
Das mit CSS3 erstellte Dropdown-Menü sieht sehr schön aus und ist für alle wichtigen Websites geeignet. Heute werde ich Ihnen in diesem Artikel die Wirkung des auf CSS3 erstellten Dropdown-Menüs vorstellen Wer es braucht, kann darauf verweisen
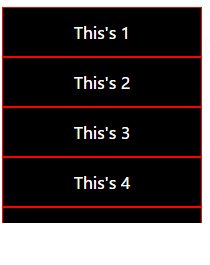
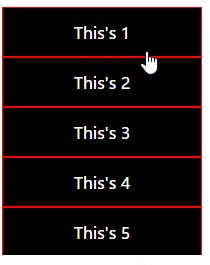
Dropdown-Menü Simulationsrendering:

CSS3:
<style>
#box{width:200px; height:50px; overflow:hidden; cursor: pointer; transition: all 0.35s;}
#box:hover{height:250px;}
#box ul{list-style:none; margin:0; padding:0;}
#box ul li{width:198px; height:48px; line-height: 50px; text-align: center; border:1px red solid; background:#000000; color:white;}
</style>HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="box">
<ul>
<li>This's 1</li>
<li>This's 2</li>
<li>This's 3</li>
<li>This's 4</li>
<li>This's 5</li>
</ul>
</p>
</body>
</html>Das obige ist der detaillierte Inhalt vonCSS3-Animations-Dropdown-Menü-Effektcode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Wie schreibe ich ein Dreieck in CSS?
Wie schreibe ich ein Dreieck in CSS?
 So verwenden Sie die Monatsfunktion
So verwenden Sie die Monatsfunktion
 Was bedeutet der Befehl rm-rf unter Linux?
Was bedeutet der Befehl rm-rf unter Linux?
 Oracle fügt Trigger-Methode hinzu
Oracle fügt Trigger-Methode hinzu
 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?
 Was sind die neuen Funktionen von Hongmeng 3.0?
Was sind die neuen Funktionen von Hongmeng 3.0?
 So verwenden Sie Videos in Java
So verwenden Sie Videos in Java




