
In diesem Artikel werden hauptsächlich die Prinzipien und Implementierungsmethoden des JavaScript-Beobachtermusters (Publish/Subscribe) vorgestellt, die Prinzipien und Funktionen des JavaScript-Beobachtermusters kurz analysiert und die Implementierungsfähigkeiten des Beobachtermusters in Form von Beispielen bereitgestellt. Was benötigt wird, Freunde können darauf verweisen
Die Beispiele in diesem Artikel beschreiben die Prinzipien und Implementierungsmethoden des Javascript-Beobachtermusters (Publish/Subscribe). Teilen Sie es wie folgt mit allen als Referenz:
Das Beobachtermuster wird auch als Publish-Subscribe-Muster bezeichnet. Es definiert eine Eins-zu-viele-Beziehung, die es mehreren Beobachterobjekten ermöglicht, ein bestimmtes Themenobjekt zu überwachen Gleichzeitig werden alle beobachtenden Objekte benachrichtigt, wenn sich der Zustand des Subjektobjekts ändert. Es besteht aus zwei Arten von Objekten, Themen und Beobachtern. Das Thema ist für die Veröffentlichung von Ereignissen verantwortlich, und der Beobachter beobachtet das Subjekt, indem er diese Ereignisse abonniert. Der Herausgeber und der Abonnent sind vollständig entkoppelt und wissen nicht, dass der andere existiert . Teilen Sie einfach den Namen eines benutzerdefinierten Ereignisses mit.
In Nodejs wird die native Unterstützung für diesen Modus über EventEmitter implementiert. Der Ereignisüberwachungsmechanismus in Javascript kann als Beobachtermuster verstanden werden.
Das Folgende ist ein JS-angepasster PubSub. Wenn Sie den folgenden Code sorgfältig lesen, können Sie das Beobachtermuster besser verstehen. Bitte überprüfen Sie Github auf entsprechenden Code.
function PubSub() {
this.handlers = {};
}
PubSub.prototype = {
// 订阅事件
on: function(eventType, handler){
var self = this;
if(!(eventType in self.handlers)) {
self.handlers[eventType] = [];
}
self.handlers[eventType].push(handler);
return this;
},
// 触发事件(发布事件)
emit: function(eventType){
var self = this;
var handlerArgs = Array.prototype.slice.call(arguments,1);
for(var i = 0; i < self.handlers[eventType].length; i++) {
self.handlers[eventType][i].apply(self,handlerArgs);
}
return self;
},
// 删除订阅事件
off: function(eventType, handler){
var currentEvent = this.handlers[eventType];
var len = 0;
if (currentEvent) {
len = currentEvent.length;
for (var i = len - 1; i >= 0; i--){
if (currentEvent[i] === handler){
currentEvent.splice(i, 1);
}
}
}
return this;
}
};
var pubsub = new PubSub();
var callback = function(data){
console.log(data);
};
//订阅事件A
pubsub.on('A', function(data){
console.log(1 + data);
});
pubsub.on('A', function(data){
console.log(2 + data);
});
pubsub.on('A', callback);
//触发事件A
pubsub.emit('A', '我是参数');
//删除事件A的订阅源callback
pubsub.off('A', callback);
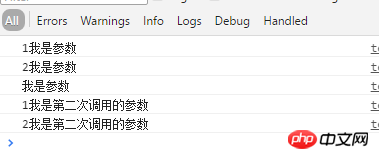
pubsub.emit('A', '我是第二次调用的参数');Laufergebnisse.

Das obige ist der detaillierte Inhalt vonAnalysieren Sie die Prinzipien und Funktionen des JavaScript-Beobachtermusters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




