So erstellen Sie coole Diagramme mit Vue.js und Chart.js

Erfahren Sie mehr über die Optionen von chart.js zum Erstellen schöner Diagramme. Interaktive Diagramme können eine coole Möglichkeit zur Visualisierung Ihrer Daten sein. Die meisten Standardlösungen erzeugen jedoch mit den Standardoptionen keine sehr schönen Diagramme.
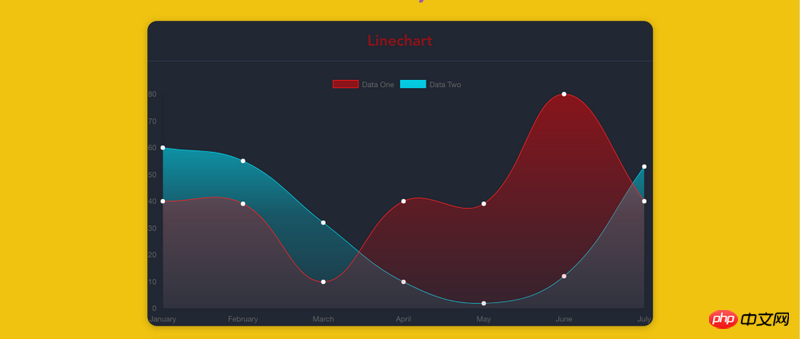
In diesem Artikel zeige ich Ihnen, wie Sie die Optionen von chart.js anpassen, um coole Diagramme zu erstellen.
⚡ Schnellstart
Wir benötigen:
Vue.js
vue-chart.js
vue-cli
Verwenden Sie vue-cli, um die Grundstruktur zu erstellen. Wir verwenden vue-chart.js als Packager von chart.js.
1 |
|
Dann installieren Sie die Abhängigkeiten im Projektverzeichnis:
1 |
|
Vue-Chartjs hinzufügen:
1 |
|
Das erste Diagramm
Jetzt erstellen wir unsere erste Rabatttabelle.
1 |
|
Jetzt müssen Sie die Basistabelle der Polylinientabelle aus vue-chartjs importieren und die Komponente erstellen.
Rufen Sie die Methode renderChart() mit den Daten und Optionen auf, die wir in der Funktion mount() vorbereitet haben.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
Im Code werden einige Instanzdaten und optionale Parameter an das Datenobjekt von chart.js übergeben und responsive:true wird so eingestellt, dass das Diagramm den äußeren Bereich ausfüllt Container.
Der Grund, warum Sie die Methode renderChart() verwenden können, liegt darin, dass wir BaseChart erben. Diese Methode und einige Eigenschaften sind in BaseChart definiert.
Ausführen und testen
OK, jetzt löschen Sie Hello.vue aus App.vue und stellen Sie unser Diagramm vor:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
Führen Sie dev im Terminalskript aus, wie Sie sehen können das Diagramm.
1 |
|
Mach mich schöner
Jetzt ist es Zeit, etwas Verschönerungsarbeit zu leisten
Das obige ist der detaillierte Inhalt vonSo erstellen Sie coole Diagramme mit Vue.js und Chart.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So fügen Sie Beschriftungen zur Legende in Google Sheet hinzu
Feb 19, 2024 am 11:03 AM
So fügen Sie Beschriftungen zur Legende in Google Sheet hinzu
Feb 19, 2024 am 11:03 AM
In diesem Artikel wird gezeigt, wie Sie Beschriftungen zu Legenden in Google Sheet hinzufügen, die sich auf eine einzelne Sache konzentrieren und einen Namen oder eine Identität angeben. Eine Legende erklärt ein System oder eine Gruppe von Dingen und liefert Ihnen relevante Kontextinformationen. So fügen Sie Beschriftungen zu einer Legende in GoogleSheet hinzu. Wenn wir mit Diagrammen arbeiten, möchten wir sie manchmal verständlicher machen. Dies kann durch das Hinzufügen entsprechender Beschriftungen und Legenden erreicht werden. Als Nächstes zeigen wir Ihnen, wie Sie Beschriftungen zu Legenden in Google Sheets hinzufügen, um Ihre Daten klarer zu gestalten. Erstellen Sie das Diagramm. Bearbeiten Sie den Text der Legendenbeschriftung. Beginnen wir. 1] Diagramm erstellen Um die Legende zu beschriften, müssen wir zunächst ein Diagramm erstellen: Geben Sie zunächst in die Spalten oder Zeilen von GoogleSheets ein
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 So fügen Sie ein Diagramm in Word ein
Mar 20, 2024 pm 03:41 PM
So fügen Sie ein Diagramm in Word ein
Mar 20, 2024 pm 03:41 PM
Manchmal müssen wir Diagramme verwenden, um die Daten intuitiver anzuzeigen. Wenn es jedoch um Diagramme geht, denken viele Leute, dass sie nur mit Excel bearbeitet werden können Diagramme direkt einfügen. Wie es geht? Werfen Sie einfach einen Blick darauf und Sie werden es herausfinden. 1. Zuerst öffnen wir ein Word-Dokument. 2. Als nächstes finden wir im Menü „Einfügen“ die Werkzeugschaltfläche „Diagramm“ und klicken darauf. 3. Klicken Sie auf die Schaltfläche „Diagramm“ und wählen Sie ein geeignetes Diagramm aus. Hier können Sie nach Belieben einen Diagrammtyp auswählen und auf „OK“ klicken. 4. Nach Auswahl des Diagramms öffnet das System automatisch das Excel-Diagramm und enthält die Daten eingegeben wurden, müssen wir nur noch die Daten ändern. Wenn Sie das Formular hier bereits vorbereitet haben,
 Was ist ein modulares Front-End-ESM?
Feb 25, 2024 am 11:48 AM
Was ist ein modulares Front-End-ESM?
Feb 25, 2024 am 11:48 AM
Was ist Front-End-ESM? Spezifische Codebeispiele sind erforderlich. Bei der Front-End-Entwicklung bezieht sich ESM auf ECMAScriptModules, eine modulare Entwicklungsmethode, die auf der ECMAScript-Spezifikation basiert. ESM bietet viele Vorteile, wie z. B. eine bessere Codeorganisation, Isolierung zwischen Modulen und Wiederverwendbarkeit. In diesem Artikel werden die grundlegenden Konzepte und die Verwendung von ESM vorgestellt und einige spezifische Codebeispiele bereitgestellt. Das Grundkonzept von ESM In ESM können wir den Code in mehrere Module unterteilen, und jedes Modul stellt einige Schnittstellen für andere Module bereit
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert






