 Java
Java
 javaLernprogramm
javaLernprogramm
 Einführung in die Methode zur Verwendung von Path zum Zeichnen grundlegender Grafiken wie Kreise, Rechtecke, Ellipsen, Dreiecke usw. in der Android-Entwicklungs-Canvas
Einführung in die Methode zur Verwendung von Path zum Zeichnen grundlegender Grafiken wie Kreise, Rechtecke, Ellipsen, Dreiecke usw. in der Android-Entwicklungs-Canvas
Einführung in die Methode zur Verwendung von Path zum Zeichnen grundlegender Grafiken wie Kreise, Rechtecke, Ellipsen, Dreiecke usw. in der Android-Entwicklungs-Canvas
In diesem Artikel wird hauptsächlich die Methode zum Zeichnen grundlegender Grafiken mithilfe von Path in Canvas in der Android-Programmierentwicklung vorgestellt, einschließlich grundlegender Fähigkeiten zum Zeichnen grundlegender Grafiken von Android, und die Implementierung des Zeichnens grundlegender Grafiken wie Kreise, Rechtecke, Ellipsen, Dreiecke usw. analysiert. Mit Beispielen können Freunde, die sie benötigen, auf
verweisen, um grundlegende Sammlungsgrafiken in Android zu zeichnen. Das Programm überschreibt die onDraw(Canvase)-Methode der View-Komponente , und zeichnet es dann auf die Leinwand. Zeichnen Sie eine große Anzahl grundlegender Satzformen.
Gehen Sie direkt zum Code:
1. Benutzerdefinierter Ansichtskomponentencode:
package com.infy.configuration;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View{
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//把整张画布绘制成白色
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
//去锯齿
paint.setAntiAlias(true);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(3);
//绘制圆形
canvas.drawCircle(40, 40, 30, paint);
//绘制正方形
canvas.drawRect(10, 80, 70, 140, paint);
//绘制矩形
canvas.drawRect(10, 150, 70, 190, paint);
RectF rel = new RectF(10,240,70,270);
//绘制椭圆
canvas.drawOval(rel, paint);
//定义一个Path对象,封闭一个三角形
Path path1 = new Path();
path1.moveTo(10, 340);
path1.lineTo(70, 340);
path1.lineTo(40, 290);
path1.close();
//根据Path进行绘制,绘制三角形
canvas.drawPath(path1, paint);
//定义一个Path对象,封闭一个五角星
Path path2 = new Path();
path2.moveTo(27, 360);
path2.lineTo(54, 360);
path2.lineTo(70, 392);
path2.lineTo(40, 420);
path2.lineTo(10, 392);
path2.close();
//根据Path进行绘制,绘制五角星
canvas.drawPath(path2, paint);
//设置填丛风格后进行绘制
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
canvas.drawCircle(120, 40, 30, paint);
//绘制正方形
canvas.drawRect(90, 80, 150, 140, paint);
//绘制矩形
canvas.drawRect(90, 150, 150, 190, paint);
//绘制圆角矩形
RectF re2 = new RectF(90,200,150,230);
canvas.drawRoundRect(re2, 15, 15, paint);
//绘制椭圆
RectF re21 = new RectF(90, 240, 150, 270);
canvas.drawOval(re21, paint);
Path path3 = new Path();
path3.moveTo(90, 340);
path3.lineTo(150, 340);
path3.lineTo(120, 290);
path3.close();
//绘制三角形
canvas.drawPath(path3,paint);
//绘制五角形
Path path4 = new Path();
path4.moveTo(106, 360);
path4.lineTo(134, 360);
path4.lineTo(150, 392);
path4.lineTo(120, 420);
path4.lineTo(90, 392);
path4.close();
canvas.drawPath(path4, paint);
//设置渐变器后绘制
//为Paint设置渐变器
Shader mShasder = new LinearGradient(0, 0, 40, 60, new int[]{Color.RED,Color.GREEN,Color.BLUE,Color.YELLOW}, null, Shader.TileMode.REPEAT);
paint.setShader(mShasder);
//设置阴影
paint.setShadowLayer(45, 10, 10, Color.GRAY);
//绘制圆形
canvas.drawCircle(200, 40, 30, paint);
//绘制正方形
canvas.drawRect(170, 80, 230, 140, paint);
//绘制矩形
canvas.drawRect(170, 150, 230, 190, paint);
//绘制圆角的矩形
RectF re31 = new RectF();
canvas.drawRoundRect(re31, 15, 15, paint);
//绘制椭圆
RectF re32 =new RectF();
canvas.drawOval(re32, paint);
//根据Path,绘制三角形
Path path5 = new Path();
path5.moveTo(170, 340);
path5.lineTo(230, 340);
path5.lineTo(200, 290);
path5.close();
canvas.drawPath(path5, paint);
//根据PAth,进行绘制五角形
Path path6 = new Path();
path6.moveTo(186, 360);
path6.lineTo(214, 360);
path6.lineTo(230, 392);
path6.lineTo(200, 420);
path6.lineTo(170, 392);
path6.close();
canvas.drawPath(path6, paint);
}
}2. Verwenden Sie eine grundlegende Aktivität, um die benutzerdefinierte MyView-Komponente zu implementieren.
Definieren Sie eine Aktivität von ZiDingYiViewTes:
package com.infy.configuration;
import android.app.Activity;
import android.os.Bundle;
public class ZiDingYiViewTes extends Activity{
private MyView myView =null;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
myView = new MyView(this, null);
setContentView(myView);
}
}Androids Canvas kann einfache Sammlungsgrafiken zeichnen oder eine Bitmap direkt auf die Leinwand zeichnen.
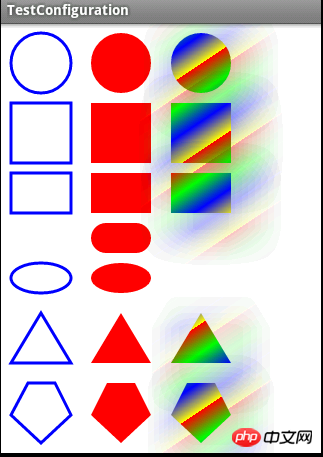
Schließlich ist die Darstellung (mit einer zusätzlichen Ellipse) beigefügt:

Das obige ist der detaillierte Inhalt vonEinführung in die Methode zur Verwendung von Path zum Zeichnen grundlegender Grafiken wie Kreise, Rechtecke, Ellipsen, Dreiecke usw. in der Android-Entwicklungs-Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
In den letzten Tagen hat Ice Universe immer wieder Details zum Galaxy S25 Ultra enthüllt, von dem allgemein angenommen wird, dass es das nächste Flaggschiff-Smartphone von Samsung ist. Der Leaker behauptete unter anderem, Samsung plane nur ein Kamera-Upgrade
 Beim Samsung Galaxy S25 Ultra sind erste Renderbilder durchgesickert und Gerüchte über Designänderungen wurden enthüllt
Sep 11, 2024 am 06:37 AM
Beim Samsung Galaxy S25 Ultra sind erste Renderbilder durchgesickert und Gerüchte über Designänderungen wurden enthüllt
Sep 11, 2024 am 06:37 AM
OnLeaks hat sich nun mit Android Headlines zusammengetan, um einen ersten Blick auf das Galaxy S25 Ultra zu werfen, nur wenige Tage nach dem gescheiterten Versuch, mehr als 4.000 US-Dollar von seinen X-Followern (ehemals Twitter) zu generieren. Für den Kontext sind die unten eingebetteten Renderbilder h
 IFA 2024 | Das NXTPAPER 14 von TCL wird in der Leistung nicht mit dem Galaxy Tab S10 Ultra mithalten können, in der Größe aber fast
Sep 07, 2024 am 06:35 AM
IFA 2024 | Das NXTPAPER 14 von TCL wird in der Leistung nicht mit dem Galaxy Tab S10 Ultra mithalten können, in der Größe aber fast
Sep 07, 2024 am 06:35 AM
Neben der Ankündigung zweier neuer Smartphones hat TCL auch ein neues Android-Tablet namens NXTPAPER 14 angekündigt, dessen riesige Bildschirmgröße eines seiner Verkaufsargumente ist. Das NXTPAPER 14 verfügt über Version 3.0 der matten LCD-Panels der Signaturmarke von TCL
 Das Vivo Y300 Pro bietet einen 6.500-mAh-Akku in einem schlanken 7,69-mm-Gehäuse
Sep 07, 2024 am 06:39 AM
Das Vivo Y300 Pro bietet einen 6.500-mAh-Akku in einem schlanken 7,69-mm-Gehäuse
Sep 07, 2024 am 06:39 AM
Das Vivo Y300 Pro wurde gerade vollständig vorgestellt und ist eines der schlanksten Mittelklasse-Android-Telefone mit einem großen Akku. Genauer gesagt ist das Smartphone nur 7,69 mm dick, verfügt aber über einen 6.500 mAh starken Akku. Dies ist die gleiche Kapazität wie bei der kürzlich eingeführten Version
 Das Samsung Galaxy S24 FE soll in vier Farben und zwei Speicheroptionen für weniger als erwartet auf den Markt kommen
Sep 12, 2024 pm 09:21 PM
Das Samsung Galaxy S24 FE soll in vier Farben und zwei Speicheroptionen für weniger als erwartet auf den Markt kommen
Sep 12, 2024 pm 09:21 PM
Samsung hat noch keine Hinweise darauf gegeben, wann es seine Smartphone-Serie Fan Edition (FE) aktualisieren wird. Derzeit ist das Galaxy S23 FE nach wie vor die jüngste Ausgabe des Unternehmens und wurde Anfang Oktober 2023 vorgestellt
 Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
In den letzten Tagen hat Ice Universe immer wieder Details zum Galaxy S25 Ultra enthüllt, von dem allgemein angenommen wird, dass es das nächste Flaggschiff-Smartphone von Samsung ist. Der Leaker behauptete unter anderem, Samsung plane nur ein Kamera-Upgrade
 Xiaomi Redmi Note 14 Pro Plus erscheint als erstes Qualcomm Snapdragon 7s Gen 3 Smartphone mit Light Hunter 800 Kamera
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus erscheint als erstes Qualcomm Snapdragon 7s Gen 3 Smartphone mit Light Hunter 800 Kamera
Sep 27, 2024 am 06:23 AM
Das Redmi Note 14 Pro Plus ist nun offiziell als direkter Nachfolger des letztjährigen Redmi Note 13 Pro Plus (aktuell 375 $ bei Amazon) erhältlich. Wie erwartet steht das Redmi Note 14 Pro Plus neben dem Redmi Note 14 und dem Redmi Note 14 Pro an der Spitze der Redmi Note 14-Serie. Li
 iQOO Z9 Turbo Plus: Die Reservierungen für das möglicherweise aufgepeppte Serien-Flaggschiff beginnen
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus: Die Reservierungen für das möglicherweise aufgepeppte Serien-Flaggschiff beginnen
Sep 10, 2024 am 06:45 AM
Die Schwestermarke von OnePlus, iQOO, hat einen Produktzyklus von 2023 bis 2024, der möglicherweise fast abgeschlossen ist. Dennoch hat die Marke erklärt, dass sie mit ihrer Z9-Serie noch nicht fertig sei. Seine letzte und möglicherweise hochwertigste Turbo+-Variante wurde gerade wie vorhergesagt angekündigt. T



