
In diesem Artikel werden hauptsächlich relevante Informationen zur Verwendung des Freigabeparameters onShareAppMessage der Seitenfreigabe des WeChat-Applets vorgestellt. Hat einen sehr guten Referenzwert. Schauen wir es uns mit dem Editor unten an
Heute Nachmittag hörte ich plötzlich jemanden in der Gruppe sagen, dass das WeChat-Miniprogramm-Tool aktualisiert wurde und auch das Dokument mit vielen Inhalten aktualisiert wurde.
Mach dir keine Sorgen, dass ich die Knödel zur Wintersonnenwende gegessen habe.
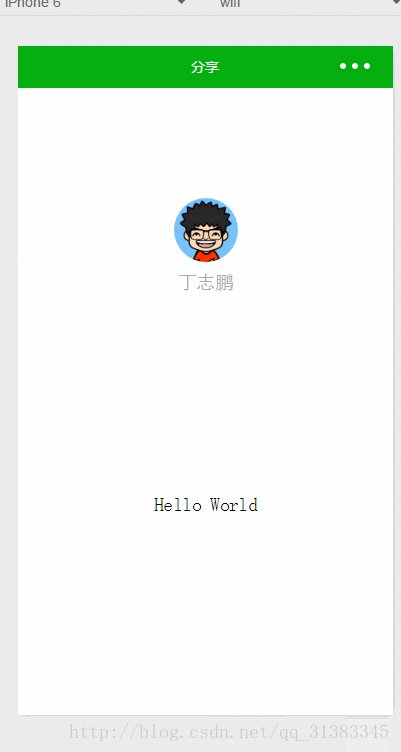
Lassen Sie uns zunächst über die Sharing-Funktion sprechen. Sie können den Effekt nicht erkennen Das Entwicklungstool wird später aktualisiert.


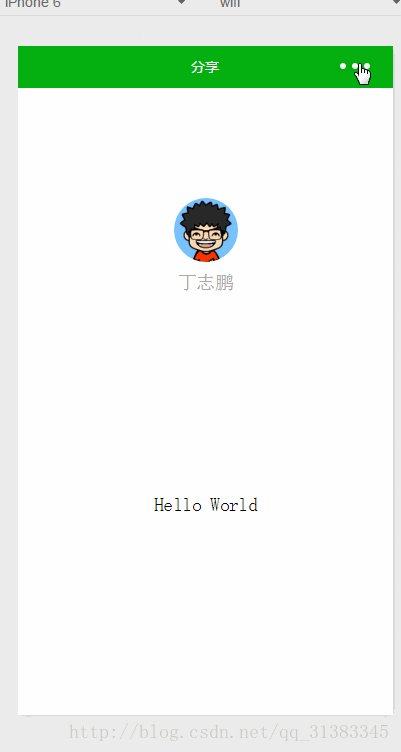
Nach dem Hinzufügen des folgenden Codes zu Page() werden drei weiße Punkte angezeigt die obere rechte Ecke
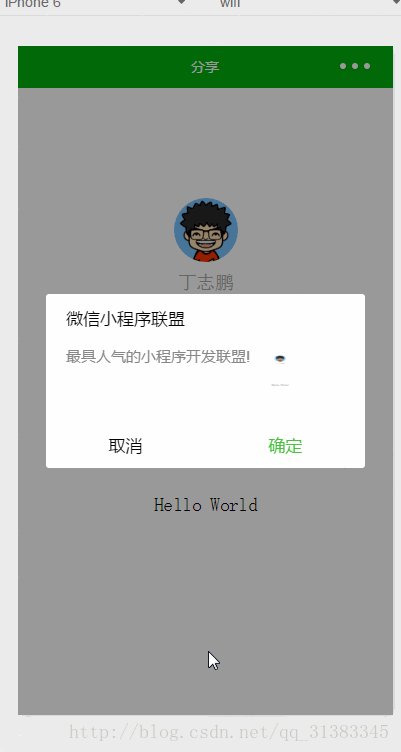
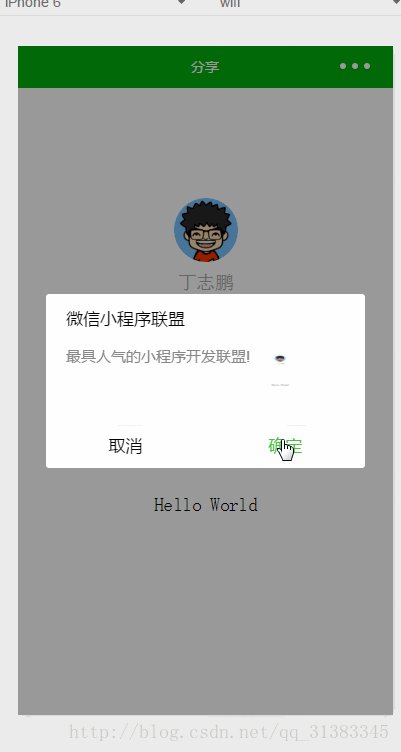
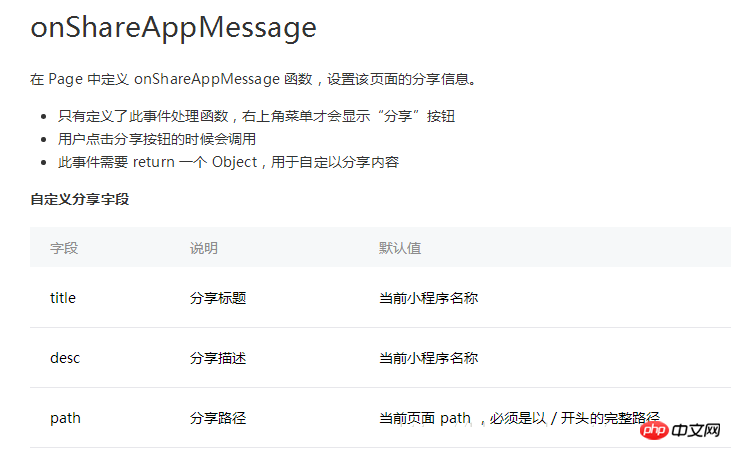
Titel: der geteilte Titel.
desc: Teilen Sie eine Beschreibung
Pfad: In der Vergangenheit war das Teilen in WeChat etwas interessant war normalerweise eine URL. Dies sollte „pages/index?id=123“ sein. Ich weiß derzeit noch nicht, was es ist.
Das heißt , Sie können eine Seite in WeChat genauso teilen wie eine Webseite.
onShareAppMessage: function () {
return {
title: '微信小程序联盟',
desc: '最具人气的小程序开发联盟!',
path: '/page/user?id=123'
}
}Teilen Verwendung von Parametern:
Ich nicht Verwenden Sie hier die Parameter nach dem Pfad. Lassen Sie uns über ein Szenario sprechen: Der Parameter ist der Spitzname des Benutzers. A hat das XXX-Applet für die WeChat-Gruppe freigegeben.
Das obige ist der detaillierte Inhalt vonVerwendung der von WeChat entwickelten onShareAppMessage-Freigabeparameter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 So legen Sie ein Passwort in Windows fest
So legen Sie ein Passwort in Windows fest
 Linux-Befehl zum Umbenennen von Dateien
Linux-Befehl zum Umbenennen von Dateien
 Lösung dafür, dass Java-Code nicht ausgeführt wird
Lösung dafür, dass Java-Code nicht ausgeführt wird
 Was sind die Grundeinheiten der C-Sprache?
Was sind die Grundeinheiten der C-Sprache?
 Welche Plug-Ins werden benötigt, damit vscode HTML ausführen kann?
Welche Plug-Ins werden benötigt, damit vscode HTML ausführen kann?
 Was sind die gängigen Methoden der Datenerhebung?
Was sind die gängigen Methoden der Datenerhebung?
 Einführung in die Rolle von Cloud-Servern
Einführung in die Rolle von Cloud-Servern




