
Zusammenfassung: In der letzten Ausgabe haben wir das Schreiben von API- und Schnittstellencodes von „Micro Weather“ vorgestellt. Heute stellen wir weiterhin das Schreiben von Logikschichtcode und Abfragecode vor. Dieser Artikel ist ausgewählt aus „WeChat Mini-Programmentwicklung von Grund auf lernen“.
Logikschichtcode schreiben
Da in index.js keine Initialisierungsdaten festgelegt wurden, sind die spezifischen Daten in der Schnittstelle nicht sichtbar. Dies führt auch dazu, dass die Schnittstelle die Einstellungsanforderungen nicht erfüllt.
Schreiben Sie als Nächstes den Code der Logikschicht index.js. Um den Effekt des Schnittstellendesigns zu überprüfen, schreiben Sie zunächst die Anfangsdaten und schreiben Sie dann nach und nach weitere verwandte Geschäftslogikcodes.
1 Dateninitialisierungscode schreiben
Viele Daten werden in index.wxml geschrieben, daher müssen sie in index.js eingefügt werden Zuerst initialisieren und dann die Ergebnisse im Simulator des Entwicklungstools in der Vorschau anzeigen.
Öffnen Sie die Datei index.js, löschen Sie den ursprünglichen Inhalt und schreiben Sie den folgenden Code neu:
Page({ data: { weather:{ wendu:18, ganmao:'昼夜温差较大,较易发生感冒,请适当增减衣服。体质较弱的朋友请注意防护。', yesterday:{ date:'17日星期四', type:'阴', fx:'南风', fl:'微风级', low:'低温 8℃', high:'高温 16℃'
}, forecast:[
{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
}
]
}, today:'2016-11-18', city:'北京', //城市名称
inputCity:'', //输入查询的城市名称
}
}) Speichern Sie nach dem Schreiben der obigen Initialisierungsdaten index.js, das im Vorschaubereich angezeigt wird auf der linken Seite des Entwicklungstools Der Schnittstelleneffekt ist wie folgt.

Der obige Code ist sehr lang, hauptsächlich weil er 5 Tage Wetterdaten simuliert. Wenn das Applet ausgeführt wird, sollten die Wetterdaten tatsächlich sofort nach dem Öffnen über die API abgerufen werden Daher müssen Sie im obigen Initialisierungsdatencode nur die folgende Anweisung verwenden, um das Wetter als leeres Objekt zu initialisieren, und die oben zum Wetter hinzugefügten Attributdaten können gelöscht werden.
weather:{}2 Rufen Sie den Stadtnamen des aktuellen Standorts ab
Gemäß den Anforderungen dieses Falls, wenn der Benutzer diesen Fall öffnet , muss er zunächst Wetterinformationen über die Stadt abrufen, in der sich der Benutzer derzeit befindet. Dazu muss der Name der Stadt ermittelt werden, in der sich der Benutzer derzeit befindet. Um diese Funktion auszuführen, sind mehrere Drehungen und Wendungen erforderlich.
Zunächst können Sie die API des WeChat-Applets verwenden, um den Längen- und Breitengrad des aktuellen geografischen Standorts abzurufen (d. h. wx.getLocation). Über diese API können Sie den Längen- und Breitengrad des Standorts des Benutzers abrufen.
Mit dem Längen- und Breitengrad des Benutzers müssen Sie auch den Namen der Stadt abfragen, der dem Längen- und Breitengrad entspricht. Dies kann mithilfe der Baidu Map-Schnittstelle erreicht werden. Die Adresse des Baidu Map Geocoding API-Dienstes lautet wie folgt:
api.map.baidu.com/geocoder/v2/
Um diese Schnittstelle aufzurufen, müssen Sie Folgendes übergeben Parameter.
Ausgabe: Legen Sie das von der Schnittstelle zurückgegebene Datenformat auf JSON oder XML fest.
ak: Dies ist ein Parameter, der von Benutzern für die Registrierung bei Baidu verwendet werden muss. Seit Version 2 wurde der Parameter in „ak“ geändert "Schlüssel".
sn: Dieser Parameter muss aktiviert werden, wenn die vom Benutzer verwendete AK-Überprüfungsmethode die Sn-Überprüfung ist.
Rückruf: Eine Rückruffunktion, die den Rückgabewert im JSON-Format über die Rückruffunktion zurückgibt, um die JSONP-Funktion zu implementieren.
Geben Sie beispielsweise die folgende Adresse in den Browser ein:
api.map.baidu.com/geocoder/v2/ak=ASAT5N3tnHIa4APW0SNPeXN5&location=30.572269,104.066541&output=json&pois=0
Zurückgegebenes JSON-Format Wie unten gezeigt:
{ "status": 0, "result": { "location": { "lng": 104.06654099999996, "lat": 30.572268897395259
}, "formatted_address": "四川省成都市武侯区G4201(成都绕城高速)", "business": "", "addressComponent": { "country": "中国", "country_code": 0, "province": "四川省", "city": "成都市", "district": "武侯区", "adcode": "510107", "street": "G4201(成都绕城高速)", "street_number": "", "direction": "", "distance": ""
}, "pois": [], "poiRegions": [], "sematic_description": "环球中心w6区西南108米", "cityCode": 75
}
} In den obigen JSON-Daten kann der Stadtname, der dem eingehenden Längen- und Breitengrad entspricht, über result.addressComponent.city abgerufen werden. Daher kann in diesem Fall auf diese Weise der Name der Stadt ermittelt werden, in der sich der Benutzer gerade befindet.
Schreiben Sie basierend auf der obigen Analyse den folgenden Code in die onLoad-Ereignisbehandlungsfunktion von index.js:
var util = require('../../utils/util.js');
Page({ data: {
……
},onLoad: function (options) { this.setData({ today:util.formatTime(new Date()).split(' ')[0] //更新当前日期
}); var self = this;
wx.getLocation({ type: 'wgs84', success: function (res) {
wx.request({ url:'http://api.map.baidu.com/geocoder/v2/' +
'?ak=ASAT5N3tnHIa4APW0SNPeXN5&location='+
res.latitude+',' + res.longitude + '&output=json&pois=0', data: {}, header: { 'Content-Type': 'application/json'
}, success: function (res) { var city = res.data.result.addressComponent.city.replace('市','');//城市名称
self.searchWeather(city); //查询指定城市的天气信息
}
})
}
})
},
})Im obigen Code verwendet Zeile 1 die Methode „Require Import Tool“, um das Datum zu formatieren .
3 Holen Sie sich die Wettervorhersage basierend auf dem Stadtnamen
Nachdem Sie den Stadtnamen erhalten haben, können Sie die folgende Schnittstelle verwenden, um das Wetter abzurufen Vorhersage für den angegebenen Stadtnamen. Informationen:
wthrcdn.etouch.cn/weather_mini?city=Stadtname
In der obigen Schnittstelle enthält der Stadtname nicht das Wort „Stadt“. muss nur in „Chengdu“ übergeben werden.
Bei der Einführung dieser Schnittstelle weiter oben in diesem Abschnitt haben wir uns nur die JSON-Daten angesehen, die nach erfolgreicher Ausführung der Schnittstelle zurückgegeben wurden. Wenn der eingehende Stadtname falsch ist, werden die folgenden JSON-Daten zurückgegeben:
{ "desc": "invilad-citykey", "status": 1002} Im Programm kann anhand des Status festgestellt werden, ob die Datenabfrage erfolgreich war.
Da der Code zum Abfragen von Wettervorhersageinformationen basierend auf Städtenamen wiederholt aufgerufen werden muss, wird er als separate Funktion geschrieben, um den Aufruf während der Abfrage zu erleichtern.
//Abfragen von Wettervorhersageinformationen basierend auf dem Stadtnamen
searchWeather:function(cityName){ var self = this;
wx.request({ //天气预报查询接口
url: 'http://wthrcdn.etouch.cn/weather_mini?city='+cityName,
data: {},
header: { 'Content-Type': 'application/json'
},
success: function (res) { if(res.data.status == 1002) //无此城市
{ //显示错误信息
wx.showModal({
title: '提示',
content: '输入的城市名称有误,请重新输入!',
showCancel:false,
success: function(res) { self.setData({inputCity:''});
}
})
}else{ var weather = res.data.data; //获取天气数据
for(var i=0;i<weather.forecast.length;i++)
{ var d = weather.forecast[i].date; //处理日期信息,添加空格
weather.forecast[i].date = ' ' + d.replace('星期',' 星期');
} self.setData({
city:cityName, //更新显示城市名称
weather:weather, //更新天气信息
inputCity:'' //清空查询输入框
})
}
}
})
} 在上面代码中,获取的date中保存的是“19日星期六”这种格式的字符串,为了使日期和星期分别显示在两行中,这里使用了一种小技巧,就是在日期字符串中添加了2个全角状态的空格,这样在显示这个字符串时自动断行。
编写好以上这些代码之后,保存,在开发工具左侧可看到已经获取当前的天气数据,而不是前面初始化的数据了。

这样,本案例的主要代码就算编写完成了。不过,还只能显示用户当前所在地的天气信息,如果要查看其他城市的天气,还需要继续编写相应的查询代码。
查询天气预报
查询代码的编写很简单,只需要获取用户输入的城市名称,然后传入searchWeather函数即可。具体的代码如下:
//输入事件
inputing:function(e){ this.setData({inputCity:e.detail.value});
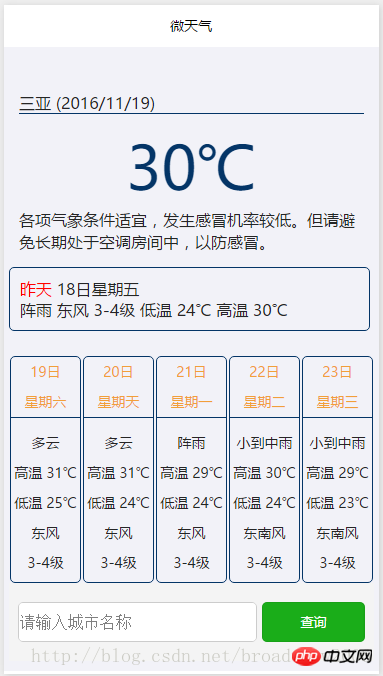
}, //搜索按钮 bindSearch:function(){ this.searchWeather(this.data.inputCity); } 保存以上代码之后,在开发工具左侧模拟器中输入查询的城市名称,如输入“三亚”,单击“查询”按钮,界面中即可显示“三亚”的天气信息。

如果在下方输入框输入一个不存在的城市名称,将显示下面的提示信息。

Das obige ist der detaillierte Inhalt von„Micro Weather'-Tutorial zur WeChat Mini-Programmentwicklung (2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Grundlegende Verwendung der Insert-Anweisung
Grundlegende Verwendung der Insert-Anweisung
 So verwenden Sie Return in der C-Sprache
So verwenden Sie Return in der C-Sprache
 So ändern Sie element.style
So ändern Sie element.style
 So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python
 Xiaomi-Methode zur Computerdatenwiederherstellung
Xiaomi-Methode zur Computerdatenwiederherstellung
 So wechseln Sie auf dem Laptop in den abgesicherten Modus
So wechseln Sie auf dem Laptop in den abgesicherten Modus
 So löschen Sie den Index in MySQL
So löschen Sie den Index in MySQL
 Verwendung des Python-Re-Moduls
Verwendung des Python-Re-Moduls




