
In diesem Artikel wird hauptsächlich die Verwendung der benutzerdefinierten Ansicht durch Android zur Implementierung von Formgrafikzeichnungen ausführlich vorgestellt. Interessierte Freunde können sich auf
Übersicht
beziehen Ich habe zuvor einen Artikel geschrieben, in dem die Verwendung von Formressourcen durch Drawables in Android vorgestellt wird. Durch die Definition der Formressourcen in Drawables können einfache Grafikeffekte wie Rechtecke, Ellipsen, Linien und Ringe usw. gezeichnet werden. Später stieß ich im Projekt zufällig auf eine solche Anforderung, nämlich die Anzeige einer vertikalen gepunkteten Linie an einer bestimmten Position. Gerade als ich die obige Ressourcendatei selbstbewusst einfügte, stellte ich fest, dass sie nicht meinen Anforderungen entsprach. Die mit der Form gezeichnete vertikale gepunktete Linie ist eigentlich eine um 90 Grad gedrehte horizontale Linie. Der Nachteil dabei ist jedoch, dass der effektive Bereich der Ansicht der Bereich ist, der nach einer Drehung um 90 Grad mit der ursprünglichen Position übereinstimmt und nicht nach Belieben geändert werden kann. Dieser Effekt kann überhaupt nicht verwendet werden. Deshalb dachte ich darüber nach, eine benutzerdefinierte Ansicht zu verwenden, um die gewünschten Ergebnisse anzuzeigen.
1. Zeichnen Sie eine horizontale gepunktete Linie
Der Code lautet wie folgt:
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.DashPathEffect;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class CustView extends View{
private Paint mPaint; //定义画笔
public CustView(Context context, AttributeSet attrs) {
super(context, attrs);
//初始化画笔
initPaint();
setLayerType(View.LAYER_TYPE_SOFTWARE, mPaint); //4.0以上关闭硬件加速,否则虚线不显示
}
private void initPaint() {
mPaint = new Paint();
mPaint.setAntiAlias(true); //设置抗锯齿的效果
mPaint.setStyle(Paint.Style.STROKE); //设置画笔样式为描边
mPaint.setStrokeWidth(3); //设置笔刷的粗细度
mPaint.setColor(Color.RED); //设置画笔的颜色
mPaint.setPathEffect(new DashPathEffect(new float[]{5,5,5,5}, 1)); //设置画笔的路径效果为虚线效果
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawLine(0, 0, 100, 0, mPaint);
}
}Die Layoutdatei wird wie folgt zitiert:
<com.test.CustView android:layout_width="100dp" android:layout_height="10dp" android:layout_marginTop="10dp" />
Hinweis: Im Code der benutzerdefinierten Ansicht lautet der vollständige Name der in der onDraw-Methode ausgeführten drawLine-Methode wie folgt:
public void drawLine (float startX, float StartY, Float Stop Endpunkt-Y-Koordinate
Die oben genannten vier linken Werte werden alle in relativer Position berechnet, dh relativ zum Steuerelement auf der linken Seite Der linke Rand des Mobiltelefonbildschirms wird berechnet.
canvas.drawLine(0, 0, 100, 0, mPaint); bedeutet, von der Position aus zu beginnen, an der die x- und y-Koordinaten relativ zur linken Seite 0 sind, und eine gepunktete Linie von 100 Pixeln nach rechts zu zeichnen.
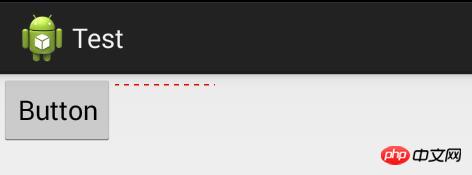
Nach dem Entfernen der Button-Schaltfläche beginnt die Berechnung der relativen Position basierend auf dem linken Rand des Bildschirms, wie in der Abbildung gezeigt:

Außerdem ist zu beachten, dass die Werte von stopX und stopY die Werte von layout_width und layout_height des Steuerelements in XML nicht überschreiten dürfen, da sonst der kleinste Wert vorliegt als Grundlage verwendet, und die überschrittene Länge ist ungültig.
2. Zeichnen Sie eine vertikale gepunktete Linie 
entspricht dem obigen Code und muss nur wie folgt geändert werden:
canvas.drawLine( 0, 0, 0, 100, mPaint);
3. Stellen Sie zuerst den Pinsel ein Stil auf „Vollton“mPaint.setStyle(Paint.Style.FILL); //Setzen Sie den Pinselstil auf „Füllung“
2). 🎜>canvas.drawCircle(50, 50, 50, mPaint);
Die gleichen Werte von X und Y dürfen die Werte von layout_width und layout_height nicht überschreiten die Steuerung in XML.4. Zeichnen Sie einen Kreis
Außerdem müssen Sie den Code leicht ändern:Zeichnen Sie ein Rechteck
Das obige ist der detaillierte Inhalt vonErfahren Sie, wie Sie mit der benutzerdefinierten Android-Ansicht das Zeichnen von Formgrafiken implementieren.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 Welches System ist Android?
Welches System ist Android?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Die fünf Hauptkomponenten von Springcloud
Die fünf Hauptkomponenten von Springcloud
 503-Fehlerlösung
503-Fehlerlösung
 Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
 So verwenden Sie Split in Python
So verwenden Sie Split in Python




