
Wenn das Bild in Android auf der Leinwand vergrößert oder verkleinert wird, ändert sich die Größe des Bildrandes nicht. Wie soll ich das Problem lösen? Als nächstes werde ich Ihnen eine detaillierte Einführung geben. Interessierte Freunde können mehr über
erfahren. Das Originalbild lautet wie folgt:

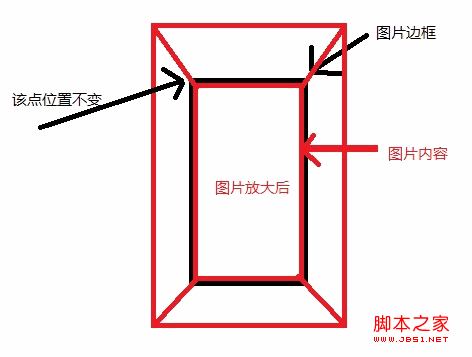
Nach dem Vergrößern: Der Rahmen des Originalbildes hat sich nicht verändert und die Position bleibt gleich!

Wenn Sie das Bild also platzieren möchten, müssen Sie es entsprechend verschieben!
Verwenden Sie den folgenden Code (um Bilder im Vollbildmodus zu platzieren):
Der Code lautet wie folgt:
Matrix matrix = new Matrix(); matrix.postScale(canvas.getWidth()*1.01f/bmpBg.getWidth(), canvas.getHeight()*1.01f/bmpBg.getHeight(), bmpBg.getWidth() / 2, bmpBg.getHeight() / 2); matrix.postTranslate( (canvas.getWidth()-bmpBg.getWidth()) / 2, (canvas.getHeight()-bmpBg.getHeight()) / 2); canvas.drawBitmap(bmpBg, matrix, paint);
Das obige ist der detaillierte Inhalt vonEinfache Lösung für das Problem des Canvas-Zooms in der Android-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 Welches System ist Android?
Welches System ist Android?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Was ist Löwenzahn?
Was ist Löwenzahn?
 So entfernen Sie HTML-Code
So entfernen Sie HTML-Code
 So verwenden Sie die Print()-Funktion in Python
So verwenden Sie die Print()-Funktion in Python




