
In diesem Artikel werden hauptsächlich relevante Informationen zur Kapselung von Miniprogramm-Netzwerkanforderungen vorgestellt. Hat einen sehr guten Referenzwert. Schauen wir es uns mit dem Editor an.
Ich habe einmal einen Artikel über das Pull-up-Laden und Pull-up-Refresh von WeChat-Miniprogrammen geschrieben.
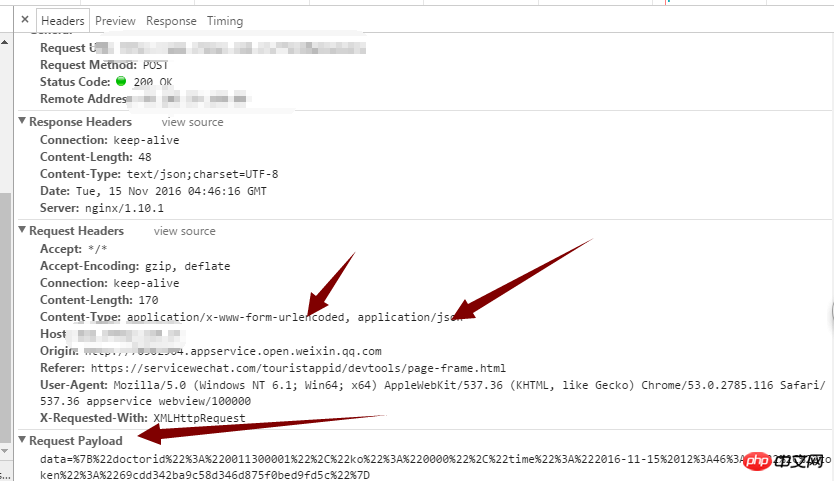
Hier erklären wir zunächst einen Fehler im Applet-Dokument, der dazu führt, dass der Server bei Anfragen keine Parameter empfängt
Beispielcode:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
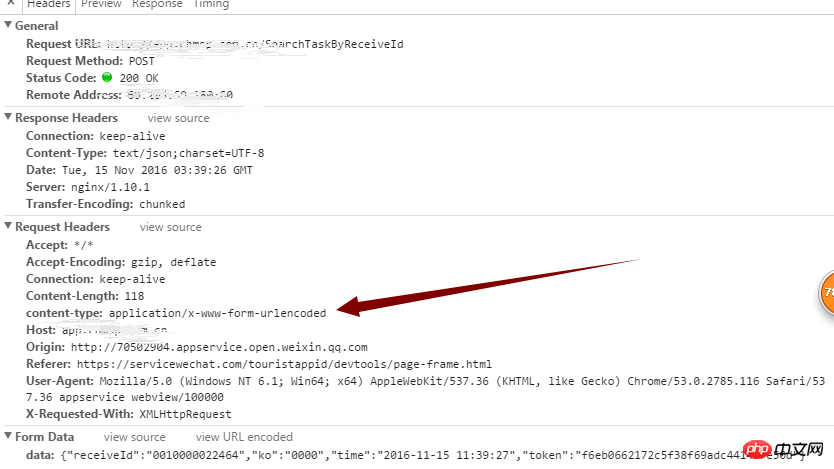
})Der Inhalt- Geben Sie im Header einen Inhaltstyp in Kleinbuchstaben ein, damit der Server die Parameter empfangen kann. Ich habe lange damit zu kämpfen und es funktioniert immer noch nicht, nachdem ich den Server gewechselt habe. Es stellt sich heraus, dass dies das Problem ist. Der Parameter befindet sich in der Anforderungsnutzlast und der Server kann ihn nicht empfangen. Nach Verwendung der folgenden Konvertierung wird
function json2Form(json) {
var str = [];
for(var p in json){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p]));
}
return str.join("&");
}
schließlich als Inhaltstypproblem betrachtet. Am Ende war es in Ordnung, es in Kleinbuchstaben zu ändern. Ich habe das Gefühl, dass WeChat, ein so großartiges Team, einen sehr dummen Fehler gemacht hat, der mich als Entwickler gequält hat. Sag es mir nicht, lass uns in den Code einsteigen.
1. HTTP-Anfrageklasse
import util from 'util.js';
/**
* url 请求地址
* success 成功的回调
* fail 失败的回调
*/
function _get( url, success, fail ) {
console.log( "------start---_get----" );
wx.request( {
url: url,
header: {
// 'Content-Type': 'application/json'
},
success: function( res ) {
success( res );
},
fail: function( res ) {
fail( res );
}
});
console.log( "----end-----_get----" );
}
/**
* url 请求地址
* success 成功的回调
* fail 失败的回调
*/
function _post_from(url,data, success, fail ) {
console.log( "----_post--start-------" );
wx.request( {
url: url,
header: {
'content-type': 'application/x-www-form-urlencoded',
},
method:'POST',
data:{data: data},
success: function( res ) {
success( res );
},
fail: function( res ) {
fail( res );
}
});
console.log( "----end-----_get----" );
}
/**
* url 请求地址
* success 成功的回调
* fail 失败的回调
*/
function _post_json(url,data, success, fail ) {
console.log( "----_post--start-------" );
wx.request( {
url: url,
header: {
'content-type': 'application/json',
},
method:'POST',
data:data,
success: function( res ) {
success( res );
},
fail: function( res ) {
fail( res );
}
});
console.log( "----end----_post-----" );
}
module.exports = {
_get: _get,
_post:_post,
_post_json:_post_json
}2. Testfall
2.1 get Anfrage
//GET方式
let map = new Map();
map.set( 'receiveId', '0010000022464' );
let d = json_util.mapToJson( util.tokenAndKo( map ) );
console.log( d );
var url1 = api.getBaseUrl() + 'SearchTaskByReceiveId?data='+d;
network_util._get( url1,d,
function( res ) {
console.log( res );
that.setData({
taskEntrys:res.data.taskEntrys
});
}, function( res ) {
console.log( res );
});2.2 POST-Anfrage
//Post方式
let map = new Map();
map.set( 'receiveId', '0010000022464' );
let d = json_util.mapToJson( util.tokenAndKo( map ) );
console.log( d );
var url1 = api.getBaseUrl() + 'SearchTaskByReceiveId';
network_util._post( url1,d,
function( res ) {
console.log( res );
that.setData({
taskEntrys:res.data.taskEntrys
});
}, function( res ) {
console.log( res );
});
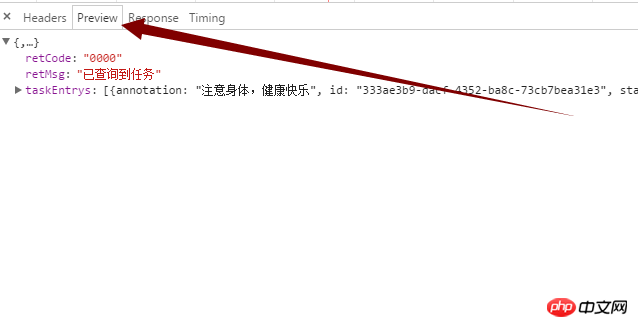
Wirkung

Das obige ist der detaillierte Inhalt vonCodebeispiel eines WeChat-Applets, das die HTTP-Anfrageklasse kapselt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




