
Das WeChat-Miniprogramm ist vor seiner offiziellen Veröffentlichung schnell in den Mittelpunkt der Diskussion gerückt. Daher denken Sie möglicherweise, dass Sie den Entwicklungsprozess des Miniprogramms nur dann erleben können, wenn Sie eine Einladung zu internen Tests erhalten , jeder kann es erleben. Das Folgende ist: Lassen Sie es alle gemeinsam wissen.
Zuallererst stellt uns WeChat ein eigenes kleines, in Programme integriertes Entwicklungstool zur Verfügung. Gehen Sie einfach zu diesem Link Laden Sie die Seite herunter:
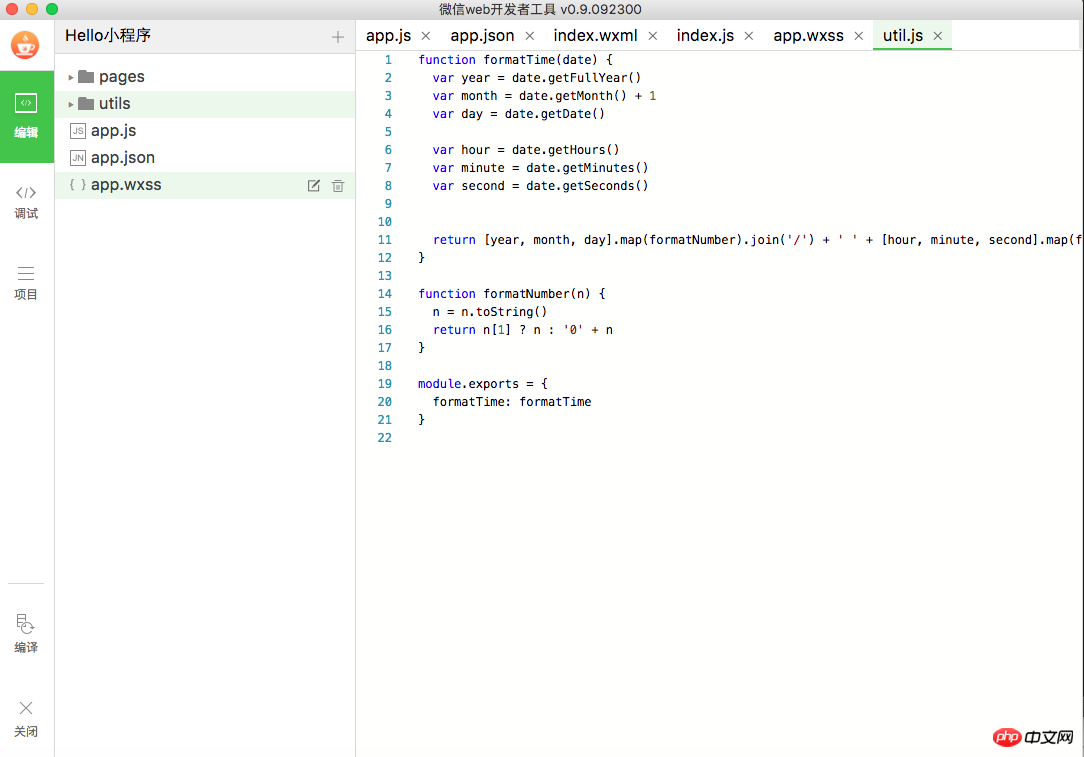
Nachdem der Download abgeschlossen ist, öffnen Sie die Entwicklertools und es wird eine Scan-Code-Anmeldeschnittstelle angezeigt. Verwenden Sie Ihren WeChat-Code, um sich anzumelden, und dann helfen uns die Entwicklertools, ein Standardprojekt zu erstellen. Die Dateistruktur des Projekts ist wie folgt:

Alle Codebearbeitungs- und In diesem Entwicklertool kann eine Ausführungsvorschau durchgeführt werden. Schauen wir uns als Nächstes die Projektstruktur des WeChat-Applets an.
Wie oben gezeigt, befinden sich zunächst drei Dateien app.js, app.json, app.wxss im Stammverzeichnis. Unter diesen ist app.js die Skriptdatei für den Haupteingang des Programms, app.json ist die globale Konfigurationsdatei und app.wxss ist die Stylesheet-Datei des Miniprogramms.
Werfen wir zunächst einen Blick auf app.json:
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }
}Diese Konfigurationsdatei definiert zwei Knoten: Seiten sind der Pfad, der allen Seiten des Miniprogramms entspricht, und Fenster ist das Fenster des Miniprogramms.
Werfen wir einen Blick auf die Stildatei app.wxss:
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}Wir müssen uns nicht mit den spezifischen Stilen befassen, die sie definiert, wir müssen lediglich zuerst die Projektstruktur verstehen . Werfen wir als nächstes einen Blick auf app.js, den Haupteingang des Programms:
//app.js App({
onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null }
})Hier wird ein App -Objekt initialisiert und drei Methoden onLaunch, getUserInfo und globalData definiert . Werfen wir zunächst einen Blick auf onLaunch:
onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
}Zuerst ruft die Methode wx.getStorageSync lokale Cache-Daten mit Protokollen als Schlüssel ab. Die an diese Methode selbst übergebenen Protokolle haben keine besondere Bedeutung, sie werden lediglich zur Darstellung der von uns verwendeten Cache-Daten verwendet. Dieser Mechanismus kann als ähnlich zu den NSUserDefaults von iOS verstanden werden.
Dann wollen wir das aktuelle Datum in dieses zwischengespeicherte Array logs.unshift(Date.now()) einfügen. Rufen Sie abschließend die setStorageSync-Methode auf, um unseren neuen Cache-Inhalt in den lokalen Cache zu schreiben.
Da es sich bei der onLaunch-Methode um die Lebenszyklusmethode des Miniprogramms handelt, wird sie beim Start des Miniprogramms aufgerufen und das aktuelle Startdatum wird aufgezeichnet und in den lokalen Cache geschrieben . Das ist richtig, die gesamte onLaunch-Methode macht genau das.
Werfen wir einen Blick auf die getUserInfo-Methode. Sie ruft die Anmeldeinformationen des aktuellen Benutzers ab, indem sie die Funktionen wx.login und wx.getUserInfo der beiden WeChat-Plattformen aufruft, und übergibt sie an die Rückruffunktion cb:
getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
}Was das anfängliche if-Urteil if(this.globalData.userInfo) betrifft, müssen wir uns zunächst nicht damit befassen, schauen Sie sich einfach den else-Teil an.
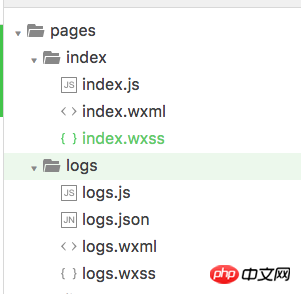
了解完根目录的几个文件, 咱们再来看看页面文件, 正如咱们刚开始截图中看到的项目结构:

所有的页面都在 pages 文件夹中。 我们这个示例工程中有两个页面 index 和 logs。 还记得我们前面在 app.json 看到的页面配置吗:
"pages":[ "pages/index/index", "pages/logs/logs" ]
正好对应上咱们现在看到的两个目录, 还要记得一点, pages 数组中的第一个元素会作为我们小程序的主页。 切记,index 页面之所以是首页,是因为它是 pages 里面的第一个元素, 而不是因为它的名称是 index。
我们来看看 index 页面的构成, index.js, index.wxml, index.wxss。 index.js 是页面的脚本文件, index.wxml 是页面的 UI 文件, index.wxss 是页面的样式文件。
先看一下 index.js:
//index.js //获取应用实例 var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数 bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs' })
},
onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({
userInfo:userInfo
})
})
}
})getApp() 方法获取我们的 app 实例。 然后在看 onLoad 方法, 使用我们刚才提到的 getUserInfo 方法获取用户信息,并设置到 data 属性中。
bindViewTap 方法会绑定一个事件,这个事件调用 wx.navigateTo 方法。 这个方法其实就是页面跳转,从代码中也不难看出,跳转到了 logs 页面。
脚本文件就这些内容了,咱们继续再来看看 UI 文件, index.wxml:
<!-- <view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view> -->这个就是小程序 index 页面的 UI 文件了,其实就是微信平台定义了一系列组件,最外层是
<!-- <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> -->首先 bindtap="bindViewTap" 给这个 View 绑定了一个点击事件,也就是我们前面 index.js 对应的这个方法,用户点击这个 View 就会跳转到 logs 页面上。 然后这个 View 里面包含了一个 Image 和 Text, Image 的 src 属性设置为 userInfo.avatarUrl, 代表当前用户的头像, Text 中使用 userInfo.nickName, 代表当前用户的昵称。
这样, index 页面的整体逻辑就都完成了, 还有一个 index.wxss 样式文件,这个咱们就先略过。
再来看看第二个视图:
<!-- <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> -->motto 其实就是我们在 index.js 中定义的一个属性:
data: {
motto: 'Hello World',
userInfo: {}
}它会在页面上显示一个 Hello World。
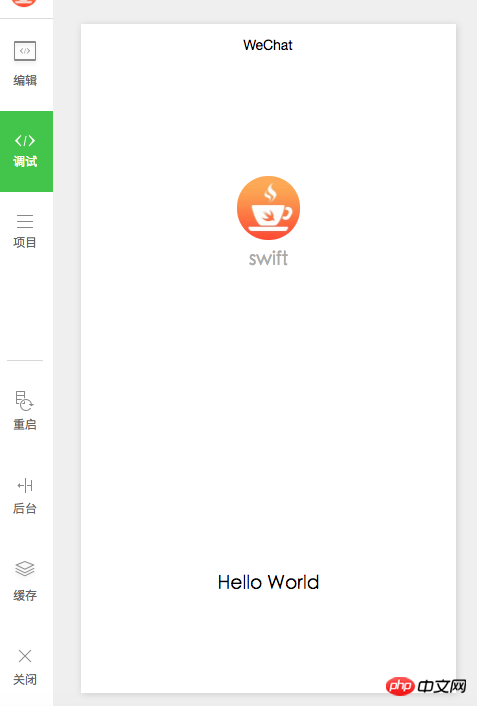
现在,我们切换到调试界面, 就可以看到小程序的主页了, 和我们刚刚描述的 UI 完全一样吧:

这里的用户头像和昵称是动态从你的登录状态中取到的。
然后我们在这里点击用户的头像,就会跳转到 logs 页面, 列出你每次登录小程序的时间点。
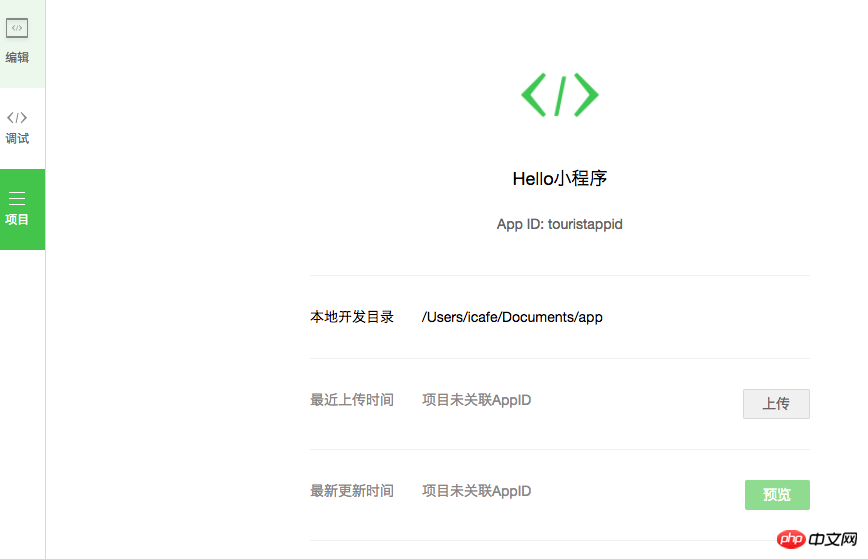
Jetzt habe ich Ihnen den grundlegenden Entwicklungsprozess des WeChat Miniprogramms vorgestellt. Es gibt auch eine Protokollseite, die noch nicht eingeführt wurde, aber die gleiche hat Die Grundidee der Indexseite ist dieselbe, daher gehen wir nicht auf Details ein. Wo müssen wir das kleine Programm nach der Entwicklung einsetzen? Ich glaube, jeder hat das gleiche Problem. Die Antwort ist auch sehr einfach: Wechseln Sie zur Registerkarte Projekt und klicken Sie dann auf die Schaltfläche zum Hochladen:

Da meine Umgebung kein Beta-Konto hat , daher wird im Upload-Bereich angezeigt, dass das Projekt nicht mit der AppID verknüpft ist. Wenn Sie über ein Testkonto verfügen, wird Ihre AppID angezeigt. Derzeit können nur interne Beta-Konten Miniprogramme hochladen. Das ist der einzige Unterschied. Wenn Sie kein Beta-Konto haben, können Sie es einfach nicht hochladen, aber Sie können es lokal entwickeln und testen.
Diese Methode zum Hochladen von Miniprogrammen kann dazu führen, dass Sie sich ein wenig anders fühlen. Wie jeder normalerweise versteht, erfordern Web-Apps im Allgemeinen, dass Sie Ihren eigenen Server erstellen und warten. Die Hosting-Methode von Miniprogrammen ist eigentlich fast die gleiche wie die, wie wir eine native App entwickeln. Obwohl das Front-End js verwendet, das wie Webtechnologien aussieht, unterscheiden sich seine Kernideen von denen herkömmlicher Web-Apps. Eher eine Implementierung ähnlich wie React Native.
Dieses Mal habe ich gemeinsam mit Ihnen die Gesamtstruktur und Entwicklungsideen des einfachsten kleinen Programms von Anfang bis Ende vollständig erlebt. Ich persönlich bin der Meinung, dass wir auf der Mini-Programmplattform immer noch einige gute Möglichkeiten finden können, wenn wir einen geeigneten Einstiegspunkt finden. Aber mein Punkt ist: Denken Sie nicht, dass das Aufkommen von Miniprogrammen irgendjemanden sofort untergraben wird, und Sie müssen nicht Leute im Internet sagen hören, dass es für Miniprogramme schwierig sei, etwas Großes zu werden, um zu denken, dass sie keine haben Chance. Finden Sie heraus, was Sie gut können und was Benutzer brauchen, und vielleicht können Sie einige gute Produkte entwickeln. Dieses Mal möchte ich Ihnen auch mit einer grundlegenden technischen Überprüfung helfen und hoffe, dass es Ihnen hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonErleben Sie den gesamten Entwicklungsprozess des WeChat-Miniprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




