Teilen Sie mehrere coole Bildeffekte, die in HTML5 implementiert sind
Heute haben wir 7 supercoole Bildspezialeffektanwendungen mit jQuery und HTML5 in der Rubrik JS-Spezialeffekt-Download auf der chinesischen PHP-Website ausgewählt ein Blick
1. HTML5 3D-Spezialeffekte für schwingende Kleidung, super coole HTML5 3D-Animationen
Wir haben schon viele HTML5 3D-Animationsspezialeffekte eingeführt, der klassischste ist der HTML5 WebGL-Spezialeffekt für Wasserwellen Wirkung. Heute werde ich einen HTML5-3D-Kleiderschaukel-Spezialeffekt vorstellen. Die Animation simuliert, wie die Kleidung an einem Seil hängt, genau wie der Wind, der sie weht sehr realistisch und umwerfend cool.

2. Animation der gleitenden Anzeige von jQuery-Produktbildern
Wenn wir Bilder auf E-Commerce-Websites anzeigen müssen, müssen wir jQuery-Produkte verwenden Ein Bildanzeige-Plug-in ist praktischer. Die heute freigegebene jQuery-Bild-Slide-Display-Animation ist eine gute Lösung für den Effekt der Produktbildanzeige. Mit diesem Plug-in können wir Produktbilder gruppieren und dann die Anzeige jeder Gruppe ändern.

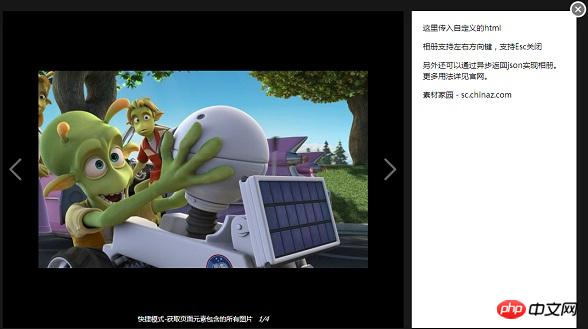
3. JQuery-Plug-in zum Durchsuchen von Fotoalben im QQ-Raum
Heute stellen wir ein jQuery-basiertes Plug-in zum Durchsuchen von Fotoalben vor Klicken Sie auf die Miniaturansicht, um das Fenster zum Durchsuchen von Bildern zu öffnen. Die Funktionen dieses jQuery-Plug-ins zum Durchsuchen von Fotoalben sind: 1. Unterstützt die linke und rechte Taste zum Wechseln von Bildern. 2. Unterstützen Sie die ESC-Taste, um den Album-Browsing-Modus zu verlassen. 3. Eine benutzerdefinierte Textbeschreibung kann eingegeben werden. Der Nachteil besteht darin, dass keine Animation angewendet wird, wodurch das Erlebnis beim Durchsuchen von Bildern nicht sehr hoch ist. Sie können dies jedoch durch die Verwendung von jQuery-Animationen oder CSS3 erreichen.

4. Das rotierende HTML5-3D-Bilderalbum kann mit der Maus bewegt werden.
Bildspezialeffekte sind in HTML5-Anwendungen sehr weit verbreitet, und wir haben auch viele davon gesammelt html5tricks HTML5-Bildspezialeffekte, die ich heute teilen möchte, ähneln der zuvor geteilten HTML5/CSS3-Bildwand. Die Bilder wechseln ständig und die Maus kann beim Betrachten eines Bildes darüber gleiten.

5. Mit der jQuery-Vollbild-Schieberegler-Fokuskarte können Sie den Inhalt anpassen
Wir haben bereits viele jQuery-Fokuskarten-Plug-Ins und viele Fokuskarten geteilt sind sehr praktisch und können auf Ihrer eigenen Website angewendet werden. Was ich dieses Mal auch teilen möchte, ist ein auf jQuery basierendes Vollbild-Slider-Fokus-Bild-Plugin. Der Inhalt des Sliders kann aus einer Kombination mehrerer Bilder oder einer Bannerwerbung bestehen.

6. HTML5/CSS3-Fade-Slider-Fokusbild ist sehr frisch
Wir haben mehrere einfache CSS3/jQuery-Fokusbild-Plug-Ins geteilt, wie HTML5-Kombinationen mit jQuery zum Realisieren von Bild-Slider-Spezialeffekten, CSS3/jQuery-Vollbild-dreidimensionaler Fokuskarte usw. Sie können in der Spalte „Fokuskarte“ suchen. Das Fokusbild, das ich heute teilen möchte, hat beim Umschalten einen ausblendenden Animationseffekt und wird mit HTML5 und CSS3 implementiert.

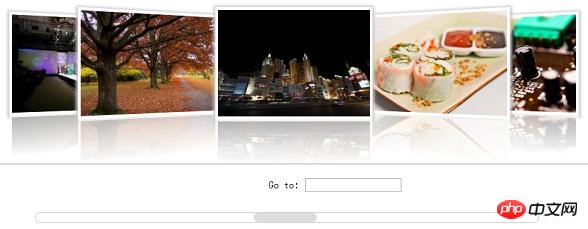
7. HTML5 3D-Fotoalbum-Bilderkarussell-Animation
Dies ist ein 3D-Fotoalbum-Browsing-Plug-in basierend auf HTML5 und CSS3, das das konvertieren kann Bilder im Fotoalbum Die Bilder werden in 3D angezeigt und Sie können den Schieberegler unten verschieben, um die Bilder zu durchsuchen. Gleichzeitig können wir auch eine Nummer angeben, um direkt zum angegebenen Bild zu springen. Diese HTML5-3D-Bildkarussell-Animation ist großartig zu verwenden.

Die oben genannten sind 7 coole und praktische jQuery/HTML5-Bildanwendungen. Willkommen zum Sammeln und Teilen.
Das obige ist der detaillierte Inhalt vonTeilen Sie mehrere coole Bildeffekte, die in HTML5 implementiert sind. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




