prop<br>float:left</p>
<p class="main">2.main<br>float:right<br>Fairly short text</p>
<p class="end">3.end<br>float:right</p>
</p>
.wrap {
width: 400px; height: 200px;
margin: 20px 20px 50px;
border: 5px solid #AAA;
line-height: 25px;
}
.prop {
float: left;
width: 100px; height: 200px;
background: #FAF; }
.main {
float: right;
width: 300px;
background: #AFF; }
.end {
float: right;
width: 100px;
background: #FFA; }In diesem Schritt geht es uns hauptsächlich um die Positionierung des realen Endelements. Legen Sie den Versatz basierend auf dem schwebenden Endelement fest 2 (Das heißt, unterhalb des Prop-Elements). Zu diesem Zeitpunkt befindet sich das Realend-Element nur 50 Pixel über dem Endelement und 300 Pixel bis 100 Pixel = 200 Pixel nach rechts. Diese Position ist die untere rechte Ecke des übergeordneten Elements, das das Box-Wrap-Element enthält. Das erwarten wir. Das Ergebnis:
<p class="wrap">
<p class="prop">
1.prop<br>
float:right</p>
<p class="main">
2.main<br>
float:left<br>
Fairly short text</p>
<p class="end">
<p class="realend">
4.realend<br>
position:absolute</p>
3.end<br>float:right
</p>
</p>
.end {
float: right; position: relative;
width: 100px;
background: #FFA; }
.realend {
position: absolute;
width: 100%;
top: -50px;
left: 300px;
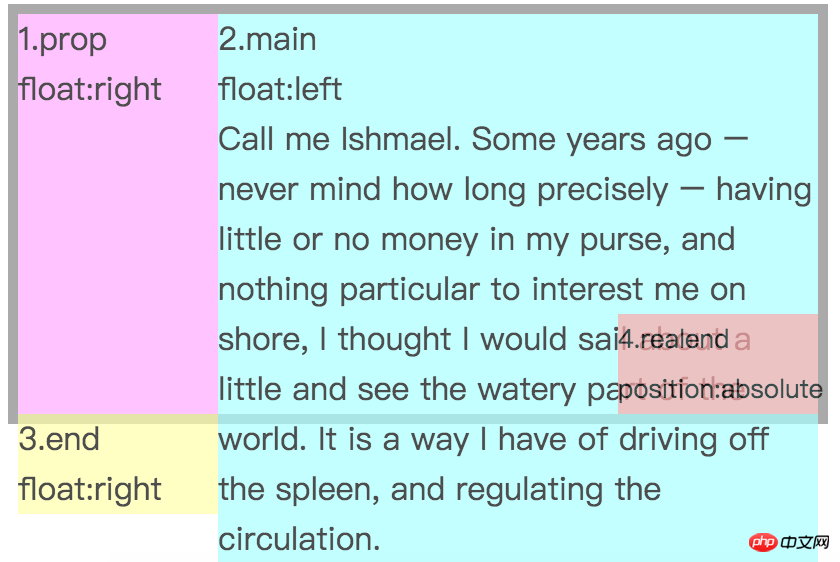
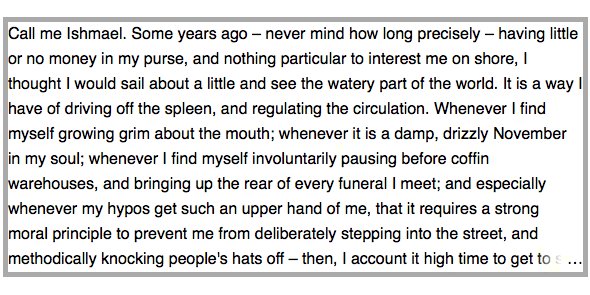
background: #FAA; font-size: 13px; }Wenn das übergeordnete Element nicht überläuft, erscheint das Realend-Element auf der rechten Seite

Die Lösung für diese Situation ist sehr einfach. Bitte sehen Sie sich Abschnitt 7 unten an.
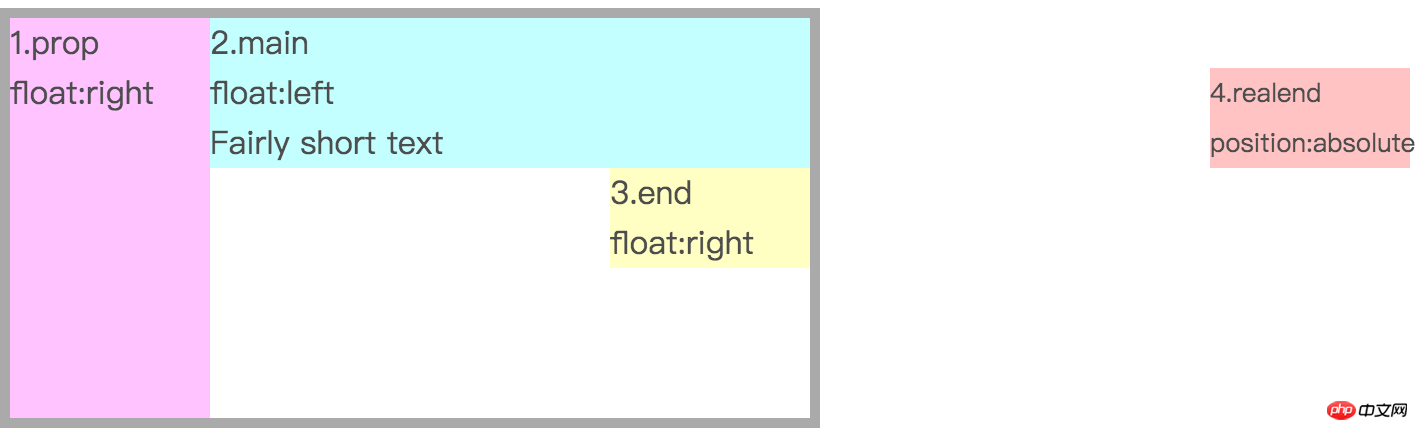
Drittes optimiertes Positionierungsmodell
absolute Positionierung
für das reale Endelement fest. Aber wir können es mit einfacherem Code implementieren, das heißt, indem wir einfach die relative Positionierung verwenden. Studierende, die mit dem Positionierungsmodell vertraut sind, sollten wissen, dass relativ positionierte Elemente weiterhin den Textfluss belegen und für die Elemente weiterhin Versätze festgelegt werden können. Auf diese Weise können Sie das Endelement entfernen und die relative Positionierung nur für das eigentliche Endelement festlegen.Andere Attribute ändern sich nicht und die Wirkung ist die gleiche. 4. Eingrenzen des Prop-Elements
<p class="wrap">
<p class="prop">1.prop<br>float:right</p>
<p class="main">2.main<br>float:left<br>Fairly short text</p>
<p class="realend">
3.realend<br>position:relative</p>
</p>
.realend {
float: right;
position: relative;
width: 100px;
top: -50px; left: 300px;
background: #FAA; font-size: 14px; }Reduzieren Sie für das Prop-Element die Breite auf 5 Pixel und lassen Sie die anderen Attribute unverändert.
Setzen Sie für das Hauptelement margin-left:5px, sodass das Hauptelement verschiebt sich um 5 Pixel nach links, sodass das Hauptelement das übergeordnete Element in der Breite vollständig ausfüllt
对于realend元素,top、left和width的值不变。而设置 margin-left: -100px 、 padding-right: 5px 则是为了让realend元素的盒模型的最终宽度计算为5px。
BoxWidth = ChildMarginLeft + ChildBorderLeftWidth + ChildPaddingLeft + ChildWidth + ChildPaddingLeft + ChildBorderRightWidth + ChildMarginRightWidth;
由于CSS规范规定padding的值不可以为负数,因此只有设置margind-left为负值,且等于其宽度。这样做的最终目的就是 保证realend元素处在prop元素的下方,保证在文本溢出的情况下定位准确性 :

5th 继续优化:流式布局+伪元素
目前,realend元素的相关属性仍采用 px 度量,为了更好的扩展性,可以改用 % 替代。
同时,prop元素和realend元素可以采用伪元素来实现,减少额外标签的使用。
<p class="ellipsis">
<p>2.main<br>float:left<br>Fairly short text
</p>
</p>
/*相当于之前的prop元素*/
.ellipsis:before {
content: "";
float: left;
width: 5px; height: 200px;
background: #F0F; }
/*相当于之前的main元素*/
.ellipsis > *:first-child {
float: right;
width: 100%;
margin-left: -5px;
background: #AFF; }
/*相当于之前的realend元素*/
.ellipsis:after {
content: "realend";
float: right; position: relative;
top: -25px; left: 100%;
width: 100px; margin-left: -100px;
padding-right: 5px;
background: #FAA; font-size: 14px; }效果图和上节一样。
6th 隐藏
之前的实现中在文本未溢出的情况下,realend元素会出现在父元素的右侧,正如 。解决此问题很简单,急需要设置:
.ellipsis{
overflow:hidden;
}即可解决问题。
7th 大功告成
现在我们离结完就差一步了,即去掉各元素的背景色,并且用“...”替换文本。最后为了优化体验,采用渐变来隐藏“...”覆盖的文本,并设置了一些兼容性的属性。
到了此处,相信现在关心的只是CSS的代码了:
.ellipsis {
overflow: hidden;
height: 200px;
line-height: 25px;
margin: 20px;
border: 5px solid #AAA; }
.ellipsis:before {
content:"";
float: left;
width: 5px; height: 200px; }
.ellipsis > *:first-child {
float: right;
width: 100%;
margin-left: -5px; }
.ellipsis:after {
content: "\02026";
box-sizing: content-box;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
float: right; position: relative;
top: -25px; left: 100%;
width: 3em; margin-left: -3em;
padding-right: 5px;
text-align: right;
background-size: 100% 100%;
/* 512x1 image, gradient for IE9. Transparent at 0% -> white at 50% -> white at 100%.*/
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgAAAAABCAMAAACfZeZEAAAABGdBTUEAALGPC/xhBQAAAwBQTFRF////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////AAAA////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////wDWRdwAAAP90Uk5TgsRjMZXhS30YrvDUP3Emow1YibnM9+ggOZxrBtpRRo94gxItwLOoX/vsHdA2yGgL8+TdKUK8VFufmHSGgAQWJNc9tk+rb5KMCA8aM0iwpWV6dwP9+fXuFerm3yMs0jDOysY8wr5FTldeoWKabgEJ8RATG+IeIdsn2NUqLjQ3OgBDumC3SbRMsVKsValZplydZpZpbJOQco2KdYeEe36BDAL8/vgHBfr2CvTyDu8R7esU6RcZ5ecc4+Af3iLcJSjZ1ivT0S/PMs3LNck4x8U7wz7Bv0G9RLtHuEq1TbJQr1OtVqqnWqRdoqBhnmSbZ5mXapRtcJGOc4t2eYiFfH9AS7qYlgAAARlJREFUKM9jqK9fEGS7VNrDI2+F/nyB1Z4Fa5UKN4TbbeLY7FW0Tatkp3jp7mj7vXzl+4yrDsYoVx+JYz7mXXNSp/a0RN25JMcLPP8umzRcTZW77tNyk63tdprzXdmO+2ZdD9MFe56Y9z3LUG96mcX02n/CW71JH6Qmf8px/cw77ZvVzB+BCj8D5vxhn/vXZh6D4uzf1rN+Cc347j79q/zUL25TPrJMfG/5LvuNZP8rixeZz/mf+vU+Vut+5NL5gPOeb/sd1dZbTs03hBuvmV5JuaRyMfk849nEM7qnEk6IHI8/qn049hB35QGHiv0yZXuMdkXtYC3ebrglcqvYxoj1muvC1nDlrzJYGbpcdHHIMo2FwYv+j3QAAOBSfkZYITwUAAAAAElFTkSuQmCC);
background: -webkit-gradient(linear, left top, right top,
from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
}
总结之兼容性
从上文的实现细节来看,我们利用的技巧完全是CSS规范中的浮动+定位+盒模型宽度计算,唯一存在兼容性问题的在于无关痛痒的渐变实现,因此可以在大多数浏览器下进行尝试。
Das obige ist der detaillierte Inhalt von7 Schritte zum Implementieren der Ellipsenanzeige in mehrzeiligem CSS-Text. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



