
Heute möchte ich Ihnen eine schöne horizontale Scroll-Menüschaltfläche vorstellen, die auf CSS3 basiert. Sie ist sehr gut und hat Referenzwert.
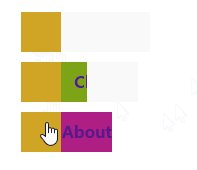
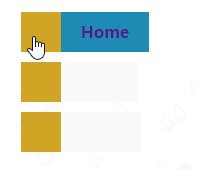
Ohne weitere Umschweife zum Bild:

Dann der Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>精美横向滚动菜单按钮 - Glunefish</title>
</head>
<!-- 这里接下面的行间样式 -->
<body>
<ul>
<li><a href="" class="a1"><span>Home</span></a></li>
<li><a href="" class="a2"><span>Chat</span></a></li>
<li><a href="" class="a3"><span>About</span></a></li>
</ul>
</body>
</html>CSS:
<style>
ul{list-style:none;}
ul li a{
display:block;
width:40px;
height:40px;
background:rgb(208,165,37);
margin-top:10px;
text-decoration:none;
line-height:40px;
position:relative;
}
ul li a span{
width:0;
height:40px;
display:block;
visibility:hidden;
overflow:hidden;
font-weight:bold;
position:absolute;
left:40px;
transition:all 0.3s;
}
ul li .a1 span{background:rgb(30,139,180);}
ul li .a2 span{background:rgb(125,163,23);}
ul li .a3 span{background:rgb(175,30,131);}
ul li a:hover span{visibility:visible; width:auto; padding:0 20px;}
</style>
Der Code wurde speziell für eine einfache Lesbarkeit optimiert und umfasst hauptsächlich:
CSS3-Animation (Übergang)
Ausblenden von Elemente (Überlauf / Sichtbarkeit)
Das obige ist der detaillierte Inhalt vonCSS3 zeigt den Effektcode für horizontal scrollende Menüschaltflächen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




