
Randüberlappung bedeutet, dass sich die angrenzenden Ränder (ohne nicht leeren Inhalt, Auffüllung oder Ränder dazwischen) von zwei oder mehr Boxen (die benachbart oder verschachtelt sein können) überlappen und einen einzigen Rand bilden.
Die vertikal benachbarten Grenzen von zwei oder mehr Boxen auf Blockebene überlappen sich. Die resultierende Randbreite ist die größte der angrenzenden Randbreiten. Wenn eine negative Grenze auftritt, wird die negative Grenze mit dem größten Absolutwert von der größten positiven Grenze abgezogen. Wenn keine positiven Grenzen vorhanden sind, wird die negative Grenze mit dem größten Absolutwert von Null subtrahiert. Hinweis: Angrenzende Boxen dürfen nicht durch Elemente mit Eltern-Kind- oder Geschwisterbeziehungen generiert werden.
Aber es gibt Ausnahmen von der Überschneidung der Grenzen:
1. Die horizontalen Ränder werden sich nie überlappen.
2. Im Spezifikationsdokument überlappen sich die benachbarten vertikalen Ränder von zwei oder mehr Boxmodellen auf Blockebene. Der endgültige Margenwert wird wie folgt berechnet:
a. Alle sind positive Werte, nehmen Sie den größten
b. Wenn nicht alle Werte positiv sind, nehmen Sie den absoluten Wert und subtrahieren Sie dann den Maximalwert vom positiven Wert c. Wenn kein positiver Wert vorhanden ist, nehmen Sie den absoluten Wert und subtrahieren Sie dann den Maximalwert von 0.
Hinweis: Angrenzende Boxmodelle können dynamisch aus DOM-Elementen generiert werden und haben keine Nachbar- oder Vererbungsbeziehung.
3. Wenn in benachbarten Boxmodellen eines davon schwebend ist, überlappen sich die vertikalen Ränder nicht, und das Gleiche gilt für das schwebende Boxmodell und seine untergeordneten Elemente.
4. Der Rand zwischen dem Element mit gesetztem Überlaufattribut und seinen untergeordneten Elementen überlappt sich nicht (außer wenn der Überlaufwert sichtbar ist).
5. Bei einem Boxmodell mit festgelegter absoluter Positionierung (position:absolute) überlappen sich die vertikalen Ränder nicht und das Gleiche gilt für die untergeordneten Elemente.
6. Bei Elementen mit display:inline-block-Set überlappen sich die vertikalen Ränder nicht, auch nicht bei ihren untergeordneten Elementen.
7. Wenn der obere und der untere Rand eines Boxmodells aneinandergrenzen, können die Ränder dadurch zusammenfallen. In diesem Fall hängt die Position des Elements davon ab, ob sich die Ränder seiner Nachbarelemente überlappen.
a. Wenn der Rand eines Elements den oberen Rand seines übergeordneten Elements überlappt, ist die Randdefinition des oberen Rands des Boxmodells dieselbe wie die des übergeordneten Elements.
b. Darüber hinaus nimmt das übergeordnete Element eines Elements nicht an der Überlappung des Randes teil, oder nur der untere Rand des übergeordneten Elements ist an der Berechnung beteiligt. Wenn der Rand oben des Elements ungleich Null ist, ist die Position des Rands oben des Elements dieselbe wie zuvor.
Der obere Rand eines Elements, auf das die Löschung angewendet wird, überlappt niemals den unteren Rand seines übergeordneten Elements auf Blockebene.
Beachten Sie, dass die Position von Elementen, die sich bereits überlappen, keinen Einfluss auf die Position anderer überlappender Elemente hat; die Positionierung am Rand oben ist nur erforderlich, wenn die untergeordneten Elemente dieser Elemente positioniert werden.
8. Der vertikale Rand des Stammelements wird nicht überlappt.
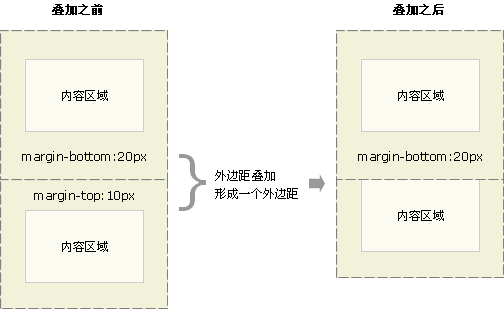
Beispiel für Randüberlappung
Randüberlappung bezieht sich auf zwei vertikal benachbarte Elemente auf Blockebene. Wenn sich der obere und der untere Rand treffen, überlappen sich der obere und der untere Rand, und die überlappenden Ränder sind gleich dem größeren von ihnen.
Symbol:
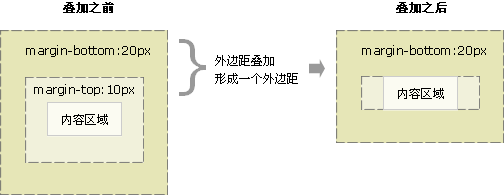
Ein weiteres Überlappungsphänomen besteht darin, dass es beim Einfügen eines Elements in ein anderes Element auch zu einer Überlappung zwischen dem untergeordneten Element und dem übergeordneten Element kommt. Der Rand nach der Überlappung entspricht dem größten:
 Wenn ein leeres Element keinen Inhalt hat, überlappen sich auch dessen oberer und unterer Rand.
Wenn ein leeres Element keinen Inhalt hat, überlappen sich auch dessen oberer und unterer Rand.

Die Überlappung der Ränder erfolgt nur zwischen dem oberen und dem unteren Rand normaler Flussdokumente. Diese scheinbar seltsame Regel hat tatsächlich ihre praktische Bedeutung. Stellen Sie sich vor, wenn wir eine Reihe regelmäßiger Elemente auf Blockebene (z. B. Absatz P) nach oben und unten anordnen, gibt es aufgrund der überlappenden Ränder zwischen den Blockelementen keinen doppelten Abstand zwischen den Absätzen.
Lösung zur Vermeidung von Randüberlappungen:
Obwohl die Überlappung von Rändern eine gewisse Bedeutung hat, möchten wir manchmal keine Überlappung zwischen Elementen im Design, daher können wir die folgenden Vorschläge als Referenz haben:
hinzu
Innenelementpolsterung: 1px;
Die oben genannten Vorschläge können entsprechend der tatsächlichen Situation übernommen werden.
PS: Ich dachte einmal, es sei ein Browser-BUG, Schande über mich!
Das obige ist der detaillierte Inhalt vonCSS-Randüberlappung und wie man sie verhindert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




