 Schlagzeilen
Schlagzeilen
 Ranking der Web-Frontend-Entwicklungstools: 8 empfohlene HTML-Entwicklungstools zum Download
Ranking der Web-Frontend-Entwicklungstools: 8 empfohlene HTML-Entwicklungstools zum Download
Ranking der Web-Frontend-Entwicklungstools: 8 empfohlene HTML-Entwicklungstools zum Download
Die Website-Entwicklung ist im Allgemeinen in zwei Teile unterteilt: Front-End und Back-End. Das Front-End ist für die Realisierung von Seiteneffekten verantwortlich, und das Back-End ist hauptsächlich für die funktionale Entwicklung verantwortlich. Der allgemeine Entwicklungsprozess besteht darin, die Webseite zunächst von einem Künstler oder Webdesigner entwerfen und ausschneiden zu lassen. Beim sogenannten Ausschnitt werden die entworfenen Webseiten-Renderings mithilfe von HTML-Entwicklungstools in eine Webseitenform codiert und einige Spezialeffekte für die Webseite hinzugefügt. Anschließend wird es zur Funktionsentwicklung an die Back-End-Entwickler übergeben, wobei für die Entwicklung im Allgemeinen die gängige PHP-Technologie verwendet wird.
Welche Tools werden für die Webentwicklung verwendet? Was sind die am häufigsten verwendeten Front-End-Entwicklungstools? Dieser Artikel empfiehlt 8 der besten Web-Frontend-Entwicklungstools für die Verwendung durch Künstler oder Frontend-Entwickler. Wenn Sie ein Full-Stack-Ingenieur in NB sind, können Sie ihn natürlich auch herunterladen und benutze sie.

Ranking von Web-Frontend-Entwicklungstools
Tool-Einführung:
Eine seit langem etablierte Webseitenbearbeitungssoftware mit sehr leistungsstarken Funktionen. Der größte Vorteil ist Visuelle Bearbeitung und Fehler, beliebt bei Frontend-Entwicklern und Website-Entwicklern! Der Schwerpunkt von Dreamweaver CC liegt auf responsivem Design, Verbesserungen bei der Codebearbeitung, der Vorschau von Webseiten auf dem Gerät und der Stapelextraktion weboptimierter Bilder in mehreren Auflösungen aus Photoshop-Composites. Durch die Integration mit dem Bootstrap-Framework können Sie mobile, responsive Websites erstellen. Visuelle Medienabfragen verfeinern das responsive Webdesign-Erlebnis weiter, indem Sie Ihre Designs an verschiedenen Haltepunkten visualisieren und ändern können.
Tool-Einführung:
Photoshop, auch PS genannt, ist das weltweit beliebteste Grafik- und Bildverarbeitungssoftware. Webdesigner oder Web-Front-End-Entwickler können diese Software zum Entwerfen und Schneiden von Webseiten verwenden. Das PS-Schneidetool ist sehr leistungsfähig und kann automatisch das HTML-Webseitenformat generieren, was die Effizienz der Webseitenentwicklung erheblich verbessert.
Tool-Einführung:
Sehr einfach zu verwendende JavaScript-Entwicklung Tool, das von der Mehrheit der chinesischen JS-Entwickler als „Web-Front-End-Entwicklungsartefakt“, „leistungsstärkster HTML5-Editor“, „intelligenteste JavaScript-IDE“ usw. gelobt wird. Es hat denselben Ursprung wie IntelliJ IDEA und erbt die Funktionen des leistungsstarken JS-Teils von IntelliJ IDEA.
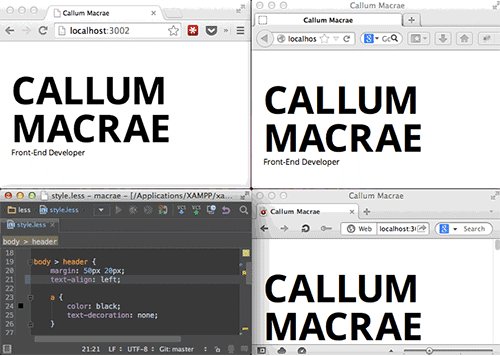
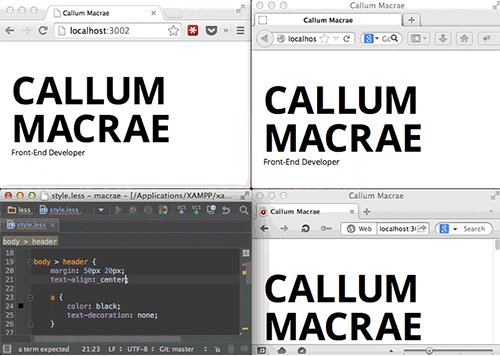
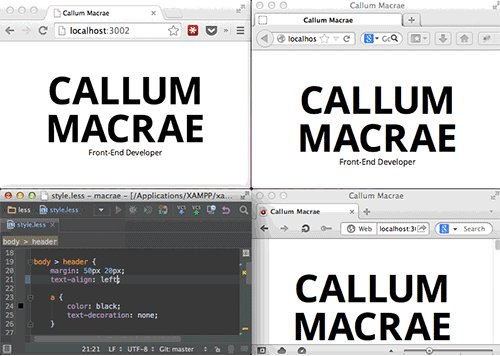
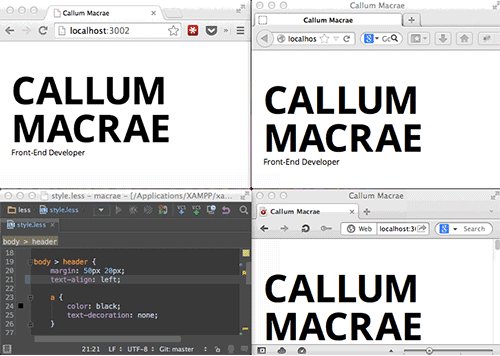
Tool-Einführung:
Zeitsparendes Surfen Browsersync ist ein Tool zum Testen der Browsersynchronisierung, das es dem Browser ermöglicht, in Echtzeit auf Ihre Dateiänderungen (HTML, JS, CSS, Sass, Less usw.) zu reagieren und die Seite schnell und automatisch zu aktualisieren. Noch wichtiger ist, dass Browsersync auf PC, Tablet, Mobiltelefon und anderen Geräten gleichzeitig debuggt werden kann. Sie können sich vorstellen: „Angenommen, auf Ihrem Schreibtisch befinden sich PC, iPad, iPhone, Android und andere Geräte, und gleichzeitig wird die Seite geöffnet, die Sie debuggen müssen. Wenn Sie browsersync verwenden, wird jedes Mal, wenn Sie den Code speichern, das oben Gesagte angezeigt.“ Gleichzeitig werden Ihre Änderungen angezeigt. Unabhängig davon, ob Sie ein Front-End- oder Back-End-Ingenieur sind, steigert der Einsatz Ihre Arbeitseffizienz um 30 %.
Als Front-End-Entwicklungsingenieur reichen die oben genannten Tools grundsätzlich aus. Wenn Sie professioneller sein und angeben möchten, können Sie auf das folgende HTM-Code-Editor-Tool zurückgreifen
4 weitere HTML-Entwicklungstools empfohlen
Tool-Einführung:
Sublime Text ist ein beliebter Code-Editor. Sublime Text verfügt über eine schöne Benutzeroberfläche und leistungsstarke Funktionen wie Code-Miniaturansichten, Python-Plugins, Code-Snippets usw. Tastenbelegungen, Menüs und Symbolleisten können ebenfalls angepasst werden. Zu den Hauptfunktionen von Sublime Text gehören: Rechtschreibprüfung, Lesezeichen, vollständige Python-API, Goto-Funktion, sofortiger Projektwechsel, Mehrfachauswahl, Mehrfachfenster und mehr. Sublime Text ist ein plattformübergreifender Editor, der Windows, Linux, Mac OS X und andere Betriebssysteme unterstützt.
Tool-Einführung:
Notepad++ ist ein kostenloser Code-Editor für die Microsoft Windows-Umgebung. Es verbraucht weniger CPU-Leistung und reduziert den Energieverbrauch des Computersystems, ist jedoch leichtgewichtig und weist eine hohe Ausführungseffizienz auf, was Notepad++ zu einem perfekten Ersatz für Microsoft Windows Notepad macht. Integrierte Unterstützung für bis zu 27 Arten der Syntaxhervorhebung (einschließlich verschiedener gängiger Quellcodes und Skripte, die die Anzeige von .nfo-Dateien gut unterstützen) und unterstützt auch benutzerdefinierte Sprachen. Es kann Dateitypen automatisch erkennen und Knoten anhand von Schlüsselwörtern anzeigen. Knoten können frei gefaltet/geöffnet werden und es können auch Einrückungslinien angezeigt werden. Der Code kann hierarchisch angezeigt werden, und mehrere Unterfenster können in separaten Fenstern geöffnet werden, was ein schnelles Umschalten ermöglicht -Bildschirmanzeigemodus (F11). Das Mausrad ändert das Anzeigeverhältnis des Dokuments. Es bietet einige nützliche Tools, z. B. das Vertauschen benachbarter Zeilen, Makrofunktionen usw.; von Wörtern, die vom allgemeinen Editor angezeigt werden, was in manchen Fällen (z. B. Softwarelokalisierung) sehr praktisch ist).
Tool-Einführung:
Zend Studio ist ein Die preisgekrönte professionelle integrierte PHP-Entwicklungsumgebung ist mit leistungsstarken professionellen Bearbeitungstools und Debugging-Tools ausgestattet, unterstützt die PHP-Syntaxhervorhebung, unterstützt die Funktion zum automatischen Ausfüllen der Syntax, unterstützt die Lesezeichenfunktion, unterstützt die automatische Einrückung der Syntax und die Funktion zum Kopieren von Code und verfügt über eine integrierte Funktion. im Leistungsstarkes PHP-Code-Debugging-Tool, unterstützt lokale und Remote-Debugging-Modi und unterstützt eine Vielzahl erweiterter Debugging-Funktionen.
Zend Studio 9 wird offiziell veröffentlicht und enthält hauptsächlich die folgenden Updates:
Git und Github unterstützen Cloud-Entwicklung und Bereitstellungstiefe, und Zend Framework und Zend Server integrieren schnellere und optimiertere IDEs.
Tool-Einführung:
Phpstorm kostenlose Version Es ist derzeit die beliebteste PHP-Entwicklungssoftware im Internet. Die kostenlose Version von phpstorm kann die Effizienz des PHP-Code-Schreibens der Benutzer umfassend verbessern und bietet Funktionen wie Code-Vervollständigung, schnelle Navigation, sofortige Fehlerprüfung usw., wodurch die Zeit beim Schreiben von PHP-Code erheblich gespart wird. Die neue Software-Schnittstelle von phpstorm 2016.2 Alle Schreibfunktionen wurden umfassend verbessert. Ich hoffe, dass es Ihnen gefällt, Sie es herunterladen und verwenden können.
Hinweis: Weitere verwandte Tools finden Sie im Downloadbereich für PHP-Tools für chinesische Websites zum kostenlosen Download!
Empfohlene Entwicklungstools:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24

