 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 WPF-Sammlungssteuerung implementiert Trennzeichen (ItemsControl Separator)
WPF-Sammlungssteuerung implementiert Trennzeichen (ItemsControl Separator)
WPF-Sammlungssteuerung implementiert Trennzeichen (ItemsControl Separator)
In diesem Artikel wird hauptsächlich die Implementierung des Trennzeichens „ItemsControl“ im Detail vorgestellt. Interessierte Freunde können darauf verweisen, dass in WPF-Sammlungssteuerelementen häufig ein Trennzeichen eingefügt wird Jedes Sammlungselement verfügt jedoch nicht über eine direkte Implementierung verwandter Funktionen in WPF, sodass wir nur Kurven berücksichtigen können, um das Land zu retten. Nach Recherchen habe ich wahrscheinlich über die folgenden zwei Implementierungsmethoden nachgedacht.
Schreiben Sie zunächst die Datenvorlage von
ItemsControl wie folgt:
<ItemsControl ItemsSource="{Binding Source}" BorderThickness="1" BorderBrush="Blue" VerticalAlignment="Stretch">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Border Name="Bd" Grid.Row="0" Height="1" Background="Red" />
<TextBlock Grid.Row="1" Text="{Binding}" />
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>Implementierungsmethode ist die einfachste und verwendet Sammlungselemente zum Weiterleiten von PreviousData. Dies ist eine der vier Bindungsmethoden und wahrscheinlich die, die am seltensten verwendet wird. , aber es ist zu diesem Zeitpunkt praktisch, der Code lautet wie folgt:
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource PreviousData}}"
Value="{x:Null}">
<Setter TargetName="Bd" Property="Visibility" Value="Collapsed" />
</DataTrigger>
</DataTemplate.Triggers>Implementierung erfolgt mit Hilfe von ItemsControls AlternationCount und Das Attribut AlternationIndex markiert die Indexnummer für das Sammlungselement und verbirgt dann das Trennzeichen des Elements mit der Indexnummer 0. Der Code lautet wie folgt:
Code kopieren Der Code lautet wie folgt: ItemsControl, und dann wird die AlternationIndex-Eigenschaft von ItemsControl zur Indexnummer der Sammlungsdatenquelle, schreiben Sie einfach die Logik in den Trigger: Grenze , die Codemenge in dieser Methode ist nicht groß, und der Vorteil besteht darin, dass sie diese Funktion definitiv realisieren kann, unabhängig davon, ob sie am Anfang oder am Ende der Warteschlange eingefügt wird AlternationCount und AlternationIndex besteht darin, Funktionen wie das Ändern der Farbe alternativer Zeilen zu implementieren. Diese Funktion ist belegt. Wenn Ihre Sammlung also sowohl Trennzeichen als auch alternative Linienstile implementieren möchte, müssen Sie möglicherweise zusätzliche Attribute hinzufügen. Der Inhalt des Konverters ist jedoch auch sehr einfach. Sie können die vorherige Funktion wiederherstellen, indem Sie den Rest finden . Das obige ist der detaillierte Inhalt vonWPF-Sammlungssteuerung implementiert Trennzeichen (ItemsControl Separator). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Binden Sie zuerst AlternationCount an die Count-Eigenschaft der Datenquelle auf <Border Name="Bd" Grid.Row="0" Height="1" Background="Red">
<Border.Style>
<Style TargetType="{x:Type Border}">
<Style.Triggers>
<DataTrigger
Binding="{Binding Path=(ItemsControl.AlternationIndex),
RelativeSource={RelativeSource AncestorType={x:Type ContentPresenter}}}"
Value="0">
<Setter Property="Visibility" Value="Collapsed" />
</DataTrigger>
</Style.Triggers>
</Style>
</Border.Style>
</Border>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
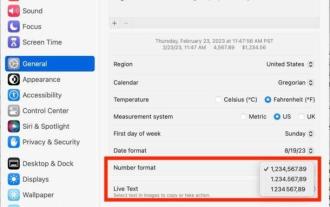
 So ändern Sie das Zahlenformat auf dem iPhone
Apr 13, 2023 pm 06:16 PM
So ändern Sie das Zahlenformat auf dem iPhone
Apr 13, 2023 pm 06:16 PM
Welche Zahlenformate Sie unter iOS 16 wählen können Mit den Änderungen in iOS 16.4 (Beta 2) können Sie aus drei verschiedenen Zahlenformaten für Ihr iPhone wählen. Diese Formate verwenden Leerzeichen, Kommas und Punkte als Symbole zum Trennen von Tausenderstellen in Zahlen oder als Dezimalpunkte. Der Dezimalpunkt ist das Zeichen, das verwendet wird, um den ganzzahligen Teil eines Werts von seinem Bruchteil zu trennen. Er wird normalerweise durch einen Punkt (.) oder ein Komma (,) zugewiesen. Das Tausendertrennzeichen wird verwendet, um mehrstellige Zahlen in drei Gruppen zu unterteilen, die normalerweise durch einen Punkt (.), ein Komma (,) oder ein Leerzeichen () angegeben werden. In der neuesten Version von iOS können Sie eines der folgenden Zahlenformate als bevorzugte Option für Ihr iPhone anwenden: 1,23
 WPF-Tutorial vom Einstieg bis zur Beherrschung
Oct 27, 2023 am 09:45 AM
WPF-Tutorial vom Einstieg bis zur Beherrschung
Oct 27, 2023 am 09:45 AM
WPF ist ein Desktop-Anwendungsentwicklungsframework, das auf dem von Microsoft entwickelten .NET Framework basiert. Es bietet umfangreiche Benutzeroberflächenelemente, Datenbindung, Animation und andere Funktionen, sodass Entwickler problemlos hochwertige Desktop-Anwendungen erstellen können.
 Was sind die Sonderzeichen in der C-Sprache?
Aug 26, 2023 pm 01:41 PM
Was sind die Sonderzeichen in der C-Sprache?
Aug 26, 2023 pm 01:41 PM
In der Programmiersprache C haben Sonderzeichen typischerweise eine besondere Bedeutung und können nicht für andere Zwecke verwendet werden. Einige spezielle Symbole, die in der C-Programmierung verwendet werden, sind wie folgt: −[](){},;*=# Lassen Sie uns ihre Definitionen wie folgt verstehen: Eckige Klammern [] – Das Öffnen und Schließen von eckigen Klammern wird für Referenzen auf Array-Elemente verwendet, um anzuzeigen Ein- und mehrdimensionale Indizes. Klammern () – Diese speziellen Symbole werden für Funktionsaufrufe und Funktionsparameter verwendet. Geschweifte Klammern {} – Das Öffnen und Schließen von geschweiften Klammern gibt den Anfang und das Ende eines Codeblocks an, der mehrere ausführbare Anweisungen enthält. Komma (,) – wird zum Trennen mehrerer Anweisungen verwendet, z. B. zur Parametertrennung in Funktionsaufrufen. Doppelpunkt (:) – Dies ist ein Operator, der tatsächlich eine sogenannte Initialisierungsliste aufruft. Semikolon (;) – es wird umgangssprachlich genannt
 Welches Sprachframework ist WPF?
Oct 27, 2023 am 11:28 AM
Welches Sprachframework ist WPF?
Oct 27, 2023 am 11:28 AM
WPF (Windows Presentation Foundation) ist ein von Microsoft eingeführtes Windows-basiertes Benutzeroberflächen-Framework und Teil des .NET Framework 3.0. Es bietet ein einheitliches Programmiermodell, eine einheitliche Sprache und ein einheitliches Framework, wodurch die Arbeit von Schnittstellendesignern und Entwicklern wirklich getrennt wird. Gleichzeitig bietet es eine neue multimediale, interaktive grafische Benutzeroberfläche. Sie können mit jeder .Net-Programmiersprache (C#, VB.NET usw.) entwickeln.
 So ändern Sie das Dezimaltrennzeichen in MacOS Ventura von Komma in Punkt
Apr 15, 2023 pm 12:43 PM
So ändern Sie das Dezimaltrennzeichen in MacOS Ventura von Komma in Punkt
Apr 15, 2023 pm 12:43 PM
Ändern Sie das Dezimaltrennzeichen und das Zahlenformat in MacOS Ventura. Gehen Sie zum Apple-Menü und wählen Sie „Systemeinstellungen“. Gehen Sie zu „Allgemein“. Wählen Sie „Sprache und Region“. Suchen Sie nach „Zahlenformat“ und ziehen Sie das Untermenü daneben herunter, um auf die verschiedenen Optionen zuzugreifen Zahlenformatoptionen, mit denen Sie das Dezimaltrennzeichen in ein Komma, einen Punkt oder ein Leerzeichen ändern können, um das gewünschte Zahlenformat auszuwählen. Die Einstellung wird sofort auf MacOS angewendet. „Zahlenformat“ fehlt in den Systemeinstellungen von MacOS Ventura? Einige Mac-Benutzer, die unterschiedliche Gebietsschemas verwenden, haben festgestellt, dass der Abschnitt zur Zahlenformatierung in ihren MacOS Ventura-Systemeinstellungen fehlt, entweder als kritisches Versehen oder als niedlicher Fehler. Wie auch immer, wenn Ihnen ein Zahlenraster fehlt
 Verwendung von WPF und WinForms für das Schnittstellendesign in der C#-Entwicklung
Oct 08, 2023 pm 03:58 PM
Verwendung von WPF und WinForms für das Schnittstellendesign in der C#-Entwicklung
Oct 08, 2023 pm 03:58 PM
So verwenden Sie WPF und WinForms für das Schnittstellendesign in der C#-Entwicklung. Einführung: In der C#-Entwicklung ist das Schnittstellendesign ein wichtiger Link. Es stehen zahlreiche Interface-Design-Tools und Frameworks zur Auswahl, beispielsweise Windows Presentation Foundation (WPF) und Windows Forms (WinForms). In diesem Artikel wird die Verwendung dieser beiden Tools für das Schnittstellendesign vorgestellt und spezifische Codebeispiele bereitgestellt. Ich hoffe, es kann Entwicklern Hinweise und Hilfe bieten. eins
 So teilen Sie eine Zeichenfolge basierend auf einem bestimmten Trennzeichen mithilfe der Methode „split()' der Klasse „String' auf
Jul 24, 2023 pm 09:32 PM
So teilen Sie eine Zeichenfolge basierend auf einem bestimmten Trennzeichen mithilfe der Methode „split()' der Klasse „String' auf
Jul 24, 2023 pm 09:32 PM
So verwenden Sie die Methode split() der String-Klasse, um eine Zeichenfolge basierend auf einem bestimmten Trennzeichen aufzuteilen. Übersicht: In der Programmiersprache Java ist die String-Klasse eine sehr wichtige und häufig verwendete Klasse. Die String-Klasse bietet viele praktische Methoden, darunter die Methode split(), die zum Teilen von Strings verwendet wird. Die Methode split() teilt einen String basierend auf dem angegebenen Trennzeichen in mehrere Teilstrings auf und speichert diese Teilstrings in einem String-Array. In diesem Artikel wird erläutert, wie die Aufteilung der String-Klasse verwendet wird
 Was sind die Trennzeichen für PHP-Server-Skripte?
Sep 18, 2023 pm 01:58 PM
Was sind die Trennzeichen für PHP-Server-Skripte?
Sep 18, 2023 pm 01:58 PM
Zu den Trennzeichen für PHP-Serverskripte gehören „<?php“, „<?“, „?>“, „<!--“ und „//-->“. Detaillierte Einführung: 1. „<?php“, das häufigste Start-Tag in PHP, wird verwendet, um den Anfang des PHP-Codeblocks zu identifizieren. 2. „<?“ Das kurze Tag ist eine andere Art von Start-Tag in PHP. Es ist relativ prägnant und kann durch Einstellungen in der PHP-Konfigurationsdatei geändert werden. Da es zu Konflikten mit Tags in anderen Sprachen kommen kann, wird seine Verwendung usw. nicht empfohlen.



