 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Detaillierte Erläuterung der Implementierungsbeispiele für transparente CSS-Grenzen (Bild)
Detaillierte Erläuterung der Implementierungsbeispiele für transparente CSS-Grenzen (Bild)
Detaillierte Erläuterung der Implementierungsbeispiele für transparente CSS-Grenzen (Bild)
Detailliertes Implementierungsbeispiel für einen durchscheinenden CSS-Rahmen (Bild)
1. Durchscheinender Rand
Frage:
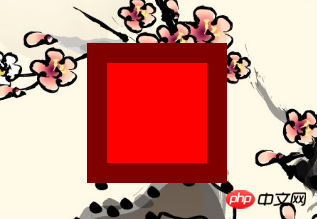
Wenn wir einen roten Hintergrund und einen schwarzen durchscheinenden Rand für einen Container festlegen möchten, könnten wir so schreiben:
border: 20px solid rgba(0,0,0,0.5); background: red;
Aber der Effekt ist so ( Abbildung 1-1.png); Warum implementiert unsere durchscheinende Farbe keinen durchscheinenden Rand?

Abbildung 1-1.png
Lösung:
Wir können Hintergrundclip übergeben Attribut , um das Standardverhalten oben anzupassen, setzen Sie seinen Wert auf padding-box, und dann wird der gewünschte Effekt angezeigt (Abbildung 1-2.png); >
border: 20px solid rgba(0,0,0,0.5); background: red; background-clip: padding-box;
Abbildung 1-2.png
2.Hintergrundclip
Seit dem Das Attribut „Hintergrundclip“ wird verwendet. Schauen wir uns dieses Attribut an.
Hintergrundclip:
Legen Sie den Hintergrund des Elements fest ( Ob der Hintergrund Bild
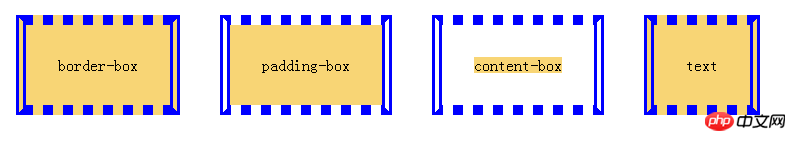
oder Farbe) reicht unter den Rand.| Werte (values) | Beschreibung | border-box | Standardanfangswert, der Hintergrund erstreckt sich bis zum äußeren Rand des Rahmens (jedoch unter dem Rand) | padding-box | Unter dem Rand befindet sich kein Hintergrund, das heißt, der Hintergrund erstreckt sich bis PaddingAußenkante | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| content-box | Der Hintergrund wird auf den Inhaltsbereich (content-box) zugeschnitten Außenkante | ||||||||||
| Text |
|
示例
CSS content
span {
border: 10px blue;
border-style: dotted double;
margin: 1em;
padding: 2em;
background: #F8D575;
}
.border-box { background-clip: border-box; }
.padding-box { background-clip: padding-box; }
.content-box { background-clip: content-box; }
.text { background-clip: text; }
HTML content
<span class="border-box">border-box</span> <span class="padding-box">padding-box</span> <span class="content-box">content-box</span> <span class="text">text</span>
效果:(图2-1.png)

图2-1.png
3.border-style


4.border-image
初始值:
border-image-source: none
border-image-slice: 100%
border-image-width: 1
border-image-outset: 0s
border-image-repeat: stretch
4.1 border-image-source: none |
where
where
Gradient示例:
CSS content
.gradient {
border: 30px solid;
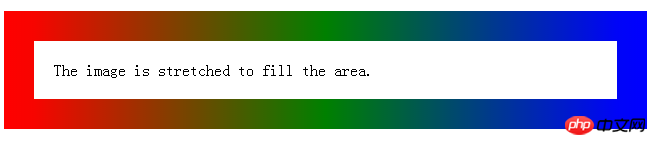
border-image-source: linear-gradient(to right, red, green, blue);
/*border-image-source: linear-gradient(90deg, red, green, blue);*/
border-image-slice: 10;
padding: 20px;
}
HTML content
<p class="gradient">The image is stretched to fill the area.</p>
效果:(图4-1.png)

图4-1.png
4.2 border-image-slice: [
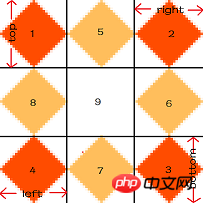
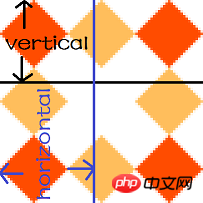
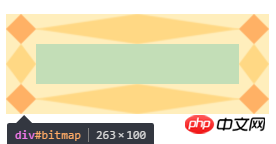
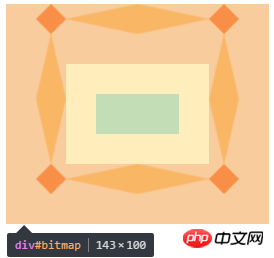
这个 border-imge-slice 属性传入1~4个参数(number没有单位专指像素或百分比值)将图片分割成9个部分,1,2,3,4四个区块是不会拉伸,不会平铺,称之为盲区,5,6,7,8四个区块可以通过 border-image-repeat 来控制拉伸平铺和重复( stretch:默认值,拉伸; repeat:平铺; round:整数次平铺; ),第9区块不显示,传入参数 fill 则显示第9区块,分割情况如下图(图4-2.png && 图2-3.png):

图4-2.png

图4-3.png
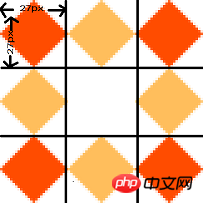
我们通过上面这张图片(81px^81px)来看传入不同个数的参数是如何分割这张图片的;
1个参数
/* border-image-slice: slice */ border-image-slice: 27; border: 30px solid transparent; padding: 20px; border-image-source:url([https://mdn.mozillademos.org/files/4127/border.png](https://mdn.mozillademos.org/files/4127/border.png));

图4-4.png

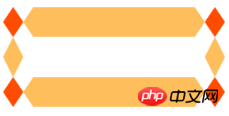
图4-5.png(效果图)
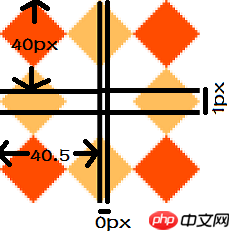
2个参数(参考图4-3.png)
/* border-image-slice: vertical horizontal */ border-image-slice: 40 40.5; border: 30px solid transparent; padding: 20px; border-image-source:url([https://mdn.mozillademos.org/files/4127/border.png](https://mdn.mozillademos.org/files/4127/border.png));

图4-6.png

图4-7.png(效果图)
3个参数
/* border-image-slice: top horizontal bottom */ border-image-slice: 27 40 27; border: 30px solid transparent; padding: 20px; border-image-source:url([https://mdn.mozillademos.org/files/4127/border.png](https://mdn.mozillademos.org/files/4127/border.png));

图4-8.png(效果图)
4个参数(参考图4-2.png)
/* border-image-slice: top right bottom left */ border-image-slice: 27 40 27 27; border: 30px solid transparent; padding: 20px; border-image-source:url([https://mdn.mozillademos.org/files/4127/border.png](https://mdn.mozillademos.org/files/4127/border.png));

图4-9.png(效果图)
4.3 border-image-width: [
语法:
border-image-width: all /* One-value syntax */ E.g. border-image-width: 3; border-image-width: vertical horizontal /* Two-value syntax */ E.g. border-image-width: 2em 3em; border-image-width: top horizontal bottom /* Three-value syntax */ E.g. border-image-width: 5% 15% 10%; border-image-width: top right bottom left /* Four-value syntax */ E.g. border-image-width: 5% 2em 10% auto;
设置边框图片的width,如果超出了设置的border-width,会向内扩展;查看下方示例,比较(图4-10.png && 图4-11.png);
示例:
border: 30px solid transparent;
padding: 20px;
border-image-source: url("https://mdn.mozillademos.org/files/4127/border.png");
border-image-slice: 27;

图4-10.png
border: 30px solid transparent; padding: 20px; border-image-source:url([https://mdn.mozillademos.org/files/4127/border.png](https://mdn.mozillademos.org/files/4127/border.png)); border-image-slice: 27; border-image-width: 1 2 1 1;

图4-11.png
4.4 border-image-outset: [
语法:
/* border-image-outset: sides */ border-image-outset: 30%; /* border-image-outset:vertical horizontal */ border-image-outset: 10% 30%; /* border-image-outset: top horizontal bottom */ border-image-outset: 30px 30% 45px; /* border-image-outset:top right bottom left */ border-image-outset: 7px 12px 14px 5px;
效果是将边框图片延伸到盒子外面,查看下放示例,比较(图4-12.png && 图4-13.png);
示例:
border: 30px solid transparent; padding: 20px; border-image-source:url([https://mdn.mozillademos.org/files/4127/border.png](https://mdn.mozillademos.org/files/4127/border.png)); border-image-slice: 27; margin: 60px;

图4-12.png
border: 30px solid transparent; padding: 20px; border-image-source:url([https://mdn.mozillademos.org/files/4127/border.png](https://mdn.mozillademos.org/files/4127/border.png)); border-image-slice: 27; margin: 60px; border-image-outset: 2 1 1 1;

图4-13.png
4.4 border-image-repeat: [ stretch | repeat | round ]{1,2}
| 值(value) | 说明 |
|---|---|
| stretch | 默认初始值 ,;拉伸 |
| repeat | 平铺 |
| round | 整数次平铺 |
语法:
border-image-repeat: type /* One-value syntax */ E.g. border-image-value: stretch; border-image-repeat: horizontal vertical /* Two-value syntax */ E.g. border-image-width: round space;
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Implementierungsbeispiele für transparente CSS-Grenzen (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.



