
Zusammenfassung: Im vorherigen Artikel „Praktische Entwicklung von WeChat-Miniprogrammen“ (1): Einführung in WeChat-Miniprogramme haben wir etwas über die Funktionen von Miniprogrammen, Entwicklungstools und die Erstellung von Miniprogrammprojekten gelernt . Heute nehmen wir firstdemo als Beispiel, um die grundlegende Verzeichnisstruktur des Miniprogramms vorzustellen. Wenn wir ein WeChat Mini-Programm öffnen...
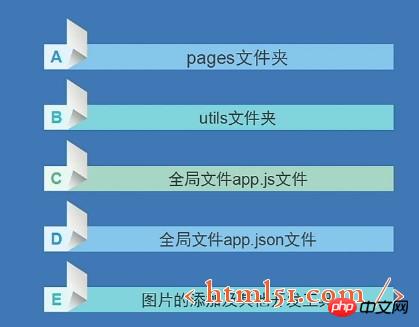
| Im vorherigen Artikel Praktische Entwicklung des WeChat Mini-Programms (1): Einführung in das WeChat Mini-Programm haben wir bereits etwas darüber erfahren Das Miniprogramm Funktionen, Entwicklungstools und wie man Miniprogrammprojekte erstellt. Heute nehmen wir firstdemo als Beispiel, um die grundlegende Verzeichnisstruktur des Miniprogramms vorzustellen. Wenn wir ein WeChat-Applet-Projekt öffnen und auf das Menü „Bearbeiten“ klicken, werden die folgenden 5 Dateien/Ordner angezeigt: Ordner „pages“, Ordner „utils“, globale Datei app.js, globale Datei app.json Datei, Bildbearbeitungsdatei-Tool app.wxss-Datei.  Die Gesamtstruktur der Applet-Verzeichnisstruktur ist wie folgt:   Stellen wir jede Datei und jeden Ordner im Applet-Verzeichnis vor Detailfunktionen und Vorsichtsmaßnahmen. 1.Einführung in das Seitenverzeichnis Seiten:speichert hauptsächlich die Seitendateien des Miniprogramms, Jeder Ordner ist eine Seite und jede Seite enthält vier Dateien:
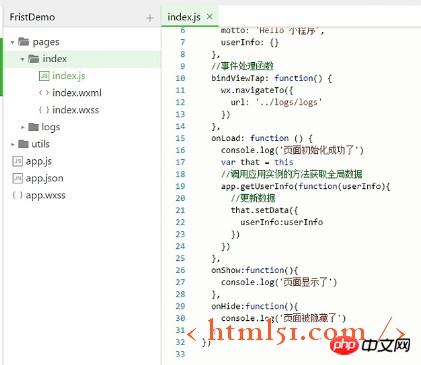
Index .js .js ist die Logikdatei des Miniprogramms, auch bekannt als Ereignisinteraktionsdatei und Skriptdatei. Sie wird zur Verarbeitung von Funktionen wie Klick verwendet Ereignisse auf der Schnittstelle, wie das Festlegen der Anfangsdaten, das Definieren von Ereignissen, Dateninteraktionen, logische Operationen, die Deklaration von Variablen, Arrays, Objekten, Funktionen, Anmerkungsmethoden usw., ihre Syntax ist dieselbe wie bei JavaScript. Wir können den Code in index.js öffnen und genauer betrachten. Zuerst können wir das Hallo-Wort im Motto in das Hallo-WeChat-Applet in den Daten ändern. Wie im Bild unten gezeigt:
 Schließlich werfen wir einen Blick auf die onLoad-Funktion, die die Aktion wann festlegt Die Seite beginnt. Wir können die Seite ändern, die beim Starten der Seite angezeigt werden soll, oder neue Funktionen hinzufügen, wie in der folgenden Abbildung gezeigt: Schließlich werfen wir einen Blick auf die onLoad-Funktion, die die Aktion wann festlegt Die Seite beginnt. Wir können die Seite ändern, die beim Starten der Seite angezeigt werden soll, oder neue Funktionen hinzufügen, wie in der folgenden Abbildung gezeigt:  Die häufig verwendeten .js-Funktionen sind wie folgt:
 Mit der Konfigurationsdatei index.json können nur Seitenkonfigurationsdateien in diesem Ebenenverzeichnis konfiguriert und nur Dateien im Zusammenhang mit der Navigationsleiste konfiguriert und geändert werden, z. B. das Ändern des Anzeigestils der Navigationsleiste, z. B. Navigationstext, Hintergrundfarbe und Textfarbe. Warten. Die Syntax ist dieselbe wie die JSON-Syntax. Ändern wir beispielsweise die Hintergrundfarbe der Navigationsleiste in Rot, wie in der Abbildung unten gezeigt:
Wir können sehen, dass sich die Hintergrundfarbe in Rot ändert . . (Diese Farbe ist wirklich entsetzlich!) index.wxml .wxml-Datei ist die Schnittstelle Datei, ist eine Seitenstrukturdatei, die zum Erstellen der Seite und zum Hinzufügen von Steuerelementen zur Seite verwendet wird. Der vollständige Name ist die Abkürzung für Weixin Markup Language, WeChat Markup Language. Wie bei anderen allgemeinen Auszeichnungssprachen sind Tags paarweise und Tag-Namen in Kleinbuchstaben geschrieben. Sie können das Erscheinungsbild durch Referenzieren von Klassen steuern, Sie können auch eine logische Verarbeitung durch Binden von Ereignissen durchführen und die von uns benötigte Liste durch Rendern vervollständigen. Es ist die Verbindung zwischen Benutzeroperationen und Back-End-Logik. Alle Elemente, die wir auf der Seite sehen, können hier bearbeitet werden. Zum Beispiel haben wir eine Schaltfläche auf der Seite platziert, wie unten gezeigt:
Wie kommentiere ich unnötigen Programmcode in .wxml? Wie folgt:
index.wxss .wxss ist eine Stylesheet-Datei, ähnlich wie CSS im Frontend, das für .wxml-Dateien ist und Seitendateien. Verschönerte Dateien machen die Darstellung der Benutzeroberfläche schöner. Legen Sie beispielsweise die Größe und Farbe von Text, die Breite und Höhe von Bildern sowie die Position und den Abstand von Komponenten in .wxml fest. Hinweis: 1. Jede Seite des Miniprogramms muss .wxml- und .js-Dateien enthalten. Die anderen beiden Dateitypen sind nicht erforderlich. 2. Der Dateiname muss mit der Seite übereinstimmen. Die Ordner haben denselben Namen, z. B. der Indexordner. Die Dateien können nur index.wxml, index.wxss, index.js und index.json sein. 1.2 Utils Diese Datei wird hauptsächlich zum Speichern einiger globaler und einiger allgemeiner .js-Dateien verwendet Verwendete Ereignisverarbeitungscodes. In diesem Ordner können Dateien für globale Aufrufe abgelegt werden. Zum Beispiel gängige Methoden: Bearbeitungszeit usw.
module.exports = { formatTime: formatTime } var util = require('../../utils/util.js') Beispiel: Wir definieren direkt eine Utils-Funktion, wie unten gezeigt: function util(){ console.log("Modul wurde aufgerufen!!") } module.exports.util = util Dann rufen Sie diese Util-Funktion in der Datei index.js wie folgt auf: var common = require('../../utils/util.js') Nachdem wir ihn gespeichert haben, können wir im Hintergrund sehen, dass der von uns definierte Util-Inhalt aufgerufen wurde, wie unten gezeigt: 1.3 app.js, app.json, app.wxss app.js : Die Systemmethode verarbeitet globale Dateien, d. h. die in der Datei angegebenen Funktionen und Daten können durch Verwendung dieser Methode für jede Frame-Seite und Datei im gesamten Applet abgerufen werden. Jedes Miniprogramm verfügt über eine app.js-Datei, und es gibt nur eine, die sich im Stammverzeichnis des Projekts befindet! Die Funktion von app.js besteht darin, das Miniprogramm anzuweisen, eine Instanz des Miniprogramms in Form einer App (Objekt) zu registrieren, um die Ereignisfunktionen zu implementieren, die das Miniprogramm in verschiedenen Phasen implementieren muss, z. B. onLoad, onshow, usw. Es gibt nur drei globale On-Ereignisse: , weniger als das On-Ereignis der Seite. Verwaltet hauptsächlich einige Methoden des Lebenszyklus des Programms, zum Beispiel: Ereignisverarbeitung, wenn das Programm gerade startet usw. app.js enthält eine app()-Methode, die entsprechende Ereignisdefinitionen bereitstellt, wie folgt: 🎜> App({ console.log('App Launch') }, onShow: function () { console.log('App Show') }, onHide: function () { console.log('App Hide') } })
"Seiten":[ „pages/index/index“, „pages/logs/logs“ ], ( im Frame Die JSON-Priorität ist höher als die globale JSON-Priorität ) .wxss : Globaler Code zur Verschönerung der Schnittstelle, nicht erforderlich. Auch seine Priorität ist nicht so hoch wie die von wxss im Framework.
.usermotto { .usermotto { Das Hinzufügen von Bildern im WeChat-Miniprogramm ist sehr mühsam und kann nur sein Durch Öffnen des Projektordners geöffnet, legen Sie einfach die Bilder in das Verzeichnis ab. Verweisen Sie einfach auf den relativen oder absoluten Pfad des Bildes im Code. Derzeit werden bei der Entwicklung von Miniprogrammen nur die Formate PNG und JPG unterstützt, Bilder in anderen Formaten können nicht geöffnet werden. |
Das obige ist der detaillierte Inhalt vonErläuterung der grundlegenden Verzeichnisstruktur des Miniprogramms zur praktischen Entwicklung von WeChat-Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




