 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Detaillierte grafische Erläuterung des Interface-Operation-Hijackings und der HTML5-Sicherheit
Detaillierte grafische Erläuterung des Interface-Operation-Hijackings und der HTML5-Sicherheit
Detaillierte grafische Erläuterung des Interface-Operation-Hijackings und der HTML5-Sicherheit
1. Interface-Operation-Hijacking
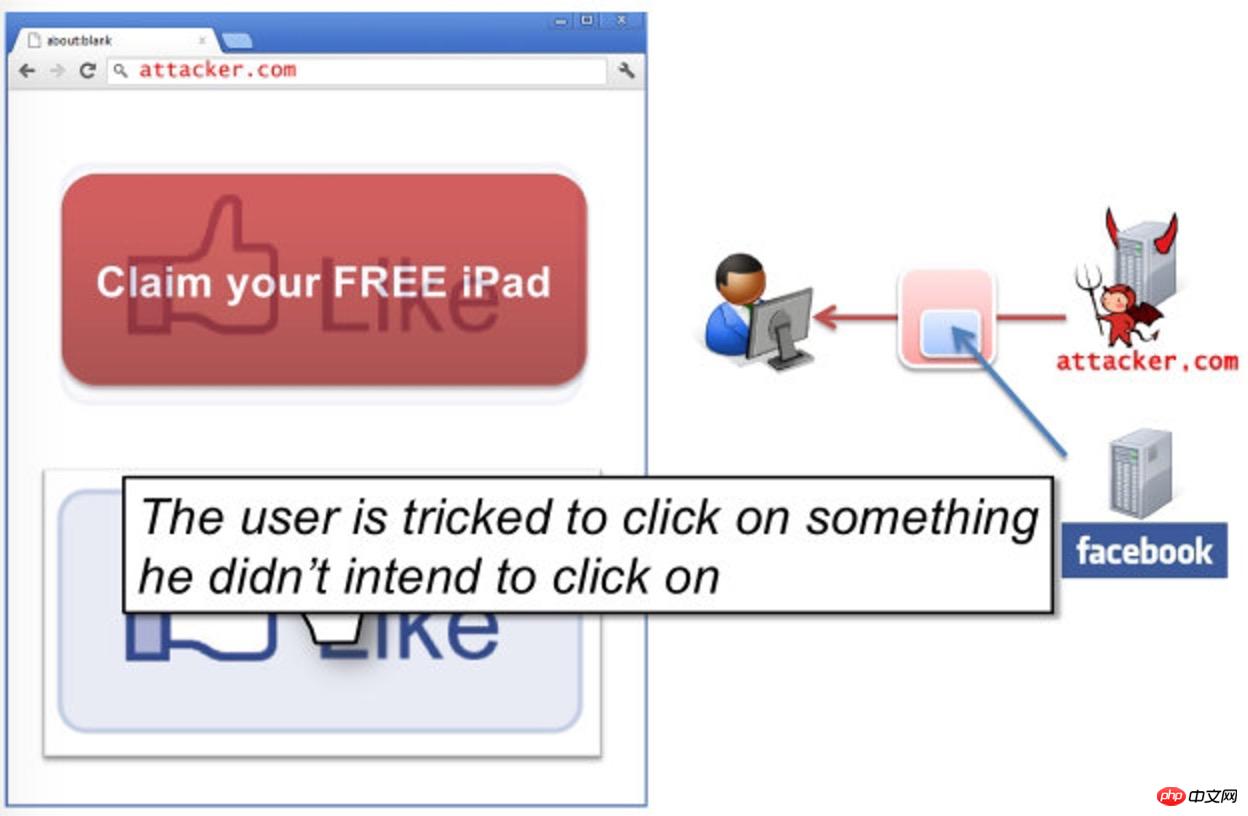
1) ClickJacking
ClickJacking ist eine Art visuelle Täuschung.
Der Angreifer verwendet einen transparenten und unsichtbaren IFFrame, um eine bestimmte Position auf der Webseite abzudecken und Benutzer zum Klicken auf den Iframe zu verleiten.

2) TapJacking
Mobile Geräte werden mittlerweile zunehmend genutzt Aus den Eigenschaften mobiler Geräte wird TapJacking (Touchscreen-Hijacking) abgeleitet.
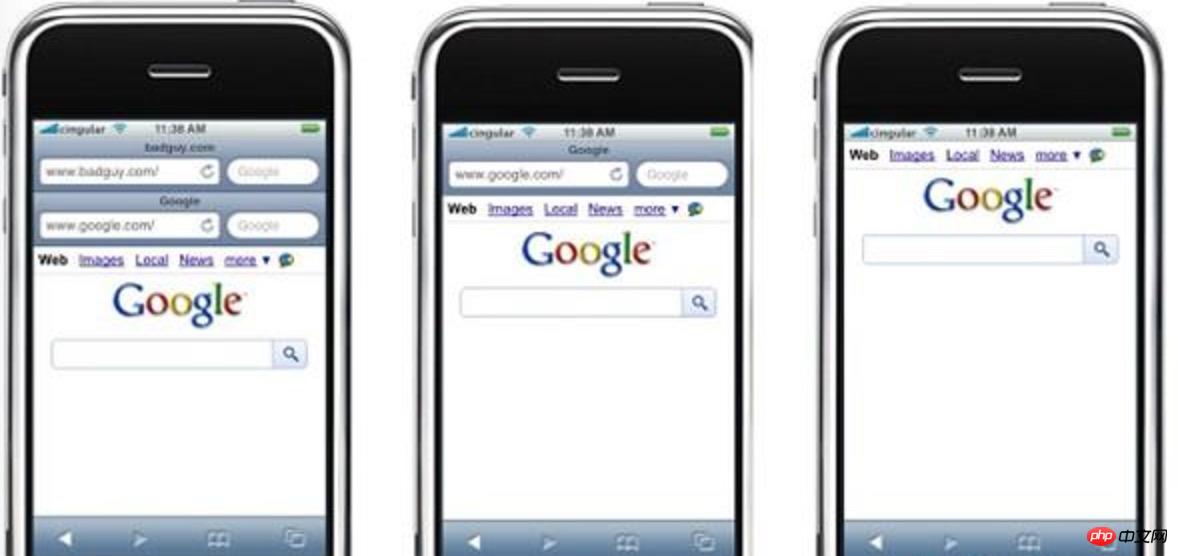
Um Platz zu sparen, können mobile Browser die Adressleiste ausblenden, wodurch die visuelle Täuschung auf Mobiltelefonen einfacher zu implementieren ist.

1. Im ersten Bild wird oben die Adressleiste des Browsers angezeigt und der Angreifer zeichnet eine gefälschte Adressleiste auf die Seite; 2. Im zweiten Bild wurde die echte Browser-Adressleiste automatisch ausgeblendet, und jetzt ist nur noch die gefälschte Adressleiste auf der Seite übrig.
3 Im dritten Bild ist die Browser-Adressleiste normalerweise ausgeblendet . Situation.
Dieser visuelle Angriff kann für Phishing und Betrug ausgenutzt werden.
3) Es gibt einen Antwortheader X-Frame-Options
im HTTP-Header stehen drei Werte zur Auswahl: 1 . DENY: Diese Seiteerlaubt das Laden von Iframe-Seiten.
2. SAMEORIGIN: Diese Seite kann Iframe-Seiten mit demselben Domainnamen laden.
3. ALLOW-FROM uri: Diese Seite kann die Iframe-Seite von derangegebenen Quelle laden.
2. HTML5-SicherheitIn HTML5 wurden einige neue -Tags und Attribute hinzugefügt, die zu neuen Änderungen bei Webangriffen wie XSS geführt haben . Diese Änderungen sind im
HTML5-Sicherheits-Cheatsheet
zusammengefasst. 1) Versteckter URL-Schadcode
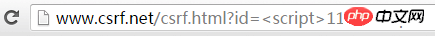
Im reflektierten XSS wird Schadcode in die URL-Parameter geschrieben. In diesem Fall können Benutzer auch Schadcode sehen, beispielsweise den folgenden Link: Kann über window.history bedient werdenBrowserverlauf
.http://www.csrf.net/csrf.html?id=<script>111</script>
pushState() hat drei Parameter: StateObject, Titel und optionale URL-Adresse.
Nach der Ausführung des obigen Codes werden die Parameter ausgeblendet.
history.pushState({},"", location.href.split('?').shift());Die neue URL-Adresse lautet wie folgt:
„pushState“ kann auch gefälscht werden

2) Botnet unter HTML5
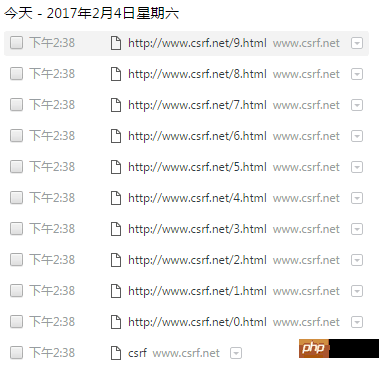
for(i=0; i<10; i++)
history.pushState({},"", "/"+i+".html"); Botnet bezieht sich auf das Einschleusen spezifischer Schadprogramme in ein Eine große Anzahl von Computern ermöglicht es dem Controller, Anweisungen über mehrere Computer direkt an andere Computer zu senden, um Netzwerkangriffe durchzuführen.
Botnet bezieht sich auf das Einschleusen spezifischer Schadprogramme in ein Eine große Anzahl von Computern ermöglicht es dem Controller, Anweisungen über mehrere Computer direkt an andere Computer zu senden, um Netzwerkangriffe durchzuführen.
Botnets, die auf Web-Frontends basieren, können als DDOS-Angriffe verwendet werden, was
Web Worker-Technologie und beinhaltet  CORS-Verarbeitungsmechanismus
CORS-Verarbeitungsmechanismus
und dann über Webwürmer verbreitet. Web Worker ist ein Multithread-Mechanismus, der bösartigen JS-Code asynchron ausführen kann, ohne den normalen Betrieb des Benutzers im Browser zu beeinträchtigen. Der CORS-Verarbeitungsmechanismus funktioniert auf Browserebene. Wenn der Server keine standortübergreifenden Anforderungen zulässt, fängt der Browser die vom Server zurückgegebenen Ergebnisse ab, was bedeutet, dass der Server normal auf domänenübergreifende Anforderungen reagiert . 那么就可以事先写好一段异步请求的脚本(worker.js),然后通过Web Worker来执行这段脚本,不断的向目标服务器发起请求。 Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung des Interface-Operation-Hijackings und der HTML5-Sicherheit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!var worker_loc = 'worker.js';//封装了ajax请求的脚本
var target = '
//可实例化多个
Web Workervar workers = [];for (i = 0; i < 1; i++) {
workers[i] = new Worker(worker_loc);
workers[i].postMessage(target);//跨域消息传递}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
Zu den Schritten zum Erstellen eines H5 -Klicksymbols gehören: Vorbereitung eines quadratischen Quellenbildes in der Bildbearbeitungssoftware. Fügen Sie die Interaktivität in den H5 -Editor hinzu und legen Sie das Klickereignis fest. Erstellen Sie einen Hotspot, der das gesamte Symbol abdeckt. Stellen Sie die Aktion von Klickereignissen fest, z. B. zum Springen zur Seite oder zum Auslösen von Animationen. Exportieren Sie H5 als HTML-, CSS- und JavaScript -Dateien. Stellen Sie die exportierten Dateien auf einer Website oder einer anderen Plattform ein.
 Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
H5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo
 Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) eignet sich für leichte Anwendungen wie Marketingkampagnen, Produktdisplayseiten und Micro-Websites für Unternehmenswerbung. Seine Vorteile liegen in plattformartigen und reichhaltigen Interaktivität, aber seine Einschränkungen liegen in komplexen Interaktionen und Animationen, lokalen Ressourcenzugriff und Offline-Funktionen.
 Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ja, die H5-Seitenproduktion ist eine wichtige Implementierungsmethode für die Front-End-Entwicklung, die Kerntechnologien wie HTML, CSS und JavaScript umfasst. Entwickler bauen dynamische und leistungsstarke H5 -Seiten auf, indem sie diese Technologien geschickt kombinieren, z. B. die Verwendung der & lt; canvas & gt; Tag, um Grafiken zu zeichnen oder JavaScript zu verwenden, um das Interaktionsverhalten zu steuern.
 Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
H5 ist keine eigenständige Programmiersprache, sondern eine Sammlung von HTML5, CSS3 und JavaScript zum Erstellen moderner Webanwendungen. 1. HTML5 definiert die Webseitenstruktur und -inhalt und bietet neue Tags und APIs. 2. CSS3 steuert Stil und Layout und führt neue Funktionen wie Animation ein. 3. JavaScript implementiert dynamische Interaktion und verbessert Funktionen durch DOM -Operationen und asynchrone Anfragen.
 So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
Die Erstellungsschritte für die Erstellung von Popup-Fenstern in H5: 1. Bestimmen Sie die Auslösermethode (klicken, Zeit, Beenden, Scrollen); 2. Entwurfsinhalt (Titel, Text, Aktionsschaltfläche); 3.. Set Style (Größe, Farbe, Schriftart, Hintergrund); 4. Implementieren Sie Code (HTML, CSS, JavaScript); 5. Test und Bereitstellung.





