
Der folgende Editor bringt Ihnen einen Artikel über die Batch-Hinzufügen- und Löschfunktion von React.js. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor und werfen wir einen Blick darauf.
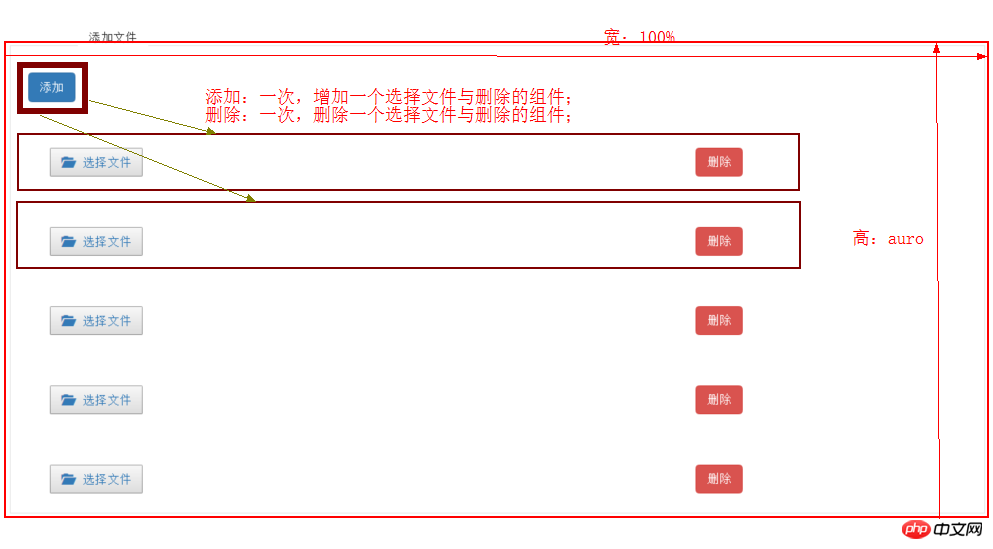
Das CMS, das ich kürzlich erstellt habe, erfordert die Funktion zum stapelweisen Hinzufügen von Bildern: In der Containerbox zum Hinzufügen von Dateien befinden sich zwei Inhalte, nämlich: Schaltfläche „Hinzufügen“ und „Datei auswählen“-Komponente hinzugefügt.

Strukturanalyse:
Die hinzugefügte Komponente heißt: UploadQiNiuFiles ( Qiniu-Datei-Upload-Komponente), einschließlich einer Löschschaltfläche zum Löschen der aktuellen Komponente
Schaltflächenereignis hinzufügen
Behälter, in dem die hinzugefügte Komponente gespeichert ist
Um diesen Effekt zu erzielen, müssen Sie nur den Zweck von drei Methoden verstehen:
Direkte Bindung erfordert Löschen Sie die deleteType() der Komponente, eine Methode, die removeContent()
//删除{qiniu}与{deleteQiNiu}内容,是把页面上的这两个内容一起删除
deleteType(){
let index = this.props.index;
this.props.callbackParent(index);
}in dem Container aufruft, in dem die Komponente hinzugefügt wird
, fügen Sie addContent() stapelweise hinzu und löschen Sie RemoveContent(), das für die Schaltfläche „Hinzufügen“ geschrieben wurde
//批量添加
addContent(event) {
if (this.state.number.length >= this.state.maxNum) {
return;
}
console.log("this.state.number:" + this.state.number);
this.state.number.push(this.state.number[this.state.number.length - 1] + 1);
let temp = this.state.number;
this.setState({
number: temp
})
}
//删除
removeContent(index) {
if (this.state.number.length <= 1) {
return;
}
this.state.number.splice(index, 1);
this.setState({
number: this.state.number
})
}Codeanalyse:
Container für Komponentenspeicher hinzufügen
<p className="pBorder">
{addToBtn} //添加按钮
{items} //被添加的组件
</p>.pBorder {
position: relative;
width: 100%;
height: auto;
margin-top: 5%;
border: 1px solid #e3e3e3;
padding: 30px 10px;
margin-bottom: 5%;
-moz-position: relative;
-moz-width: 100%;
-moz-height: auto;
-moz-border: 1px solid #e3e3e3;
-moz-padding: 30px 10px;
-moz-margin-bottom: 5%;
-webkit-position: relative;
-webkit-width: 100%;
-webkit-height: auto;
-webkit-border: 1px solid #e3e3e3;
-webkit-padding: 30px 10px;
-webkit-margin-bottom: 5%;
}Komponenten hinzugefügt : Laden Sie QiNiuFiles hoch und löschen Sie die Komponentenmethode deleteType()
/**
* Created by wf on 2016/5/16.
*/
import React,{Component} from 'react';
import {render} from 'react-dom';
import ReactBootstrap , {Input,Button,ButtonToolbar} from 'react-bootstrap';
import style from '../../../../css/meeting_data.css';
//七牛上传公共组件
import QiniuUpload from 'qiniu_uploader';
export default class UploadQiNiuFiles extends Component {
constructor(props){
super(props);
}
//获取qiniukey
getQiniuKey(qiniuKey){
this.props.setQiniuKey(qiniuKey);
}
//获取qiniutoken
getQiniuUptoken() {
this.props.acquireToken();
};
//删除{qiniu}与{deleteQiNiu}内容,是把页面上的这两个内容一起删除,直接绑定要删除的组件
//这个方法调用的是removeContent(),在下面有介绍
deleteType(){
let index = this.props.index;
this.props.callbackParent(index);
}
render(){
const qiniu = (
<p className="col-md-8 qiNiuBtn">
<QiniuUpload containerId="containerId" pickfilesId="pickfilesId" qiniuToken={this.props.meetingState.token} callback={this.getQiniuKey.bind(this)} getQiniuUptoken={this.getQiniuUptoken.bind(this)} />
</p>
);
const deleteQiNiu = (
<p className="col-md-4">
<Button bsStyle="danger" className="deleteQiniu" onClick={this.deleteType.bind(this)}>删除</Button>
</p>
);
return(
<p>
<p className="uploadBox">
{qiniu}
{deleteQiNiu}
</p>
</p>
);
}
}Die Qiniu-Upload-Komponente wurde eingeführt und befindet sich in Produktion. Wenn Sie diese Komponente verwenden, benötigen Sie Informationen zur Verwendung der Aktionsmethode und des Status in Reduzierern finden Sie unter diesem Link. Da das Abrufen der Parameter in orangefarbener Schrift die Verwendung der Methode in Aktion erfordert
Fügen Sie ein Ereignis im Container hinzu, bei dem p pBorder ist
Erster Ladevorgang, Qiniu-Upload-Komponente: UploadQiNiuFiles, Sein Ladepfad ist die Methode im Webpack:
/**常用组件路径简写为:
*
* 例:config: path.join(__dirname,"./build/config.js")
* config 变量名
* path.join(__dirname,"./build/config.js") config的路径
*
* 使用方法: import {变量} from 'config'
* //七牛上传公共组件
import QiniuUpload from 'qiniu_uploader';
* **/
resolve: {
alias: {
qiniu_uploader: path.join(__dirname,"./public_component/qiniu_upload/QiniuUpload.js"),
storage: path.join(__dirname,"./utils/Storage.js"),
config: path.join(__dirname,"./build/config.js")
}
}import React,{Component} from 'react';
import {render} from 'react-dom';
import ReactBootstrap , {Input,Button,ButtonToolbar} from 'react-bootstrap';
import { Link } from 'react-router';
//
import UploadQiNiuFiles from './UploadQiNiuFiles.js';Komponente zum Batch-Upload von Dateien. Name, ich definiere ihn als : UploadFileToFolde
Die Standardparameter sind:
constructor(props){
super(props);
this.state = {number: [1], maxNum: 10} //最大数据为10条,默认显示1条
}
/*获取上个页面传过来的值 let local = this.props.location;
如果从(row,query)中跳转过来的页面,从query中传值过来要这么写:let query = local.query;
如果这个页面是包含在某个大的页面下的,要把query与对应的ID传过去
*/
componentDidMount(){
let local = this.props.location;
let query = local.query;
this.props.setActivityId(query.activityId);
}Nachdem das Datenrendering abgeschlossen ist, muss ComponentDidUpdate() ausgeführt werden. Dies sind alle Daten im Status:
this.props.meetingState.addUploadFolderToFileList; it Ob es leer oder undefiniert ist. Wenn dieser Status einen Wert hat und erfolgreich hinzugefügt wurde, werden beim nächsten Besuch dieser Seite alle Daten gelöscht und Sie kehren zur ursprünglichen Seite zurück, wenn Sie auf die Schaltfläche „Speichern“ klicken. Die Methode „clearInvitation()“ besteht darin, alle Geschäftsdaten zu löschen. Schreiben Sie entsprechend der tatsächlichen Situation:
/* 清空*/
export const CLEAR_INVITATION = 'CLEAR_INVITATION';
export function clearInvitation(){
return {
type: CLEAR_INVITATION,
data:{
addInvitationResponse:{},
Invitations:[],
deleteInvitationsResponse:{},
invitationName:'',
folderName: ''
}
}
}componentDidUpdate(){
let addFileToFolderList = this.props.meetingState.addUploadFolderToFileList;
if (typeof(addFileToFolderList) != 'undefined') {
let status = addFileToFolderList.status;
if (200 == status) {
//如果新增成功,则下次添加前清空所有
this.props.clearInvitation();
//点击保存按钮,返回原来的页面
this.props.history.goBack();
}
}
}//批量添加,直接拿来使用
addContent(event) {
if (this.state.number.length >= this.state.maxNum) {
return;
}
console.log("this.state.number:" + this.state.number);
this.state.number.push(this.state.number[this.state.number.length - 1] + 1);
let temp = this.state.number;
this.setState({
number: temp
})
}//删除,直接拿来使用
removeContent(index) {
if (this.state.number.length <= 1) {
return;
}
this.state.number.splice(index, 1);
this.setState({
number: this.state.number
})
}Es gibt eine deleteType()-Löschmethode im Qiniu-Upload Komponente, die die Methode „removeContent()“ aufruft, ist unverzichtbar. Bitte beachten Sie, dass ich hier auch den Methodencode „deleteType()“ eingefügt habe:
//绑定被删除的组件,直接拿来使用
deleteType(){
let index = this.props.index;
this.props.callbackParent(index); //调用removeContent()方法
}render(){
//将要添加的组件定义为变量为一个数组 items
let items = [];
//从添加的组件数量中遍历,
for(let i = 0; i < this.state.number.length; i++){
//给这个items推送组件
items.push(<UploadQiNiuFiles index={i}
callbackParent={this.removeContent.bind(this)}
key={this.state.number[i]} {...this.props} />)
}
const addToBtn = (
<Button bsStyle="primary" onClick={this.addContent.bind(this)}>添加</Button>
);return (
<p>
<p>
<p className="pTitle">添加文件</p>
<p className="pBorder">
{addToBtn}
{items}
</p>
</p></p>
);
}Das obige ist der detaillierte Inhalt vonBatch-Hinzufügen- und Löschfunktion von React.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist ein Upgrade von Windows 11 notwendig?
Ist ein Upgrade von Windows 11 notwendig?
 bootsqm
bootsqm
 So verwenden Sie die große Funktion
So verwenden Sie die große Funktion
 So lösen Sie devc-chinesische verstümmelte Zeichen
So lösen Sie devc-chinesische verstümmelte Zeichen
 Eigenschaft mit linearem Gradienten
Eigenschaft mit linearem Gradienten
 vc6.0
vc6.0
 Verwendung der Ortszeitfunktion
Verwendung der Ortszeitfunktion
 Was sind die internationalen Postfächer?
Was sind die internationalen Postfächer?
 Bitcoin-Kauf- und -Verkaufsprozess auf Huobi.com
Bitcoin-Kauf- und -Verkaufsprozess auf Huobi.com




