 Backend-Entwicklung
Backend-Entwicklung
 XML/RSS-Tutorial
XML/RSS-Tutorial
 Tutorial zum Anzeigen von XML-Daten auf einer HTML-Seite über Spry
Tutorial zum Anzeigen von XML-Daten auf einer HTML-Seite über Spry
Tutorial zum Anzeigen von XML-Daten auf einer HTML-Seite über Spry
Durch das eingehende Studium der integrierten Spry-Funktion in Dreamweavse cs3 habe ich einige Funktionsmodule des Spry-Frameworks gelernt und gemeistert, einschließlich der einfachen Anzeige von XML-Daten in HTML-Seiten durch visuelle Operationen von Dreamweavse cs3.
Wenn es darum geht, XML-Daten in eine HTML-Seite einzufügen und anzuzeigen, fällt einem natürlich sofort Data Island ein. Beispiel:
[Strg+A, um alle auszuwählen. Hinweis: Wenn Sie externe Js einführen müssen, müssen Sie zum Ausführen eine Aktualisierung durchführen]
Natürlich können Sie XSLT auch zum Anzeigen von XML verwenden in die Seite, aber jetzt verwenden Sie Dreamweaver CS3 integriert die Spry-Funktion, die XML-Daten einfach in HTML einbetten kann, und kann auch XML-Daten neu anordnen, regelmäßige Datenaktualisierungen und aktualisierungsfreie Anzeige durchführen usw. – eine Standard-Spry-AJAX-Anwendung.
1, XML-Datendatei: site.xml
<?xml version="1.0" encoding="utf-8"?>
<mysite>
<site>
<name>CNBRUCE</name>
<url>http://www.cnbruce.com</url>
<desc>cnbruce's blog</desc>
<atime>2003</atime>
</site>
<site>
<name>DW8</name>
<url>http://www.dw8.cn</url>
<desc>About dreamweaver and web</desc>
<atime>2006</atime>
</site>
<site>
<name>164</name>
<url>http://www.164.cc</url>
<desc>Music Blog</desc>
<atime>2005</atime>
</site>
</mysite>Nach dem Login kopieren |
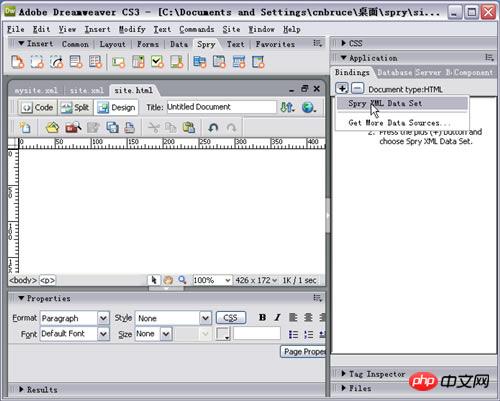
2, „Spry XML Date Set“ in Dreamweaver CS3 hinzufügen
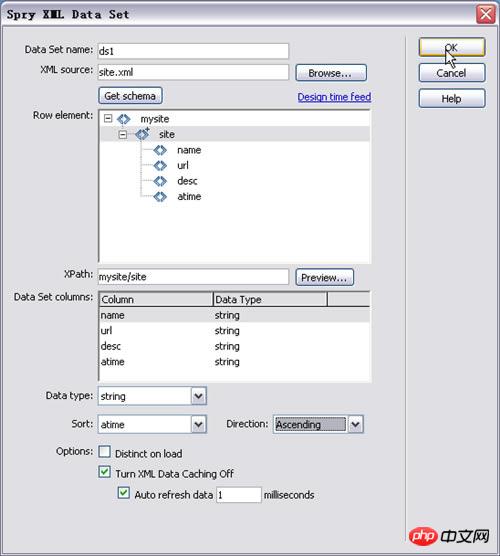
3. Suchen Sie im sich öffnenden Dialogfeld nach der XML-Datenquelle und klicken Sie dann auf „Schema abrufen“, um das XML zu extrahieren Knoten und zeigen Sie ihn an in „ Wählen Sie den Knoten im „Zeilenelement“ aus, um automatisch den „XPath“ zu erhalten (Hinweis: Wenn Sie verschiedene XPaths auswählen, sind die Informationen, die letztendlich angezeigt werden können, unterschiedlich), wählen Sie den Referenzknoten für die Klassifizierung und Sortierung aus In der Spalte „Sortieren“ können Sie z. B. in absteigender Zeitreihenfolge oder in aufsteigender Reihenfolge auswählen. Unter „Optionen“ können Sie die automatische Aktualisierung von XML-Daten und die Anzeige ohne Aktualisierungsmechanismus einstellen. 
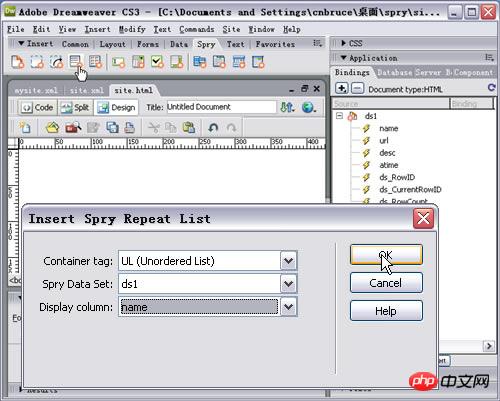
4. Nach Abschluss der Bindung der XML-Daten können Sie die XML-Daten (Schleife) auf der HTML-Seite anzeigen. 
Im Allgemeinen ist es einfach, zur [Code]-Ansicht zurückzukehren, um sich den gesamten Code anzusehen durch das Spry-Framework.
Die aktuellen Probleme und Überlegungen sind jedoch:
1. Die Datenquelle chinesischer XML-Knoten wird nicht gut unterstützt.
2. Der in HTML angezeigte Hyperlink kann nicht geöffnet werden.
3 zu lösen Das Problem mit Remote-XML-Datenquellen ist die Funktion ähnlich der RSS-Aggregation
Das obige ist der detaillierte Inhalt vonTutorial zum Anzeigen von XML-Daten auf einer HTML-Seite über Spry. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Kann ich eine XML-Datei mit PowerPoint öffnen?
Feb 19, 2024 pm 09:06 PM
Kann ich eine XML-Datei mit PowerPoint öffnen?
Feb 19, 2024 pm 09:06 PM
Können XML-Dateien mit PPT geöffnet werden? XML, Extensible Markup Language (Extensible Markup Language), ist eine universelle Auszeichnungssprache, die häufig im Datenaustausch und in der Datenspeicherung verwendet wird. Im Vergleich zu HTML ist XML flexibler und kann eigene Tags und Datenstrukturen definieren, wodurch die Speicherung und der Austausch von Daten komfortabler und einheitlicher werden. PPT oder PowerPoint ist eine von Microsoft entwickelte Software zum Erstellen von Präsentationen. Es bietet eine umfassende Möglichkeit
 Verwendung von Python zum Zusammenführen und Deduplizieren von XML-Daten
Aug 07, 2023 am 11:33 AM
Verwendung von Python zum Zusammenführen und Deduplizieren von XML-Daten
Aug 07, 2023 am 11:33 AM
Verwenden von Python zum Zusammenführen und Deduplizieren von XML-Daten XML (eXtensibleMarkupLanguage) ist eine Auszeichnungssprache, die zum Speichern und Übertragen von Daten verwendet wird. Bei der Verarbeitung von XML-Daten müssen wir manchmal mehrere XML-Dateien zu einer zusammenführen oder doppelte Daten entfernen. In diesem Artikel wird erläutert, wie Sie mit Python die Zusammenführung und Deduplizierung von XML-Daten implementieren und entsprechende Codebeispiele angeben. 1. XML-Daten zusammenführen Wenn wir mehrere XML-Dateien haben, müssen wir sie zusammenführen
 Konvertieren Sie XML-Daten in Python in das CSV-Format
Aug 11, 2023 pm 07:41 PM
Konvertieren Sie XML-Daten in Python in das CSV-Format
Aug 11, 2023 pm 07:41 PM
Konvertieren Sie XML-Daten in Python in das CSV-Format. XML (ExtensibleMarkupLanguage) ist eine erweiterbare Auszeichnungssprache, die häufig zur Datenspeicherung und -übertragung verwendet wird. CSV (CommaSeparatedValues) ist ein durch Kommas getrenntes Textdateiformat, das häufig für den Datenimport und -export verwendet wird. Bei der Datenverarbeitung ist es manchmal erforderlich, XML-Daten zur einfachen Analyse und Verarbeitung in das CSV-Format zu konvertieren. Python ist mächtig
 XML-Daten mit Python filtern und sortieren
Aug 07, 2023 pm 04:17 PM
XML-Daten mit Python filtern und sortieren
Aug 07, 2023 pm 04:17 PM
Implementieren des Filterns und Sortierens von XML-Daten mit Python Einführung: XML ist ein häufig verwendetes Datenaustauschformat, das Daten in Form von Tags und Attributen speichert. Bei der Verarbeitung von XML-Daten müssen wir die Daten häufig filtern und sortieren. Python bietet viele nützliche Tools und Bibliotheken zum Verarbeiten von XML-Daten. In diesem Artikel wird erläutert, wie Sie mit Python XML-Daten filtern und sortieren. Lesen der XML-Datei Bevor wir beginnen, müssen wir die XML-Datei lesen. Python verfügt über viele XML-Verarbeitungsbibliotheken.
 Importieren Sie XML-Daten mit PHP in die Datenbank
Aug 07, 2023 am 09:58 AM
Importieren Sie XML-Daten mit PHP in die Datenbank
Aug 07, 2023 am 09:58 AM
Importieren von XML-Daten in die Datenbank mit PHP Einführung: Während der Entwicklung müssen wir häufig externe Daten zur weiteren Verarbeitung und Analyse in die Datenbank importieren. Als häufig verwendetes Datenaustauschformat wird XML häufig zum Speichern und Übertragen strukturierter Daten verwendet. In diesem Artikel wird erläutert, wie Sie mit PHP XML-Daten in eine Datenbank importieren. Schritt 1: XML-Datei analysieren Zuerst müssen wir die XML-Datei analysieren und die erforderlichen Daten extrahieren. PHP bietet mehrere Möglichkeiten zum Parsen von XML. Die am häufigsten verwendete davon ist die Verwendung von Simple
 Python implementiert die Konvertierung zwischen XML und JSON
Aug 07, 2023 pm 07:10 PM
Python implementiert die Konvertierung zwischen XML und JSON
Aug 07, 2023 pm 07:10 PM
Python implementiert die Konvertierung zwischen XML und JSON. Einführung: Im täglichen Entwicklungsprozess müssen wir häufig Daten zwischen verschiedenen Formaten konvertieren. XML und JSON sind gängige Datenaustauschformate. In Python können wir verschiedene Bibliotheken zum Konvertieren zwischen XML und JSON verwenden. In diesem Artikel werden mehrere häufig verwendete Methoden mit Codebeispielen vorgestellt. 1. Um XML in Python in JSON zu konvertieren, können wir das Modul xml.etree.ElementTree verwenden
 Behandeln von Fehlern und Ausnahmen in XML mit Python
Aug 08, 2023 pm 12:25 PM
Behandeln von Fehlern und Ausnahmen in XML mit Python
Aug 08, 2023 pm 12:25 PM
Behandeln von Fehlern und Ausnahmen in XML mit Python XML ist ein häufig verwendetes Datenformat zum Speichern und Darstellen strukturierter Daten. Wenn wir Python zum Verarbeiten von XML verwenden, können manchmal Fehler und Ausnahmen auftreten. In diesem Artikel werde ich die Verwendung von Python zur Behandlung von Fehlern und Ausnahmen in XML vorstellen und einige Beispielcodes als Referenz bereitstellen. Verwenden Sie Try-Exception-Anweisungen, um XML-Parsing-Fehler abzufangen. Wenn wir Python zum Parsen von XML verwenden, können manchmal Fehler auftreten
 Python analysiert Sonderzeichen und Escape-Sequenzen in XML
Aug 08, 2023 pm 12:46 PM
Python analysiert Sonderzeichen und Escape-Sequenzen in XML
Aug 08, 2023 pm 12:46 PM
Python analysiert Sonderzeichen und Escape-Sequenzen in XML. XML (eXtensibleMarkupLanguage) ist ein häufig verwendetes Datenaustauschformat, das zum Übertragen und Speichern von Daten zwischen verschiedenen Systemen verwendet wird. Bei der Verarbeitung von XML-Dateien kommt es häufig vor, dass Sonderzeichen und Escape-Sequenzen enthalten sind, die zu Analysefehlern oder einer Fehlinterpretation der Daten führen können. Daher müssen wir beim Parsen von XML-Dateien mit Python verstehen, wie mit diesen Sonderzeichen und Escape-Sequenzen umgegangen wird. 1. Sonderzeichen und





