 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einführung in grundlegende Javascript-Datentypen und Werttyp-Referenztypen
Einführung in grundlegende Javascript-Datentypen und Werttyp-Referenztypen
Einführung in grundlegende Javascript-Datentypen und Werttyp-Referenztypen
In diesem Artikel geht es hauptsächlich um die grundlegenden Datentypen in JavaScript sowie um den Unterschied und die Verwendung von Werttypen und Referenztypen
1. Grundlegende Datentypen
Die zum Deklarieren von Variablen in JavaScript verwendeten Schlüsselwörter lauten alle var, was sich von anderen Programmiersprachen unterscheidet. JavaScript enthält jedoch auch fünf grundlegende Datentypen (die auch als einfache Datentypen bezeichnet werden können). , Null, Boolean, Zahl und String. Es enthält auch einen komplexen Datentyp – Object.
(1), „undefiniert“ – nicht deklariert, oder der Wert der Variablen ist undefiniert oder nicht initialisiert;
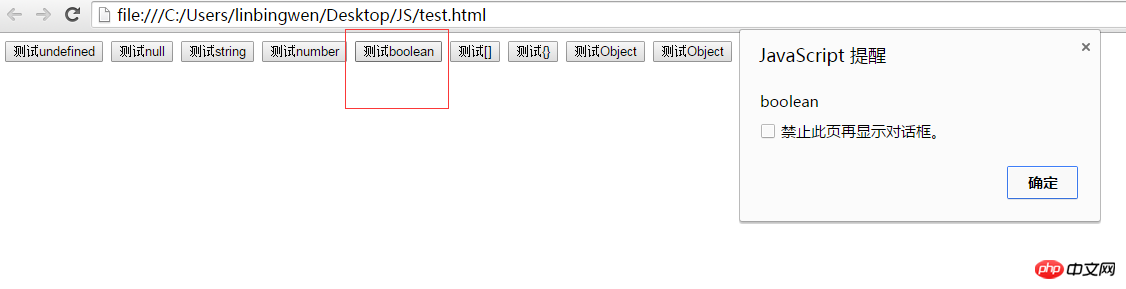
(2) , „boolean“ – wenn der Wert dieser Variablen vom Typ „Boolean“ ist; „string“ – der Wert vom Typ „String“ ist; „number“ – der Wert vom Typ „numerisch“ ist ;
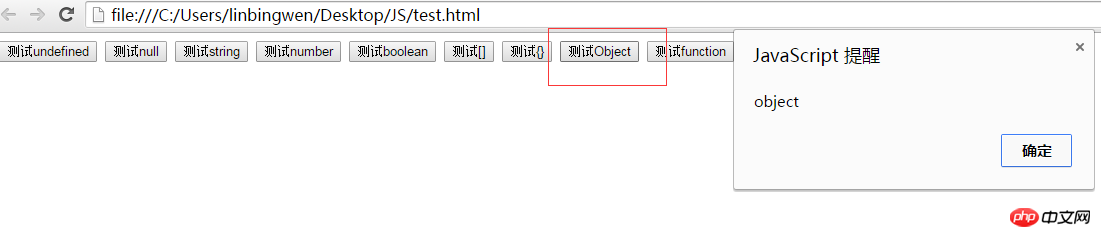
(5), „object“ – das Objekt oder der Wert ist null;
Das Schlüsselwort „typeof“ muss angegeben werden, da JavaScript bei der Deklaration von Variablen nicht den entsprechenden Typ verwendet Um die grundlegende Datenmenge einer bestimmten Variablen im Code zu kennen, können Sie typeof verwenden. Hierbei ist zu beachten, dass typeof einen String-Typ zurückgibt.
Instanzüberprüfung:
1. Undefinierter Typ hat nur einen value , also undefiniert. Wenn die deklarierte Variable nicht initialisiert wurde, ist der Standardwert der Variablen undefiniert<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function test1(){
var testMessage;
alert(typeof testMessage);
}
function test2(){
var testMessage = null;
alert(typeof testMessage);
}
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
}
function test4(){
var testMessage = 12;
alert(typeof testMessage)
}
function test5(){
var testMessage = true;
alert(typeof testMessage)
}
function test6(){
var testMessage = [];
alert(typeof testMessage)
}
function test7(){
var testMessage = [];
alert(typeof testMessage)
}
function test8(){
var testMessage = new Object();
alert(typeof testMessage)
}
function test9(){
alert(typeof test8)
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "test1()">测试undefined</button>
<button type="button" id="button2" onclick = "test2()">测试null</button>
<button type="button" id="button3" onclick = "test3()">测试string</button>
<button type="button" id="button4" onclick = "test4()">测试number</button>
<button type="button" id="button5" onclick = "test5()">测试boolean</button>
<button type="button" id="button6" onclick = "test6()">测试[]</button>
<button type="button" id="button7" onclick = "test7()">测试{}</button>
<button type="button" id="button8" onclick = "test8()">测试Object</button>
<button type="button" id="button9" onclick = "test9()">测试function</button>
</body>
</html>function test1(){
var testMessage;
alert(typeof testMessage);
} 2, Null
2, Null
Der Null-Typ hat auch nur einen Wert, nämlich null. null wird verwendet, um ein Objekt darzustellen, das noch nicht existiert. Es wird oft verwendet, um anzuzeigen, dass eine Funktion versucht, ein nicht existierendes Objekt zurückzugeben
function test2(){
var testMessage = null;
alert(typeof testMessage);
} 
Zeichenfolge, die Zeichenfolge kann beliebig sein Text in Anführungszeichen. Sie können einfache oder doppelte Anführungszeichen verwenden:
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
} 4, Zahl
4, Zahl
kann eine Gleitkommazahl oder eine ganze Zahl sein
function test4(){
var testMessage = 12;
alert(typeof testMessage)
} 5. boolean
5. boolean
Boolescher Typ, hat zwei Werte wahr oder falsch.
function test5(){
var testMessage = true;
alert(typeof testMessage)
}
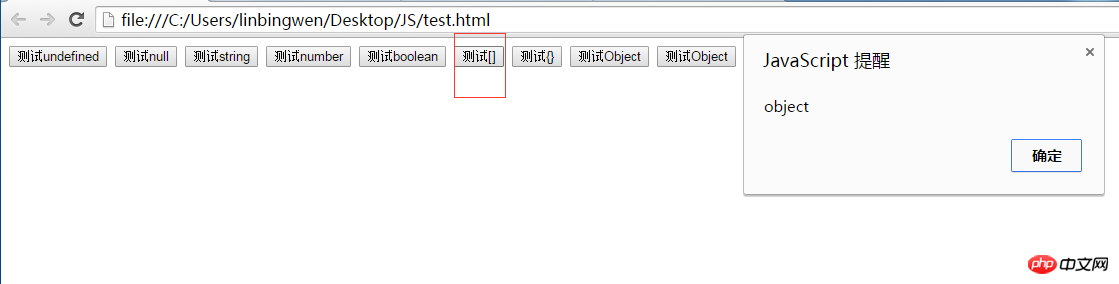
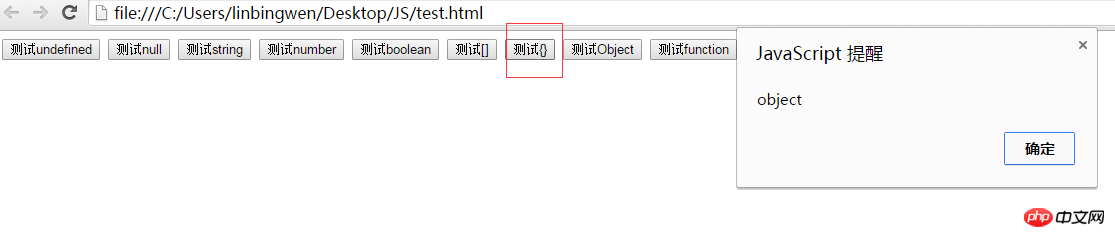
Objekte und Arrays sowie null.
Objekte und Arrays können verschiedene Typen enthalten, einschließlich Objekte und Arrays.
function test6(){
var testMessage = [];
alert(typeof testMessage)
}
function test7(){
var testMessage = [];
alert(typeof testMessage)
}
function test8(){
var testMessage = new Object();
alert(typeof testMessage)
}


函数类型 (1)值类型:数值、布尔值、null、undefined 值类型指的是保存在栈内存中的简单数据段,按值访问,操作的是他们实际保存的值; (2)引用类型:对象、数组、函数 引用类型指的是那些保存在堆内存中的对象,意思是,变量中保存的实际上只是一个指针,这个指针执行内存中的另一个位置,由该位置保存对象;引用访问,当查询时,我们需要先从栈中读取内存地址,然后再顺藤摸瓜地找到保存在堆内存中的值; 如:以下都是引用类型 1、值类型实例: 2、引用类型实例 注意: Das obige ist der detaillierte Inhalt vonEinführung in grundlegende Javascript-Datentypen und Werttyp-Referenztypen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!function test9(){
alert(typeof test8)
}
二、值类型与引用类型
var cars= new Array;
var person= new Object;
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
var a=1;
var b=a;
b=-1;
alert("a="+a+" b="+b);
}
function fun2(){
var a=new String("lin");
var b=a;
b = new String("bing");
alert("a="+a+" b="+b);
}
function fun3(){
var a="lin";
var b=a;
b = "bing";
alert("a="+a+" b="+b);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试值类型</button>
<button type="button" id="button2" onclick = "fun2()">测试值类型</button>
<button type="button" id="button1" onclick = "fun3()">测试值类型</button>
</body>
</html>


<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
var a=[1,2,3];
var b=a;
a[0]=1000;
alert("a="+a+" b="+b);
}
function fun2(){
var a = [1,2,3];
var b = a;
b = [11, 12, 13];//b指向了另一个内存地址,与a断开关联
a[0] = 2;
alert("a="+a+" b="+b);
}
function fun3(){
function ClassDemo(){
this.name = "linbingwen";
this.url = "我的博客:http://blog.csdn.net/evankaka";
}
var objDemo = new ClassDemo();
var objDemo1 = objDemo;
var objDemo2 = objDemo;
objDemo1.url = "我的主页:http://my.csdn.net/Evankaka";
alert(
"objDemo1.url的值:Einführung in grundlegende Javascript-Datentypen und Werttyp-Referenztypenn" + objDemo1.url + "Einführung in grundlegende Javascript-Datentypen und Werttyp-Referenztypenn" +
"objDemo2.url的值:Einführung in grundlegende Javascript-Datentypen und Werttyp-Referenztypenn" + objDemo2.url
);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试引用类型</button>
<button type="button" id="button2" onclick = "fun2()">测试引用类型</button>
<button type="button" id="button3" onclick = "fun3()">测试引用类型</button>
</body>
</html>


undefined,null,空字符串,0都等于false,都可以通过!来取反。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So konvertieren Sie PHP8-Datentypen
Nov 16, 2023 pm 02:51 PM
So konvertieren Sie PHP8-Datentypen
Nov 16, 2023 pm 02:51 PM
Zu den Methoden des PHP8-Datentyps gehören die Konvertierung von Zeichenfolgen in Ganzzahlen, die Konvertierung von Ganzzahlen in Zeichenfolgen, die Konvertierung von Zeichenfolgen in Gleitkommazahlen, die Konvertierung von Gleitkommazahlen in Zeichenfolgen, die Konvertierung von Arrays in Zeichenfolgen, die Konvertierung von Zeichenfolgen in Arrays, die Konvertierung von Booleschen Werten in Ganzzahlen und die Konvertierung von Ganzzahlen in Bestimmung und Konvertierung boolescher Werte und Variablentypen. Ausführliche Einführung: 1. Die Konvertierung einer Zeichenfolge in eine Ganzzahl umfasst die Funktion intval() und die erzwungene Typkonvertierung (int). 2. Die Konvertierung einer Ganzzahl in eine Zeichenfolge umfasst die Funktion strval() und die erzwungene Typkonvertierung (String). eine Zeichenfolge zu einem Gleitkommapunkt und so weiter.
 Welcher Datentyp sollte für das Geschlechtsfeld in der MySQL-Datenbank verwendet werden?
Mar 14, 2024 pm 01:21 PM
Welcher Datentyp sollte für das Geschlechtsfeld in der MySQL-Datenbank verwendet werden?
Mar 14, 2024 pm 01:21 PM
In einer MySQL-Datenbank können Geschlechtsfelder normalerweise im ENUM-Typ gespeichert werden. ENUM ist ein Aufzählungstyp, der es uns ermöglicht, aus einer Menge vordefinierter Werte einen als Wert eines Feldes auszuwählen. ENUM ist eine gute Wahl, wenn eine feste und begrenzte Option wie das Geschlecht dargestellt wird. Schauen wir uns ein konkretes Codebeispiel an: Angenommen, wir haben eine Tabelle namens „users“, die Benutzerinformationen, einschließlich Geschlecht, enthält. Jetzt wollen wir ein Feld für das Geschlecht erstellen, wir können die Tabellenstruktur so gestalten: CRE
 Was ist der beste Datentyp für Geschlechtsfelder in MySQL?
Mar 15, 2024 am 10:24 AM
Was ist der beste Datentyp für Geschlechtsfelder in MySQL?
Mar 15, 2024 am 10:24 AM
In MySQL ist der ENUM-Aufzählungstyp der am besten geeignete Datentyp für Geschlechtsfelder. Der Enumerationstyp ENUM ist ein Datentyp, der die Definition einer Menge möglicher Werte ermöglicht. Das Geschlechtsfeld eignet sich für die Verwendung des ENUM-Typs, da das Geschlecht normalerweise nur zwei Werte hat, nämlich männlich und weiblich. Als Nächstes werde ich anhand spezifischer Codebeispiele zeigen, wie man in MySQL ein Geschlechtsfeld erstellt und den Aufzählungstyp ENUM zum Speichern von Geschlechtsinformationen verwendet. Im Folgenden sind die Schritte aufgeführt: Erstellen Sie zunächst eine Tabelle mit dem Namen „users“ in MySQL, einschließlich
 Was sind die Python-Datentypen?
Dec 11, 2023 pm 04:17 PM
Was sind die Python-Datentypen?
Dec 11, 2023 pm 04:17 PM
Python-Datentypen umfassen: 1. Ganzzahltyp; 3. Komplexe Zahl; Detaillierte Einführung: 1. Ganzzahltyp, der zur Darstellung von Ganzzahlen verwendet wird. In Python ist der Wertebereich, den Ganzzahlen darstellen können, plattformspezifisch. 2. Gleitkommatyp, der zur Darstellung verwendet wird Zahlen mit Dezimalteilen. Zahlen vom Typ Gleitkomma können positive Zahlen, negative Zahlen und Null darstellen. 3. Komplexe Zahlen werden zur Darstellung komplexer Zahlen verwendet, einschließlich Real- und Imaginärteilen.
 Mindmap der Python-Syntax: Vertiefendes Verständnis der Codestruktur
Feb 21, 2024 am 09:00 AM
Mindmap der Python-Syntax: Vertiefendes Verständnis der Codestruktur
Feb 21, 2024 am 09:00 AM
Python wird aufgrund seiner einfachen und leicht lesbaren Syntax in einer Vielzahl von Bereichen häufig verwendet. Es ist von entscheidender Bedeutung, die Grundstruktur der Python-Syntax zu beherrschen, um sowohl die Programmiereffizienz zu verbessern als auch ein tiefes Verständnis für die Funktionsweise des Codes zu erlangen. Zu diesem Zweck bietet dieser Artikel eine umfassende Mindmap, die verschiedene Aspekte der Python-Syntax detailliert beschreibt. Variablen und Datentypen Variablen sind Container, die zum Speichern von Daten in Python verwendet werden. Die Mindmap zeigt gängige Python-Datentypen, einschließlich Ganzzahlen, Gleitkommazahlen, Zeichenfolgen, boolesche Werte und Listen. Jeder Datentyp hat seine eigenen Eigenschaften und Betriebsmethoden. Operatoren Operatoren werden verwendet, um verschiedene Operationen an Datentypen auszuführen. Die Mindmap deckt die verschiedenen Operatortypen in Python ab, z. B. arithmetische Operatoren und Verhältnisse
 Was ist die beste Datentypauswahl für das Geschlechtsfeld in MySQL?
Mar 14, 2024 pm 01:24 PM
Was ist die beste Datentypauswahl für das Geschlechtsfeld in MySQL?
Mar 14, 2024 pm 01:24 PM
Beim Entwerfen von Datenbanktabellen ist die Auswahl des geeigneten Datentyps für die Leistungsoptimierung und Datenspeichereffizienz sehr wichtig. In der MySQL-Datenbank gibt es eigentlich keine sogenannte beste Wahl für den Datentyp zum Speichern des Geschlechtsfelds, da das Geschlechtsfeld im Allgemeinen nur zwei Werte hat: männlich oder weiblich. Aus Gründen der Effizienz und Platzersparnis können wir jedoch einen geeigneten Datentyp zum Speichern des Geschlechtsfelds auswählen. In MySQL ist der Aufzählungstyp der am häufigsten verwendete Datentyp zum Speichern von Geschlechtsfeldern. Ein Aufzählungstyp ist ein Datentyp, der den Wert eines Felds auf einen begrenzten Satz beschränken kann.
 Ausführliche Erklärung zur Verwendung des booleschen Typs in MySQL
Mar 15, 2024 am 11:45 AM
Ausführliche Erklärung zur Verwendung des booleschen Typs in MySQL
Mar 15, 2024 am 11:45 AM
Detaillierte Erläuterung der Verwendung boolescher Typen in MySQL MySQL ist ein häufig verwendetes relationales Datenbankverwaltungssystem. In praktischen Anwendungen ist es häufig erforderlich, boolesche Typen zur Darstellung logischer wahrer und falscher Werte zu verwenden. In MySQL gibt es zwei Darstellungsmethoden vom booleschen Typ: TINYINT(1) und BOOL. In diesem Artikel wird die Verwendung boolescher Typen in MySQL ausführlich vorgestellt, einschließlich der Definition, Zuweisung, Abfrage und Änderung boolescher Typen, und anhand spezifischer Codebeispiele erläutert. 1. Der boolesche Typ ist in MySQL definiert und kann sein
 Mar 18, 2024 pm 04:03 PM
Mar 18, 2024 pm 04:03 PM
Die C-Sprache ist eine weit verbreitete Computerprogrammiersprache, die effizient, flexibel und leistungsstark ist. Um die Programmiersprache C beherrschen zu können, müssen Sie zunächst die grundlegende Syntax und die Datentypen verstehen. In diesem Artikel werden die grundlegende Syntax und Datentypen der C-Sprache vorgestellt und Beispiele gegeben. 1. Grundlegende Syntax 1.1 Kommentare In der Sprache C können Kommentare zur Erläuterung des Codes verwendet werden, um das Verständnis und die Wartung zu erleichtern. Kommentare können in einzeilige Kommentare und mehrzeilige Kommentare unterteilt werden. //Dies ist ein einzeiliger Kommentar/*Dies ist ein mehrzeiliger Kommentar*/1.2 Schlüsselwort C-Sprache



