Detaillierte Erläuterung der JavaScript-Referenzzuweisung
Es gibt keine Zeiger in JavaScript und Referenzen in JavaScript funktionieren anders als wir es normalerweise in den meisten anderen gängigen Programmiersprachen sehen. In JavaScript ist es nicht möglich, von einer Variablen auf eine andere zu verweisen. Darüber hinaus können nur zusammengesetzte Werte (z. B. Objekte oder Arrays) per Referenz zugewiesen werden.
Folgendes wird im gesamten Artikel verwendet:
1. Skalar – ein einzelner Wert oder eine Dateneinheit (z. B. eine Ganzzahl, ein boolescher Wert, eine Zeichenfolge)
2, zusammengesetzt – bestehend aus mehreren Werten (wie Arrays, Objekten, Sammlungen)
3. Primitiv – ein direkter Wert, kein Verweis auf etwas, das einen Wert enthält.
Die Skalartypen von JavaScript sind Grundtypen, im Gegensatz zu einigen anderen Sprachen (wie Ruby), die über Skalarreferenztypen verfügen. Beachten Sie, dass in JavaScript skalare Grundwerte unveränderlich sind, während zusammengesetzte Werte veränderbar sind.
Zusammenfassung:
1. Der einer Variablen zugewiesene Werttyp bestimmt, ob der Wert einen Wert oder eine Referenz speichert.
2. Beim Zuweisen von Werten zu Variablen werden skalare Grundwerte (Zahl, Zeichenfolge, Boolescher Wert, undefiniert, Null, Symbol) nach Wert und zusammengesetzte Werte nach Referenz zugewiesen.
3.Referenzen in JavaScript verweisen nur auf den enthaltenen Wert, nicht auf andere Variablen oder Referenzen.
4. In JavaScript sind skalare Grundwerte unveränderlich und zusammengesetzte Werte sind veränderlich.
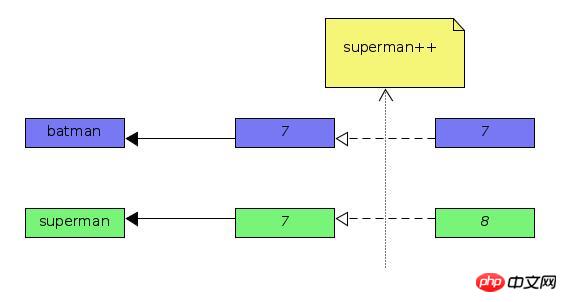
Kurzes Beispiel für die Zuweisung nach Wert
Im folgenden Codeausschnitt weisen wir einer Variablen einen skalaren Grundwert (eine Zahl) zu, also hier es wird nach Wert zugewiesen. Zunächst wird die Variable „Batman“ initialisiert. Wenn der Variablen „Superhero“ der in „Batman“ gespeicherte Wert zugewiesen wird, wird tatsächlich eine Kopie des Werts erstellt und in der Variablen „Superhero“ gespeichert. Wenn die Variable Superhero geändert wird, ist die Variable Batman nicht betroffen, da sie auf unterschiedliche Werte zeigt.
var batman = 7; var superman = batman; //通过值来赋值 superman++; console.log(batman); //7 console.log(superman); //8

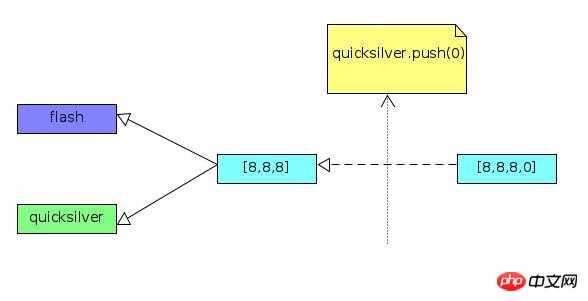
Kurzes Beispiel einer Zuordnung per Referenz
Im folgenden Codeausschnitt weisen wir einer Variablen einen zusammengesetzten Wert (Array) zu, hier weisen wir also per Referenz zu. Die Variablen flash und quecksilber sind Verweise auf denselben Wert (auch gemeinsamer Wert genannt). Wenn ein gemeinsam genutzter Wert geändert wird, verweist die Referenz auf den aktualisierten Wert.
var flash = [8,8,8]; var quicksilver = flash; //通过引用来赋值 quicksilver.push(0); console.log(flash); //[8,8,8,0] console.log(quicksilver); //[8,8,8,0]

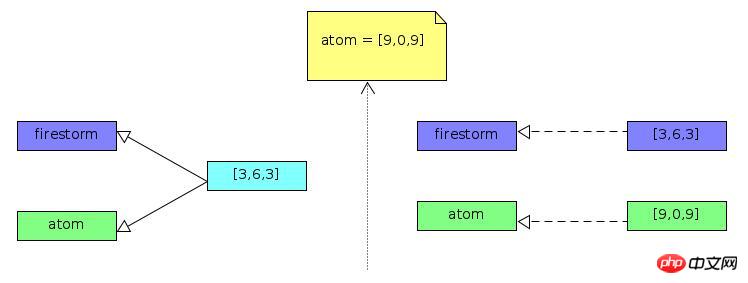
So erstellen Sie eine neue Referenz
Wenn der zusammengesetzte Wert in der Variablen neu zugewiesen wird, wird eine neue Referenz erstellt. Im Gegensatz zu den meisten anderen gängigen Programmiersprachen verweisen Referenzen in JavaScript auf den in der Variablen gespeicherten Wert und nicht auf andere Variablen oder Referenzen.
var firestorm = [3,6,3]; var atom = firestorm; //通过引用来赋值 console.log(firestorm); //[3,6,3] console.log(atom); //[3,6,3] atom = [9,0,9]; //通过值来赋值 (创建新的引用) console.log(firestorm); //[3,6,3] console.log(atom); //[9,0,9]

Wenn eine Referenz als Funktion übergeben wird Parameter, Funktionsweise von Referenzen
Im folgenden Codeausschnitt ist die Variable magneto ein zusammengesetzter Wert (ein Array), daher wird sie als Referenz auf die Variable x (Funktionsparameter) zugewiesen.
Die in IIFE aufgerufene Methode Array.prototype.push ändert den Wert in der Variablen durch eine JavaScript-Referenz. Durch die Neuzuweisung der Variablen x wird jedoch eine neue Referenz erstellt, und weitere Änderungen an der Variablen x wirken sich nicht auf die Referenz auf den variablen Magnetzünder aus.
var magneto = [8,4,8];
(function(x) { //IIFE
x.push(99);
console.log(x); //[8,4,8,99]
x = [1,4,1]; //重新赋值变量 (创建一个新的引用)
x.push(88);
console.log(x); //[1,4,1,88]
})(magneto);
console.log(magneto); //[8,4,8,99]
So ändern Sie den ursprünglichen Wert in einer zusammengesetzten Variablen, die als Funktionsargument über eine JavaScript-Referenz übergeben wird
Lösung hier ist der vorhandene zusammengesetzte Wert, auf den die geänderte Referenz zeigt. Im folgenden Codeausschnitt ist die Variable „Wolverine“ ein zusammengesetzter Wert (ein Array) und wird im IIFE aufgerufen, und der Variablen x (dem Funktionsparameter) wird eine Referenz zugewiesen.
Ein leeres Array kann erstellt werden, indem der Wert der Eigenschaft Array.prototype.length auf 0 gesetzt wird. Daher wird die Variable Wolverine per JavaScript-Referenz auf den neuen Wert in der Variablen x geändert.
var wolverine = [8,7,8];
(function(x) { //IIFE
x.length = 0; //创建空数组对象
x.push(1,4,7,2);
console.log(x); //[1,4,7,2]
})(wolverine);
console.log(wolverine); //[1,4,7,2]
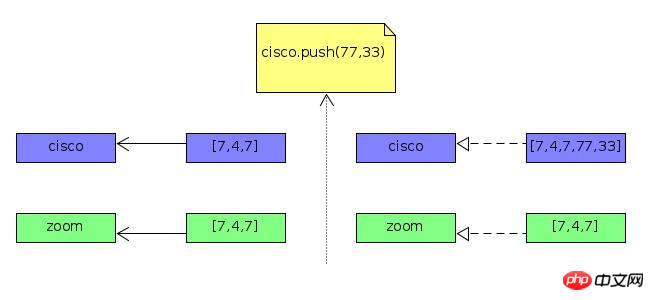
So speichern Sie zusammengesetzte Werte durch Zuweisung nach Wert
Die Lösung hier besteht darin, eine manuelle Kopie zu erstellen des zusammengesetzten Werts und weisen Sie dann den kopierten Wert der Variablen zu. Daher verweist der Verweis auf den zugewiesenen Wert nicht auf den ursprünglichen Wert.
Um eine (flache) Kopie eines zusammengesetzten Werts (Array-Objekts) zu erstellen, wird empfohlen, die Methode Array.prototype.slice ohne Übergabe von Parametern aufzurufen.
var cisco = [7,4,7]; var zoom = cisco.slice(); //创建浅复制 cisco.push(77,33); console.log(zoom); //[7,4,7] console.log(cisco); //[7,4,7,77,33]

So speichern Sie einen Skalar nach Referenzzuweisung Anfangswert
Die Lösung besteht hier darin, den skalaren Grundwert in einen zusammengesetzten Wert (d. h. Objekt oder Array) als seinen Eigenschaftswert aufzunehmen. Daher kann es per Referenz zugeordnet werden. Im folgenden Codeausschnitt wird der skalare Rohwert in der Variablen Geschwindigkeit als Eigenschaft des Flash-Objekts festgelegt. Daher wird das IIFE beim Aufruf x (dem Funktionsparameter) per Referenz zugewiesen.
var flash = { speed: 88 };
(function (x) { //IIFE
x.speed = 55;
})(flash);
console.log(flash.speed); //55Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der JavaScript-Referenzzuweisung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 So aktivieren Sie Kopieren und Einfügen für virtuelle VMware-Maschinen
Feb 21, 2024 am 10:09 AM
So aktivieren Sie Kopieren und Einfügen für virtuelle VMware-Maschinen
Feb 21, 2024 am 10:09 AM
Sie können problemlos Texte und Dateien zwischen virtuellen VMware-Maschinen (VMs) und physischen Systemen kopieren und einfügen. Mit dieser Funktion können Sie Bilder, formatierten und unformatierten Text und sogar E-Mail-Anhänge problemlos zwischen virtuellen Maschinen und Hostsystemen übertragen. In diesem Artikel erfahren Sie, wie Sie diese Funktion aktivieren und Methoden zum Kopieren von Daten, Dateien und Ordnern demonstrieren. So aktivieren Sie Kopieren/Einfügen in VMware VMware bietet drei verschiedene Möglichkeiten, Daten, Dateien oder Ordner von einer virtuellen Maschine auf einen physischen Computer und umgekehrt zu kopieren, wie unten erläutert: Elemente kopieren und einfügen Drag-and-Drop-Funktion Ordnerfreigabe 1 ] Kopieren aktivieren -Einfügen mit VMware Tools Sie können die Tastatur verwenden, wenn Ihre VMWare-Installation und Ihr Gastbetriebssystem die Anforderungen erfüllen
 So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
Möchten Sie eine Seite in Microsoft Word kopieren und die Formatierung beibehalten? Dies ist eine kluge Idee, da das Duplizieren von Seiten in Word eine nützliche zeitsparende Technik sein kann, wenn Sie mehrere Kopien eines bestimmten Dokumentlayouts oder -formats erstellen möchten. Diese Anleitung führt Sie Schritt für Schritt durch den Prozess des Kopierens von Seiten in Word, unabhängig davon, ob Sie eine Vorlage erstellen oder eine bestimmte Seite in einem Dokument kopieren. Diese einfachen Anweisungen sollen Ihnen dabei helfen, Ihre Seite einfach neu zu erstellen, ohne bei Null anfangen zu müssen. Warum Seiten in Microsoft Word kopieren? Es gibt mehrere Gründe, warum das Kopieren von Seiten in Word sehr vorteilhaft ist: Wenn Sie ein Dokument mit einem bestimmten Layout oder Format kopieren möchten. Im Gegensatz dazu, die gesamte Seite von Grund auf neu zu erstellen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Deaktivieren oder aktivieren Sie die automatische Kopierauswahl zum Kopieren im Terminal
Mar 24, 2024 am 09:46 AM
Deaktivieren oder aktivieren Sie die automatische Kopierauswahl zum Kopieren im Terminal
Mar 24, 2024 am 09:46 AM
In diesem Artikel erfahren Sie, wie Sie das automatische Kopieren von Auswahlen in die Zwischenablage im Windows-Terminal aktivieren oder deaktivieren. Windows Terminal ist ein Multi-Tab-Terminal-Emulator, der von Microsoft speziell für Windows 11/10 entwickelt wurde und die herkömmliche Eingabeaufforderung ersetzt. Es unterstützt die Ausführung von Anwendungen wie Eingabeaufforderung, PowerShell, WSL, Azure usw. Bei der Arbeit im Terminal müssen Benutzer häufig Befehle und Ausgaben kopieren, das Terminal unterstützt jedoch standardmäßig keine Kopierauswahlvorgänge. Lesen Sie weiter, um zu erfahren, wie Sie dieses Problem beheben können. Wie kann ich das automatische Kopieren von Auswahlen in den Cache im Terminal aktivieren oder deaktivieren? So können Sie das automatische Kopieren von Auswahlen in die Terminal-Zwischenablage aktivieren oder deaktivieren: Öffnen Sie die Terminal-Anwendung und klicken Sie oben




