 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Eine einfache, umfassende Anwendung für die Übermittlung von PHP-Formularen, um Daten zur aktuellen Seite zu erhalten
Eine einfache, umfassende Anwendung für die Übermittlung von PHP-Formularen, um Daten zur aktuellen Seite zu erhalten
Eine einfache, umfassende Anwendung für die Übermittlung von PHP-Formularen, um Daten zur aktuellen Seite zu erhalten
Formulare sind ein wichtiges externes Formular zur Implementierung dynamischer Webseiten. Formulare können zum Sammeln von von Kunden übermittelten Informationen verwendet werden. Formulare sind ein wichtiger Bestandteil der Website-Interaktion.
In diesem Abschnitt wird ein umfassendes Beispiel bereitgestellt, das verschiedene Komponenten im Zusammenhang mit dem in den Beispielen des vorherigen Kapitels vorgestellten Formular integriert, um eine umfassende Anwendung aller Komponenten zusammen zu erreichen. Basierend auf „Einfügen eines Formulars in eine normale WEB-Seite“ im vorherigen Kapitel wird PHP-Code verwendet, um den Wert des Formularelements abzurufen. Senden Sie die Werte jeder Komponente über die Methode POST() an diese Seite und erhalten Sie die übermittelten Werte über $_POST.
Die spezifischen Betriebsschritte lauten wie folgt:
(1) Das HTML-Seitendesign des Formulars lautet wie folgt. Geben Sie den Code direkt ein:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<table width="400" border="1" cellpadding="1" bgcolor="#999999">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">姓名:</td>
<td height="25">
<input name="user" type="text" id="user" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">性别:</td>
<td height="25" colspan="2" align="left">
<input name="sex" type="radio" value="男" checked>男
<input name="sex" type="radio" value="女" >女
</td>
</tr>
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">密码:</td>
<td width="289" height="25" colspan="2" align="left">
<input name="pwd" type="password" id="pwd" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">学历:</td>
<td height="25" colspan="2" align="left">
<select name="select">
<option value="专科">专科</option>
<option value="本科" selected>本科</option>
<option value="高中">高中</option>
</select>
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">爱好:</td>
<td height="25" colspan="2" align="left">
<input name="fond[]" type="checkbox" id="fond[]" value="音乐">音乐
<input name="fond[]" type="checkbox" id="fond[]" value="体育">体育
<input name="fond[]" type="checkbox" id="fond[]" value="美术">美术
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">照片上传:</td>
<td height="25" colspan="2">
<input name="image" type="file" id="image" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">个人简介:</td>
<td height="25" colspan="2">
<textarea name="intro" cols="30" rows="10" id="intro"></textarea>
</td>
</tr>
<tr align="center" bgcolor="#FFCC33">
<td height="25" colspan="3">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>Dieses Formular Enthält häufig verwendete Formularelemente: einzeiliges Textfeld, mehrzeiliges Textfeld, einzelne Option (Radio), mehrere Optionen (Kontrollkästchen) und Mehrfachauswahlmenü. Das Listenfeld
ist ein Listenmenü und sein benanntes -Attribut hat einen eigenen Wert zur Auswahl. Ausgewählt ist ein bestimmtes Attributauswahlelement. Wenn eine Option mit diesem Attribut verknüpft ist, wird das Element bei der Anzeige als erstes Element aufgeführt.
Der Inhalt im Einleitungstextfeld zeigt den Text, die Zeilen- und Spaltenbreite entsprechend den Zeilen und Spalten an.
Das markierte Tag bezieht sich auf einen bestimmten Wert in Einzeloption und Mehrfachoption, der standardmäßig ausgewählt ist.
(2) Verarbeiten Sie die vom Formular übermittelten Daten, um die verschiedenen im Formular eingegebenen Daten auf der aktuellen Seite auszugeben. Der Code hat das folgende Format:
<?php
if($_POST['submit']!= ""){ //判断是否提交了表单
echo "您的个人简历为:".'<br>';
echo "姓名:".$_POST['user'].'<br>'; //输出用户名
echo "性别:".$_POST['sex'].'<br>'; //输出性别
echo "密码:".$_POST['pwd'].'<br>'; //输出密码
echo "学历:".$_POST['select'].'<br>'; //输出学历
echo "爱好:";
for($i=0;$i<count($_POST["fond"]);$i++){ //获取爱好的复选框的值
echo $_POST["fond"][$i].' ';
}
echo "<br>";
$path = './upfiles/'.$_FILES['image']['name']; // 指定上传的路径和文件名
//move_uploaded_file($_FILES['image']['img_name'],$path); //上传文件
echo "照片:"."$path".'<br>'; //输出个人照片的路径
echo "个人简介:".$_POST['intro']; //输出个人简介的内容
}
?>Anweisungen: Informationen zum Hochladen von Dateien oder Bildern finden Sie auf der chinesischen PHP-Website php $_FILES detaillierte Erklärung
(3) Erstellen Sie im obigen Beispiel einen Upfiles-Ordner im Stammverzeichnis, um die hochgeladenen Dateien zu speichern Dateien.
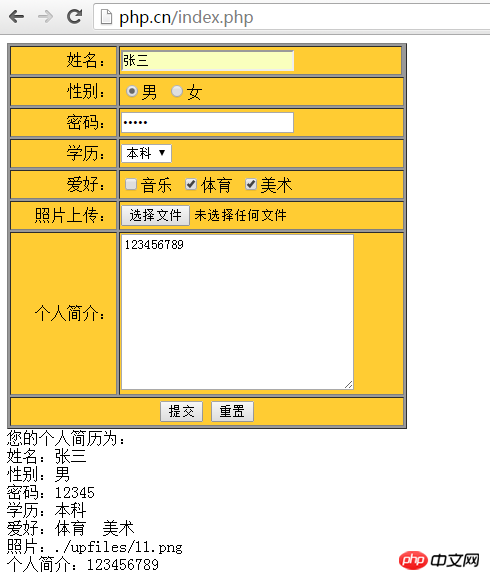
(4) Geben Sie die Laufadresse in den Browser ein und drücken Sie die Eingabetaste, um das Laufergebnis wie unten gezeigt zu erhalten:

Zusammenfassung: Das Obige ist Für die umfassende Anwendung von PHP- und WBE-Formularen müssen Freunde viel üben. Nachdem Sie diese technischen Punkte gemeistert haben, können Sie die Formulare freier anwenden, was bedeutet, dass Sie bereits in der Lage sind, dynamische Seiten zu entwickeln und eine gute Grundlage dafür zu legen nächster Schritt des vertieften Erlernens der PHP-Sprache.
Das obige ist der detaillierte Inhalt vonEine einfache, umfassende Anwendung für die Übermittlung von PHP-Formularen, um Daten zur aktuellen Seite zu erhalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1383
1383
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
Wenn Sie ein erfahrener PHP-Entwickler sind, haben Sie möglicherweise das Gefühl, dass Sie dort waren und dies bereits getan haben. Sie haben eine beträchtliche Anzahl von Anwendungen entwickelt, Millionen von Codezeilen debuggt und eine Reihe von Skripten optimiert, um op zu erreichen
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
Eine Zeichenfolge ist eine Folge von Zeichen, einschließlich Buchstaben, Zahlen und Symbolen. In diesem Tutorial wird lernen, wie Sie die Anzahl der Vokale in einer bestimmten Zeichenfolge in PHP unter Verwendung verschiedener Methoden berechnen. Die Vokale auf Englisch sind a, e, i, o, u und sie können Großbuchstaben oder Kleinbuchstaben sein. Was ist ein Vokal? Vokale sind alphabetische Zeichen, die eine spezifische Aussprache darstellen. Es gibt fünf Vokale in Englisch, einschließlich Großbuchstaben und Kleinbuchstaben: a, e, ich, o, u Beispiel 1 Eingabe: String = "TutorialPoint" Ausgabe: 6 erklären Die Vokale in der String "TutorialPoint" sind u, o, i, a, o, ich. Insgesamt gibt es 6 Yuan
 Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Statische Bindung (statisch: :) implementiert die späte statische Bindung (LSB) in PHP, sodass das Aufrufen von Klassen in statischen Kontexten anstatt Klassen zu definieren. 1) Der Analyseprozess wird zur Laufzeit durchgeführt.
 Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind die magischen Methoden von PHP? Zu den magischen Methoden von PHP gehören: 1. \ _ \ _ Konstrukt, verwendet, um Objekte zu initialisieren; 2. \ _ \ _ Destruct, verwendet zur Reinigung von Ressourcen; 3. \ _ \ _ Call, behandeln Sie nicht existierende Methodenaufrufe; 4. \ _ \ _ GET, Implementieren Sie den dynamischen Attributzugriff; 5. \ _ \ _ Setzen Sie dynamische Attributeinstellungen. Diese Methoden werden in bestimmten Situationen automatisch aufgerufen, wodurch die Code -Flexibilität und -Effizienz verbessert werden.



