H5-Anwendungs-Cache-Manifest-spezifische Einführung
Einführung
Manifest ist eine von H5 bereitgestellte AnwendungCache Mechanismus , auf deren Grundlage Webanwendungen offline zugreifen können (Offline-Cache). Aus diesem Grund bietet der Browser auch eine Anwendungs-Cache-API – applicationCache. Obwohl die Manifest-Technologie von Webstandards aufgegeben wurde, hat dies keinen Einfluss auf unseren Versuch, sie zu verstehen Es liegt daran, dass der Anwendungs-Caching-Mechanismus von Manifest so attraktiv ist.
Beschreibung
Studenten, die mit Manifest vertraut sind, können es überspringen it Dieser Abschnitt.
Angesichts der Manifest-Anwendungs-Caching-Technologie können wir Folgendes erreichen:
Offline-Zugriff: Auch wenn der Server ausgefallen ist oder kein Netzwerk vorhanden ist, können Benutzer weiterhin Webinhalte durchsuchen Normalerweise.
Schnellerer Zugriff: Die Daten sind lokal vorhanden, wodurch der Browser weniger Zeit zum Initiieren einer http-Anfrage benötigt, sodass der Zugriff schneller erfolgt und der mobile Effekt deutlicher ist.
Reduzierte Last: Der Browser liest nur die Manifestdatei. Gehen Sie zum Server, um die Ressourcen herunterzuladen, die zwischengespeichert werden müssen, nur wenn Änderungen vorgenommen werden, was die Serverlast erheblich reduziert.
Der Prozess des Manifest-Caching ist wie folgt (aus dem Internet):
Unterstützbarkeit
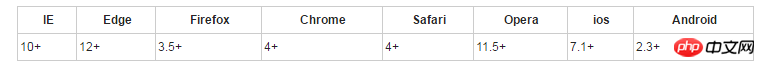
Mainstream-Browser Alle unterstützen die Manifest-Anwendungs-Caching-Technologie. Die folgende Tabelle:

Im H5-Standard Der Teil „Offline-Webanwendungen“ hat die folgende Beschreibung:
This feature is in the process of being removed from the Web platform. (This is a long process that takes many years.) Using any of the offline Web application features at this time is highly discouraged. Use service workers instead. [SW]
Also werde ich weitermachen. Wir werden Servicemitarbeiter weiterhin in anderen Artikeln vorstellen, und dieser Artikel wird sich weiterhin auf das Manifest konzentrieren.
So aktivieren Sie das Anwendungs-Caching
Das Manifest wird mithilfe von Cache-Manifesten verwaltet, die mit der HTML-Tag-Zuordnung wie folgt abgeglichen werden müssen:
<html manifest="test.appcache"> ... </html>
Angabe Die Manifestdatei im HTML-Tag bedeutet, dass die Webseite das Manifest für das Offline-Caching verwendet. Die Liste der Dateien, die auf der Webseite zwischengespeichert werden müssen, muss in der Textdatei test.appcache angegeben werden Liste
Genau wie beim Schreiben einer Komposition folgt das Manifest der klassischen dreistufigen Struktur. Sie sind: CACHE, NETWORK und F
ALLBACK. Schauen Sie sich zunächst eine Kastanie an
Das obige ist der detaillierte Inhalt vonH5-Anwendungs-Cache-Manifest-spezifische Einführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was bedeutet h5?
Aug 02, 2023 pm 01:52 PM
Was bedeutet h5?
Aug 02, 2023 pm 01:52 PM
H5 bezieht sich auf HTML5, die neueste Version von HTML. H5 ist eine leistungsstarke Auszeichnungssprache, die Entwicklern mehr Auswahlmöglichkeiten und kreativen Raum bietet. Ihr Aufkommen fördert die Entwicklung der Web-Technologie und macht die Interaktion und Wirkung von Webseiten noch besser Wenn es allmählich reift und populär wird, glaube ich, dass es in der Internetwelt eine immer wichtigere Rolle spielen wird.
 Wozu dient die Manifestdatei?
Mar 13, 2023 pm 02:02 PM
Wozu dient die Manifestdatei?
Mar 13, 2023 pm 02:02 PM
Die Funktion der Manifestdatei besteht darin, Komponenten zu deklarieren und einige Berechtigungen und Instrumentierung (Sicherheitskontrolle und Tests) der App anzugeben. Das Manifest dient als Eingang zur gesamten Android-Anwendung und seine Manifest.xml beschreibt die im Paket bereitgestellten Komponenten und ihre jeweiligen Implementierungsklassen, verschiedene Daten, die verarbeitet werden können, und Startorte.
 Wie unterscheidet man zwischen H5, WEB-Front-End, Big-Front-End und WEB-Full-Stack?
Aug 03, 2022 pm 04:00 PM
Wie unterscheidet man zwischen H5, WEB-Front-End, Big-Front-End und WEB-Full-Stack?
Aug 03, 2022 pm 04:00 PM
Dieser Artikel hilft Ihnen dabei, schnell zwischen H5, WEB-Front-End, großem Front-End und WEB-Full-Stack zu unterscheiden. Ich hoffe, er wird Freunden in Not helfen!
 So verwenden Sie die Position in h5
Dec 26, 2023 pm 01:39 PM
So verwenden Sie die Position in h5
Dec 26, 2023 pm 01:39 PM
In H5 können Sie das Positionsattribut verwenden, um die Positionierung von Elementen über CSS zu steuern: 1. Relative Positionierung, die Syntax lautet „style="position: relative;"; 2. Absolute Positionierung, die Syntax lautet „style="position: absolute;“ „; 3. Feste Positionierung, die Syntax lautet „style="position: Fixed;" und so weiter.
 So implementieren Sie h5, um auf der Webseite nach oben zu schieben und die nächste Seite zu laden
Mar 11, 2024 am 10:26 AM
So implementieren Sie h5, um auf der Webseite nach oben zu schieben und die nächste Seite zu laden
Mar 11, 2024 am 10:26 AM
Implementierungsschritte: 1. Überwachen Sie das Scroll-Ereignis der Seite. 2. Stellen Sie fest, ob die Seite nach unten gescrollt wurde. 3. Laden Sie die nächste Seite mit Daten. 4. Aktualisieren Sie die Scroll-Position der Seite.
 So implementieren Sie die H5-Formularvalidierungskomponente in vue3
Jun 03, 2023 pm 02:09 PM
So implementieren Sie die H5-Formularvalidierungskomponente in vue3
Jun 03, 2023 pm 02:09 PM
Die Rendering-Beschreibung basiert auf vue.js und ist nicht auf andere Plug-Ins oder Bibliotheken angewiesen. Die Grundfunktionen bleiben mit element-ui konsistent und es wurden einige Anpassungen an der internen Implementierung für mobile Unterschiede vorgenommen. Die aktuelle Konstruktionsplattform basiert auf dem offiziellen Gerüst der Uni-App. Da die meisten mobilen Terminals derzeit über zwei Typen verfügen: H6- und WeChat-Miniprogramme, ist es für die Technologieauswahl sehr gut geeignet, einen Codesatz auf mehreren Terminals auszuführen. Implementierungsidee Kern-API: Verwenden Sie Provide und Inject, entsprechend und. In der Komponente wird intern eine Variable (Array) zum Speichern aller Instanzen verwendet, und die zu übertragenden Daten werden über „prove“ verfügbar gemacht. Die Komponente verwendet intern „inject“, um die von der übergeordneten Komponente bereitgestellten Daten zu empfangen, und kombiniert schließlich ihre eigenen Attribute mit Methodeneinreichung
 Zusammenfassung und Einführung in das neue H5-Promotion-Tag (mit Beispielen)
Aug 03, 2022 pm 05:10 PM
Zusammenfassung und Einführung in das neue H5-Promotion-Tag (mit Beispielen)
Aug 03, 2022 pm 05:10 PM
Dieser Artikel gibt Ihnen eine Einführung in die neuen H5-Werbe-Tags. Ich hoffe, dass er Freunden in Not hilfreich sein wird!
 Was bedeuten Seite h5 und PHP? (Verwandte Wissensdiskussion)
Mar 20, 2023 pm 02:23 PM
Was bedeuten Seite h5 und PHP? (Verwandte Wissensdiskussion)
Mar 20, 2023 pm 02:23 PM
HTML5 und PHP sind zwei Technologien, die häufig in der Webentwicklung verwendet werden. Ersteres wird zum Erstellen von Seitenlayout, Stil und Interaktion verwendet, und letzteres wird für die serverseitige Geschäftslogik und Datenspeicherung verwendet. Lassen Sie uns in die relevanten Kenntnisse von HTML5 und PHP eintauchen.




