Teilen von Grafik- und Textcode für das Flexbox-Layout in CSS3
CSS3 bietet uns eine skalierbare und flexible Web-Seitenlayoutmethode – das Flexbox-Layout. Es verfügt über sehr leistungsstarke Funktionen und kann problemlos viele komplexe Layouts implementieren 🎜>Floating oder feste Breite + Prozentsatz für das Layout, was viel Code erfordert und schwer zu verstehen ist. Um das Flexbox-Layout besser zu verstehen, werden hier zunächst einige Konzepte vorgestellt:
 Falls angezeigt:
Falls angezeigt:
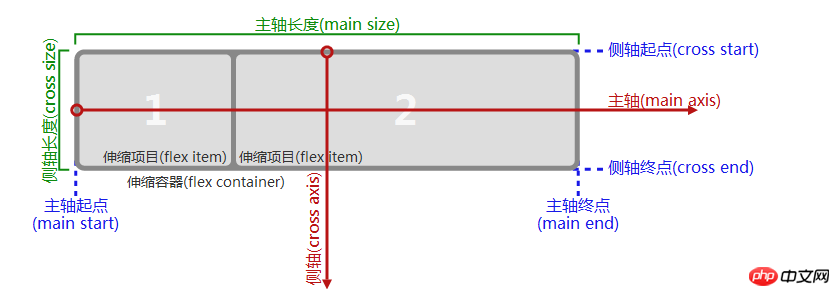
(1 ) Spindel (Seitenachse), im Flexbox-Layout wird ein skalierbarer Container entsprechend der horizontalen und vertikalen Richtung in die Hauptachse oder die Seitenachse unterteilt. Wenn Sie möchten, dass die skalierbaren Elemente in diesem Container in horizontaler Richtung skalierbar sind, dann ist die horizontale Richtung die Hauptachse, die vertikale Richtung ist die Seitenachse und umgekehrt; (2) Die Länge der Hauptachse (Seitenachse), nachdem bestimmt wurde, welche die Hauptachse ist Dies ist die Seitenachse, die Größe des skalierbaren Containers in Richtung der Hauptachse (Breite oder Höhe) wird als Hauptachsenlänge bezeichnet, und die Containergröße (Breite oder Höhe) in Richtung der Seitenachse wird als Seitenachse bezeichnet Länge;
(3) Der Startpunkt der Hauptachse (Seitenachse), der Endpunkt der Hauptachse (Seitenachse), zum Beispiel ist die Richtung der Hauptachse horizontal und normalerweise die Webseite Das Layout erfolgt von links nach rechts in horizontaler Richtung. Der linke Rand des skalierbaren Containers ist der Startpunkt der Hauptachse und der rechte Rand ist der Endpunkt der Hauptachse. Die Querachse verläuft in vertikaler Richtung. normalerweise von oben nach unten, sodass der obere Rand der Startpunkt der Querachse und der untere Rand der Endpunkt der Querachse ist
(4) Teleskopbehälter: Wenn Sie einen bauen möchten; Skalierbare Box, diese skalierbaren Elemente müssen von einem
displayumschlossen werden: Das -Attribut dieser Box wird als skalierbarer Container
(5) skalierbare Elemente bezeichnet Im Flex-Container enthaltene Elemente, die ein skalierbares Layout erfordern, werden als Flex-Elemente bezeichnet. Nachdem Sie die oben genannten Konzepte geklärt haben, können Sie ein Flexbox-Layout erstellen. und platzieren Sie mehrere skalierbare Elemente wie folgt im Container: CSS-Code:
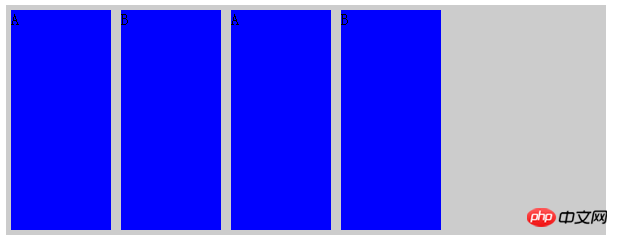
HTML-Code:Der Effekt ist wie folgt:
Die vier skalierbaren Elemente sind in horizontaler Richtung in einer Reihe angeordnet und die skalierbaren Elemente sind nach links ausgerichtet
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
}.flex-item{
background-color:blue;
width: 100px;
margin: 5px; }<p class="flex-container">
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
</p>Inline-Element
. Hier gibt es mehrere Standardattribute, die nicht festgelegt sind, aber die Standardwerte funktionieren:
Hier gibt es mehrere Standardattribute, die nicht festgelegt sind, aber die Standardwerte funktionieren:
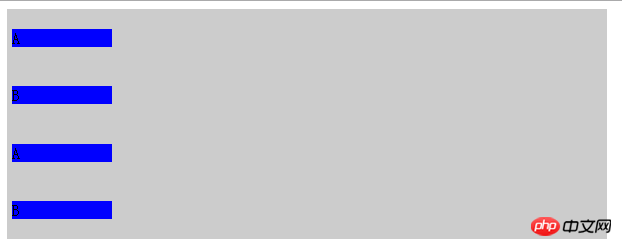
Richtung Attribut, sein Wert ist Zeile, Spalte, Spaltenumkehr, Zeilenumkehr. Dies bedeutet, dass die skalierbaren Elemente in horizontaler Richtung erweitert werden. Spaltenumkehr, Zeilenumkehr stellt die entgegengesetzte Richtung dar. Laienhaft ausgedrückt wird das Attribut flex-direction verwendet, um die Richtung der Hauptachse und der Seitenachse zu definieren. Flex-Richtung zum obigen Effekt hinzufügen: Der Spalteneffekt lautet wie folgt:
justify-content Attribut, das verwendet wird, um anzugeben, dass es skalierbar ist Das Element befindet sich in der Hauptachsenrichtung. Die Ausrichtungsmethode auf der Achse kann die Werte Flex-Start, Flex-End, Center, Space-Between und Space-Around annehmen, wobei Flex-Start und Flex-End die Ausrichtung relativ zu darstellen Der Startpunkt und der Endpunkt der Hauptachse, und die Mitte bedeutet, dass der Abstand zwischen beiden Enden ausgerichtet ist und der verbleibende Raum in Richtung der Hauptachse gleichmäßig verteilt ist. Der Abstand bedeutet, dass der verbleibende Raum gleichmäßig in der Richtung der Hauptachse verteilt ist die Hauptachsenrichtungjustify-content:space-between
CSS-Code:
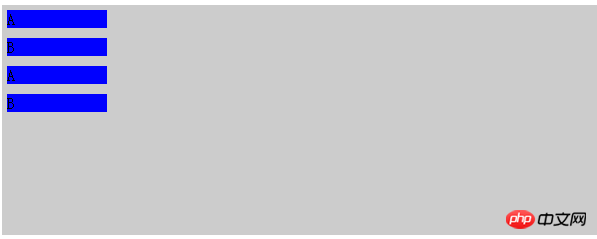
Sie können sehen, dass jedes skalierbare Element an beiden Enden in Richtung der Hauptachse ausgerichtet wird und der verbleibende Raum gleichmäßig aufgeteilt wird
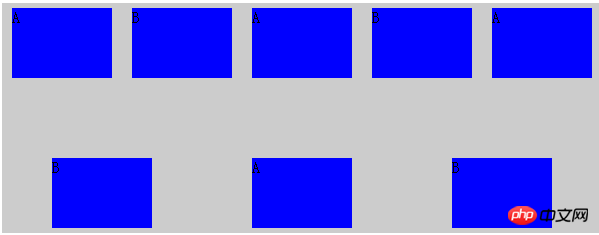
justify-content:space-around
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-between;
}.flex-item{
background-color:blue;
width: 100px;
margin: 5px;
}Der Effekt ist wie folgt: 
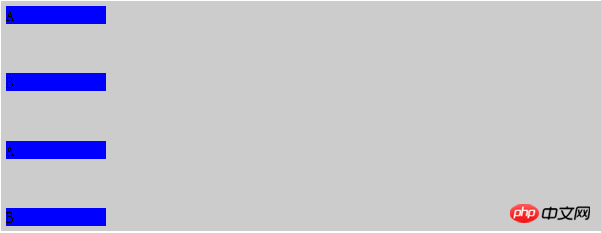
Sie können sehen, dass dieses Attribut es ermöglicht, die skalierbaren Elemente entlang der Hauptachse und zu zentrieren Verteilen Sie den verbleibenden Platz gleichmäßig.
align-items.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
}.flex-item{
background-color:blue;
width: 100px;
margin: 5px;
} CSS-Code:
CSS-Code:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
}
.flex-item{
background-color:blue;
width: 100px;
margin: 5px;; }
.a{
margin-top: 10px;
height: 100px;
}
.b{
margin-top: 20px;
height: 150px;
}
.c{
margin-top: 30px;
height: 80px;
}HTML代码:
<p class="flex-container">
<p class="flex-item a">A</p>
<p class="flex-item b">B</p>
<p class="flex-item c">A</p>
<p class="flex-item a">B</p>
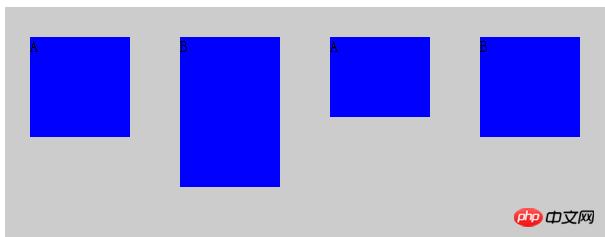
</p>效果如下:

可以看到四个可伸缩项目在侧轴方向上(垂直方向)高度不一,margin不一样,但是最后都按照计算出来的一个基准线对齐;
align-items:stretch;
这个是取值会让可伸缩项目在侧轴方向上进行拉伸,前提是这些项目在侧轴方向上没有设置尺寸,否则会按照你设置的尺寸来渲染。
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:stretch;
}
.flex-item{
background-color:blue;
width: 100px; /*height: 100px;*/
margin: 5px;; }HTML代码:
<p class="flex-container">
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
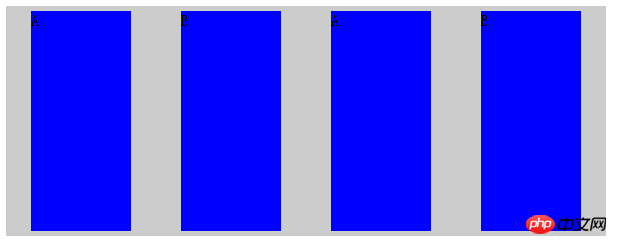
</p>效果如下:

可以看到这些可伸缩项目在侧轴方向上被拉伸了,因为在垂直方向上没有设置高度。
到目前为止,我们所有的伸缩项目都是在一行或者一列上进行的,并没有进行换行和换列,flex-wrap属性表示是否支持换行或者换列,它有nowrap,wrap,wrap-reverse三个取值,nowrap是默认值,表示不换行或者换列,wrap表示换行或者换列,wrap-reverse表示支持换行或者换列,但是会沿着相反方向进行排列(如主轴是垂直方向换行后就按照先下后上的顺序来排列伸缩项)
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-wrap: wrap;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }HTML代码:
<p class="flex-container">
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p></p>效果如下:

可以看到伸缩项增多之后一行难以放下的时候会接着换行。wrap属性保证换行后按照正常的从上到下顺序排列
align-content属性用来表示换行之后各个伸缩行的对齐方式,它的取值有 stretch,flex-start,flex-end,center,space-between,space-around,意义和align-items属性取值意义相同,上面我们将7个伸缩项目分成了两行来排列,
将css代码添加align-content属性,html代码不变,如下:
CSS代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-wrap: wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
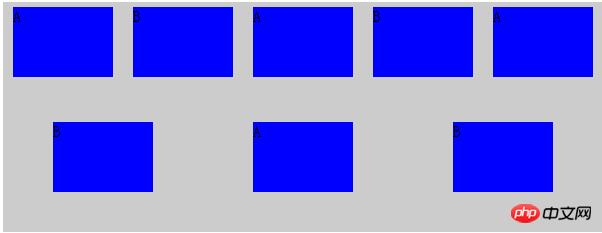
margin: 5px;; }效果如下:

可以看到两个伸缩行在侧轴(垂直)方向上两端对齐了。
flex-flow属性,该属性是个复属性,它是flex-direction和flex-wrap的复合属性,flex-direction:row;flex-wrap:wrap就等同于flex-flow:row wrap
order属性,该属性用来表示伸缩项目的排列方式,正常情况下伸缩项目会按照主轴起点到主轴终点排列,遇到换行或者换列会按照从侧轴起点到终点进行排列(除非设置了某些 对齐方式的reverse),但是某些情况下这种默认显示顺序不符合要求,可以采用给伸缩项添加order属性来指定排列顺序,默认情况下,每个伸缩项的order都是0,改属性可正可负,越大的值会被排列在越后面。
css代码:
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-flow: row wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.order1{
order:1;
}
.order2{
order:2;
}HTML代码:
<p class="flex-container">
<p class="flex-item order1">1</p>
<p class="flex-item order2">2</p>
<p class="flex-item ">3</p>
<p class="flex-item ">4</p>
<p class="flex-item ">5</p>
<p class="flex-item ">6</p>
<p class="flex-item ">7</p>
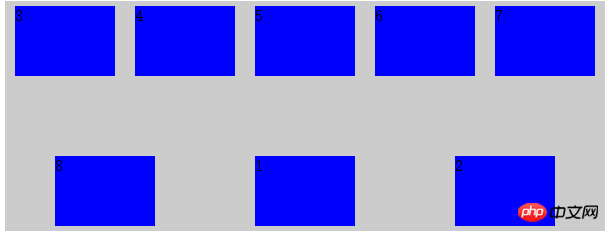
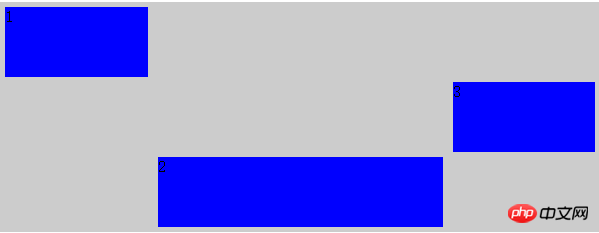
<p class="flex-item ">8</p></p>效果如下:

默认情况下,会按照HTML的顺序1-8进行显示,但是由于给p1和2设置了大于0的order,所以他们被放在了最后显示(因为其他没有被设置的p的order默认属性都是0)
margin属性在flexbox布局中有很强大的作用,如果给某个可伸缩项设置某个方向上的margin为auto,那么这个可伸缩项就会在这个方向上占用该方向的剩余空间来作为自己的这个方向上的margin。
css代码:
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-flow: row wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
margin-right:auto;
}HTML代码:
<p class="flex-container">
<p class="flex-item a">1</p>
<p class="flex-item ">2</p>
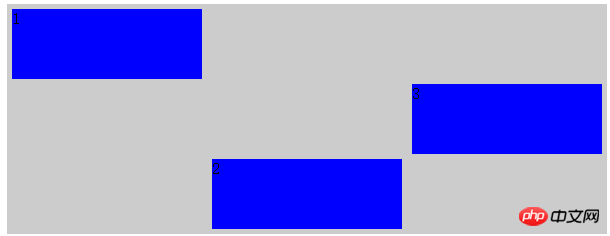
<p class="flex-item ">3</p></p>效果如下:

由于给伸缩项1添加了margin-right为auto,所以它独占了本行的剩余空间作为它的right margin值。
利用这个特性,我们在flexbox布局中很容易实现可伸缩元素的垂直水平居中,
css代码;
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-flow: row wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
margin:auto;
}HTML代码:
<p class="flex-container">
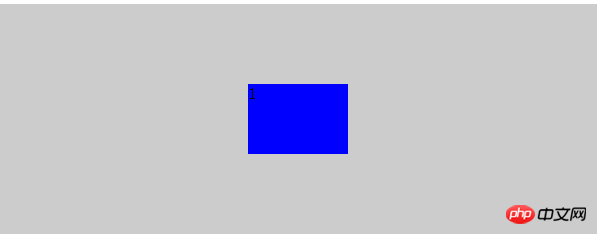
<p class="flex-item a">1</p></p>效果如下:

align-self属性,该属性是给各个可伸缩项设置自己的在侧轴上的对齐方式的,之前在容器上设置的align-item属性是作为一个整体设置的,所有的元素对齐方式都一样,align-self属性会覆盖之前的align-item属性,让每个可伸缩项在侧轴上具有不同的对齐方式,取值和align-item相同:
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
align-self:flex-start ;
}
.b{
align-self:flex-end;
}
.c{
align-self:center;
}html代码:
<p class="flex-container">
<p class="flex-item a">1</p>
<p class="flex-item b">2</p>
<p class="flex-item c">3</p></p>效果如下:

可以看到三个伸缩项在侧轴上被赋予了不同的对齐方式。
flex属性,这个属性是加在伸缩项上面的,它定义了伸缩项如何分配主轴尺寸,通常取值为auto或者数字,auto浏览器会自动均分,数字会按照伸缩项所占的数字比重来分配空间,
这个属性会覆盖伸缩项在主轴上设定的尺寸,当给主轴上伸缩项设定了尺寸(宽或高)和这个属性的时候,事实上还是会按照这个属性来进行空间分配。
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
align-self:flex-start ;
flex:1;
}
.b{
align-self:flex-end;
flex:2;
}
.c{
align-self:center;
flex:1;
}HTML代码:
<p class="flex-container">
<p class="flex-item a">1</p>
<p class="flex-item b">2</p>
<p class="flex-item c">3</p></p>效果如下:

可以看到伸缩项尽管设置了宽度,但是最终还是按照我们设置的flex比例对水平空间进行了分割。
Das obige ist der detaillierte Inhalt vonTeilen von Grafik- und Textcode für das Flexbox-Layout in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Windows 11: Der einfache Weg, Startlayouts zu importieren und zu exportieren
Aug 22, 2023 am 10:13 AM
Windows 11: Der einfache Weg, Startlayouts zu importieren und zu exportieren
Aug 22, 2023 am 10:13 AM
In Windows 11 wurde das Startmenü neu gestaltet und verfügt über einen vereinfachten Satz von Apps, die in einem Seitenraster angeordnet sind, im Gegensatz zum Vorgänger, der Ordner, Apps und Apps im Startmenü hatte. Sie können das Startmenü-Layout anpassen und es auf andere Windows-Geräte importieren und exportieren, um es nach Ihren Wünschen zu personalisieren. In dieser Anleitung besprechen wir Schritt-für-Schritt-Anleitungen zum Importieren des Startlayouts, um das Standardlayout unter Windows 11 anzupassen. Was ist Import-StartLayout in Windows 11? „Startlayout importieren“ ist ein Cmdlet, das in Windows 10 und früheren Versionen zum Importieren von Anpassungen für das Startmenü verwendet wird
 So speichern Sie das Layout der Desktop-Symbolposition in Windows 11
Aug 23, 2023 pm 09:53 PM
So speichern Sie das Layout der Desktop-Symbolposition in Windows 11
Aug 23, 2023 pm 09:53 PM
Windows 11 bringt in puncto Benutzererfahrung einiges mit sich, aber die Iteration ist nicht ganz fehlersicher. Benutzer stoßen von Zeit zu Zeit auf Probleme und Änderungen an der Symbolpositionierung sind häufig. Wie kann man also das Desktop-Layout in Windows 11 speichern? Für diese Aufgabe gibt es integrierte Lösungen und Lösungen von Drittanbietern, sei es das Speichern der Bildschirmauflösung des aktuellen Fensters oder die Anordnung der Desktopsymbole. Dies ist umso wichtiger für Benutzer, die eine Reihe von Symbolen auf ihrem Desktop haben. Lesen Sie weiter, um zu erfahren, wie Sie Desktop-Symbolpositionen in Windows 11 speichern. Warum speichert Windows 11 die Position des Symbollayouts nicht? Hier sind die Hauptgründe, warum Windows 11 das Desktop-Symbollayout nicht speichert: Änderungen an den Anzeigeeinstellungen: Wenn Sie Anzeigeeinstellungen ändern, werden normalerweise die konfigurierten Anpassungen vorgenommen
 Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben falsch ausgerichteter WordPress-Webseiten. Bei der Entwicklung von WordPress-Websites stoßen wir manchmal auf falsch ausgerichtete Webseitenelemente. Dies kann an Bildschirmgrößen auf verschiedenen Geräten, Browserkompatibilität oder falschen CSS-Stileinstellungen liegen. Um diese Fehlausrichtung zu beheben, müssen wir das Problem sorgfältig analysieren, mögliche Ursachen finden und es Schritt für Schritt debuggen und reparieren. In diesem Artikel werden einige häufig auftretende Probleme mit der Fehlausrichtung von WordPress-Webseiten sowie entsprechende Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt, die bei der Entwicklung helfen
 So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS
Oct 20, 2023 pm 04:24 PM
So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS
Oct 20, 2023 pm 04:24 PM
So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS. Karussells sind ein häufiges Element im modernen Webdesign. Es kann die Aufmerksamkeit des Benutzers erregen, mehrere Inhalte oder Bilder anzeigen und automatisch wechseln. In diesem Artikel stellen wir vor, wie Sie mit HTML und CSS ein responsives Karussell-Layout erstellen. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen und die erforderlichen CSS-Stile hinzufügen. Das Folgende ist eine einfache HTML-Struktur: <!DOCTYPEhtml&g
 Flexible Einsatzfähigkeiten des Positionsattributs in H5
Dec 27, 2023 pm 01:05 PM
Flexible Einsatzfähigkeiten des Positionsattributs in H5
Dec 27, 2023 pm 01:05 PM
So nutzen Sie das Positionsattribut in H5 flexibel: Bei der H5-Entwicklung spielen häufig die Positionierung und das Layout von Elementen eine Rolle. Zu diesem Zeitpunkt kommt die CSS-Positionseigenschaft ins Spiel. Das Positionsattribut kann die Positionierung von Elementen auf der Seite steuern, einschließlich relativer Positionierung, absoluter Positionierung, fester Positionierung und fester Positionierung. In diesem Artikel wird detailliert beschrieben, wie das Positionsattribut in der H5-Entwicklung flexibel verwendet werden kann.
 Tipps zur Optimierung von CSS-Layouteigenschaften: Position Sticky und Flexbox
Oct 20, 2023 pm 03:15 PM
Tipps zur Optimierung von CSS-Layouteigenschaften: Position Sticky und Flexbox
Oct 20, 2023 pm 03:15 PM
Tipps zur Optimierung von CSS-Layoutattributen: Positionsticky und Flexbox In der Webentwicklung ist das Layout ein sehr wichtiger Aspekt. Eine gute Layoutstruktur kann das Benutzererlebnis verbessern und die Seite schöner und einfacher zu navigieren machen. CSS-Layouteigenschaften sind der Schlüssel zum Erreichen dieses Ziels. In diesem Artikel werde ich zwei häufig verwendete Techniken zur Optimierung von CSS-Layouteigenschaften vorstellen: Positionsticky und Flexbox, und spezifische Codebeispiele bereitstellen. 1. Positionen
 Einführung in die Fensteranordnungsmethode in Win7
Dec 26, 2023 pm 04:37 PM
Einführung in die Fensteranordnungsmethode in Win7
Dec 26, 2023 pm 04:37 PM
Wenn wir mehrere Fenster gleichzeitig öffnen, verfügt Win7 über die Funktion, mehrere Fenster auf unterschiedliche Weise anzuordnen und sie dann gleichzeitig anzuzeigen, sodass wir den Inhalt jedes Fensters klarer sehen können. Wie viele Fensteranordnungen gibt es in Win7? Wie sehen sie aus? Schauen wir uns das mit dem Editor an. Es gibt mehrere Möglichkeiten, Windows 7-Fenster anzuordnen: drei, nämlich kaskadierende Fenster, gestapelte Anzeigefenster und nebeneinander liegende Anzeigefenster. Wenn wir mehrere Fenster öffnen, können wir mit der rechten Maustaste auf eine leere Stelle in der Taskleiste klicken. Sie können drei Fensteranordnungen sehen. 1. Gestapelte Fenster: 2. Gestapelte Schaufenster: 3. Schaufenster nebeneinander:
 Syntax-Nutzungsszenarien von include in CSS
Feb 21, 2024 pm 02:00 PM
Syntax-Nutzungsszenarien von include in CSS
Feb 21, 2024 pm 02:00 PM
Syntax-Verwendungsszenarien von „Contain“ in CSS In CSS ist „Contain“ ein nützliches Attribut, das angibt, ob der Inhalt eines Elements unabhängig von seinem externen Stil und Layout ist. Es hilft Entwicklern, das Seitenlayout besser zu steuern und die Leistung zu optimieren. In diesem Artikel werden die Syntaxverwendungsszenarien des Attributs „contain“ vorgestellt und spezifische Codebeispiele bereitgestellt. Die Syntax des Attributs „contain“ lautet wie folgt: include:layout|paint|size|style|'none'|'stric




