
Erster Modus: Werksmodus

Anweisungen:
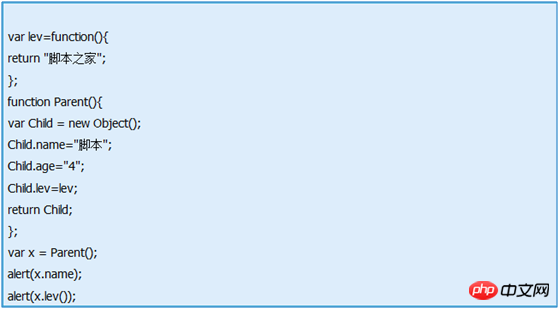
1. In der -FunktionObjekt in 🎜> und definieren Sie verschiedene Attribute des Objekts. Obwohl Attribute Methoden sein können, wird empfohlen, Attribute zu definieren, deren Attribute Methoden außerhalb der Funktion sind, um Wiederholungen zu vermeiden Diese Methode 2. Wenn sich
auf das -Objekt bezieht, wird var x = new Parent() verwendet, da letzteres viele Probleme verursachen kann (Ersteres ist auch zu einer klassischen Factory-Methode geworden, und letzteres wird als Hybrid-Factory-Methode bezeichnet. Es wird nicht empfohlen, die neue Methode zu verwenden, um das Objekt 3 zurückzugeben 🎜>4. Nein. Diese Art der
Erstellung von Objekten
wird empfohlen, sollte aber verstanden werden. Nachteile: ①Der Objekttyp kann nicht bestimmt werden (da es sich bei allen um
handelt). ② Es besteht keine Verbindung zwischen mehreren erstellten Objekten.
Zweiter Modus: Erklärung:
Erklärung:
zurückgeben
2. Dasselbe wieDasselbe wie das Fabrikmuster
, obwohl der Wert des Attributs eine Methode sein kann, wird empfohlen, die Methode außerhalb der Funktion zu definieren3 Ebenso wird dies nicht empfohlen Sie können auf diese Weise Objekte erstellen, aber Sie müssen es trotzdem verstehen.
Nachteile: ① Mehrere Instanzen werden wiederholt erstellt und können nicht geteilt werden.
② Mehrere Instanzen sind keine Instanzen derselben Funktion.
Der dritte Modus: Erklärung:
Erklärung:
2. Verwenden Sie Prototypattribute, um Attribute zu definieren
3. Ebenso wird nicht empfohlen, Objekte auf diese Weise zu erstellen
Nachteile: ① Parameter und Attributwerte können nicht übergeben werden kann nicht initialisiert werden.
②Wenn Sie den Wert einer Instanz ändern, wenn diese einen Referenztypwert enthält, wird er in allen Instanzen widergespiegelt.
Der vierte Modus: gemischteKonstruktor- Funktion, Prototypmethode (empfohlen)
 Anweisungen:
Anweisungen:
1. Dieses Muster bezieht sich auf das Mischen und Anpassen der Konstruktormethode und der Prototypmethode
2. Definieren Sie alle Attribute, die keine Methoden in Funktionen sind (Konstruktormethode) Setzen Sie alle Attributwerte auf Die Attribute der Methode werden außerhalb der Funktion mithilfe des Prototyps (Prototypmethode) definiert
3. Es wird empfohlen, Objekte auf diese Weise zu erstellen
Vorteile: Konstruktoren teilen Instanzattribute, Prototypen teilen Methoden und Attribute, die Sie teilen möchten . Zur Initialisierung von Attributwerten können Parameter übergeben werden.
Erklärung:  1 Die dynamische Prototypenmethode kann als gemischter Konstruktor verstanden werden. Prototyp Ein Sonderfall der Methode
1 Die dynamische Prototypenmethode kann als gemischter Konstruktor verstanden werden. Prototyp Ein Sonderfall der Methode
2. In diesem Modus werden die Attribute der Methode direkt in der Funktion definiert, aber weil
ist dies beim Erstellen einer Instanz gewährleistet des Objekts werden die Attribute der Methode nicht wiederholt erstellt
3. Es wird empfohlen, diesen Modus zu verwenden.
Anhang: Detaillierte Erläuterung verschiedener Möglichkeiten zum Erstellen von Objekten in
JS







Das obige ist der detaillierte Inhalt vonMehrere Möglichkeiten zum Erstellen von Objekten in Js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist das Format von caj
Was ist das Format von caj
 So installieren Sie ein Linux-System
So installieren Sie ein Linux-System
 Was sind die Unterschiede zwischen Weblogic und Tomcat?
Was sind die Unterschiede zwischen Weblogic und Tomcat?
 vscode führt die C-Sprache aus
vscode führt die C-Sprache aus
 So lösen Sie verstümmelte chinesische Tomcat-Zeichen
So lösen Sie verstümmelte chinesische Tomcat-Zeichen
 Der Unterschied zwischen leichtgewichtigen Anwendungsservern und Cloud-Servern
Der Unterschied zwischen leichtgewichtigen Anwendungsservern und Cloud-Servern
 Welche Software ist Xiaohongshu?
Welche Software ist Xiaohongshu?
 So schließen Sie Secure Boot
So schließen Sie Secure Boot




