
In diesem Artikel wird hauptsächlich die Mikrofonanimation für die WeChat-Applet-Entwicklung vorgestellt: Rahmenanimation, Verstärkung und Informationen zum Ausblenden. Hat einen sehr guten Referenzwert. Schauen wir es uns mit dem Editor unten an
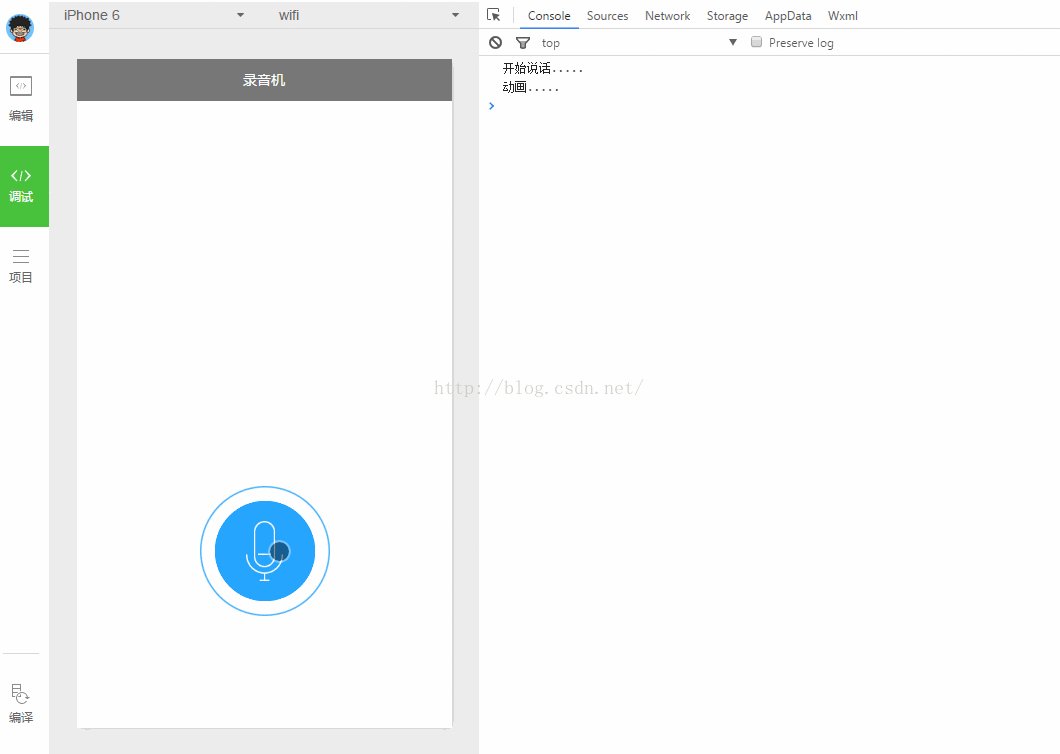
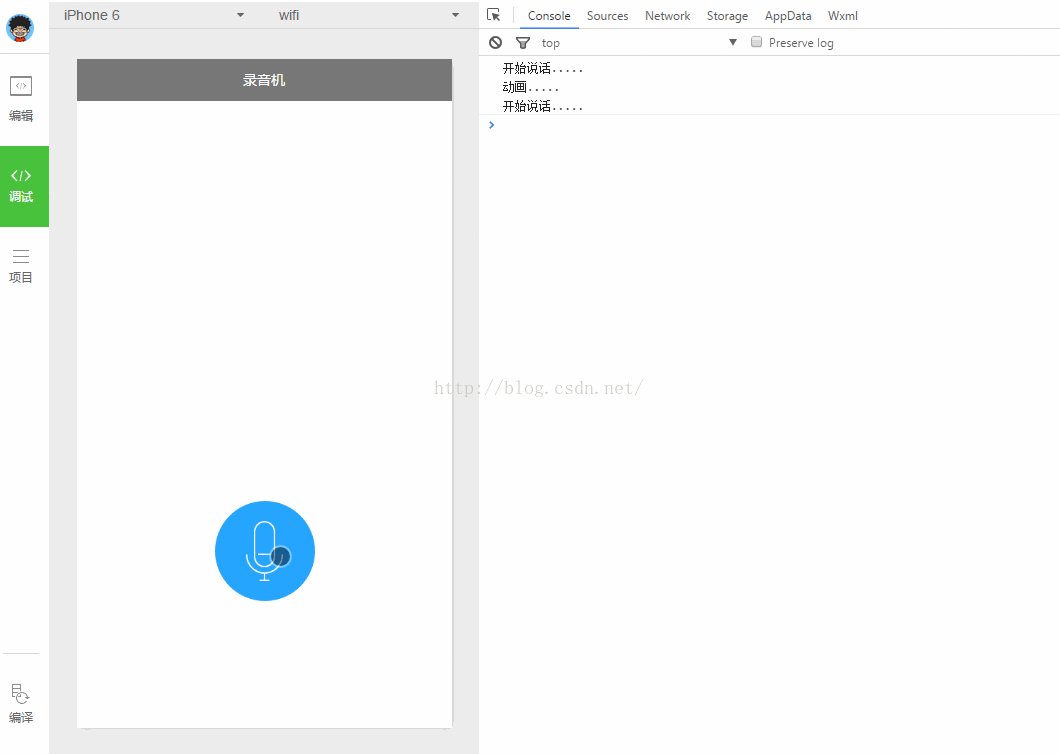
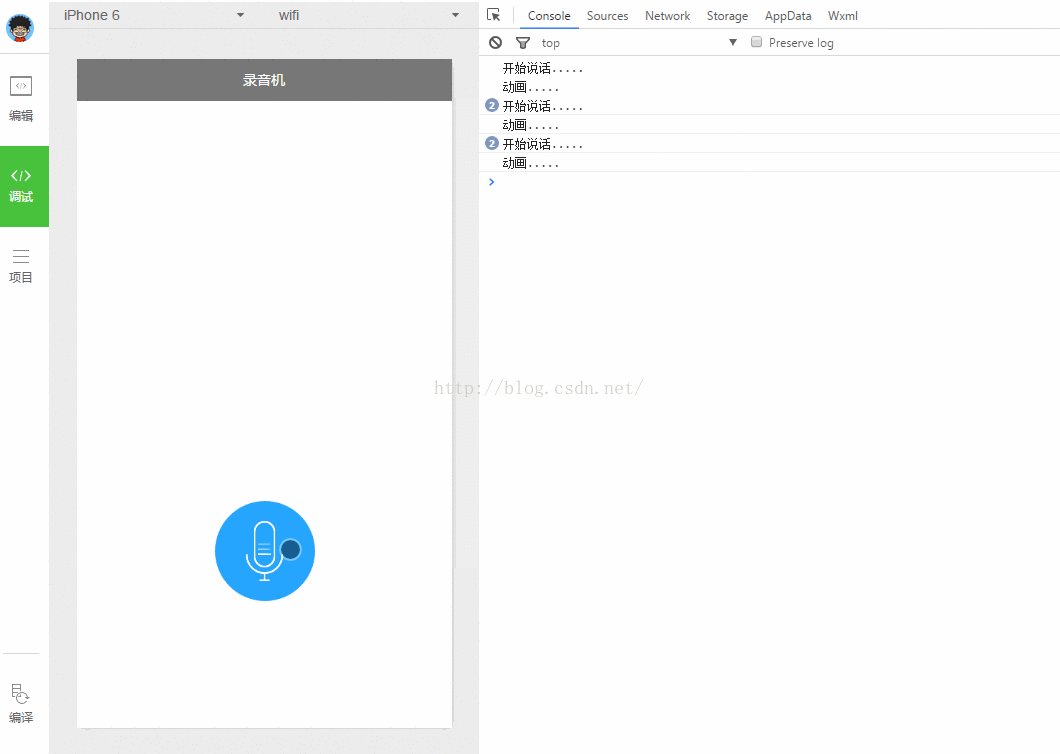
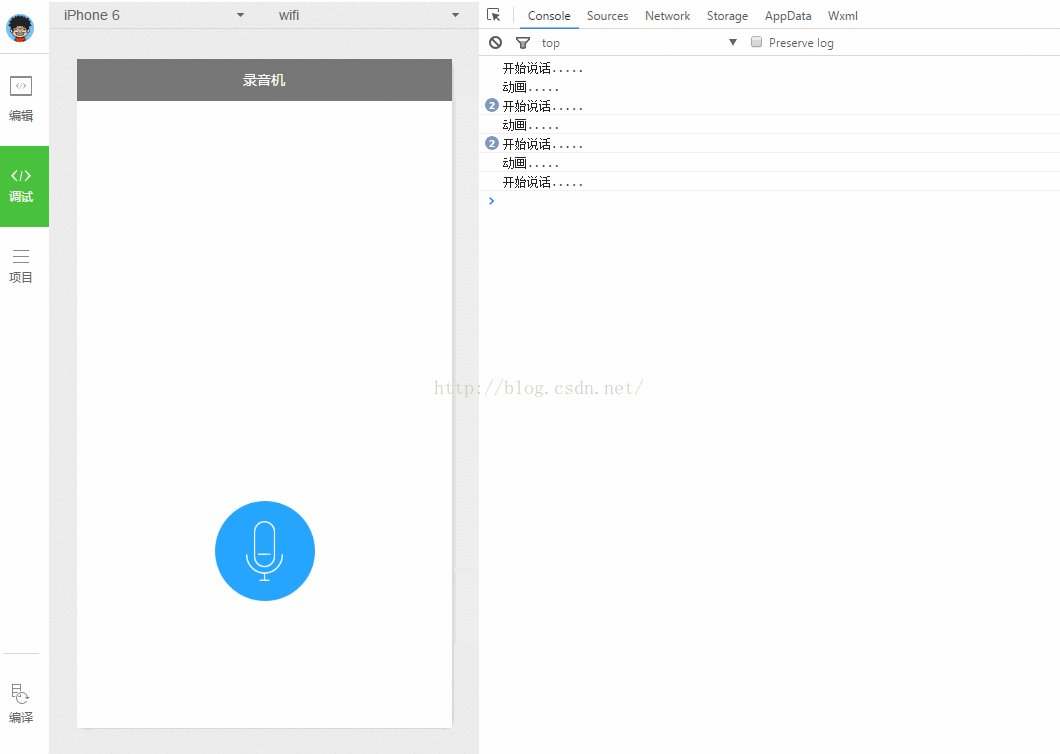
Ich möchte einen Diktiergerät erstellen, aber der erste Schritt bleibt bei der Mikrofonanimation hängen
Laden Sie dann das GIF hoch.

① Die Schallwellenanimation im GIF oben ist ein halbfertiges Produkt. In der Entwicklungsdokumentation von habe ich lange gesucht das WeChat-Applet und konnte die Parametereinstellungen für den Schleifenmodus nicht finden. Mit setInterval( ) wird keine Animation ausgeführt. Ich habe eine solche Zeile am Ende der WeChat-Applet-Dokumentanimation gefunden. Kann dieser Topf weggeworfen werden?
ps: Wenn irgendwelche Schüler eine Animationsschleife realisieren können, sagen Sie es mir bitte

② Es gibt eine Frame-Animation im Mikrofon. Es gibt keine Front-End-Grundlage. Wir können nur mit Nicht-Mainstream-Methoden auskommen
Verwenden Sie wx:if{. {}} um zu bestimmen, ob der in js definierte Wert mit der dem Bild entsprechenden Zahl übereinstimmt, um die Anzeige und das Ausblenden des Bildes zu steuern. Es sollte eine bessere Methode in .css geben, also habe ich gewonnen Ich gehe nicht auf Details ein.
Der Code oben:
1.index.wxml
<!--index.wxml-->
<view class="voice-style" bindtap="startSpeak">
<image class="bg-style" src="../../images/voice_icon_speaking_bg_normal.png" ></image>
<image class="bg-style" animation="{{spreakingAnimation}}" src="../../images/voice_video_loading_0.png"></image>
<image class="bg-style" animation="{{spreakingAnimation_1}}" src="../../images/voice_video_loading_0.png"></image>
<image class="bg-style" animation="{{spreakingAnimation_2}}" src="../../images/voice_video_loading_0.png"></image>
<image class="sound-style" src="../../images/voice_icon_speech_sound_1.png" ></image>
<image wx:if="{{j==2}}" class="sound-style" src="../../images/voice_icon_speech_sound_2.png" ></image>
<image wx:if="{{j==3}}" class="sound-style" src="../../images/voice_icon_speech_sound_3.png" ></image>
<image wx:if="{{j==4}}" class="sound-style" src="../../images/voice_icon_speech_sound_4.png" ></image>
<image wx:if="{{j==5}}"class="sound-style" src="../../images/voice_icon_speech_sound_5.png" ></image>
</view>2. index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
spreakingAnimation: {},//放大动画
j: 1,//帧动画初始图片
isSpeaking: false,//是否在录音状态
},
onLoad: function () {
},
//点击开始说话
startSpeak: function () {
var _this = this;
if (!this.data.isSpeaking) {
speaking.call(this);
this.setData({
isSpeaking: true
})
} else {
//去除帧动画循环
clearInterval(this.timer)
this.setData({
isSpeaking: false,
j: 1
})
}
},
})
function speaking() {
//话筒帧动画
var i = 1;
this.timer = setInterval(function () {
i++;
i = i % 5;
_this.setData({
j: i
})
return
}, 200);
//波纹放大,淡出动画
var _this = this;
var animation = wx.createAnimation({
duration: 1000
})
animation.opacity(0).scale(3, 3).step();//修改透明度,放大
this.setData({
spreakingAnimation: animation.export()
})
setTimeout(function(){
//波纹放大,淡出动画
var animation = wx.createAnimation({
duration: 1000
})
animation.opacity(0).scale(3, 3).step();//修改透明度,放大
_this.setData({
spreakingAnimation_1: animation.export()
})
},250)
setTimeout(function(){
//波纹放大,淡出动画
var animation = wx.createAnimation({
duration: 1000
})
animation.opacity(0).scale(3, 3).step();//修改透明度,放大
_this.setData({
spreakingAnimation_2: animation.export()
})
},500)
}3.index.wxss
/**index.wxss**/
.voice-style {
margin-top: 400px;
display: flex;
position: relative;
flex-direction: column;
align-items: center;
}
.bg-style {
position: absolute;
width: 100px;
height: 100px;
}
.sound-style{
position: absolute;
width: 37.6px;
height: 60px;
margin-top: 20px;
}Das obige ist der detaillierte Inhalt vonWeChat-Applet-Entwicklung und Produktion von Mikrofonanimationen zur Erzielung von Verstärkungs- und Ausblendeffekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Linux-Versionsinformationen anzeigen
Linux-Versionsinformationen anzeigen
 WeChat stellt den Chatverlauf wieder her
WeChat stellt den Chatverlauf wieder her
 Was sind die Befehle zur Datenträgerbereinigung?
Was sind die Befehle zur Datenträgerbereinigung?
 Verwendung von NTSD-Befehlen
Verwendung von NTSD-Befehlen
 So listen Sie Inscription Coin an der Börse auf
So listen Sie Inscription Coin an der Börse auf
 So beheben Sie den Bluescreen 0x0000006b
So beheben Sie den Bluescreen 0x0000006b
 So optimieren Sie eine einzelne Seite
So optimieren Sie eine einzelne Seite
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 So öffnen Sie eine XML-Datei
So öffnen Sie eine XML-Datei




