WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 .NET C# Beispielanalyse der Verwendung des offiziellen WeChat-Kontos zur Anmeldung auf der Website
.NET C# Beispielanalyse der Verwendung des offiziellen WeChat-Kontos zur Anmeldung auf der Website
.NET C# Beispielanalyse der Verwendung des offiziellen WeChat-Kontos zur Anmeldung auf der Website
Apr 25, 2017 am 09:53 AMDieser Artikel stellt hauptsächlich .NET C# vor, um sich mit dem öffentlichen WeChat-Konto auf der Website anzumelden, und zeigt Ihnen, wie Sie das öffentliche WeChat-Konto verwenden, um sich auf der Website anzumelden
Anwendbar zu: Dieser Artikel gilt für Benutzer mit einer gewissen Grundlage in der WeChat-Entwicklung
Einführung:
Nachdem ich 300 Yuan ausgegeben hatte, um mich für die öffentliche WeChat-Plattform zu bewerben, stellte ich fest, dass ich sie nicht nutzen kann Melden Sie sich mit dem öffentlichen WeChat-Konto auf der Website an (nicht auf WeChat geöffnet), um die WeChat-Kontonummer zu erhalten. Nach sorgfältiger Recherche fand ich heraus, dass ich weitere 300 Yuan ausgeben muss, um mich für die offene WeChat-Plattform zu bewerben und mich auf der Website anzumelden. Da ich ein Verlierer-Programmierer bin, habe ich darüber nachgedacht, selbst eine Anmeldeschnittstelle zu erstellen.
Tools und Umgebung:
1. VS2013 .net4.0 C# MVC4.0 Razor
A .SignalR ; Hintergrunddaten jederzeit abrufen
B.Gma.QrCodeNet.Encoding; QR-Code aus Text generieren
Ziele erreicht
1 Auf Ihrem Computer werden Benutzer aufgefordert, WeChat zum Scannen zu verwenden und sich zur Bestätigung anzumelden. 2. Nachdem der Benutzer über WeChat gescannt und bestätigt hat, erhält der Computer automatisch die Bestätigungsnachricht und springt zur Startseite der Website.
Prinzipielle Analyse
1.SignalR ist ein magisches Tool, das Informationen von Browser A an den Server senden kann und der Server die Nachricht automatisch an den angegebenen Browser B weiterleitet. Dann ist mein Plan, die Anmeldeseite mit einem Computerbrowser zu öffnen, einen QR-Code zu generieren (der Inhalt ist die URL mit der Benutzerautorisierung der Webseite der öffentlichen WeChat-Plattform) und die Code-Scanfunktion von WeChat zu verwenden, um die Website zu öffnen. Senden Sie die erhaltene OPENID des WeChat-Benutzers über SignalR an den Computerbrowser, um die Anmeldefunktion zu implementieren
Implementierungsprozess
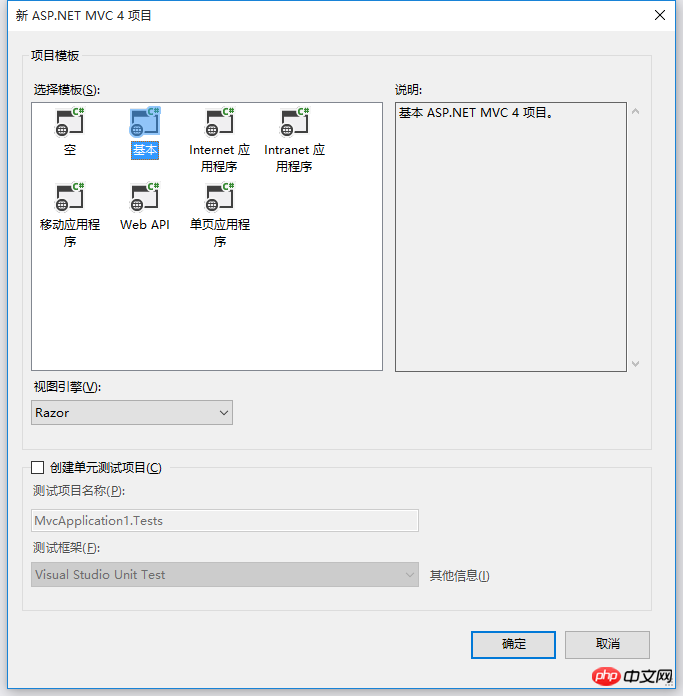
1. Registrierung und Berechtigungen der öffentlichen WeChat-Plattform (überspringen). ..)2. Erstellen Sie eine neue MVC-Website in VS2013. Die Umgebung, die ich verwende, ist die .NET4.0 C# MVC4.0 Razor-Engine (persönliche Gewohnheit).

Klicken Sie auf Tools==> Library Package Manager==> Folgender Befehl:
.net4.0 Es wird empfohlen, 1.1.4 hoch in der Mvc4-Umgebung zu installieren Die Version kann nicht installiert werden
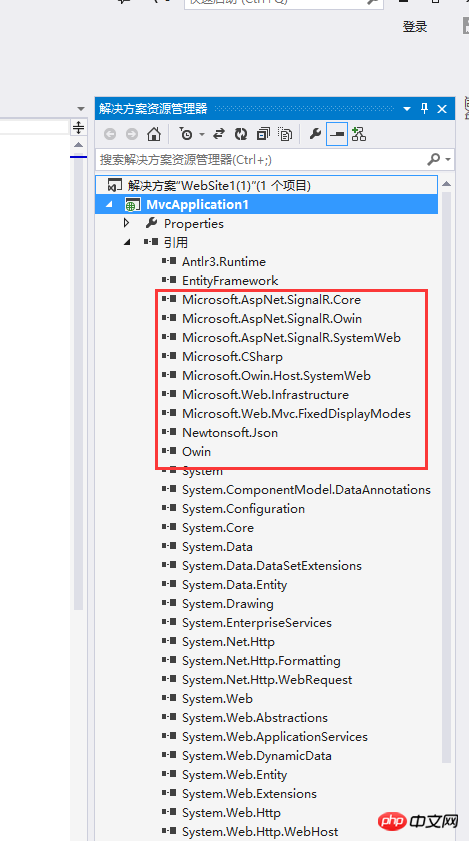
SignalR erfolgreich installiert
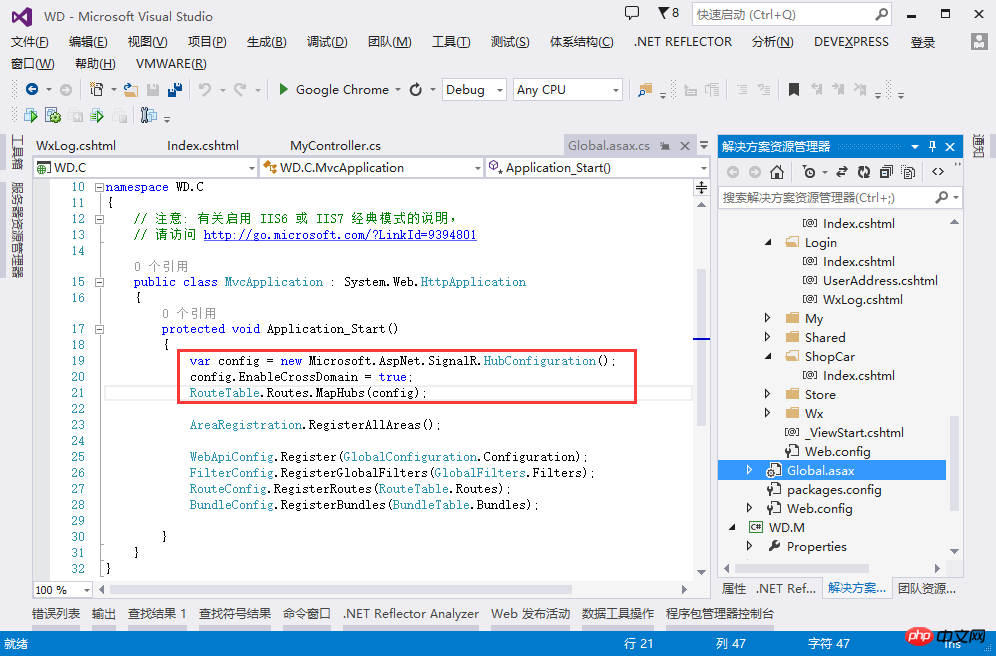
SignalR einrichten
 var config = new Microsoft.AspNet.SignalR.HubConfiguration();
var config = new Microsoft.AspNet.SignalR.HubConfiguration();
RouteTable.Routes.MapHubs(config);
Erstellen Sie eine neue Klasse PushHub.cs
Erstellen Sie einen neuen MVC-Controller „LoginController.cs“, Sie werden hierfür keine anderen Tutorials lesen
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WD.C.Utility
{
/// <summary>
/// 标注Single javascription要连接的名称
/// </summary>
[HubName("pushHub")]
public class PushHub : Hub
{
/// <summary>
/// 临时保存请求的用户
/// </summary>
static Dictionary<string, string> rlist = new Dictionary<string, string>();
/// <summary>
/// 登录请求的用户;打开Login页执行本方法,用于记录浏览器连接的ID
/// </summary>
public void ruserConnected()
{
if (!rlist.ContainsKey(Context.ConnectionId))
rlist.Add(Context.ConnectionId, string.Empty);
//Client方式表示对指定ID的浏览器发送GetUserId方法,浏览器通过javascrip方法GetUserId(string)得到后台发来的Context.ConnectionId
Clients.Client(Context.ConnectionId).GetUserId(Context.ConnectionId);
}
/// <summary>
/// 实际登录的用户
/// </summary>
/// <param name="ruser">请求的用户ID</param>
/// <param name="logUserID">微信OPENID</param>
public void logUserConnected(string ruser, string logUserID)
{
if (rlist.ContainsKey(ruser))
{
rlist.Remove(ruser);
//Client方式表示对指定ID的浏览器发送GetUserId方法,浏览器通过javascrip方法userLoginSuccessful(bool,string)得到后台发来的登录成功,和微信OPENID
Clients.Client(ruser).userLoginSuccessful(true, logUserID);
}
}
}
}Controller „QRController.cs“ wird verwendet, um QR-Codes aus Text zu generieren
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WD.C.Controllers
{
public class LoginController : Controller
{
//
// GET: /Login/
/// <summary>
/// 登录主页,电脑端打开
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
/*参考 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842&token=&lang=zh_CN
*1.URL用于生成二维码给微信扫描
*2.格式参考微信公从平台帮助
* https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限。
*3.REDIRECT_URI内容为返回地址,需要开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名
*4.REDIRECT_URI应回调到WxLog页并进行URLEncode编码,如: redirect_uri=GetURLEncode("http://你的网站/Login/WxLog?ruser="); ruser为PushHub中的Context.ConnectionId到View中配置
*
*/
ViewBag.Url = string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect", B.Helper.AppID, GetURLEncode("http://你的网站/Login/WxLog?ruser="), Guid.NewGuid());
return View();
}
/// <summary>
/// 登录确认页,微信端打开
/// </summary>
/// <param name="ruser"></param>
/// <returns></returns>
public ActionResult WxLog(string ruser)
{
//使用微信登录
if (!string.IsNullOrEmpty(code))
{
string loguser= B.Helper.GetOpenIDByCode(code);
Session["LogUserID"] =loguser;
ViewBag.LogUserID = loguser;
}
ViewBag.ruser = ruser;
return View();
}
}
}Ansicht öffnet SignalR
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WD.C.Controllers
{
public class QRController : Controller
{
//
// GET: /QR/
public ActionResult Index()
{
return View();
}
/// <summary>
/// 获得2维码图片
/// </summary>
/// <param name="str"></param>
/// <returns></returns>
public ActionResult GetQRCodeImg(string str)
{
using (var ms = new System.IO.MemoryStream())
{
string stringtest = str;
GetQRCode(stringtest, ms);
Response.ContentType = "image/Png";
Response.OutputStream.Write(ms.GetBuffer(), 0, (int)ms.Length);
System.Drawing.Bitmap img = new System.Drawing.Bitmap(100, 100);
img.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
Response.End();
return File(ms.ToArray(), @"image/jpeg");
}
}
private static bool GetQRCode(string strContent, System.IO.MemoryStream ms)
{
Gma.QrCodeNet.Encoding.ErrorCorrectionLevel Ecl = Gma.QrCodeNet.Encoding.ErrorCorrectionLevel.M; //误差校正水平
string Content = strContent;//待编码内容
Gma.QrCodeNet.Encoding.Windows.Render.QuietZoneModules QuietZones = Gma.QrCodeNet.Encoding.Windows.Render.QuietZoneModules.Two; //空白区域
int ModuleSize = 12;//大小
var encoder = new Gma.QrCodeNet.Encoding.QrEncoder(Ecl);
Gma.QrCodeNet.Encoding.QrCode qr;
if (encoder.TryEncode(Content, out qr))//对内容进行编码,并保存生成的矩阵
{
var render = new Gma.QrCodeNet.Encoding.Windows.Render.GraphicsRenderer(new Gma.QrCodeNet.Encoding.Windows.Render.FixedModuleSize(ModuleSize, QuietZones));
render.WriteToStream(qr.Matrix, System.Drawing.Imaging.ImageFormat.Png, ms);
}
else
{
return false;
}
return true;
}
}
} $.connection .hub.start().done(function () {
chat.server.ruserConnected(); });
$.connection. pushHub entspricht
 chat.server.ruserConnected(); entspricht
chat.server.ruserConnected(); entspricht
bedeutet, dass „pushHub“ aufgerufen wird. Führen Sie nach dem Ausführen die Methode „runserConnected“ aus und fügen Sie die ConnectionID des aktuellen Browsers in die temporäre Tabelle ein 
chat.client.getUserId = function (ruserid)
{
//二维码生成的文本
$("#loga").attr("src", "@ViewBag.Url" + ruserid);
} zur Darstellung der Hintergrunddaten  Kehren Sie nach Erhalt der Daten zum Browser zurück
Kehren Sie nach Erhalt der Daten zum Browser zurück
Nachdem sich der Benutzer über WeChat angemeldet hat
chat.client.userLoginSuccessful = function (r, userid) {
if (r) {
$.post("/Login/AddSession/", { userid: userid }, function (r2) {
if (r2) {
location.href = "/Home/";
}
})
}
};Receive WeChat OpenID 
if (r2) {
location.href = "/Home/";}
})
Führen Sie „Post“ aus, um Anmeldeinformationen im Hintergrund hinzuzufügen. Gehen Sie nach Erfolg zu /Home/Homepage
Login/WxLog.cshtml Diese Seite ist auf WeChat. Öffnen Sie die
/// <summary>
/// 保存微信确认登录后返回的OPENID,做为网站的Session["LogUserID"]
/// </summary>
/// <param name="userid"></param>
/// <returns></returns>
public JsonResult AddSession(string userid)
{
Session["LogUserID"] = userid;
return Json(true);
}@{
ViewBag.Title = "WxLog";
}
<script src="~/Scripts/jquery.signalR-1.1.4.min.js"></script>
<script src="~/signalr/hubs"></script>
<script>
$(function () {
//连接SignalR pushHab
var chat = $.connection.pushHub;
//启动
$.connection.hub.start().done();
$("#btnLog").click(function () {
//登录,发送信息到服务器
chat.server.logUserConnected("@ViewBag.ruser","@ViewBag.LogUserID");
});
});
</script>
<h2>WxLog</h2>
<a href="#" id="btnLog">登录</a>
@{
ViewBag.Title = "Index";
}
@Scripts.Render("~/bundles/jquery")
<script src="~/Scripts/jquery.signalR-1.1.4.min.js"></script>
<script src="~/signalr/hubs"></script>
<script type='text/javascript'>
$(function () {
var chat = $.connection.pushHub;
$.connection.hub.start().done(function () {
chat.server.ruserConnected();
});
chat.client.getUserId = function (ruserid)
{
$("#loga").attr("src", "@ViewBag.Url" + ruserid);
}
chat.client.userLoginSuccessful = function (r, userid) {
if (r) {
location.href = "/Home/";
})
}
};
});
</script>
<header>
<a href="~/Home/" class="iconfont backIcon"><</a>
<h1>用户登录</h1>
</header>
<p style="height:1rem;"></p>
请使用微信登录扫描以下二维码生产图片
<p>
<img id="loga" src="#" width="90%" />
</p>GetOpenIDByCode(code)-Methode 
具体而言,网页授权流程分为四步:
1、引导用户进入授权页面同意授权,获取code
2、通过code换取网页授权access_token(与基础支持中的access_token不同)
3、如果需要,开发者可以刷新网页授权access_token,避免过期
4、通过网页授权access_token和openid获取用户基本信息(支持UnionID机制)
public static string GetOpenIDByCode(string code)
{
string url =string.Format( "https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code",AppID,AppSecret, code);
using (System.Net.WebClient client = new System.Net.WebClient())
{
string tempstr= client.DownloadString( url);
var regex= new Regex(@"\""openid\"":\""[^\""]+?\"",", RegexOptions.IgnoreCase);
string tempstr2= regex.Match(tempstr).Value;
return tempstr2.Substring(10, tempstr2.Length - 12);
}
}Das obige ist der detaillierte Inhalt von.NET C# Beispielanalyse der Verwendung des offiziellen WeChat-Kontos zur Anmeldung auf der Website. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)