
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Einführung der Entwicklungsumgebung des WeChat-Miniprogramms vorgestellt. Freunde, die es benötigen, können darauf zurückgreifen.
Das WeChat-Miniprogramm ist heute der beliebteste Begriff. Es war wirklich bombastisch. Natürlich sind viele App-Entwickler besorgt darüber, ob die Einführung von WeChat-Miniprogrammen einen kalten Winter für mobile Apps mit sich bringen wird. Selbst wenn, dann glaube ich nicht sehr schwierig.
Unabhängig davon, ob WeChat-Miniprogramme die heutige Entwicklungslandschaft untergraben können, müssen wir mit einer neugierigen Haltung akzeptieren und lernen. Wir lehnen neue Technologien nicht ab, daher ist es besser, zuerst zu handeln als nachzudenken. Erstellen Sie schnell ein WeChat-Applet-Entwicklungstool. Also lasst uns gemeinsam durchstarten.
Lassen Sie uns zunächst ein dynamisches Bild der Demo auf Github veröffentlichen

Um die Entwicklungstools herunterzuladen, sehen Sie sich die Freigabe auf GitHub an. Dann können Sie direkt zum GitHub gehen und den Download-Link zum Herunterladen finden.
Natürlich werde ich hier den Installationsablauf und die aufgetretenen Probleme im Detail vorstellen. (Führen Sie als Nächstes diese Schritte aus, um die Installation erfolgreich durchzuführen (Windows-Version))
Laden Sie das WeChat Mini Program Development Tool Version 0.7.0 herunter. Da Version 0.9.0 über eine Anmeldebestätigung verfügt, können Sie sich nicht direkt anmelden, wenn Sie Installieren Sie es und es wird immer wieder angezeigt: Bitte binden Sie zuerst Ihr Wechat-Konto an die App. Ich habe den QR-Code hunderte Male gescannt, kann mich aber immer noch nicht anmelden (wie viel Geduld haben Sie? Laden Sie die Version 0.7.0 herunter und installieren Sie sie). Der Installationsvorgang ist sehr einfach. Wählen Sie einfach das Installationsverzeichnis aus und der nächste Schritt ist abgeschlossen. Nach der erfolgreichen Anmeldung wird das Programm angezeigt und Sie müssen den QR-Code über WeChat scannen.

Nach der Eingabe wird die obige Schnittstelle angezeigt und geschlossen. Laden Sie dann Version 0.9.0 herunter und überschreiben und installieren Sie sie direkt nach dem Herunterladen (Sie müssen die Entwicklungstools nach der Installation nicht öffnen). Treten Sie ein. Weil das Programm nicht geknackt ist. Nach der Installation des Programms müssen Sie drei js-Crack-Dateien herunterladen, um die entsprechenden Dateien für das Verzeichnis unseres Installationsprogramms zu ersetzen.

Laden Sie die drei Dateien unten herunter

Ich habe das Tool jeweils auf dem Laufwerk D installiert die folgenden drei Verzeichnisse und ersetzen Sie die entsprechenden Dateien
D: WeChat Web Developer Tools package.nwappdistcomponentscreatecreatestep.js
D: WeChat Web Developer Tools Package.nwappdiststroesprojectStores.js
D : WeChat-Webentwicklertool package.nwappdistweappappserviceasdebug.js
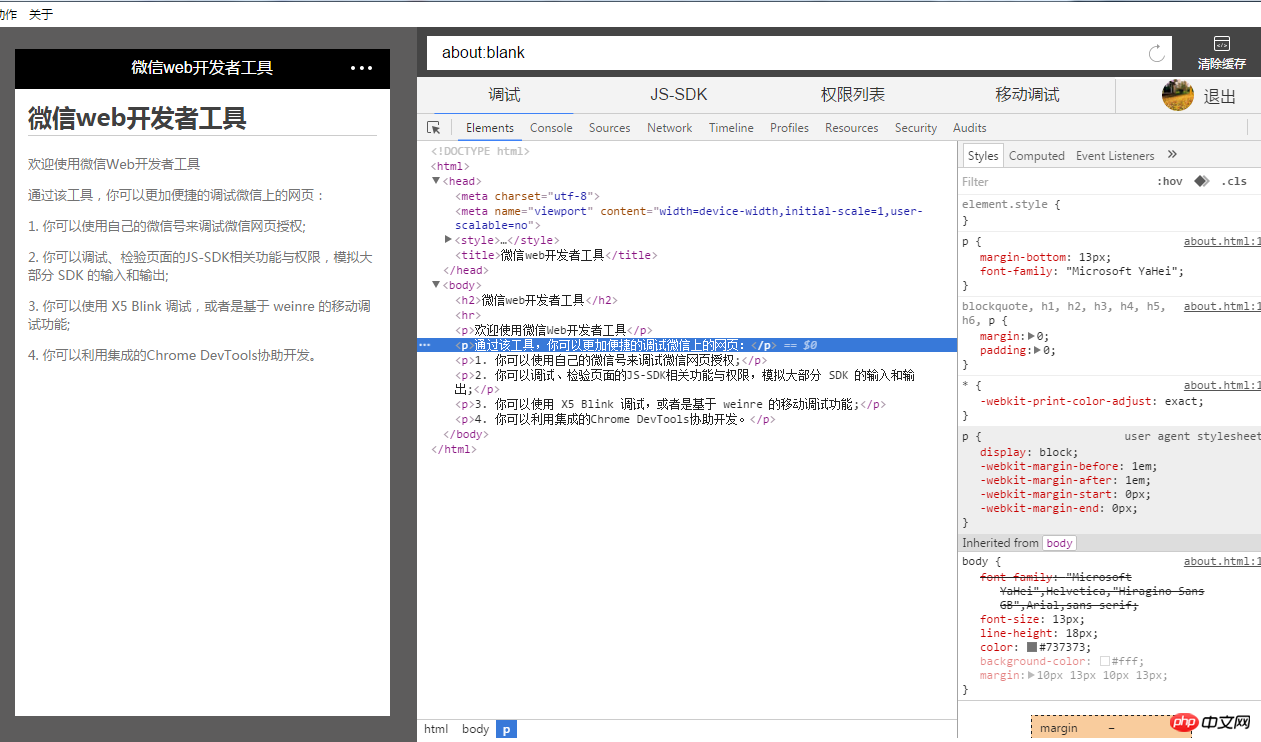
Nach dem Ersetzen der Datei können Sie sich erfolgreich anmelden. Nach der Anmeldung sieht die Schnittstelle wie folgt aus

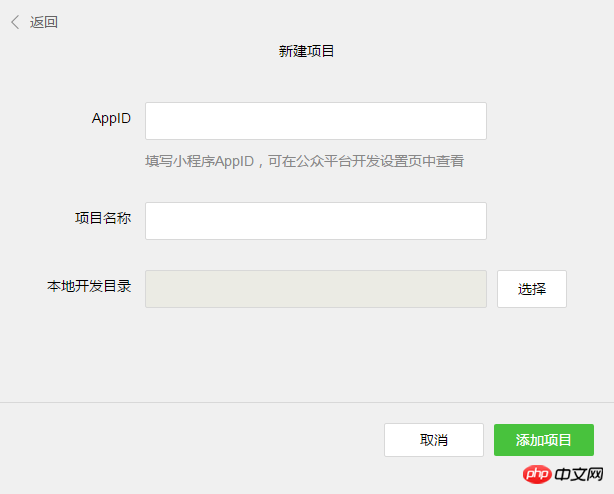
Dann klicken wir direkt, um ein Projekt hinzuzufügen, und die Benutzeroberfläche nach dem Klicken lautet

Da wir kein internes Beta-Konto haben, können Sie die App-ID nach Belieben eingeben , den Projektnamen und das Entwicklungsverzeichnis.
Nachdem Sie die Informationen eingegeben haben, klicken Sie auf Projekt hinzufügen

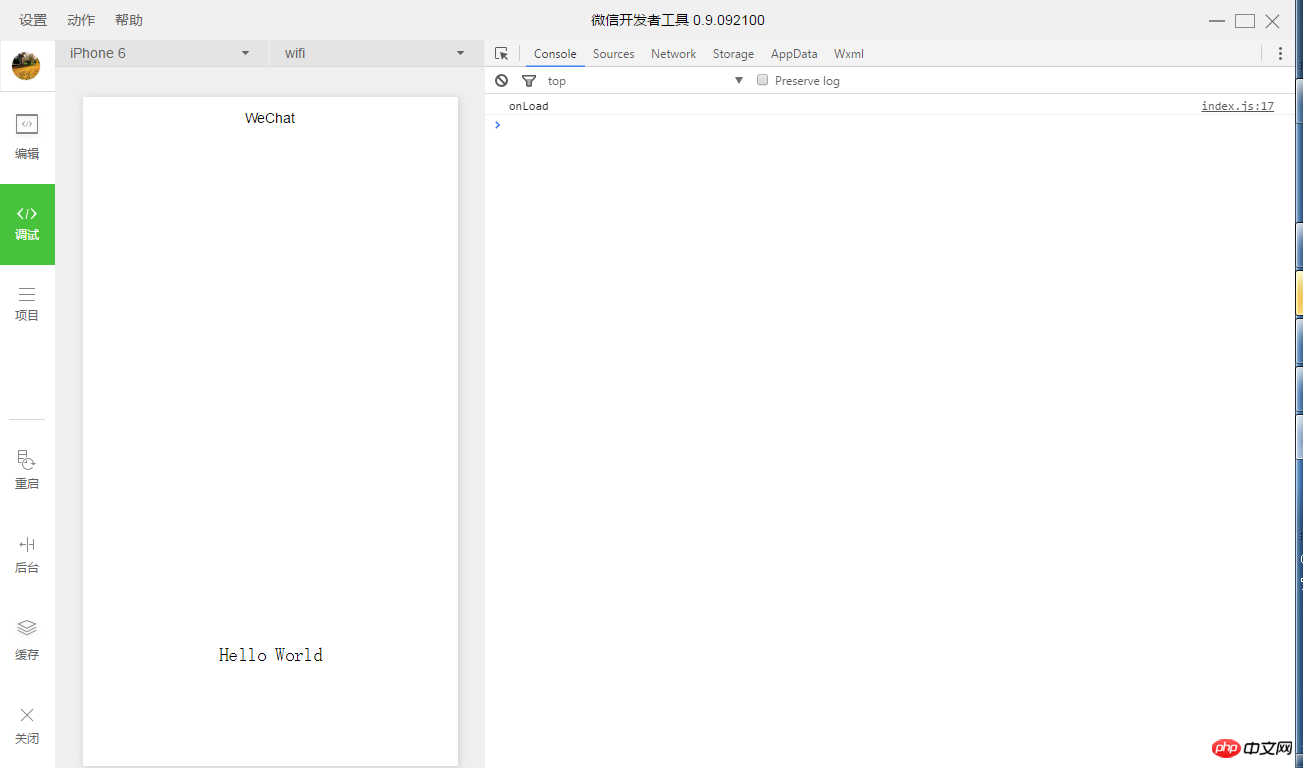
OK, etwas Magisches ist passiert, ein Helloworld-Projekt ist erschienen.
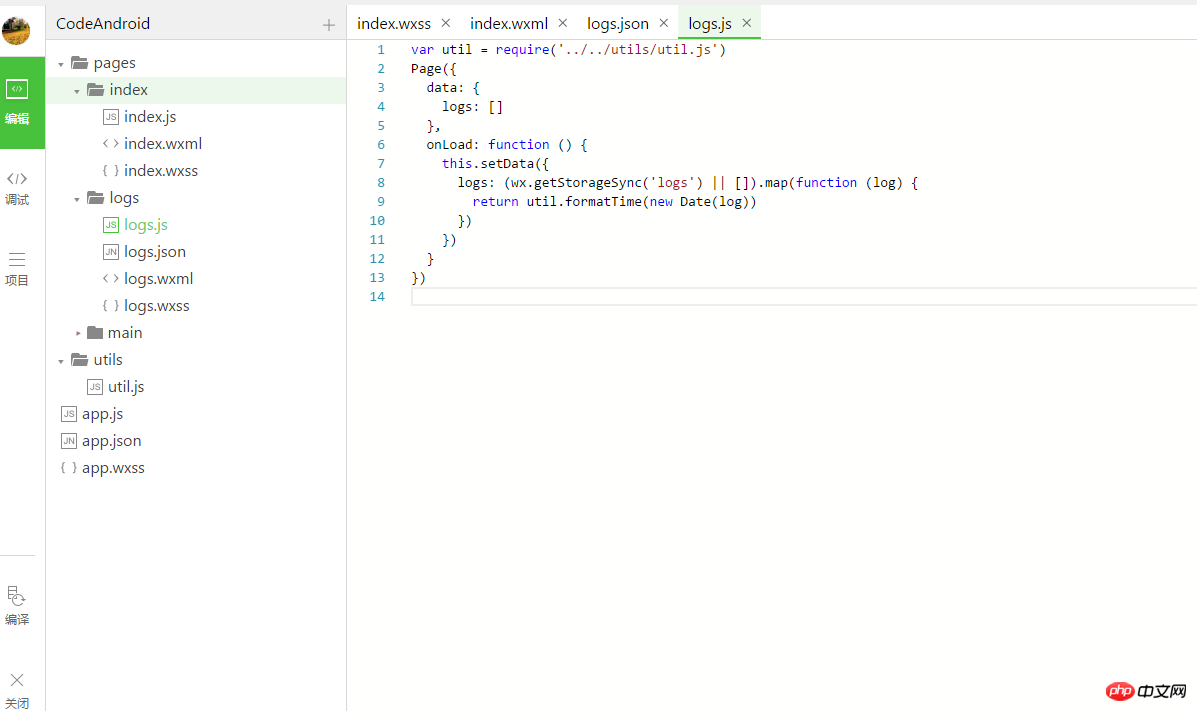
Klicken Sie auf Bearbeiten

Wählen Sie die entsprechende Datei aus, um Code zu schreiben.
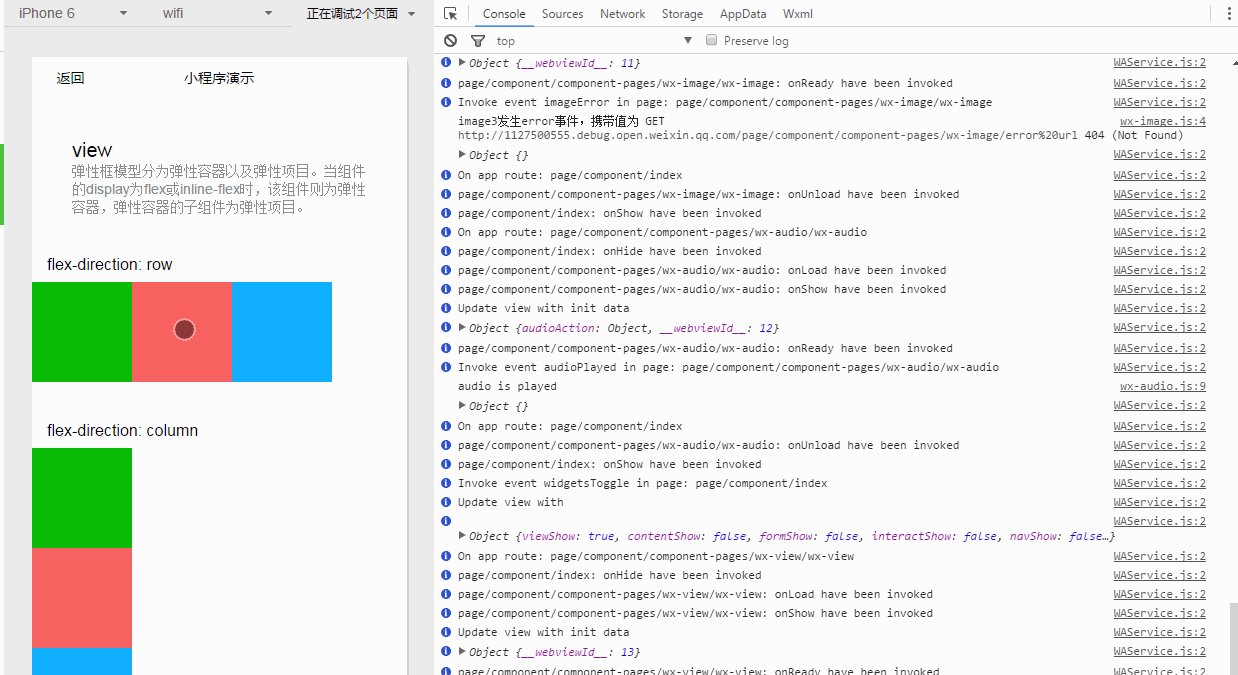
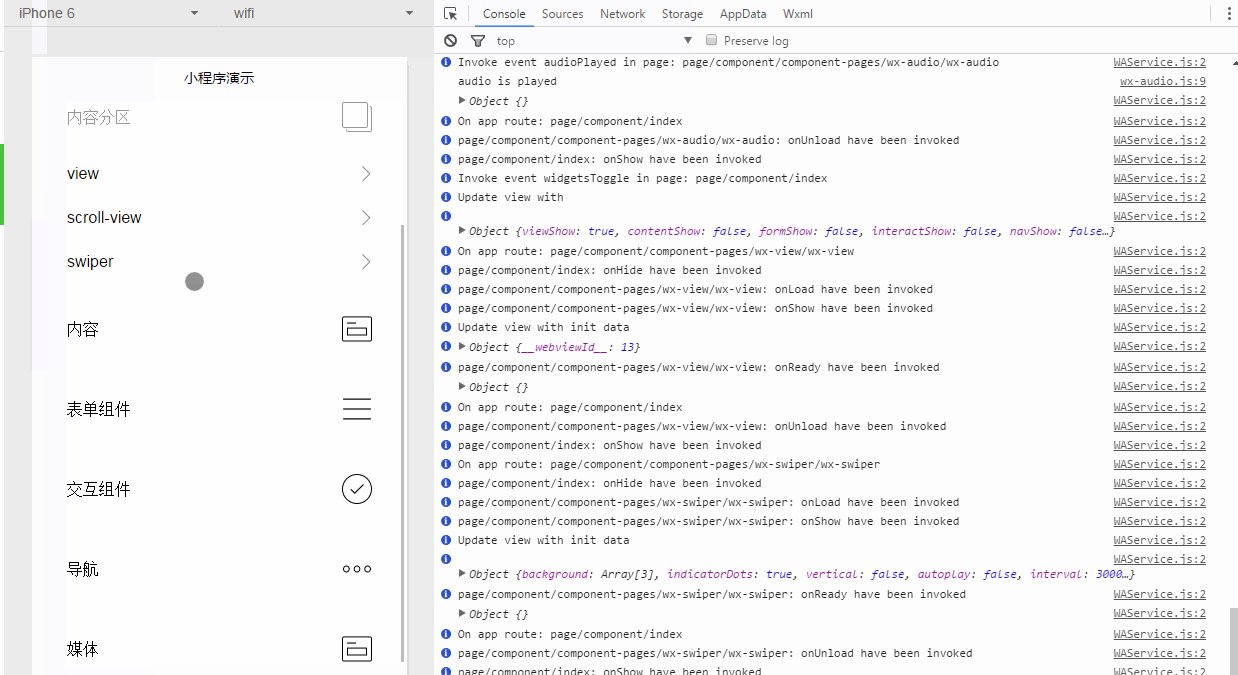
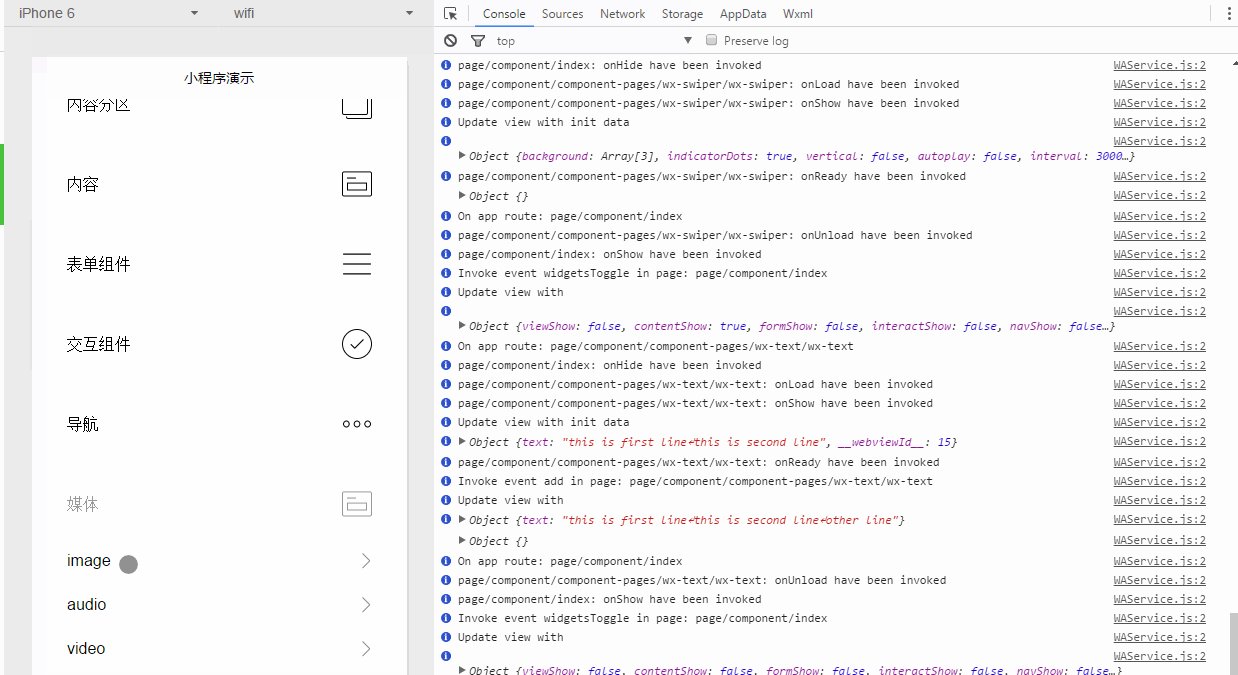
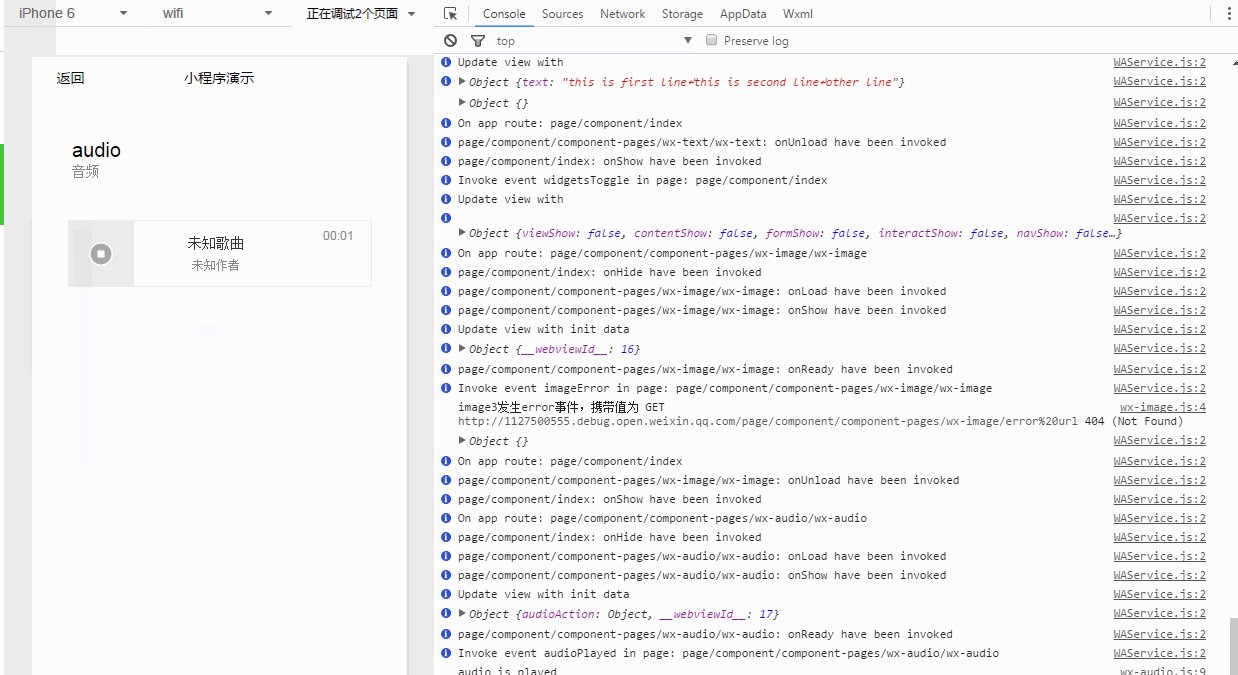
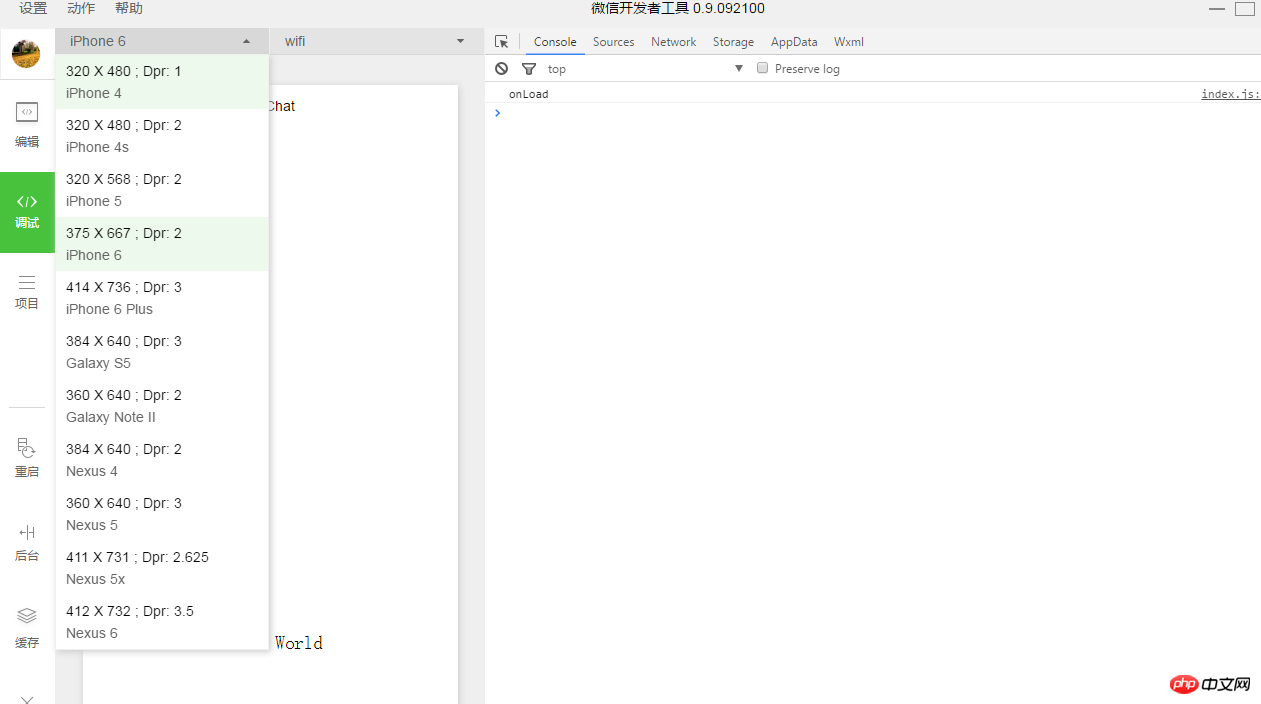
Debuggen

Klicken Sie auf die Schaltfläche „Debuggen“ oben links, wo Sie „Debuggen“ auswählen können andere Geräte mit anderen Auflösungen. Auf der rechten Seite des Geräts befindet sich eine Schaltfläche zur Auswahl des Netzwerks. Sie können zwischen WLAN, 2G-, 3G- und 4G-Netzwerken wählen. Im rechten Fenster befindet sich eine Konsole, in der Sie die von der Konsole gedruckten Informationen sowie Netzwerk- und Speicherinformationen usw. anzeigen können.

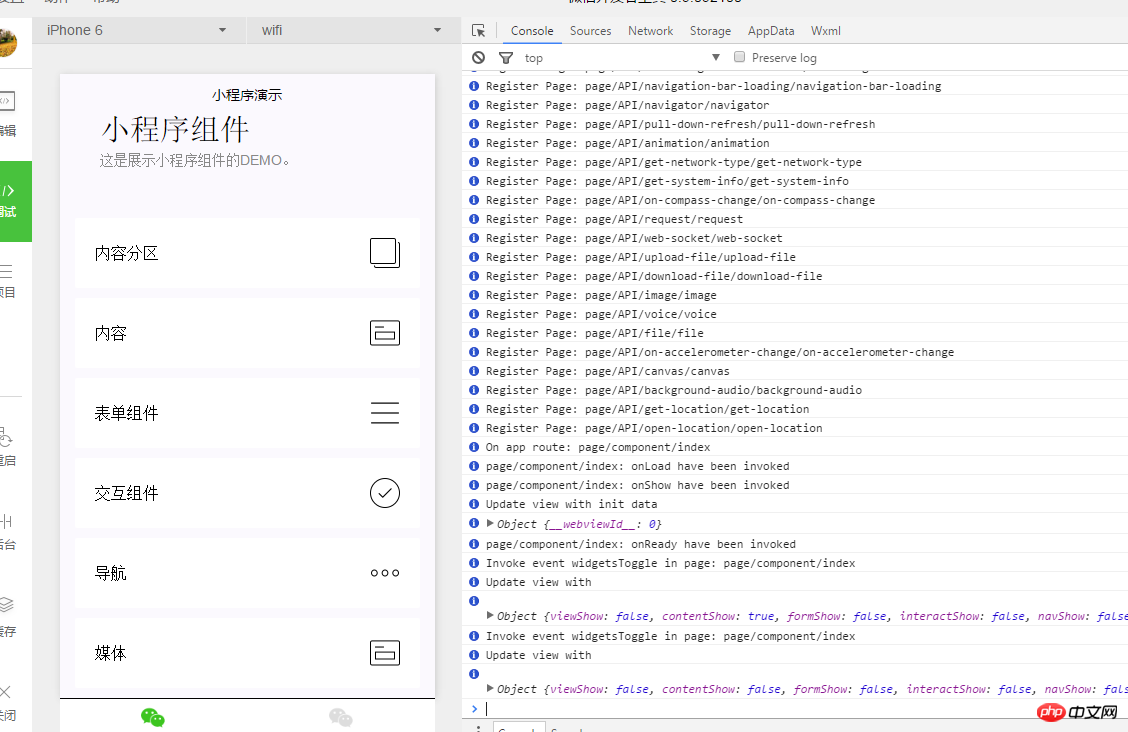
Wir klicken auf die Schaltfläche in der oberen rechten Ecke und wählen die Anzeige der Konsole, die Suche nach Dateien, Tastenkombinationen, Sensoren, Rendering-Einstellungen, Hilfe usw. In der unteren linken Ecke befinden sich Schaltflächen zum Löschen des Caches, zum Neustarten des Applets und Schaltflächen.

Ich habe das dynamische Bild in den Vordergrund gestellt.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Einrichtung der WeChat-Applet-Entwicklungsumgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




