
ichartjs ist eine Grafikbibliothek basierend auf HTML5. Verwenden Sie reine JavaScript-Sprache und verwenden Sie das HTML5-Canvas-Tag, um verschiedene Grafiken zu zeichnen. Ichartjs ist bestrebt, einfache, intuitive und interaktive Diagrammkomponenten auf Erlebnisniveau für Ihre Anwendungen bereitzustellen. Es handelt sich um eine Lösung für die WEB/APP-Kartenanzeige. Wenn Sie HTML5-Anwendungen entwickeln, ist ichartjs genau das Richtige für Sie. Ichartjs unterstützt derzeit Kreisdiagramme, Donut-Diagramme, Liniendiagramme, Flächendiagramme, Säulendiagramme und Balkendiagramme. ichartjs ist ein Open-Source-Projekt, das auf der Apache License 2.0-Vereinbarung basiert.
Eine Reise von tausend Meilen beginnt mit einem einzigen Schritt. Beginnen wir mit Hello World.
Führen Sie zuerst die js-Datei ein
<script type="text/javascript" src="ichart.1.2.min.js"></script>
Code-Snippet
//定义数据
$(function(){
var chart = new iChart.Column2D({
render : 'canvasp',//渲染的Dom目标,canvasp为Dom的ID
data: data,//绑定数据
title : 'Hello World\'s Height In Alphabet',//设置标题
width : 800,//设置宽度,默认单位为px
height : 400,//设置高度,默认单位为px
shadow:true,//激活阴影
shadow_color:'#c7c7c7',//设置阴影颜色
coordinate:{//配置自定义坐标轴
scale:[{//配置自定义值轴
position:'left',//配置左值轴
start_scale:0,//设置开始刻度为0
end_scale:26,//设置结束刻度为26
scale_space:2,//设置刻度间距
listeners:{//配置事件
parseText:function(t,x,y){//设置解析值轴文本
return {text:t+" cm"}
}
}
}]
}
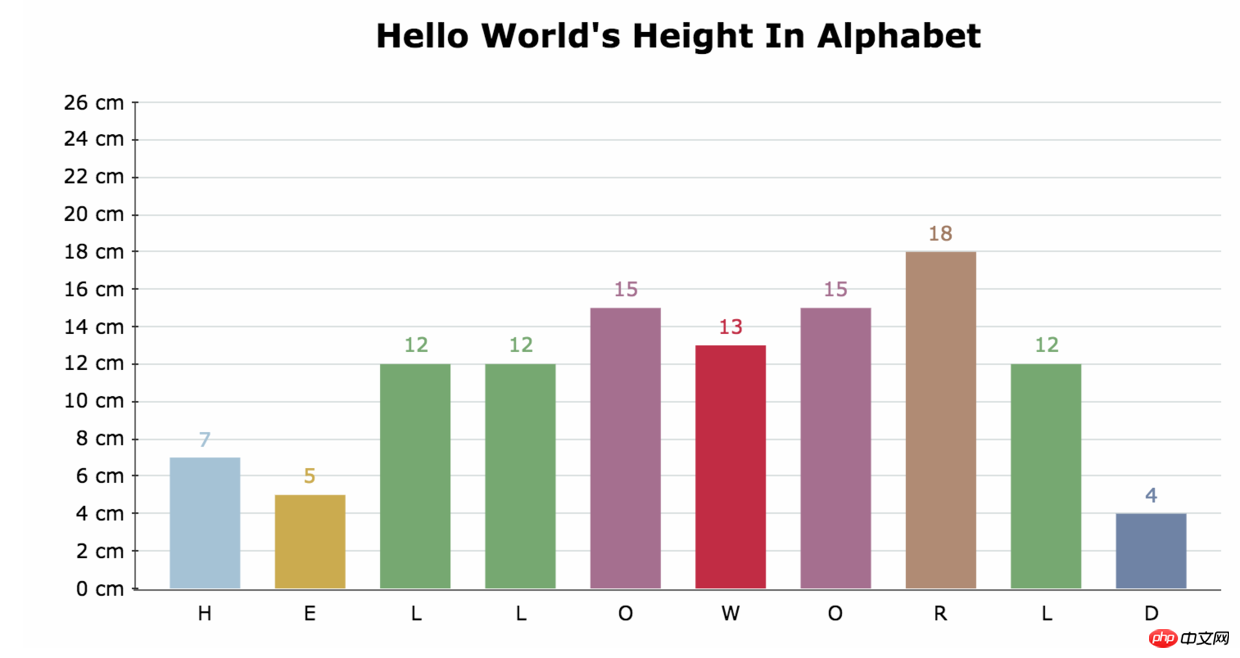
Laufergebnis

An diesem Punkt ist die einfache Einführung abgeschlossen, aber Sie können Ihr Denken nicht darauf beschränken, wenn das Histogramm nicht nur eine einzelne Farbfüllung, sondern eine Vielzahl von Grafiken oder eine Füllung mit einem Farbverlauf ist Wirkung, wie setzt man es um?
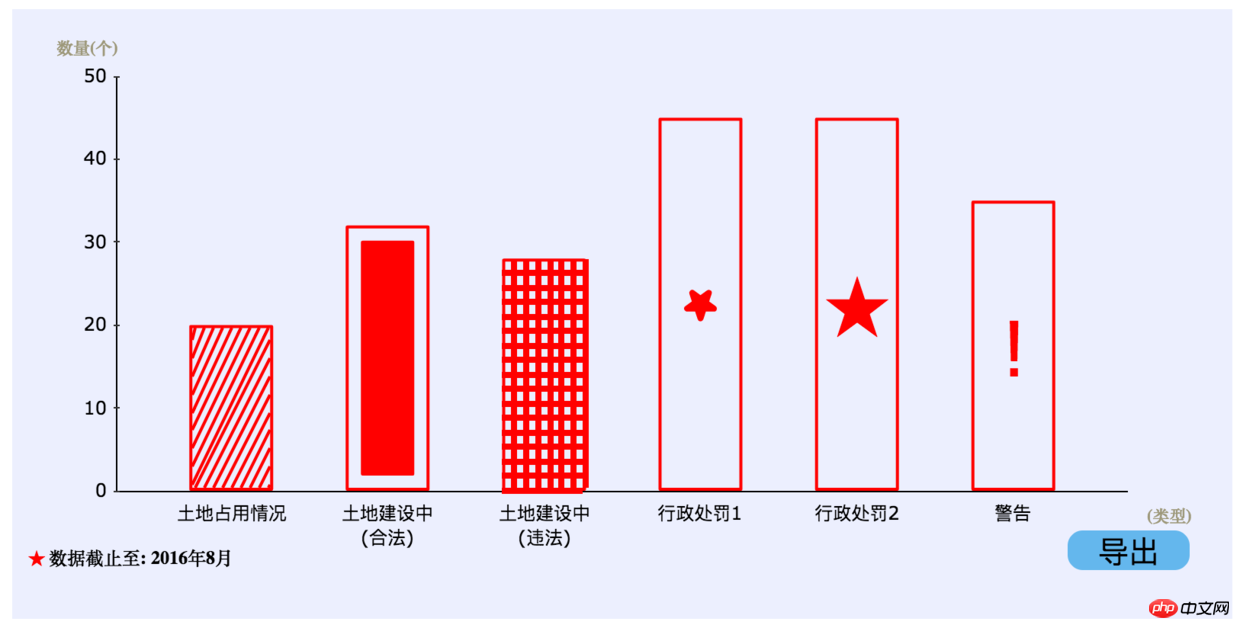
Schauen Sie sich zuerst den Effekt an, den ich erzielen möchte

Und dann:

Ich habe mir die offizielle Demo und Dokumentation von ichart angesehen, aber den Effekt in dieser Hinsicht konnte ich nicht erkennen, also musste ich es selbst machen und ich hatte genug Essen und Kleidung.
Implementieren Sie zunächst eine relativ einfache Methode zum Zeichnen verschiedener Strings. Da die unterste Schicht von Ichart auf Leinwand basiert, können Sie mit dem Pinsel zeichnen, was Sie wollen und wo Sie zeichnen möchten.
Führen Sie zuerst das obige HelloWorld aus, führen Sie einen einstufigen Debugging durch und suchen Sie den endgültigen Zeichnungseingang.
doDraw:function(_){
if(_.get('actived')){
_.drawRectangle();
}
},
Dies ist der Eingang zur endgültigen Zeichnung. Es ist ersichtlich, dass im Quellcode nur Rechtecke gezeichnet werden können, was sich so einfach anfühlt.
Der geänderte Eintrag:
doDraw:function(_){
if(_.get('actived')){
var _ = this._();
var type = _.options.type;
if(type === 'slash'){
_.drawSlash();
}else if(type === 'innerRect'){
_.drawInnerRect();
}else if(type === 'wire'){
_.drawWire();
}else if(type === 'star'){
_.drawStar();
}else if(type === 'exclamation'){
_.drawExclamation();
}else if(type ==='innerRectAndLine'){
_.drawInnerRectAndLine();
}else if(type === 'judge'){
_.drawJudge();
}else{
_.drawRectangle();
}
}
},
Das Rechteck wird weiterhin standardmäßig gezeichnet, aber entsprechend der übergebenen Kategorie können Grafiken gezeichnet werden, z. B. type= = ='exclamation', das Programm ruft die Methode _.drawExclamation() auf:
drawExclamation: function() {
var _ = this._();
var x = _.get(_.X), y = _.get(_.Y), w=_.get(_.W), h=_.get(_.H), border=_.get('border'), f_color=_.get('f_color'), shadow=_.get('shadow');
_.T.box(
_.get(_.X),
_.get(_.Y),
_.get(_.W),
_.get(_.H),
_.get('border'),
_.get('f_color'),
_.get('shadow'));
var character = _.options.character && _.options.character.value;
_.T.textStyle(_.L, 'middle', $.getFont(_.get('fontweight'), _.get('fontsize'), _.get('font')));
_.T.fillText(character, x + w/2 - _.T.measureText(character)/2, y+h/2, _.get('textwidth'), border.color);
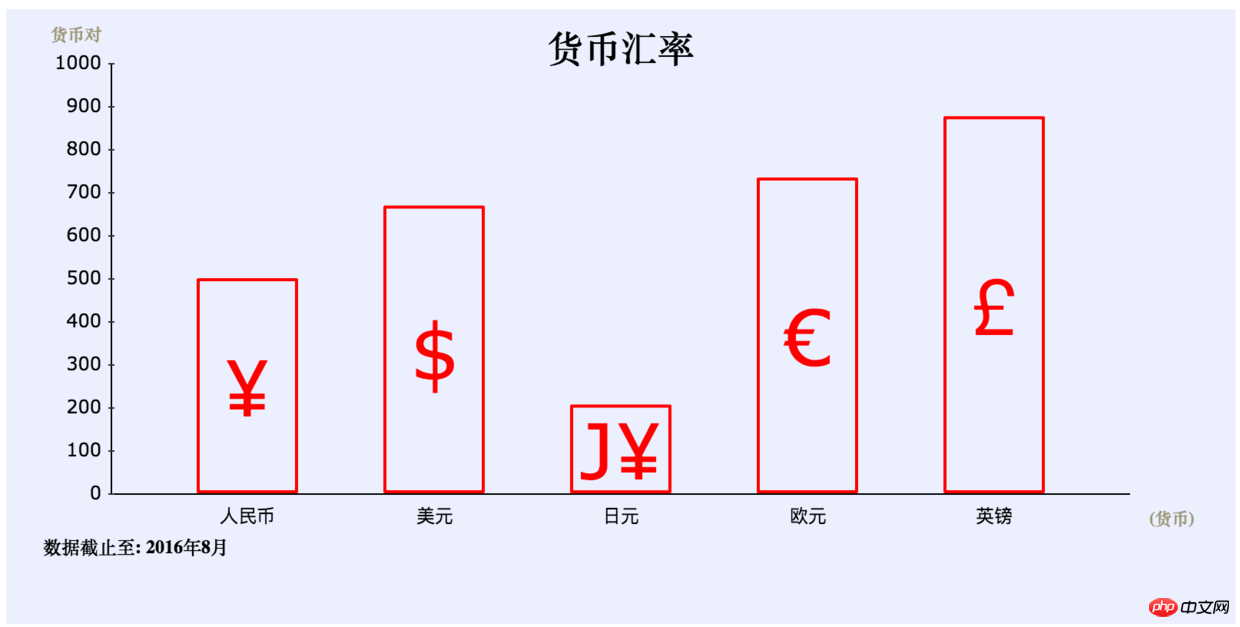
},Wie gezeigt Zeichnen Sie im Code zunächst das rechteckige Feld und anschließend den eingehenden Text, damit unsere Wechselkurstabelle einfach zu implementieren ist.
 Schattengrafiken
Schattengrafiken
drawSlash: function(){
var _ = this._();
var x = _.get(_.X), y = _.get(_.Y), w=_.get(_.W), h=_.get(_.H), border=_.get('border'), f_color=_.get('f_color'), shadow=_.get('shadow');
_.T.box(
_.get(_.X),
_.get(_.Y),
_.get(_.W),
_.get(_.H),
_.get('border'),
_.get('f_color'),
_.get('shadow'));
var difcount = 9;
var a = h/w, dx = parseInt(w/difcount), dy = dx * a;
for(var i = x + dx;i<= x+w; i+=dx){
var x0 = i - border.width,y0 = y + border.width;
var x1 = x + border.width, y1 = y + dy * (i-x)/dx - border.width;
_.T.line(x0,y0,x1,y1, border.width, border.color, false);
if(i !== x){
var x0 = i - border.width,y0 = y + h - border.width;
var x1 = x + w - border.width, y1 = y + dy * (i-x)/dx - border.width;
_.T.line(x0,y0,x1,y1, border.width, border.color, false);
}
}
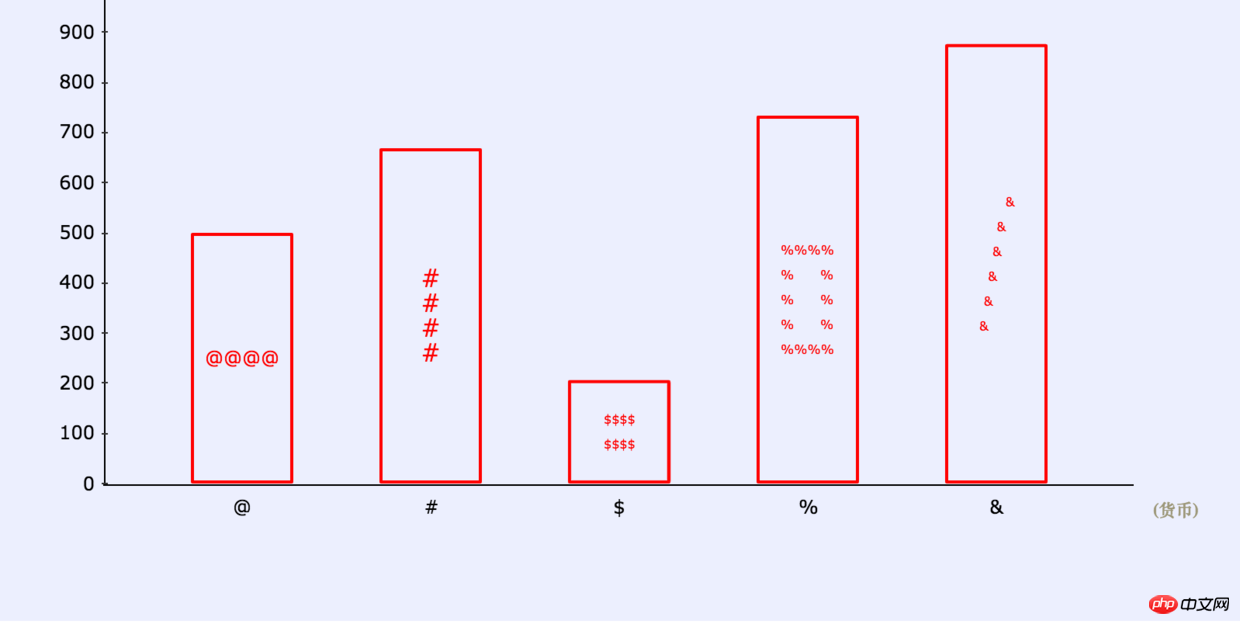
},Rendering:
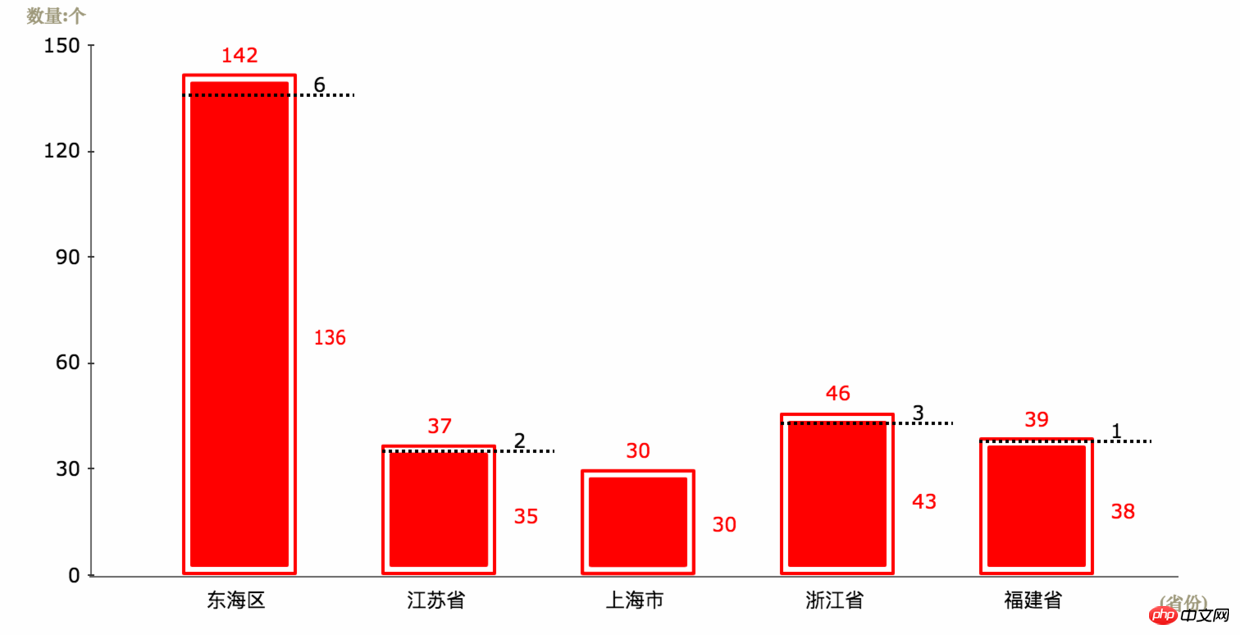
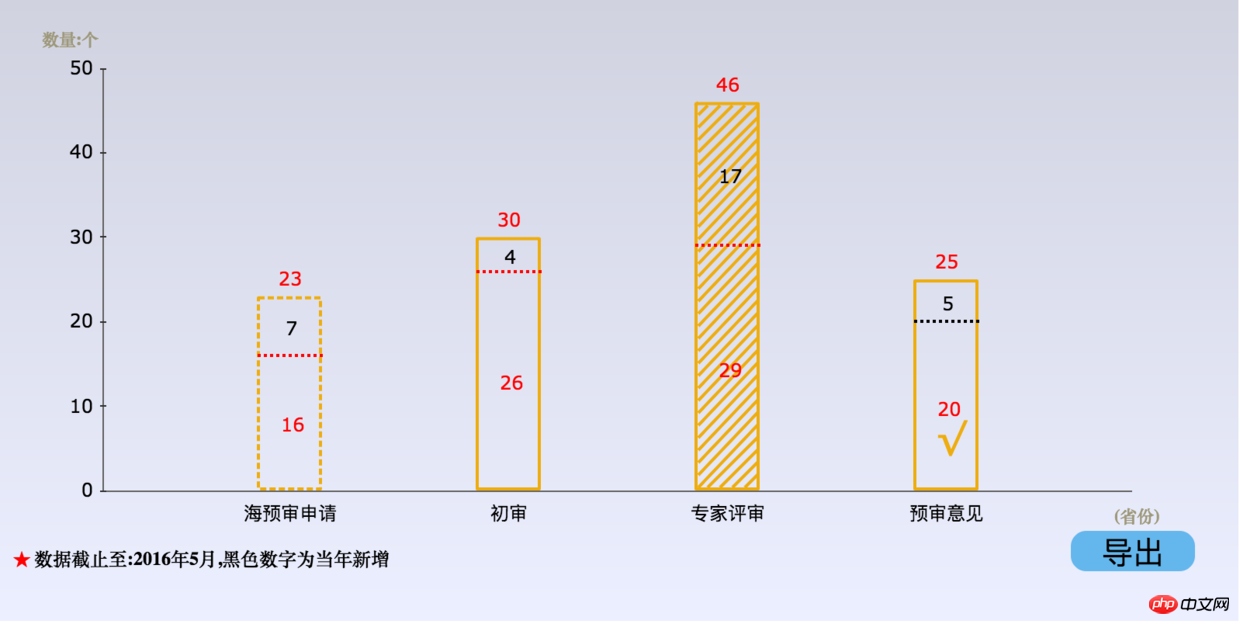
 Symbole anderer Formen sind ähnlich und werden nicht erneut angegeben. Werfen wir einen Blick auf einige weitere Renderings:
Symbole anderer Formen sind ähnlich und werden nicht erneut angegeben. Werfen wir einen Blick auf einige weitere Renderings:


Das obige ist der detaillierte Inhalt vonTutorial zur Diagramm-/Berichtsentwicklung in der benutzerdefinierten Grafikbibliothek von iChart-component. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




