
Zusammenfassung: Unter der installierten Basis von Smartphone-Software rangieren Wettervorhersage-Apps relativ weit oben. Es zeigt, dass Nutzer dem Wetter große Aufmerksamkeit schenken. Denn die Menschen müssen verschiedene Aktivitäten entsprechend dem natürlichen Wetter organisieren, egal ob sie arbeiten oder im Urlaub reisen. Folgen Sie diesem Artikel, um ein „Mikrowetter“-Applet zu entwickeln, mit dem WeChat-Benutzer jederzeit das Wetter überprüfen können.
Einleitung: Unter der installierten Basis von Smartphone-Software haben Wettervorhersage-Apps einen relativ hohen Stellenwert. Es zeigt, dass Nutzer dem Wetter große Aufmerksamkeit schenken. Denn die Menschen müssen verschiedene Aktivitäten entsprechend dem natürlichen Wetter organisieren, egal ob sie arbeiten oder im Urlaub reisen. Folgen Sie diesem Artikel, um ein „Mikrowetter“-Applet zu entwickeln, mit dem WeChat-Benutzer jederzeit das Wetter überprüfen können.
In den nächsten zwei Tagen wird der Editor mit Ihnen zusammenarbeiten, um ein „Mikrowetter“-Applet zu entwickeln. Dieser Artikel führt Sie zunächst in die API und das Schnittstellencode-Schreiben von „Mikrowetter“ ein. Dieser Artikel ist ausgewählt aus „WeChat Mini-Programmentwicklung von Grund auf lernen“.
In einem Softwaresystem wird das WeChat-Applet normalerweise als Front-End verwendet und erfordert im Allgemeinen ein Back-End-System zur Unterstützung, was von Entwicklern (oder Betreibern) den Kauf von Cloud-Servern (oder über eigene unabhängige Server) erfordert Host) und stellen Sie das Backend-System darauf bereit. Für viele Anfänger sind diese Bedingungen nicht einfach zu erreichen. Wir können uns jedoch für die Verwendung kostenloser Online-API-Schnittstellen entscheiden. Entwickler müssen lediglich das Front-End-System (WeChat-Applet) schreiben und diese kostenlosen APIs direkt im Front-End-System aufrufen, um die entsprechenden Daten zu erhalten.
1 Wettervorhersage-API
Um eine Wettervorhersage-APP zu entwickeln, muss zunächst die Quelle der Wettervorhersagedaten berücksichtigt werden. Nur mit der Datenquelle der Wettervorhersage kann diese bei Bedarf im WeChat-Applet angezeigt werden. Tatsächlich ist das WeChat-Applet ein Front-End-System, das Wetterinformationen anzeigt, und die Wettervorhersage-API ist das Back-End-System. Da die Wettervorhersage-API kostenlos online erhältlich ist, muss der Entwickler in diesem Fall kein Back-End-System entwickeln und muss nur gemäß den API-Anforderungen darauf zugreifen.
Chinesische Wettervorhersageschnittstelle für den ewigen Kalender
Die Adresse der Wettervorhersageschnittstelle für den chinesischen ewigen Kalender lautet wie folgt:
wthrcdn.etouch.cn/weather_mini?city=Beijing
Diese Schnittstelle ist Sehr einfach und nur Sie müssen nur den Namen der Stadt angeben. Die von der Schnittstelle zurückgegebenen Daten sind ebenfalls im JSON-Format. Die spezifische Form ist wie folgt:
{ "desc": "OK", "status": 1000, "data": { "wendu": "15", "ganmao": "昼夜温差较大,较易发生感冒,请适当增减衣服。体质较弱的朋友请注意防护。", "forecast": [{ "fengxiang": "北风", "fengli": "3-4级", "high": "高温 14℃", "type": "晴", "low": "低温 3℃", "date": "19日星期六"
},
{ "fengxiang": "无持续风向", "fengli": "微风级", "high": "高温 4℃", "type": "雨夹雪", "low": "低温 -1℃", "date": "20日星期天"
},
{ "fengxiang": "北风", "fengli": "3-4级", "high": "高温 0℃", "type": "小雪", "low": "低温 -7℃", "date": "21日星期一"
},
{ "fengxiang": "北风", "fengli": "3-4级", "high": "高温 -3℃", "type": "晴", "low": "低温 -9℃", "date": "22日星期二"
},
{ "fengxiang": "无持续风向", "fengli": "微风级", "high": "高温 -3℃", "type": "多云", "low": "低温 -10℃", "date": "23日星期三"
}], "yesterday": { "fl": "微风", "fx": "无持续风向", "high": "高温 10℃", "type": "霾", "low": "低温 6℃", "date": "18日星期五"
}, "aqi": "40", "city": "北京"
}
}Es ist ersichtlich, dass dies der Fall ist Viele oben zurückgegebene JSON-Daten, einschließlich der Tagestemperatur, Wendu, Kälte Beschreiben Sie Ganmao sowie die im Vorhersagearray gespeicherten Wetterdaten der letzten 5 Tage und die in gestern gespeicherten Wetterdaten von gestern.
2 Interface-Design
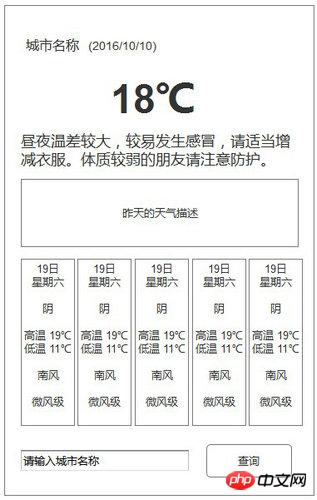
Dieser Fall erfordert eine einfache Schnittstelle. Versuchen Sie, das aktuelle Wetter und das Wetter der letzten fünf Tage auf einem anzuzeigen Gleichzeitig bietet es auch die Funktion zur Abfrage nach Stadtnamen, mit der die Wettervorhersageinformationen der abgefragten Stadt angezeigt werden können. Das UI-Design ist wie folgt.

Im Bild wird oben der Name der abgefragten Stadt und rechts das aktuelle Datum angezeigt. Zeigen Sie dann die Temperatur- und Kältebeschreibung der gesuchten Stadt in einer größeren Schriftgröße an. Unten sind 5 kleine Karten angeordnet, um die Wetterinformationen der letzten 5 Tage anzuzeigen. Unten kann der Benutzer den Namen der abzufragenden Stadt eingeben. Klicken Sie auf die Schaltfläche „Abfrage“, um die Wettervorhersageinformationen der angegebenen Stadt abzufragen .
Da der Benutzer beim ersten Öffnen des Applets den Namen der Abfragestadt nicht eingegeben hat, muss ein Standardstadtname festgelegt werden, um die Anzeige der anfänglichen Wettervorhersageinformationen zu erleichtern.
3 Schnittstellencode schreiben
Nachdem Sie die zu verwendende API ausgewählt und das Layout der UI-Schnittstelle entworfen haben, können Sie ein WeChat-Applet-Projekt erstellen . Und schreiben Sie den Schnittstellencode und den JavaScript-Code der Logikschicht.
1 Erstellen Sie ein Projekt
Erstellen Sie basierend auf den Fällen in den vorherigen Kapiteln dieses Buches zunächst ein Projekt gemäß den folgenden Schritten.
(1) Erstellen Sie ein Projektverzeichnis mit dem Namen ch11.
(2) Starten Sie das WeChat-Applet-Entwicklungstool, klicken Sie in der Startoberfläche auf die Schaltfläche „Projekt hinzufügen“ und öffnen Sie das folgende Dialogfeld.

(3) Geben Sie den entsprechenden Projektnamen in das obige Dialogfeld ein, wählen Sie das Verzeichnis zum Speichern des Projekts aus und klicken Sie auf die Schaltfläche „Projekt hinzufügen“, um den Rahmen eines Projekts zu erstellen .
Dieses Projekt hat nur eine Seite, daher ist es nicht erforderlich, weitere Seiten hinzuzufügen, den vorhandenen Inhalt auf der Indexseite zu löschen und dann WXML- und JS-Code in die Indexseite zu schreiben.
(4) Ändern Sie den Anzeigetitel, öffnen Sie die Datei app.json und ändern Sie sie in den folgenden Inhalt:
{ "pages":[ "pages/index/index", "pages/logs/logs"
], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "微天气", "navigationBarTextStyle":"black"
}
}2 Schreiben Sie den Schnittstellencode
Öffnen Sie entsprechend dem UI-Design die Datei index.wxml, löschen Sie den ursprünglichen Inhalt der Datei und geben Sie den folgenden WXML-Code ein.
<view class="content">
<!--显示当天的天气信息-->
<view class="info">
<!--城市名称 当前日期-->
<view class="city">{{city}} ({{today}})</view>
<!--当天温度-->
<view class="temp">{{weather.wendu}}℃</view>
<!--感冒描述-->
<view class="weather">{{weather.ganmao}}</view>
</view>
<!--昨天的天气信息-->
<view class="yesterday">
<view class="detail"><text class="yesterday-title">昨天</text>
{{weather.yesterday.date}}</view>
<view class="detail"> {{weather.yesterday.type}} <!--天气类型,如阴、晴-->
{{weather.yesterday.fx}} <!--风向-->
{{weather.yesterday.fl}} <!--风力-->
{{weather.yesterday.low}} <!--最低温度-->
{{weather.yesterday.high}} <!--最高温度-->
</view>
</view>
<view class="forecast" >
<view class="next-day" wx:key="{{index}}" wx:for="{{weather.forecast}}" >
<!--日期-->
<view class="detail date">{{item.date}}</view>
<!--天气类型-->
<view class="detail">{{item.type}}</view>
<!--最高温度-->
<view class="detail">{{item.high}}</view>
<!--最低温度-->
<view class="detail">{{item.low}}</view>
<!--风向-->
<view class="detail">{{item.fengxiang}}</view>
<!--风力-->
<view class="detail">{{item.fengli}}</view>
</view>
</view>
<view class="search-area">
<input bindinput="inputing" placeholder="请输入城市名称"
value="{{inputCity}}" />
<button type="primary" size="mini" bindtap="bindSearch">查询</button>
</view></view>以上wxml代码添加了注释,每一部分的作用都在注释中进行了描述。
3 编写界面样式代码
保存以上wxml代码之后,在开发工具左侧的预览区中并没有看到UI设计图中的UI效果。为了达到设计的布局效果,需要编写样式代码对wxml组件进行控制。其实,在上面的wxml代码中,已经为各组件设置了class属性,接下来只需要在index.wxss中针对每一个class编写相应的样式代码即可,具体代码如下:
.content{ height: 100%; width:100%; display:flex; flex-direction:column; font-family: 微软雅黑, 宋体; box-sizing:border-box; padding:20rpx 10rpx; color: #252525; font-size:16px; background-color:#F2F2F8;
}/*当天天气信息*/.info{ margin-top:50rpx; width:100%; height:160px;
}/*城市名称*/.city{ margin: 20rpx; border-bottom:1px solid #043567;
}/*当天温度*/.temp{ font-size: 120rpx; line-height: 130rpx; text-align: center; padding-top:20rpx; color:#043567;
}/*感冒描述*/.weather{ line-height: 22px; margin: 10px 0; padding: 0 10px;
}/*昨天天气信息*/.yesterday{ width:93%; padding:20rpx; margin-top:50rpx; border-radius:10rpx; border:1px solid #043567;
}/*昨天的*/.yesterday-title{ color:red;
}/*最近五天天气信息*/.forecast{ width: 100%; display:flex; margin-top:50rpx; align-self:flex-end;
}/*每一天的天气信息*/.next-day{ width:20%; height:450rpx; text-align:center; line-height:30px; font-size:14px; margin: 0 3rpx; border:1px solid #043567; border-radius:10rpx;
}/*日期*/.date{ margin-bottom:20rpx; border-bottom:1px solid #043567; color:#F29F39;
}/*搜索区域*/.search-area{ display:flex; background: #f4f4f4; padding: 1rem 0.5rem;
}/*搜索区域的输入框*/.search-area input{ width:70%; height: 38px; line-height: 38px; border: 1px solid #ccc; box-shadow: inset 0 0 10px #ccc; color: #000; background-color:#fff; border-radius: 5px;
}/*搜索区的按钮*/.search-area button{ width: 30%; height: 40px; line-height: 40px; margin-left: 5px;
} 在上面的wxss代码中,每一个class设置前都有相应的注释,可与wxml代码对应起来。
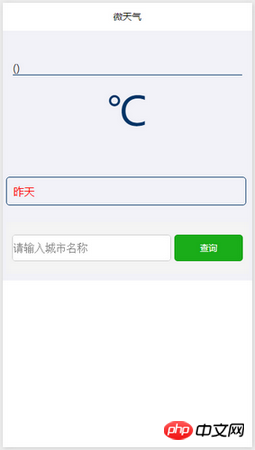
保存好index.wxss文件之后,开发工具左侧预览区可看到下面的界面效果。

Das obige ist der detaillierte Inhalt von„Micro Weather'-Tutorial zur WeChat Mini-Programmentwicklung (1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




