 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Praktisches Tutorial zur Entwicklung des WeChat Mini-Programms: Entwicklung des laufenden WeChat Mini-Programms
Praktisches Tutorial zur Entwicklung des WeChat Mini-Programms: Entwicklung des laufenden WeChat Mini-Programms
Praktisches Tutorial zur Entwicklung des WeChat Mini-Programms: Entwicklung des laufenden WeChat Mini-Programms
Das WeChat Mini-Programm ist offiziell gestartet und an vielen Stellen wird über den Bildschirm gewischt. Wir können sehen, dass viele Leute das WeChat Mini-Programm verwenden, aber viele Benutzer wissen nicht, wie man das WeChat Mini-Programm entwickelt. Nachfolgend präsentiert Ihnen der Herausgeber von Script House ein praktisches Tutorial zur WeChat-Miniprogrammentwicklung, in dem Sie Schritt für Schritt lernen, wie Sie ein laufendes WeChat-Miniprogramm entwickeln. Folgen Sie dem Herausgeber, um mehr zu erfahren
Das WeChat-Miniprogramm ist offiziell gestartet, und viele Orte verwenden es auf dem Bildschirm. Wir können sehen, dass viele Leute WeChat-Miniprogramme verwenden, aber viele Benutzer wissen nicht, wie man WeChat-Miniprogramme entwickelt? Im Folgenden präsentiert Ihnen der Herausgeber von Script House ein praktisches Tutorial zur WeChat-Applet-Entwicklung, in dem Sie Schritt für Schritt lernen, wie Sie ein laufendes WeChat-Applet entwickeln. Folgen Sie dem Herausgeber, um mehr darüber zu erfahren.
Softwarename: WeChat Mini Program Development Tool (ohne interne Beta-Qualifikation) 0.12.130400 Grüne kostenlose Version
Softwaregröße: 38 MB
Aktualisierungszeit: 09.01.2017
1. Vorbereitungsarbeiten
1. Um ein Miniprogrammkonto zu registrieren, müssen Sie eine E-Mail-Adresse verwenden, die kein öffentliches Konto registriert hat.
2. Der Registrierungsprozess erfordert viele Zertifizierungen, die relativ umständlich sind. Wenn Sie vorerst nur entwickeln und testen, müssen Sie sie nur ausfüllen Die Geschäftslizenznummer Es ist nicht erforderlich, die WeChat-Zertifizierung abzuschließen.
3. Melden Sie sich nach der Registrierung des Kontos an, klicken Sie in der Liste links auf der Hauptseite auf „Einstellungen“ und wählen Sie dann auf der Einstellungsseite „Entwicklungseinstellungen“ aus, um die App-ID anzuzeigen, die für die Anmeldung verwendet wird das Entwicklungstool.

Hauptseite

Einstellungsseite
2. Entwicklungstools
Sie können Entwicklungstools von der offiziellen Website herunterladen


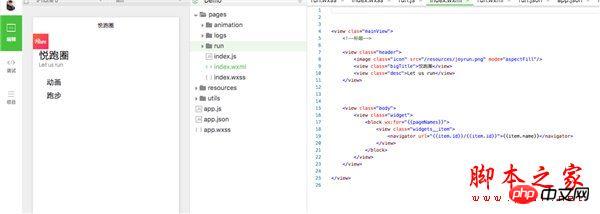
Bearbeitungsseite für Entwicklungstools
3. Starten Sie das Projekt
Öffnen Sie die Entwicklertools, wählen Sie die Option „Miniprogramm“ und gelangen Sie zur Seite „Projekt hinzufügen“

Zu diesem Zeitpunkt wird die auf der vorherigen Seite festgelegte AppId verwendet.
Wenn es sich bei der Datei im Projektverzeichnis um einen leeren Ordner handelt, werden Sie gefragt, ob Sie ein Schnellstartprojekt erstellen möchten.
Wählen Sie „Ja“. Die Entwicklertools helfen uns dabei, eine einfache Demo im Entwicklungsverzeichnis zu erstellen.
Diese Demo enthält einen vollständigen allgemeinen Rahmen des Miniprogramms.
1. Framework
Schauen Sie sich zuerst das nächste Verzeichnis an:

app.js: Mini-Programmlogik , Lebenszyklus, globale Variablen
app.json: Öffentliche Einstellungen des Miniprogramms, Farbe der Navigationsleiste usw. können nicht mit Anmerkungen versehen werden
app.wxss: Öffentlicher Stil des Miniprogramms, CSS-ähnlich.
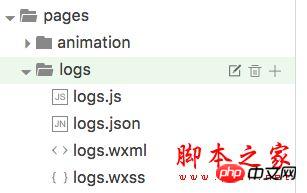
Zusammensetzung der Miniprogrammseite:

Seitenzusammenstellung
Jede Miniprogrammseite wird aus demselben Pfad erstellt Die Zusammensetzung aus vier verschiedenen Suffixdateien mit demselben Namen, wie zum Beispiel: index.js, index.wxml, index.wxss, index.json.

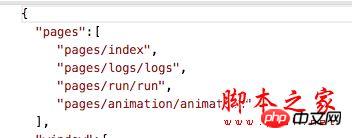
Der [Pfad + Seitenname] jeder Seite im WeChat-Applet muss in Seiten von app.json geschrieben werden, und die erste Seite in Seiten ist die Startseite des Miniprogramms.

Pfad
Diese vier Dateien können entsprechend ihrer Funktion in drei Teile unterteilt werden:
Konfiguration: JSON-Datei
Logikebene: JS-Datei
Ansichtsebene: wxss.wxml-Datei
Auf iOS wird der Javascript-Code des Miniprogramms in JavaScriptCore ausgeführt
Auf Android wird der Javascript-Code des Miniprogramms durch den X5-Kernel geparst
Auf dem Entwicklungstool Der Javascript-Code des Miniprogramms lautet: Der Javascript-Code des Programms läuft in nwjs (Chrome-Kernel). Daher unterscheiden sich die Auswirkungen auf die Entwicklungstools von den tatsächlichen Auswirkungen.
2. Komponenten
WeChat bietet viele Komponenten, die hauptsächlich in acht Typen unterteilt sind:
①Container anzeigen,
② Grundinhalt ,
③ Formularkomponente,
④ Bedienrückmeldung,
⑤ Navigation,
⑥ Medienkomponente,
⑦ Karte,
⑧Canvas
enthält häufig verwendete Komponenten wie Ansicht, Scroll-Ansicht, Schaltfläche, Formular usw. Es stellt auch eine Karte und eine Leinwand bereit.
Die Komponente gehört hauptsächlich zur Ansichtsebene und verwendet WXML für das Strukturlayout, ähnlich wie HTML. Ändern Sie Stile über WXSS, ähnlich wie CSS.
Beispiel für die Komponentenverwendungssyntax:
Dies ist eine durch einen normalen Ansichtsstil modifizierte Ansicht. Weitere Komponenten und zugehörige Verwendungsmethoden finden Sie in der offiziellen Dokumentation – Komponenten
3. API
①Netzwerk
②Medien
③Daten
④Standort
⑤Gerät
⑥Schnittstelle
⑦ Entwicklungsschnittstelle
Für die Verwendung von Netzwerkanforderungen müssen Sie sich zunächst beim Miniprogrammkonto auf der öffentlichen Plattform anmelden. Legen Sie den Domänennamen fest, auf den zugegriffen werden darf Die Netzwerkanforderung umfasst normale HTTP-Anfragen, Support-Upload, Download und Socket. Erfüllt grundsätzlich die Netzwerkanforderungen, die wir in der Entwicklung benötigen.
Diese APIs gehören zur Logikschicht und sind in js-Dateien geschrieben
Verwendungsbeispiele:
wx.getLocation(
{
type: 'wgs84',
success: function(res)
{
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
}
)Sie können loslegen zur offiziellen Dokumentation - API Sehen Sie sich an, wie Sie andere APIs verwenden.
4. Kompilieren und ausführen
1. Sie können den Effekt auf dem Simulator sehen, und das ist er auch bis zum Laufen Die unterste Ebene ist anders und der Effekt ist etwas anders als beim Laufen auf einem Mobiltelefon
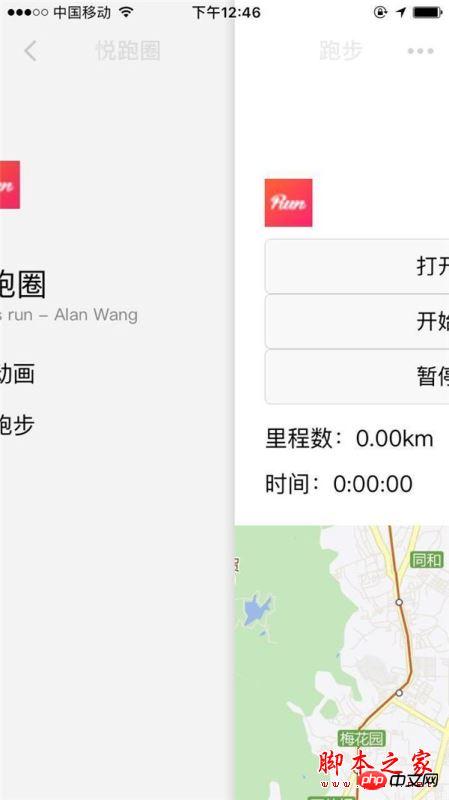
 Echte Maschine
Echte Maschine
Wählen Sie in der Optionsleiste links „Projekt“ aus und klicken Sie dann auf „Vorschau“. Anschließend wird ein QR-Code mit der WeChat-ID des Administrators generiert und Sie können den tatsächlichen Effekt auf einer echten Maschine sehen
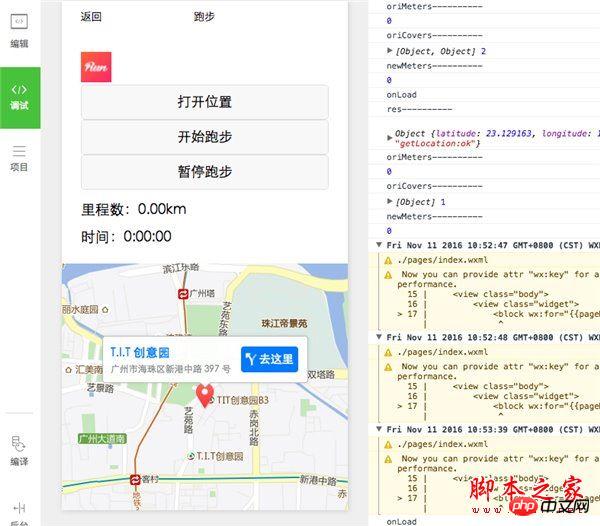
Übung – Applet ausführen. 

home.jpeg 
run.jpeg

Funktion: Kann Kilometerstand und Zeit berechnen , Erhalten Sie den Laufpfad in Echtzeit (etwas grob) 
2. Obwohl in der API der Marskoordinatentyp gcj02 verwendet wird, ähneln die erhaltenen Koordinaten den internationalen Koordinaten und es gibt immer noch Abweichungen. Kerncode:
Ich habe den gesamten Code auf github-weChatApp-Run gestellt. Sie können ihn herunterladen, um einen Blick darauf zu werfen, oder ihn zuerst markieren mehr in der Zukunft Optimierte Updates. Jetzt ist es nur noch eine Lerndemo, jeder kommuniziert und lernt, und die eigentliche Anwendung muss noch weiter optimiert werden. WXML-Dateilayoutcode und JS-Dateilogikcode: Klicken Sie, um Github aufzurufenVerwandte Lektüre: Die Liste von WeChat-Miniprogramme sind welche? Detaillierte Einführung in die 125 Listen der WeChat-Miniprogramme
Was sind die häufig gestellten Fragen zu WeChat-Miniprogrammen? Eine Sammlung grafischer Tutorials zu häufig gestellten Fragen zum WeChat Mini-Programm
Was ist der Unterschied zwischen dem WeChat Mini-Programm und dem Alipay Mini-Programm? Was ist besser: das Alipay-Miniprogramm oder das WeChat-Miniprogramm?
Verbrauch das WeChat-Miniprogramm Daten? Benötigt das WeChat-Applet viel Speicher
?Das obige ist der detaillierte Inhalt vonPraktisches Tutorial zur Entwicklung des WeChat Mini-Programms: Entwicklung des laufenden WeChat Mini-Programms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Dieser Artikel enthält einen detaillierten Leitfaden zum sicheren Download der Ouyi OKX -App in China. Aufgrund von Einschränkungen in den inländischen App -Stores wird den Benutzern empfohlen, die App über die offizielle Website von Ouyi OKX herunterzuladen oder den von der offiziellen Website bereitgestellten QR -Code zum Scannen und Herunterladen zu verwenden. Überprüfen Sie während des Download-Prozesses unbedingt die offizielle Website-Adresse, überprüfen Sie die Anwendungsberechtigungen, führen Sie nach der Installation einen Sicherheitsscan durch und aktivieren Sie die Zwei-Faktor-Überprüfung. Bleiben Sie während der Nutzung an lokale Gesetze und Vorschriften ein, verwenden Sie ein sicheres Netzwerkumfeld, schützen Sie die Sicherheit der Kontos, wachsam gegen Betrug und investieren rational. Dieser Artikel ist nur als Referenz und stellt keine Anlageberatung dar.
 Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
H5. Der Hauptunterschied zwischen Mini -Programmen und App ist: Technische Architektur: H5 basiert auf Web -Technologie, und Mini -Programme und Apps sind unabhängige Anwendungen. Erfahrung und Funktionen: H5 ist leicht und einfach zu bedienen, mit begrenzten Funktionen; Mini -Programme sind leicht und haben eine gute Interaktivität. Apps sind leistungsstark und haben reibungslose Erfahrung. Kompatibilität: H5 ist plattformübergreifend, Applets und Apps werden von der Plattform eingeschränkt. Entwicklungskosten: H5 verfügt über niedrige Entwicklungskosten, mittlere Mini -Programme und die höchste App. Anwendbare Szenarien: H5 eignet sich für Informationsanzeigen, Applets eignen sich für leichte Anwendungen und Apps eignen sich für komplexe Funktionen.
 Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange-App-Kanäle für alte Versionen, die offizielle Anwendungsmärkte von Drittanbietern, Forum-Communities und andere Kanäle abdecken.
 Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Kompatibilitätsprobleme und Fehlerbehebungsmethoden für Unternehmenssicherheit und Anwendung von Unternehmenssicherheit. Viele Unternehmen werden Sicherheitssoftware installieren, um die Sicherheit der Intranet zu gewährleisten. Sicherheitssoftware jedoch manchmal ...
 So wählen Sie H5 und Applets
Apr 06, 2025 am 10:51 AM
So wählen Sie H5 und Applets
Apr 06, 2025 am 10:51 AM
Die Auswahl von H5 und Applet hängt von den Anforderungen ab. Für Anwendungen mit plattformübergreifender, schneller Entwicklung und hoher Skalierbarkeit wählen Sie H5. Für Anwendungen mit nativen Erfahrung, umfangreichen Funktionen und Plattformabhängigkeiten wählen Sie Applets.
 Was ist der Unterschied zwischen H5 -Seitenproduktion und Wechat -Applets
Apr 05, 2025 pm 11:51 PM
Was ist der Unterschied zwischen H5 -Seitenproduktion und Wechat -Applets
Apr 05, 2025 pm 11:51 PM
H5 ist flexibler und anpassbarer, erfordert jedoch qualifizierte Technologie. Mini -Programme werden schnell anfangen und leicht zu warten, sind jedoch durch das WeChat -Framework begrenzt.
 Detailliertes Tutorial zum Kauf und Verkauf von Binance -virtuelle Währung in Binance
Mar 18, 2025 pm 01:36 PM
Detailliertes Tutorial zum Kauf und Verkauf von Binance -virtuelle Währung in Binance
Mar 18, 2025 pm 01:36 PM
Dieser Artikel enthält einen kurzen Leitfaden zum Kauf und Verkauf von Binance Virtual Currency, die im Jahr 2025 aktualisiert wurde, und erläutert ausführlich die Betriebsschritte von Transaktionen für virtuelle Währung auf der Binance -Plattform. Der Leitfaden deckt den Fiat -Währungskauf in Höhe von USDT, den Kauf anderer Währungen (z. B. BTC) und den Verkaufsgeschäft, einschließlich Markthandel und Grenzhandel, ab. Darüber hinaus erinnert der Leitfaden ausdrücklich die wichtigsten Risiken wie Zahlungssicherheit und Netzwerkauswahl für Fiat -Währungstransaktionen und hilft den Benutzern, Binance -Transaktionen sicher und effizient durchzuführen. In diesem Artikel können Sie die Fähigkeiten des Kaufs und Verkaufs virtueller Währungen auf der Binance -Plattform schnell beherrschen und Transaktionsrisiken reduzieren.
 Der erste digitale Hominid im kulturellen und touristischen Doppelkern im Land! Tencent Cloud hilft Huaguoshan Scenic Area, die sich mit Deepseek verbindet, und macht den 'Salbei Monkey King' intelligenter und wärmer
Mar 12, 2025 pm 12:57 PM
Der erste digitale Hominid im kulturellen und touristischen Doppelkern im Land! Tencent Cloud hilft Huaguoshan Scenic Area, die sich mit Deepseek verbindet, und macht den 'Salbei Monkey King' intelligenter und wärmer
Mar 12, 2025 pm 12:57 PM
Lianyungang Huaguoshan Scenic Area schließt sich mit Tencent Cloud an, um den ersten "Dual -Core Brain" -Digital Homo Sapiens in der Kultur- und Tourismusbranche - Monkey King! Am 1. März verband der malerische Spot den Affenkönig offiziell mit der Deepseek -Plattform, so dass er die beiden KI -Modellfunktionen von Tencent Hunyuan und Deepseek verfügt und Touristen ein klügeres und rücksichtsvolleres Serviceerlebnis brachte. Huaguoshan Scenic Area hat zuvor den Affenkönig der digitalen Homo Sapiens auf der Grundlage des Tencent Hunyuan -Modells eingeführt. Dieses Mal nutzt Tencent Cloud Technologien wie die große Modell-Wissens-Engine weiter, um sie mit Deepseek zu verbinden, um ein "Dual-Core" -Er-Upgrade zu erzielen. Dies macht die interaktive Fähigkeit des Affenkönigs auf eine höhere Ebene, schnellere Reaktionsgeschwindigkeit, stärkere Verständnis und mehr Wärme. Monkey King verfügt über starke Funktionen für natürliche Sprachverarbeitung und kann verschiedene Möglichkeiten verstehen, Fragen von Touristen zu stellen.



